مع مرور الوقت تزداد الأعمال التي يمكن إنشاؤها بواسطة الذكاء الاصطناعي، حيث أصبح الذكاء الاصطناعي قادرًا على إنشاء صور إبداعية ومميزة فقط عن طريق كتابة بعض الكلمات المفتاحية بفضل برامج مثل Midjourney و DALL·E 2، وأيضاً يمكنه توليد النصوص والجمل على شكل محادثات بفضل برامج مثل ChatGPT
ويمكننا كمصممي مواقع إلكترونية الاستفادة من هذه البرامج في رفع مستويات مهاراتنا في تصميم وإنشاء المواقع الإلكترونية، وخصوصا في تصميم صفحات الهبوط للمواقع لجعلها جذابة بشكل أكبر.
لنفترض أن لدينا موقع لبيع القهوة العربية الأصلية، ولنرى كيف يمكن أن تساعدنا برامج الذكاء الاصطناعي في تصميم موقع مميز ومبتكر عن طريق الخطوات التالية:
أولاً: تخطيط هيكلية الموقع
يمكننا الاعتماد على ChatGPT لإعطائنا هيكلية أي موقع نريد العمل عليه، لذلك سأطلب من ChatGPT كتابة هيكلية موقع إلكتروني مخصص لبيع القهوة العربية الأصلية
فأعطاني الموقع الهيكلية التالية:
الصفحة الرئيسية: يظهر هذا الجزء الصور الأكثر جذبا للقهوة العربية الأصلية والعروض الحالية. يشير إليها الروابط الرئيسية للموقع.
الصفحة الخاصة بالمتجر: يحتوي هذا الجزء على قائمة بجميع الأنواع المختلفة من القهوة العربية الأصلية المتاحة للبيع، بالإضافة إلى الصور والتفاصيل الخاصة بكل نوع.
الصفحة الخاصة بطلب الشراء: يتيح للعملاء الإطلاع على الأسعار والخيارات المتاحة في الشحن، ويسمح لهم بإدخال المعلومات الخاصة بالطلب والدفع.
الصفحة الخاصة بالشحن: يحتوي هذا الجزء على معلومات عن الشحن، الشحن الدولي، الشحن الداخلي، الشحن السريع، الشحن العادي، الشحن الجوي، الشحن البحري.
الصفحة الخاصة بالدعم الفني: يشير هذا الجزء إلى الخدمات التي يقدمها الموقع للعملاء، مثل الدعم الفني، الإستفسارات، الشكاوى، الأسئلة الشائعة، الإصلاحات، الإرشادات.
الصفحة الخاصة بالشركة: يحتوي هذا الجزء على معلومات عن الشركة، مثل الرؤية، الرسالة، القيم، التاريخ، الشخصيات الرئيسية.
الصفحة الخاصة بالاتصال: يشير هذا الجزء إلى الطرق المتاحة للاتصال بالشركة، مثل البريد الإلكتروني، الهاتف، الفيسبوك، التويتر، الإنستغرام، الخريطة الجغرافية.
الصفحة الخاصة بالشروط والشروط: يحتوي هذا الجزء على الشروط والشروط الخاصة بالشراء من الموقع، مثل الشروط الخاصة بالضمان، الإسترجاع، الضمان الكامل، الضمان الجزئي، الضمان الضامن.
بالطبع الهيكلية هذه ليست صحيحة بشكل كامل، لكنها نقطة بداية جيدة تساعدنا على تصور الموقع والتخطيط للعمل.
ثانياً: كتابة محتوى الموقع
يمكن لبرنامج ChatGPT مساعدتنا في كتابة محتوى الموقع، بما في ذلك كتابة الجمل الإعلانية المميزة، وكمثال بسيط طلبت من الموقع كتابة عنوان لكي أضعه في صفحة هبوط الموقع

وكانت النتيجة هكذا بعد عدة محاولات:

كما نرى يمكننا أن نستخدم الجملة هذه "الذوق الحقيقي الخالي من التزييف" كجملة إعلانية في العنوان الرئيسي أو الفرعي في صفحة هبوط الموقع.
ثالثاً: تصميم صفحة الهبوط في الموقع
الآن سنستخدم Midjourney في تصميم قسم الهبوط في الصفحة الرئيسية للموقع
Midjourney هو عبارة عن بوت محادثة في Discord (منصة محادثة شهيرة)، ولكي نستخدم Midjourney فيجب أن يكون لدينا حساب في Discord.
سجل حساب جديد في [سجل الدخول لترى الرابط]

ثم ادخل إلى [سجل الدخول لترى الرابط]
Midjourney حالياً في مرحلة البيتا، يمكنك طلب الانضمام إليه بالضغط على زر “Join the Beta” في موقع المشروع.

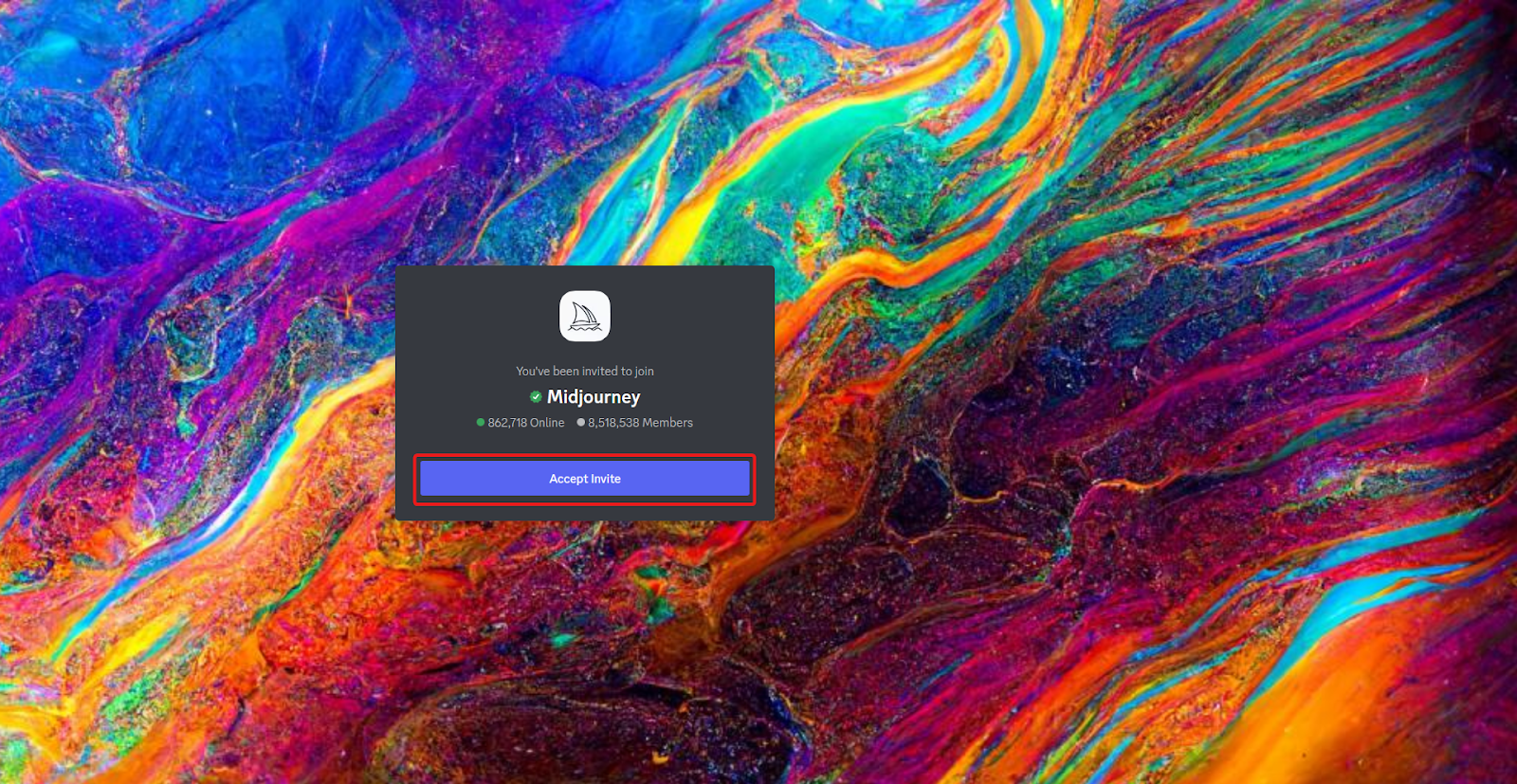
سيتم تحويلك إلى موقع Discord، وتظهر لك نافذة الدعوة للانضمام فاضغط على زر “Accept Invite”

بعد الضغط على زر قبول الدعوة ستفتح واجهة Discord، وهنا يجب أن ترى أيقونة Midjourney في القائمة على اليسار

اضغط على هذه الأيقونة، وستظهر كل قنوات Midjourney

اضغط على إحدى القنوات التي تبدأ ب newbies لكي تبدأ باستخدام Midjourney

Midjourney يعمل عن طريق عبارات التلقين Prompt
لكي تبدأ في كتابة عبارة وصفية، فيجب أن تكتب أمر التخيل /imagine
فيظهر حقل العبارة الذي سنكتب بداخله العبارة الوصفية التي نريدها، سأكتب العبارة التالية

وهذه العبارة تقسم لثلاث أقسام:
القسم الأول:
[سجل الدخول لترى الرابط]
وهي روابط الصور الدلالية
القسم الثاني:
Arabic Coffe, coffe on the left, website UI, user interface, design, UI/UX, UI, UX
وهي الكلمات المفتاحية الوصفية
القسم الثالث:
--ar 3:2 --v 4 --q 2
وهي البرامتر الخاصة بالإعدادات:
--ar 3:2 هذا البرامتر يخبر البرنامج بنسب أبعاد الصورة، في حالتنا هنا طلبت أن تكون نسبة العرض إلى الطول 3:2
--v 4 هذا البرامتر يخبر Midjourney بأن يستخدم الإصدار الرابع منه، حيث انه أحدث إصدار من البرنامج
--q2 هذا البرامتر يخبر البرنامج بدرجة الواقعية التي نريدها في الصور
بعد كتابة العبارة أعطاني البرنامج أربع خيارات لواجهة الموقع

عندما يولد البرنامج أي صورة فإنه يوجد أسفل منها مجموعة من الأزرار على هذا الشكل

الأزرار التي تبدأ بحرف V تطلب من البرنامج عمل نماذج Versions مختلفة من إحدى الصور الأربعة، فالزر V1 يقوم بعمل نماذج من الصورة الأولى والتي هي الصورة الموجودة في الزاوية اليسارية العلوية، والزر V2 يقوم بعمل نماذج من الصورة الثانية وهكذا
بشكل عام يرقم البرنامج الصور الأربعة بهذا الشكل:

سأطلب من البرنامج عمل نماذج من الصورة الرابعة، لأنها أفضل خيار مناسب للموقع الذي أريده، فيولد البرنامج أربع صور جديدة

أما الأزرار التي تبدأ بحرف U فتطلب من البرنامج عمل تكبير Up Scale للصورة التي نريدها من الصور الأربع
سأطلب من البرنامج عمل تكبير الصورة رقم 3

فيعطينا البرنامج الصورة النهائية

طبعا هذه الصورة لا تصلح للاستخدام المباشر، وإنما سنستخدمها كتغذية بصرية، ونستفيد من الأفكار في الصورة في تصميمنا، وأيضاً سنستفيد من العنصر الرئيسي في الصورة وهو فنجان القهوة مع الخلفية في تصميم صفحة الهبوط
سأدخل الصورة إلى برنامج فوتوشوب، وأقوم بإجراء بعض التعديلات عليها
سأفتح ملف جديد بأبعاد قسم الهبوط في الصفحة الرئيسية وهو 1920x1080، وستكون بقية الإعدادات كما في الصورة

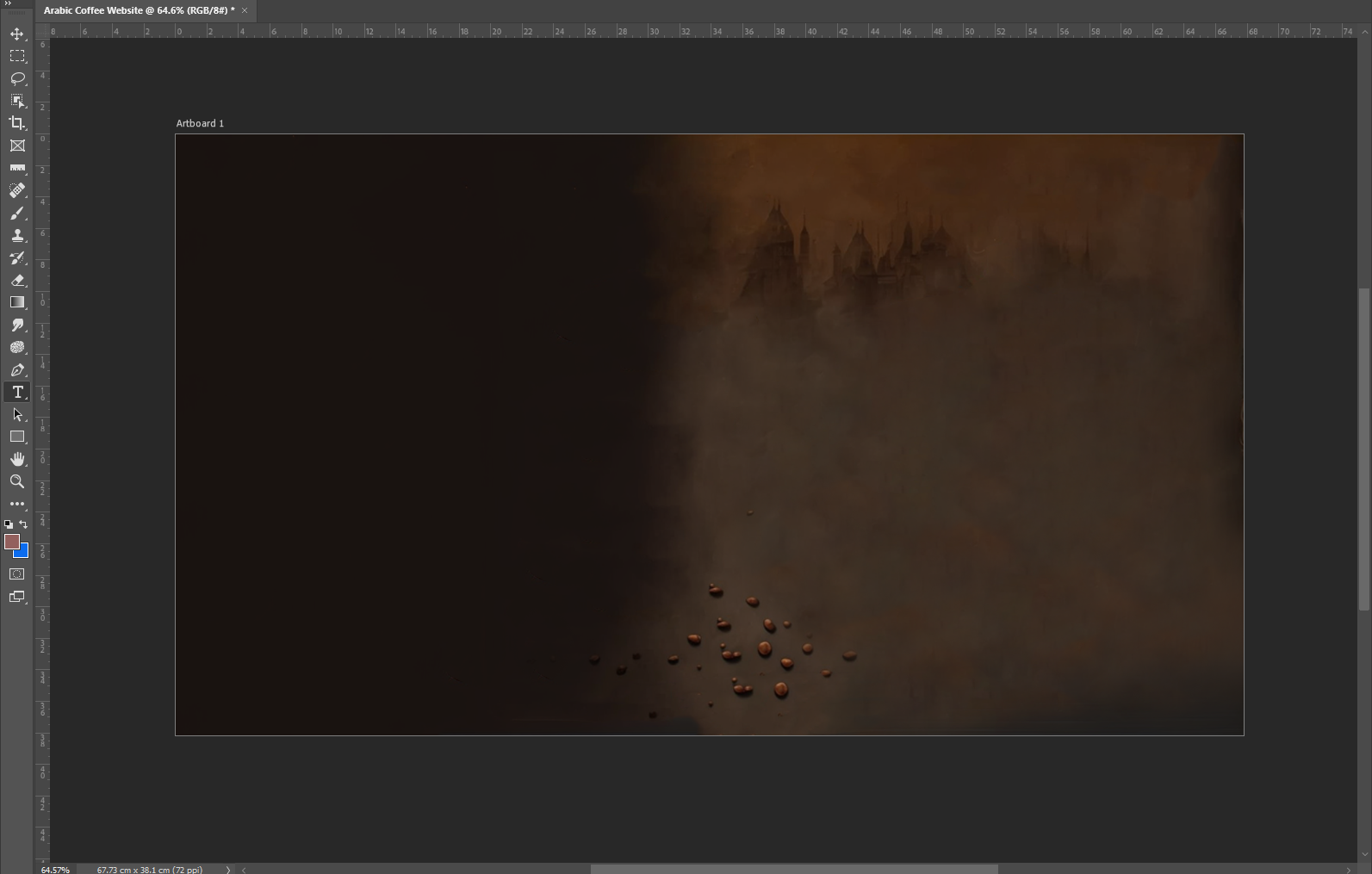
في البداية سأحذف العناصر التي لا داعي لها مثل خلفية الواجهة الرئيسية والنصوص والأزرار باستخدام أداة Spot Healing Brush tool

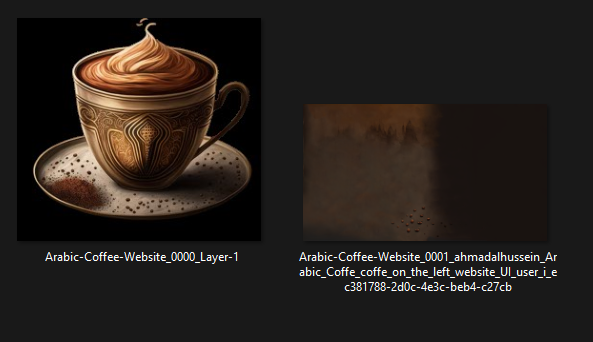
ثم سأفصل العنصر الرئيسي وهو فنجان القهوة عن الخلفية

والآن سأملأ الأجزاء الفارغة من الخلفية باستخدام أمر Content Aware Fill

فنحصل على هذه النتيجة

وفي النهاية سيكون لدينا صورة الخلفية وصورة فنجان القهوة، نصدرهما كملف PNG لكي نستخدمها في بناء صفحة الهبوط في موقع ووردبريس

سأستخدم Elementor في تصميم صفحة الهبوط، وبعد عمل نصف ساعة تقريباً (شاملة تصميم سريع للشعار) وصلت لهذه النتيجة: 
نعم التصميم لا يزال يحتاج إلى الكثير من التعديلات والإضافات، لكن الفكرة التي أريد إيصالها هي النقطة التي ساعدنا الذكاء الاصطناعي في الوصول لها، عن طريق إعطاءنا أفكار غير تقليدية، وصور احترافية غير مستخدمة من قبل، وألوان يمكننا العمل بها، وتخطيط مقبول لتوزيع العناصر في الموقع الإلكتروني، وغيرها من الفوائد الكثيرة.
كما رأينا في الخطوات السابقة، يمكن أن تكون برامج الذكاء الاصطناعي أدوات قوية في جعبتنا أثناء العمل على تصميم موقع إلكتروني مميز وخارج عن المألوف، وأنتظر تعليقاتكم لمعرفة تجاربكم مع الذكاء الاصطناعي، وكيف استفدتم منه في عمل المواقع الإلكترونية.