إنشاء موقع ويب جديد تمامًا، باستخدام ووردبريس WordPress، يأخذ بعض الوقت لإتمام كل الخطوات اللازمة لتصل للنتيجة المرغوبة. وبالطبع لا تريد السماح لأي شخص برؤيته حتى تكون مستعدًا لذلك، ثم تدع العالم كله يراه. لذلك تحتاج إلى “صفحة سيطلق قريبا”.
أو ربما أنت لديك موقع ويب موجود وفعال وتريد إجراء بعض التغييرات عليه فقد ترغب في وضع موقعك فيما يسمى “وضع الصيانة”.
في هذا المقال سنقدم لك شرح لأسرع وأسهل طريقتين لإنجاز صفحة (سيتم إطلاقه قريبا) لموقع الويب الخاص بك الذي في طور الإنشاء. وصفحة (تحت الصيانة) للموقع النشط، والذي تريد القيام ببعض التعديلات عليه.
- الطريقة الأولى: باستعمال إضافة Seedprod Plugin
- الطريقة الثانية: باستعمال أداة بناء الصفحات Elementor
الطريقة الأولى: باستعمال إضافة Seed Prod
هي إضافة خاصة ببناء عدة أنواع من الصفحات بشكل سهل وجميل، من بين هاته الصفحات صفحة سيطلق قريبا (Coming Soon) وموقع تحت الصيانة (Maintenance)، للإضافة أكثر من مليون تحميل، وتقييم 5 نجوم.
1 – تنصيب الإضافة
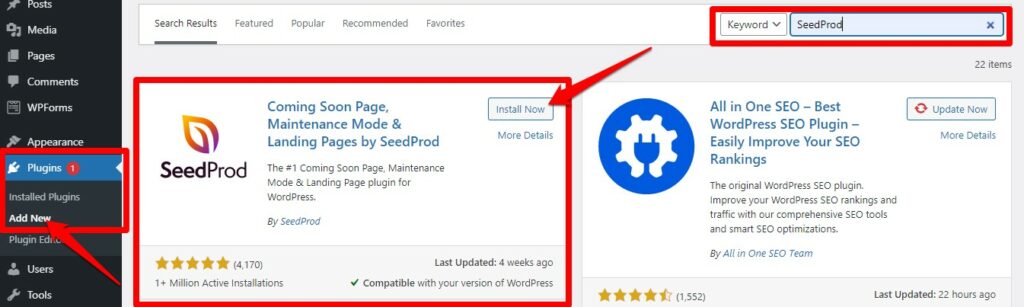
- من الشريط الجانبي للوحة التحكم الخاصة بموقعك، انقر على الإضافات، ثم أضف جديد.

- في شريط البحث اكتب اسم الإضافة (Seed Prod)، وبعد ظهورها انقر على التثبيت الآن، ثم التفعيل.
2 – إنشاء صفحة سيطلق قريبًا
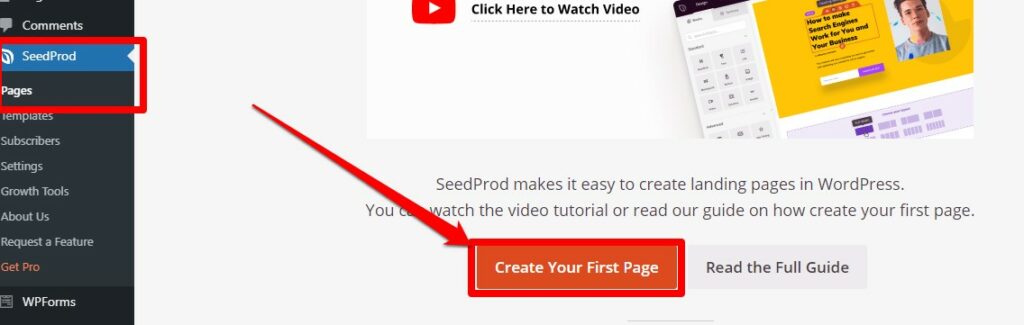
- بعد تثبيت الإضافة، ستضاف إلى الشريط الجانبي، وستفتح لك تلقائيًا نافذة جديد لإنشاء أول صفحة، (يمكنك الوصول أيضًا إلى الصفحات وإنشاء الصفحة الأولى من خلال النقر على صفحات تحت قسم الإضافة).

- انقر على أنشئ أول صفحة (Create Your First Page)

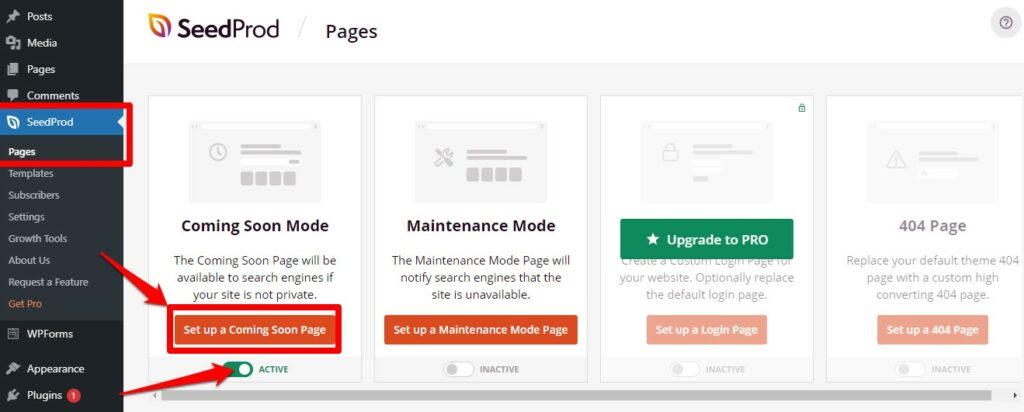
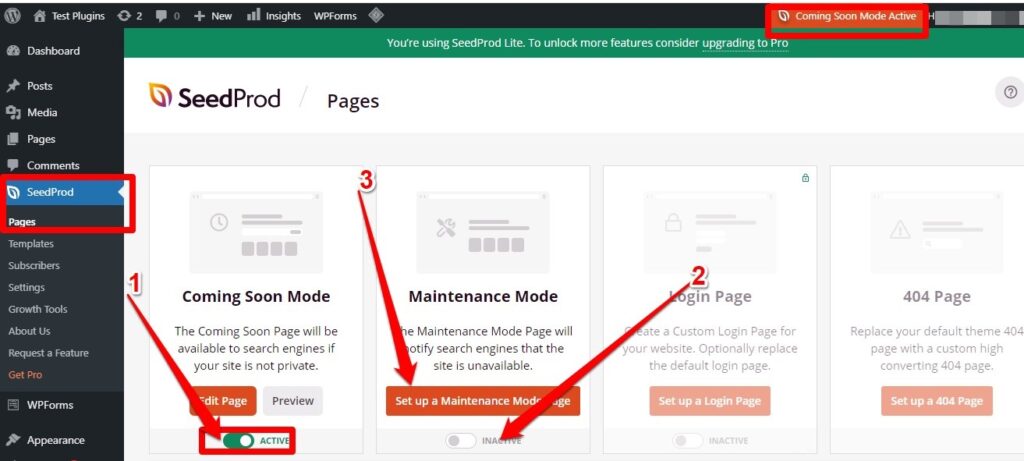
- انقر على زر التفعيل (Active)
- ثم انقر على ضبط إعدادات صفحة الإطلاق قريبا (Set up a Coming Soon Page)
3 – اختيار النموذج Choose Template
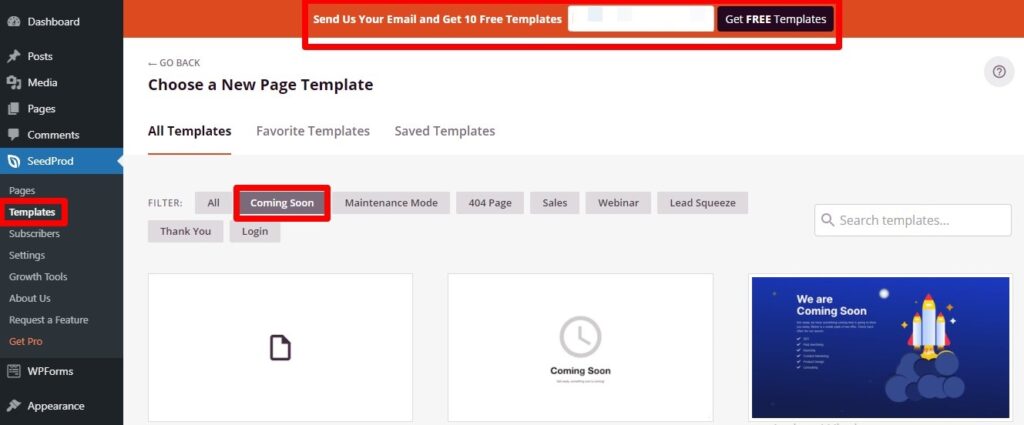
- سيتم تحويلك إلى صفحة النماذج (أو يمكنك الدخول إليها مباشرة من الزر الموجود في الشريط الجانبي تحت قسم الإضافة).
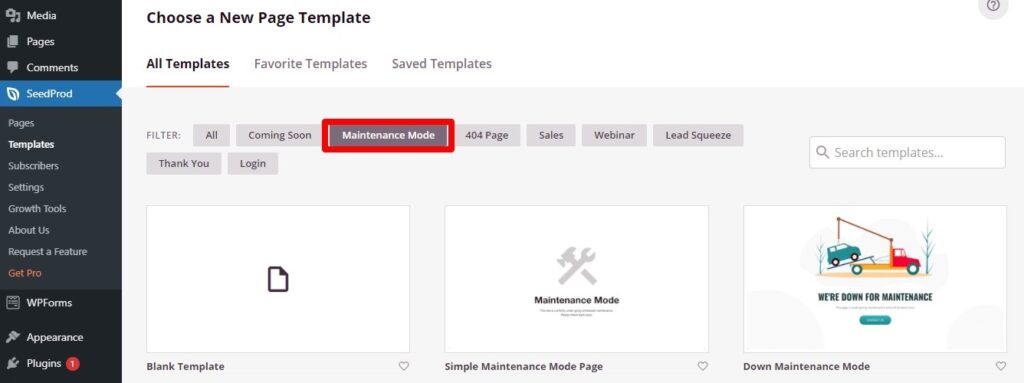
- انقر على النماذج المناسبة لـ (Coming Soon) واختر النموذج المناسب لك (يمكنك الحصول على 10 نماذج مجانية أخرى إذا أدخلت بريدك الإلكتروني في الشريط العلوي).
- ويمكنك إنشاء نموذجك الخاص من الصفر بالنقر على نموذج فارغ (Blank Template)

- بعد اختيار النموذج انقر عليه لتحميله.
4 – التعديل على النموذج
يمكنك تغيير أي شيء في النموذج الذي اخترته بكل بساطة:

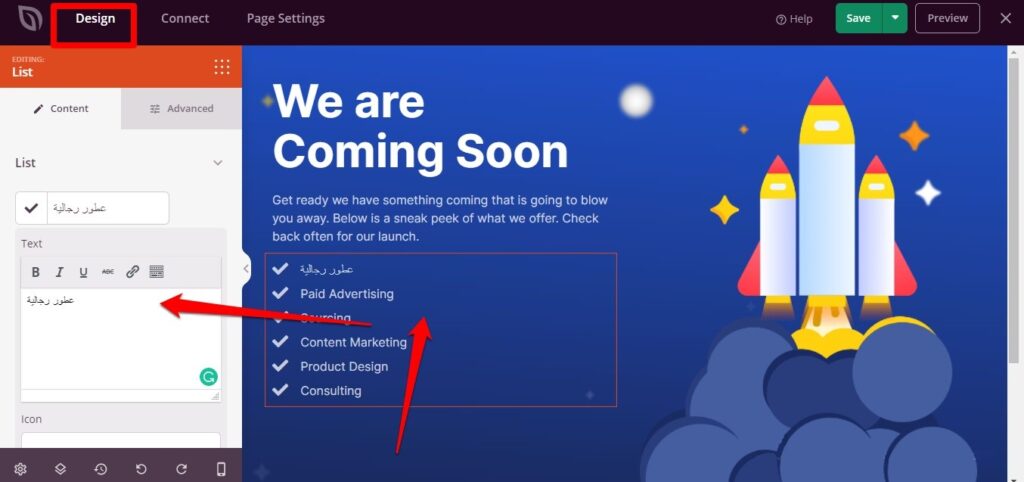
- انقر على أي جزء تريد تعديله وستفتح لك التبويبة الخاصة به على الجانب، يمكنك مسح وإعادة كتابة المحتوى الذي يناسبك من تبويبة Content.

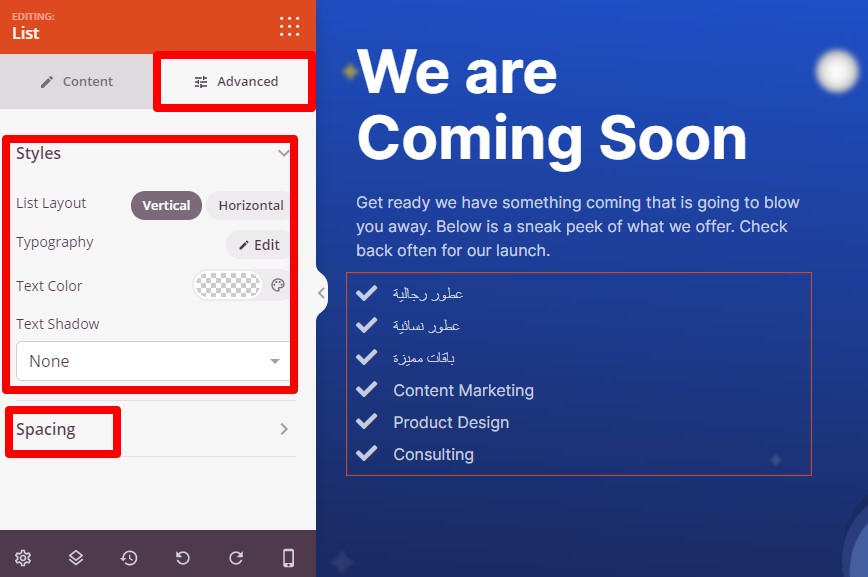
- يمكنك تغيير شكل المحتوى (لون النص، حجمه، مكان ظهوره…) تحت تبويبة المتقدم (Advenced Style).
- ويمكنك التعديل على مساحة المحتوى، المساحة بين الحروف… تحت تبويبة (Spacing).

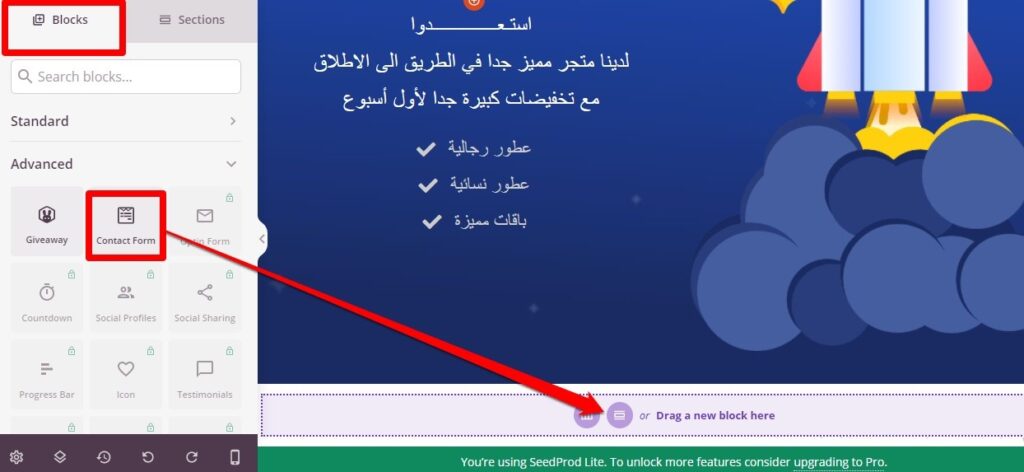
- يمكنك إضافة عنصر إلى النموذج مثل نموذج الاتصال بالسحب والإطلاق في المكان المناسب (Drop and Drag).

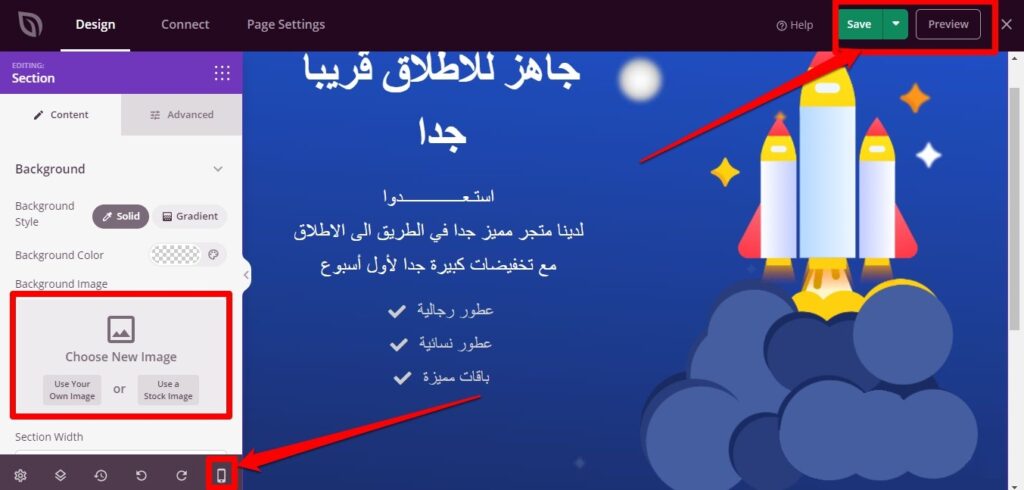
- انقر على حفظ Save بعد كل تعديل تقوم به.
- تأكد من شكل النموذج على الأجهزة المحمولة من خلال النقر على رمزها في أسفل الصفحة.
- ويمكنك رؤية الشكل الحالي للنموذج بالنقر على (Preview).

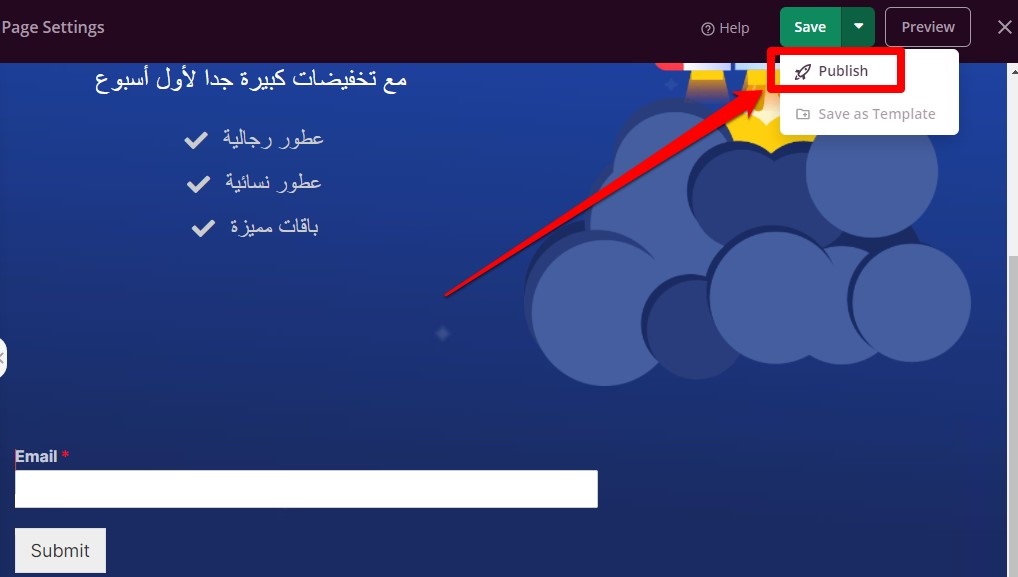
- بعد الانتهاء من كل التعديلات، والتأكد من شكله على كافة أنواع الأجهزة. انقر على نشر (Publish)

يمكنك تسجيل الخروج من الموقع أو استعمال المتصفح الخفي لرؤية وفتح الموقع عليه للتأكد من أن الصفحة الظاهرة للمتصفحين الخارجيين هي نفس الصفحة التي قمت بإنشائها.
5 – إنشاء صفحة تحت الصيانة
بنفس الطريقة السابقة، ارجع إلى قسم الإضافة، وانقر على صفحات.

- قم بتعطيل زر صفحة في انتظار الإطلاق قريبا.
- قم بتفعيل زر صفحة الصيانة (Maintenance Mode).
- انقر على ضبط إعدادات صفحة الصيانة (Set up).

- اختر النموذج المناسب من تبويبة (Maintenance Mode).

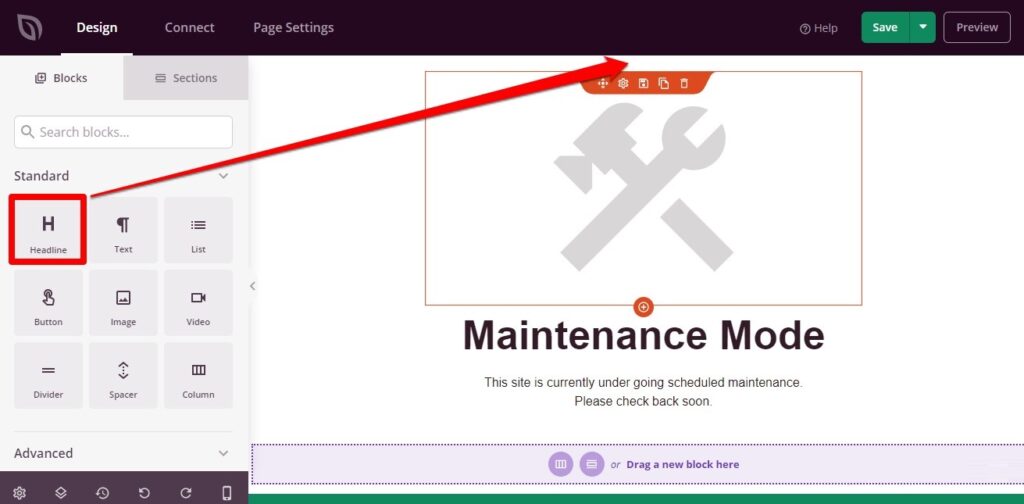
- يمكنك إضافة عنصر جديد للنموذج (في هذا المثال سنضيف عنوان بخاصية السحب والإفلات).
- والقيام بأي تعديلات أخرى (كما هو مشروح مسبقا).

الطريقة الثانية: باستعمال أداة بناء الصفحات Elementor
1 – تنصيب إضافة Elementor
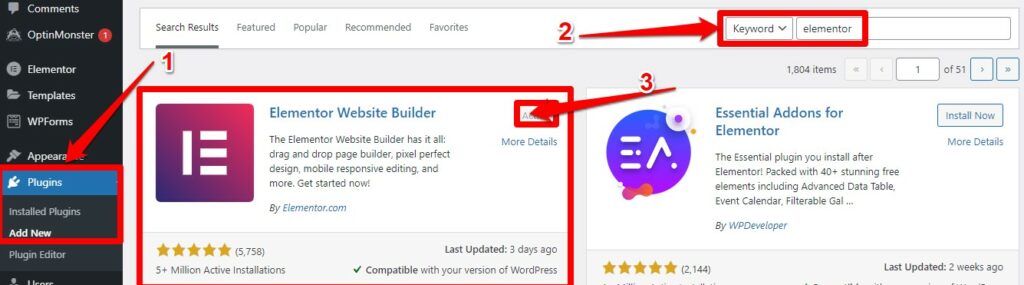
- ادخل إلى لوحة التحكم الخاصة بموقعك، ومن الشريط الجانبي انقر على قسم الإضافات (Plugins) ثم أضف جديد (Add New).
- في مربع البحث اكتب الكلمة الدلالية (Elementor)
- بعد ظهور الإضافة، انقر على تنصيب الآن (Install Now)، ثم تفعيل (Activate).

2 – بناء صفحة سيطلق قريبًا
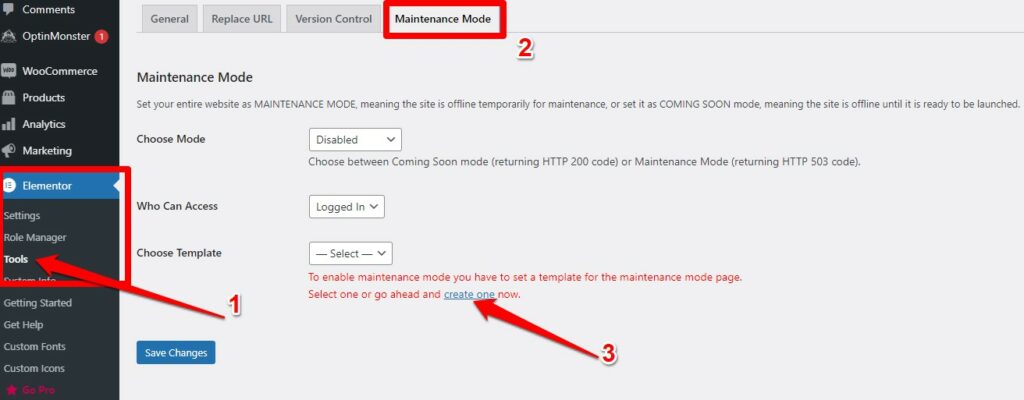
- بعد تفعيل الإضافة، ستضاف إلى الشريط الجانبي. انقر عليها Elementor، ثم اختر أدوات (Tools).

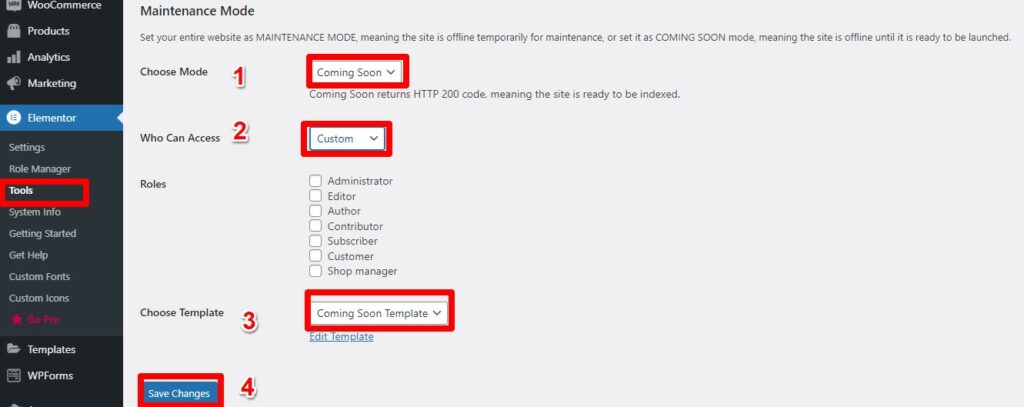
- انقر على تبويب نمط الصيانة (Maintenance Mode).
- من اختيار النموذج (Choose Template) انقر على إنشاء واحد جديد (Create One).

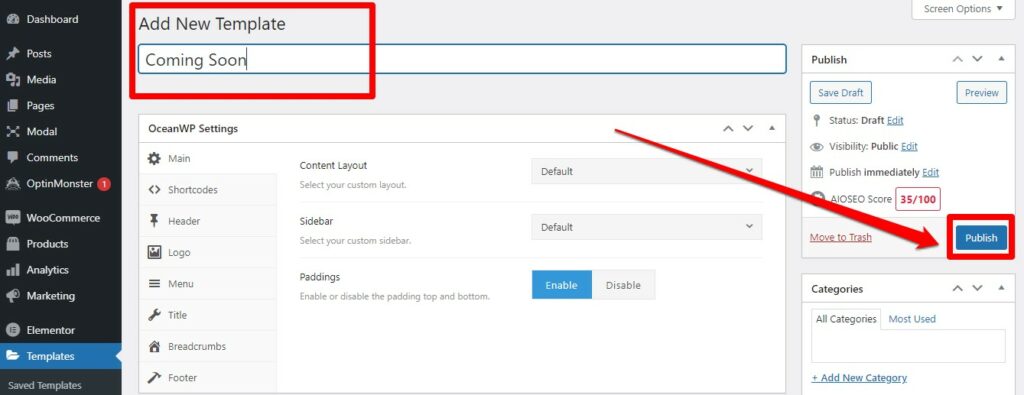
- ستفتح لك نافذة جديدة لإنشاء النموذج.
- اختر عنوان للنموذج، ثم انقر على نشر (Publish).
- نعود بعدها إلى النافذة السابقة أدوات الايليمنتور.

- اختر النمط (Coming Soon)
- من يمكنه الدخول للموقع الكامل (من يسمح له بتجاوز صفحة سيطلق قريبا): يمكنك الاختيار بين تحديد الادمن فقط باختيار (Logged in)، أو اختيار تخصيص (Custom): ثم تعليم أدوار (Roles) التي تسمح لهم بذلك.
- اختار النموذج الذي قمت بإنشائه.
- انقر على حفظ التغييرات (Save Changes).
3 – التعديل على النموذج
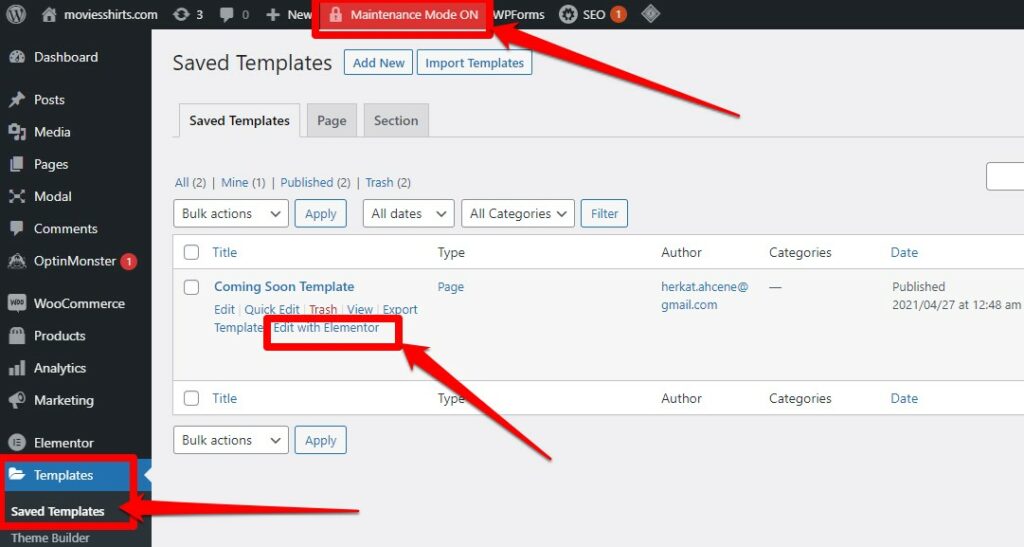
بعد حفظ التغييرات، ستظهر لك بطاقة إعلامية في أعلى لوحة التحكم تخبرك بأن موقعك قد أصبح بنمط (Coming Soon).
- يمكنك الدخول للتعديل على النموذج بوضع الفأرة عليه ثم النقر على تعديل النموذج (Edit Template).
- ويمكنك الدخول من خلال النقر على النماذج المسجلة (في الشريط الجانبي)، ثم النقر على التعديل بواسطة ايليمنتور (Edit with Elementor)

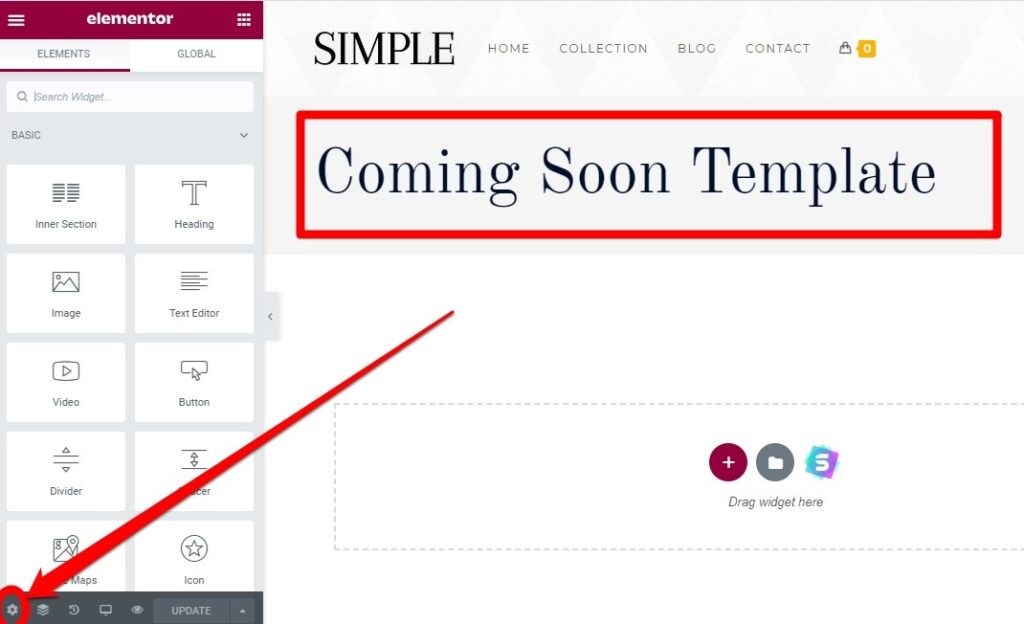
لبناء صفحة سيطلق قريبا، أو صفحة الصيانة. لن تحتاج إلى القوائم الرئيسية، السفلية، أو الجانبية. تحتاج فقط إلى محتوى يظهر حالة الموقع المؤقتة. لذلك بعد الدخول لصفحة التعديل، سنقوم بالتحويل إلى نظام أسهل.
- انقر على رمز الإعدادات (Settings) في أسفل الصفحة.

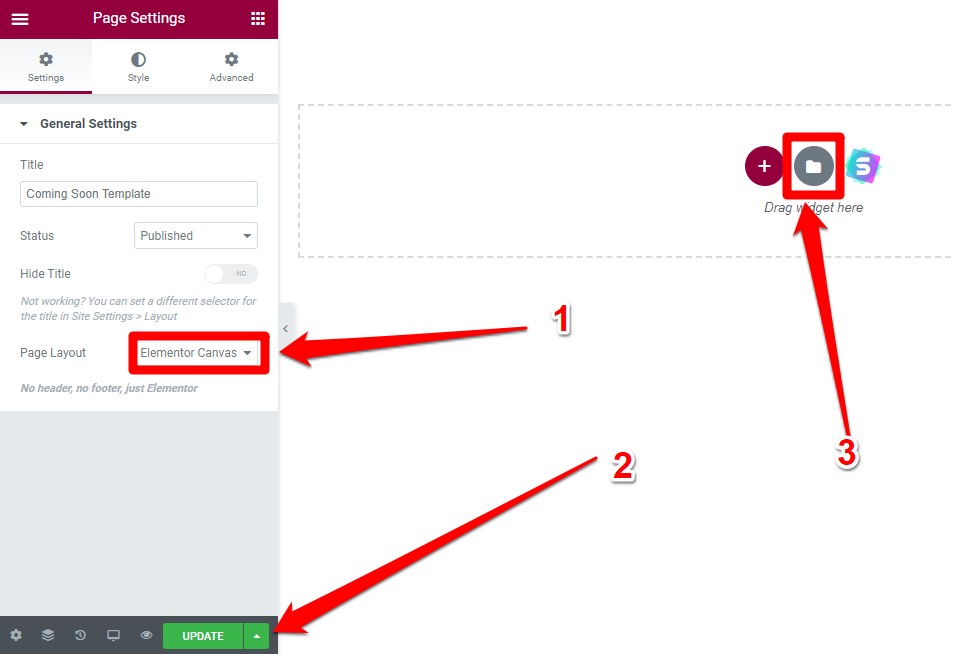
- من التبويب تخطيط الصفحة (Page Layout) اختر (Elementor Canvas)
- ثم انقر على تحديث (Update)

- بعد النقر على التحديث، انقر على رمز المكتبة (Library)
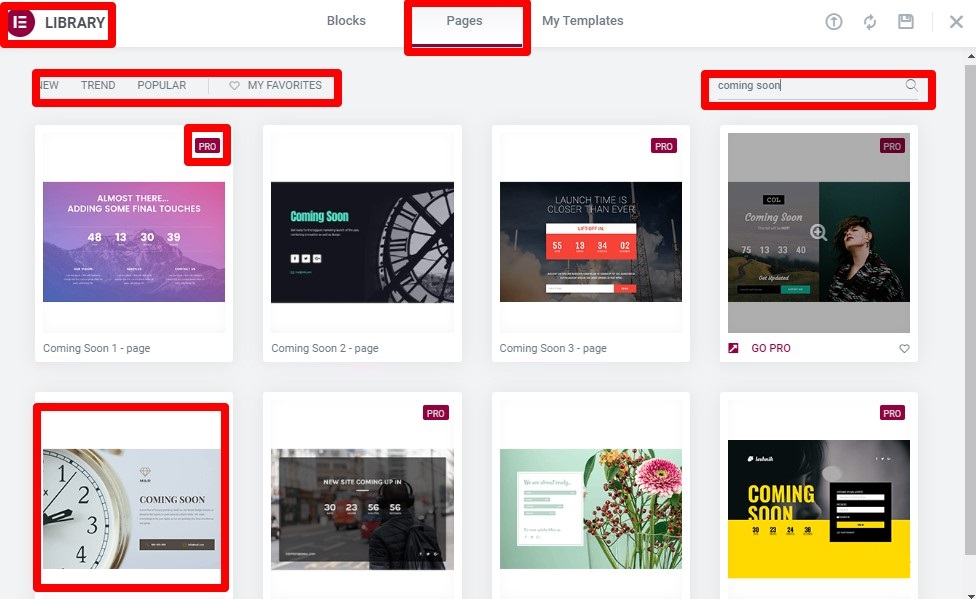
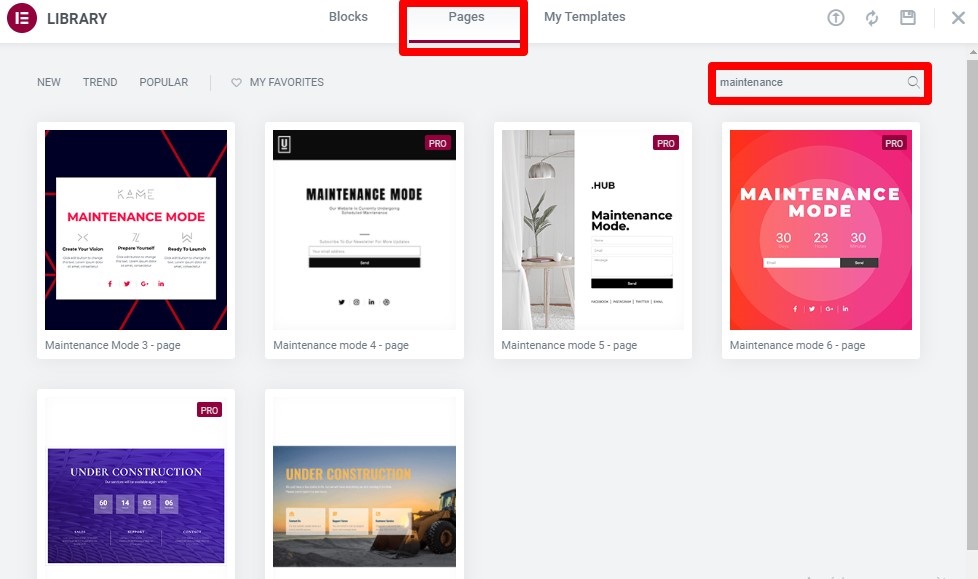
- ستفتح لك نافذة جديدة للمكتبة، تحتوي على صفحات متنوعة يمكنك الاختيار من بينها النموذج الذي تريده لصفحتك.
- يوجد بعض الفلاتر، ومربع البحث الذي يسهل عليك إيجاد الصفحات المناسبة لك.
- الصفحات المشار إليها ب (Pro) هي الخاصة بالنسخة المدفوعة (Elementor Pro).

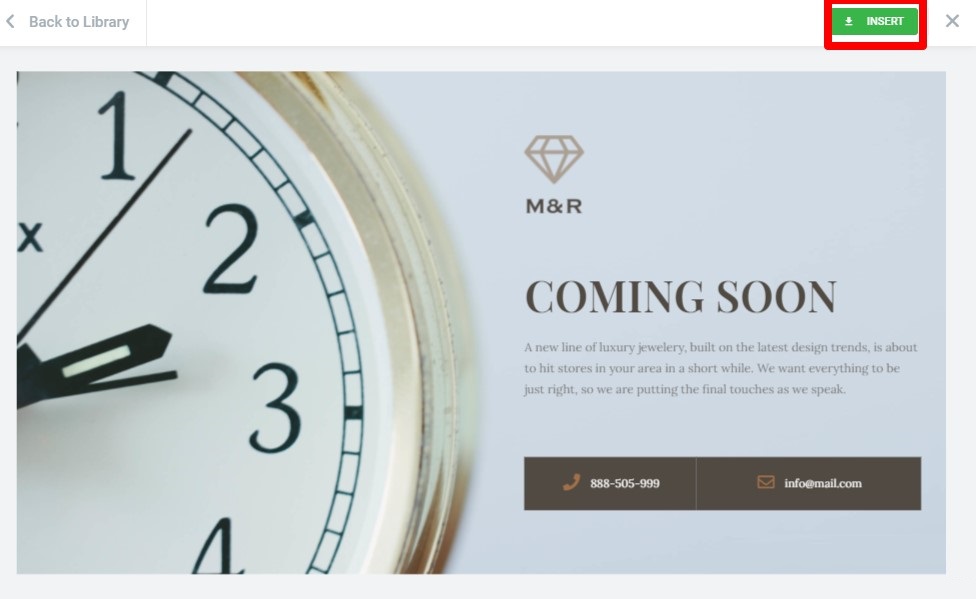
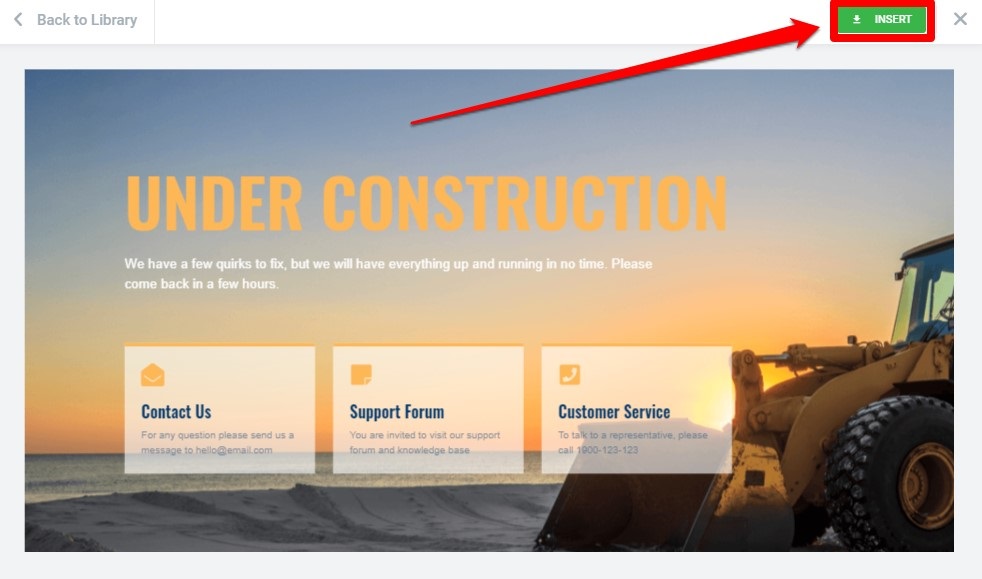
- بعد النقر على النموذج المختار، ستفتح لك نافذة مكبرة لرؤية النموذج.
- تأكد من أن النموذج مناسب لك ومن ثم انقر على إدراج (Insert).

- سيتم تحميل النموذج على موقعك.
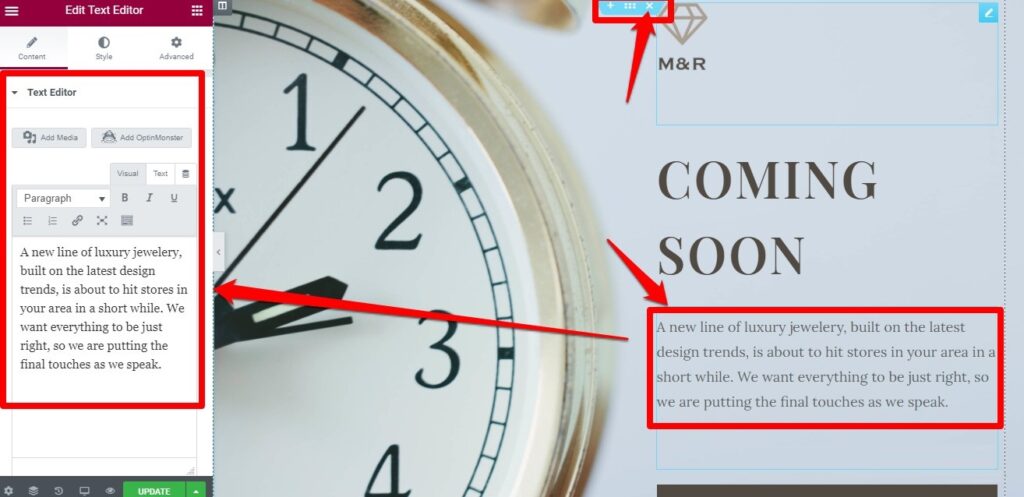
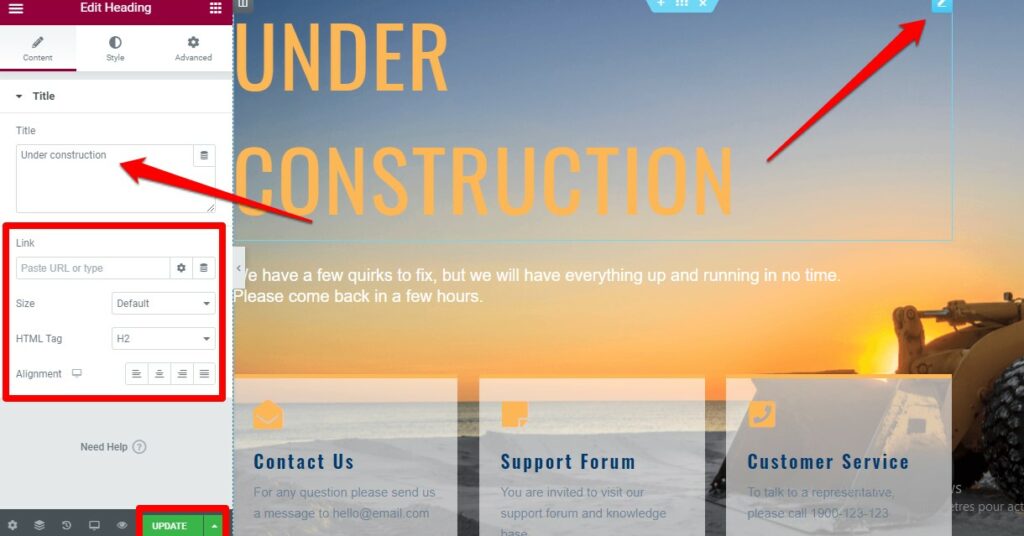
- يمكنك التعديل على محتوياته بكل بساطة.
- انقر على الجزء الذي تريد التعديل عليه، وسيفتح على الجانب مع كل الخصائص التي تحتاجها (مثل نوع الخط، لون وحجم الخط، تغيير الصور…)
- إذا أردت حذف جزء ما، انقر على رمز (X).

- استمر في التعديلات، حتى تصل إلى الشكل المناسب.
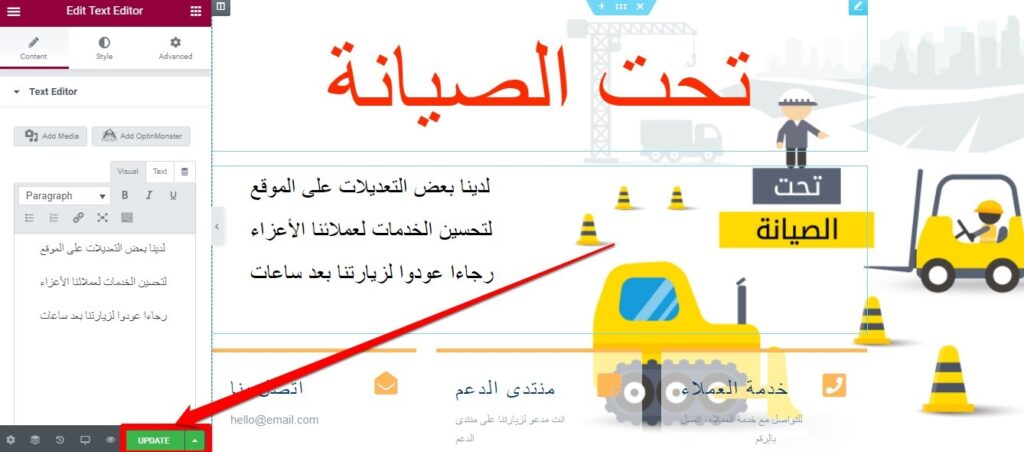
- بعد الانتهاء، انقر على تحديث.
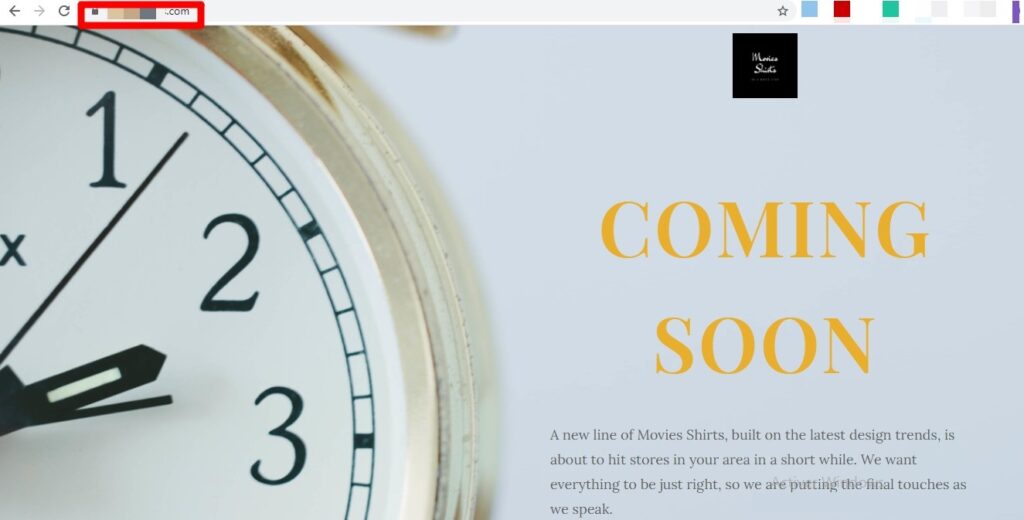
- لرؤية الشكل النهائي للموقع والذي يظهر للآخرين، عليك تسجيل الخروج من الموقع. ووضع رابط الموقع فقط في المتصفح.

4 – بناء صفحة الموقع تحت الصيانة
لبناء هذه الصفحة، سنمر على نفس الخطوات السابقة مع تعديلات بسيطة في الإعدادات، وتغيير نموذج الصفحة.
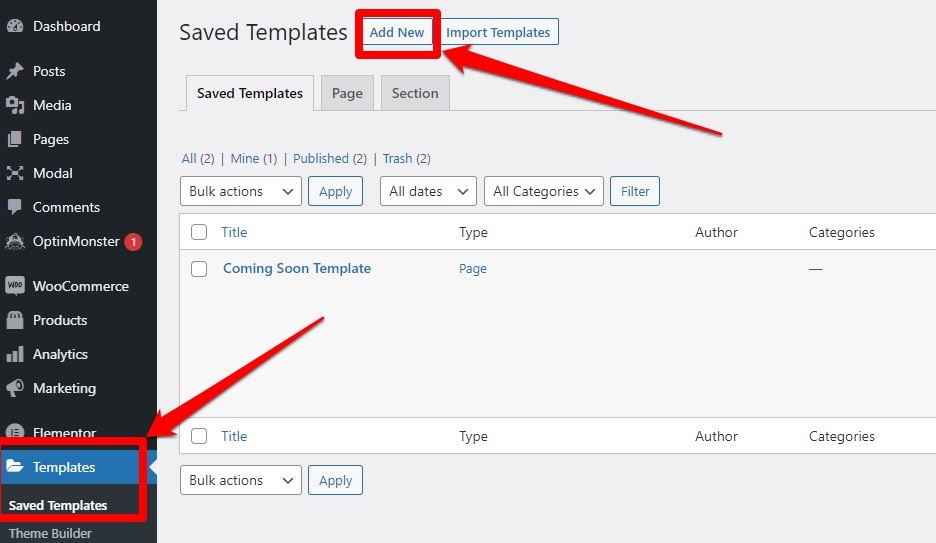
- ادخل إلى النماذج المسجلة، وانقر على إضافة جديد (Add New)

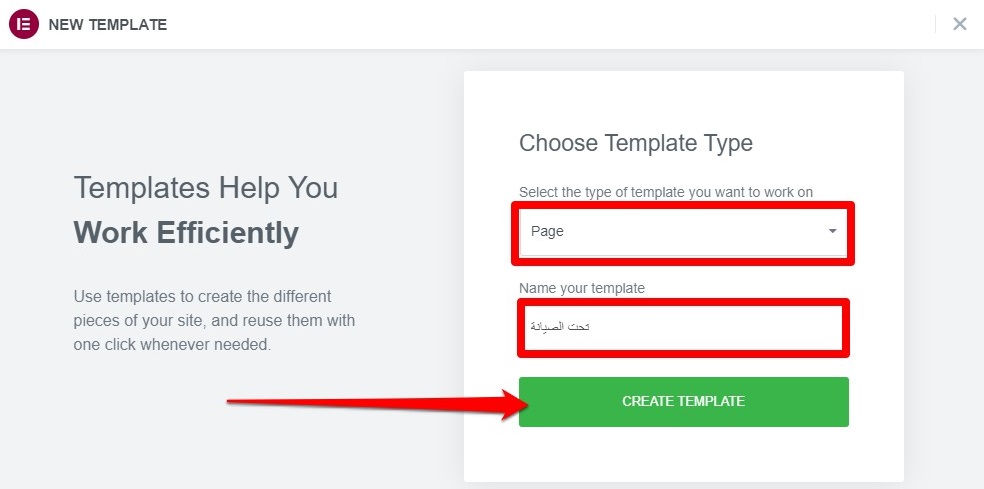
- اختر نوع النموذج: صفحة (page).
- اكتب اسم النموذج، ثم انقر على أنشئ النموذج (Create Template).

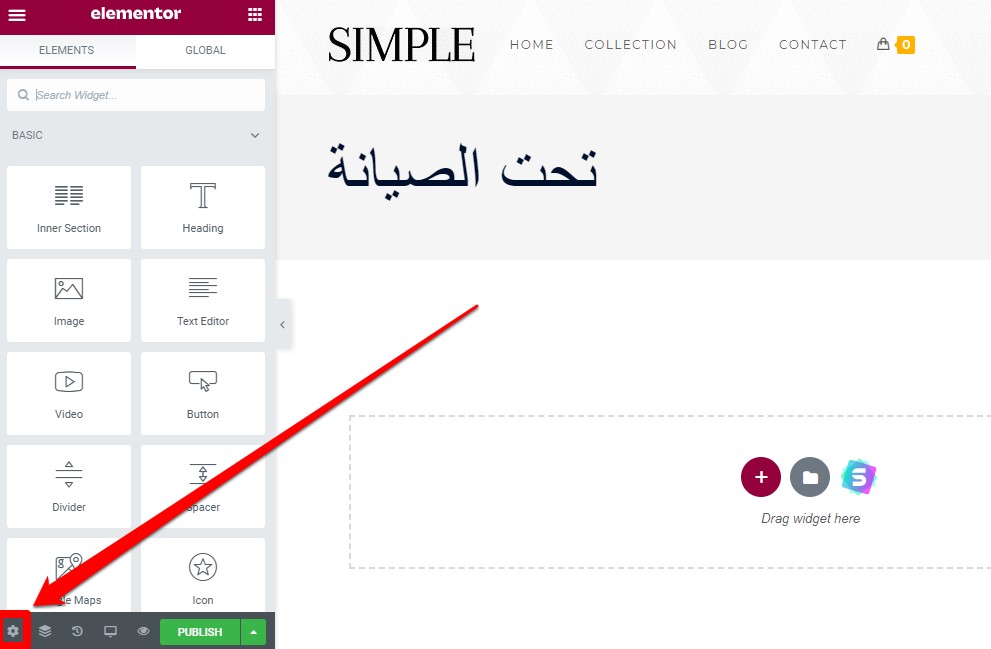
سيتم تحويلك مباشرة إلى صفحة التعديل على النموذج باستخدام (Elementor)، انقر على الإعدادات.

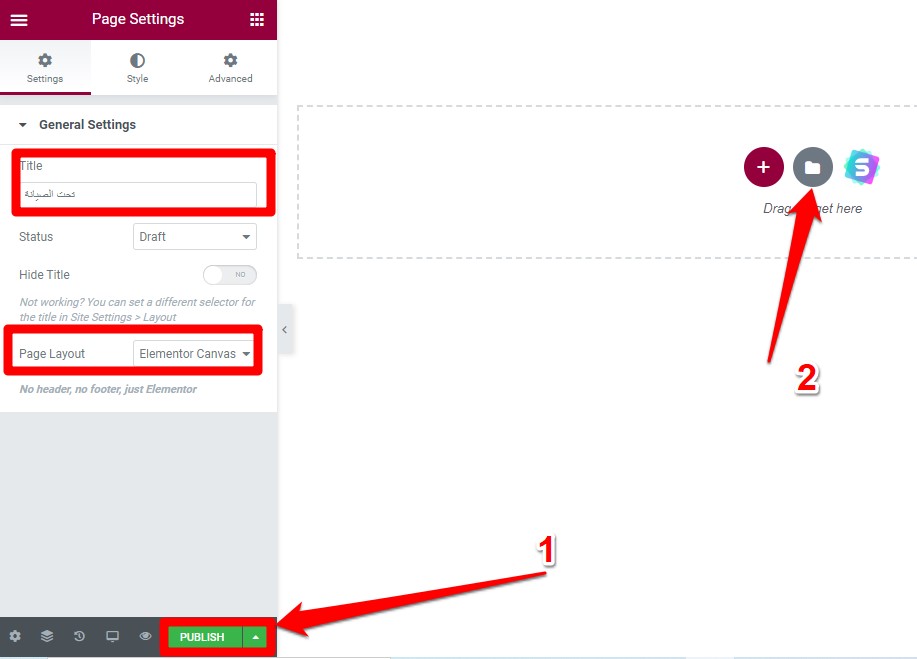
- اختر التحويل على مخطط (Elementor Canvas)، ثم انقر على التحديث.
- ادخل إلى المكتبة من خلال النقر على رمزها المبين.

- من عمود الصفحات، اختر النموذج المناسب لك (يمكنك الاستعانة بالفلاتر ومربع البحث).

- بعد اختيار النموذج، انقر على إدراج.

- قم بالتعديلات التي تريدها على النموذج بكل بساطة (كما تم شرحه سابقًا).

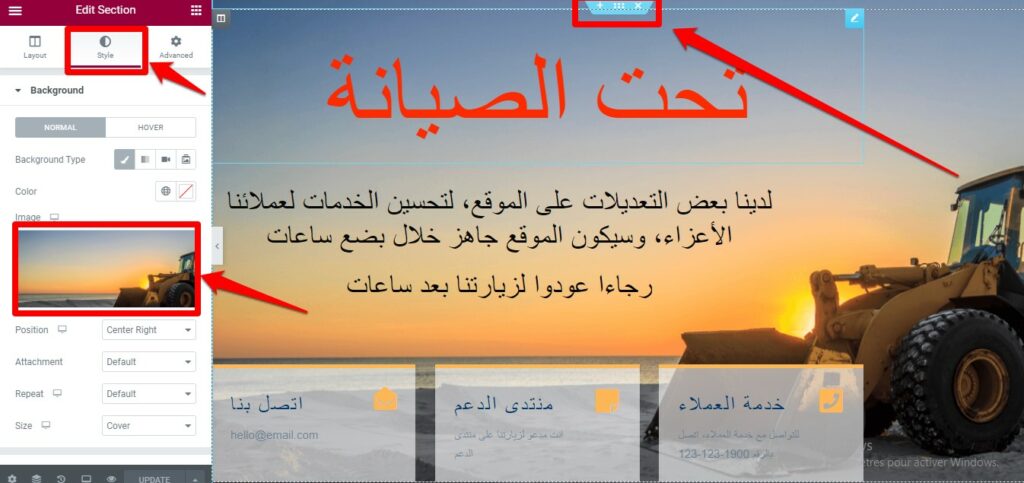
- يمكنك تغيير الصورة الخلفية للنموذج من خلال النقر على رمز التعديل (الموضح في الصورة).
- ثم الدخول إلى قسم الأنماط (Style)، بعدها انقر على صورة وحمل الصورة الجديدة.

- يمكنك القيام بالتخصيصات (الحجم، المكان، الحدود…) اللازمة على الصورة بعد رفعها.
- وبعد الوصول إلى الشكل المطلوب، انقر على تحديث.

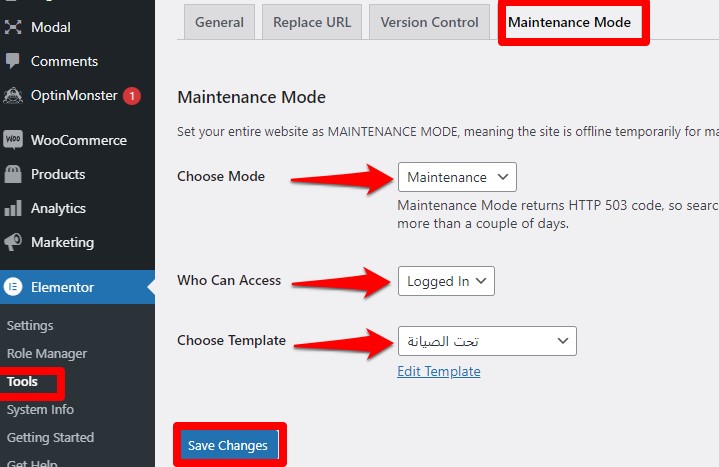
- ارجع إلى قسم أدوات (Tools) الخاص بإضافة Elementor.
- اختر النمط Maintenance.
- من يمكنه الدخول للموقع الكامل: اختر (Logged in)، أو تخصيص (Custom).
- من اختيار النموذج (Choose Template) اختر الذي قمت بإنشائه (تحت الصيانة).
- انقر على حفظ التغييرات (Save Changes).

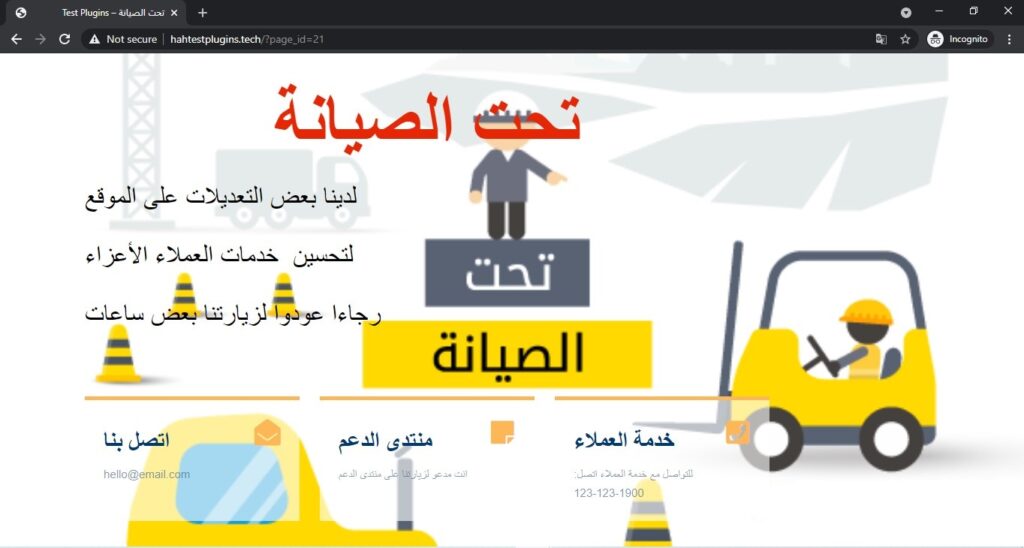
- وبهذا تكون قد أتممت خطوات إنشاء صفحة خاصة بموقع تحت الصيانة، ويمكنك تسجيل خروج من الموقع والتأكد من شكل موقعك الظاهر للمتصفحين الخارجيين.

والآن قد أتممنا شرح إضافة صفحتي سيطلق قريبا (Coming Soon) وتحت الصيانة (Maintenance Mode) بطريقتين مختلفتين. وما عليك سوى اختيار الطريقة الأنسب لك واتباع الخطوات للحصول على النتيجة التي تريدها.
انضم لمجتمع عرب ووردبريس الأكبر عربيًا لدعم مستخدمي ووردبريس. من خلال المجتمع ستحصل على المساعدة اللازمة في إنشاء موقعك الووردبريس أو تخصيص متجرك على ووكومرس
زيارة منتدى عرب ووردبريس ←








اترك تعليقك