ما هي ودجات ووردبريس WordPress Widgets؟
هي مساحات إضافية يمكن إضافتها إلى موقع ووردبريس الخاص بك لإظهار المحتوى الإضافي خارج مساحة المنشور أو الصفحة نفسها، تُشجّع المستخدمون الحصول على المعلومات أو اتباع الروابط أو اتخاذ إجراءات محددة.
يمكنك استخدام ودجات الووردبريس لإضافة جميع أنواع المحتوى الإضافي، مثل وسائل التواصل الاجتماعي والخرائط والبحث وغيرها الكثير، حيث يأتي ووردبريس مع حزمة من ودجات مُحمّلة مُسبقًا Built-in تتمكن من استخدامها دون الحاجة إلى تثبيت أي مكونات إضافية أو كتابة أي شيفرة Code.
يمكنك أيضًا إضافة المزيد من ودجات باستخدام المكونات الإضافية أو كتابة شيفرة خاص بك. في هذا المقال ستتعرف على كل ما ذكر وأكثر ليكون لك مرجعًا شاملًا سواءً كان مستواك في مواقع ووردبريس مبتدئ أو متوسط أو محترف.
لماذا تحتاج إلى استخدام ودجات ووردبريس؟
ودجات ووردبريس تجعل تخصيص وإدارة موقعك أكثر سهولة ومرونة، حيث يتركز هدفها الرئيس في تحسين تجربة وواجهة المستخدم User Experience / User Interface (UI/UX) التي تزيد من فرص جذب المستخدم والتفاعل مع الموقع والمكوث فيه مدة أطول مما يؤثر إيجابًا على تحسين محركات البحث، ويرجع ذلك إلى المميزات التالية:
- لا تحتاج في الغالب إلى كتابة شيفرات برمجية متقدمة.
- إمكانية إدارة ودجات ووردبريس بسهولة ويسر وإظهارها في موقعك عن طريق السحب والإفلات Drag-And-Drop في الأماكن التي تجعل تصفح المستخدم للموقع أكثر سلاسة وسهولة.
- تساهم في زيادة معدلات المبيعات والتحويل داخل متجرك من خلال التوصية بالمنتجات ذات الصلة وإضافة عربات التسوق واستخدام أزرار اتخاذ الإجراء المتنوعة.
- يمكنك عرض وتخصيص المحتوى المتنوع مثل مواقع التواصل، نماذج الاتصال وغيرها، بالإضافة إلى تخصيص الألوان والخطوط والأنماط.
- تتيح لك استضافة إعلانات مُخصّصة على موقعك وإدارتها وإظهارها في أماكن مميزة وبمقاسات مختلفة.
- الودجات تتوافق مع أحجام الشاشات المختلفة Responsive مما تساعد على إظهار موقعك على نحو مناسب لجميع الأجهزة.
- تمكنك من إضافة وظائف ومزايا للموقع أو تطوير ودجات مخصصة حسب احتياجك.
أماكن ظهور ودجات ووردبريس
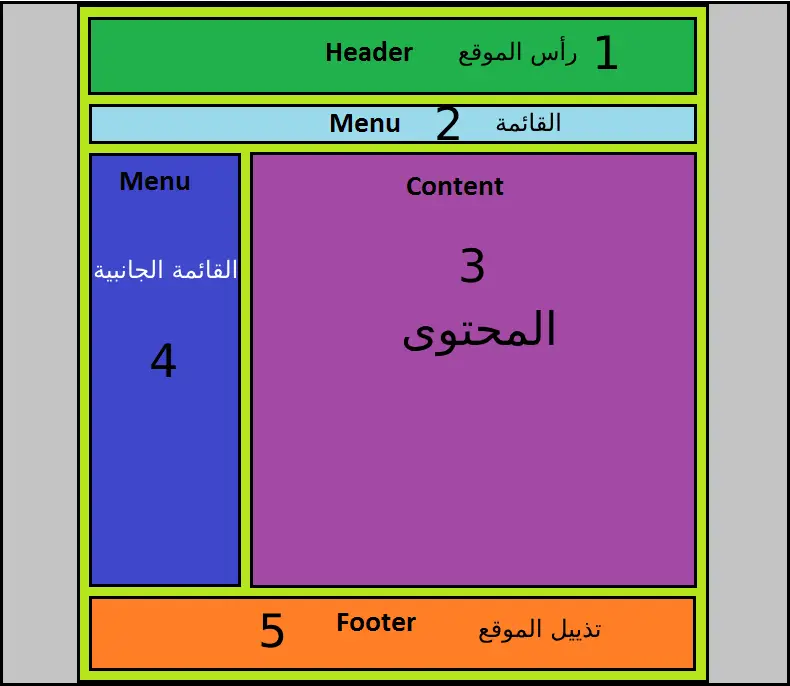
لمعرفة الأماكن التي يمكن أن تضيف فيها ودجات في موقعك، عليك أنت تعرف أولًا ما هي التخطيطات الشائعة للمواقع وما وظيفة كل مساحة، في الشكل التالي أحد المخططات الشائعة لموقع ويب نتناوله كمثال ويمكن أن تختلف مواقع أخرى مع هذا المخطط، ولكنه مكوناته هي نفسها مكونات معظم المواقع وأن اختلف التخطيط.

- رأس الموقع Header: هو أول مساحة في الموقع ويحتوي غالبًا على شعار الموقع والقائمة أو أزرار تسجيل الدخول والسلة إن كان الموقع متجر، أو يمكن أن تكون القائمة والأزرار أسفل منه كما في الشكل السابق، واستغلال المساحة لعرض إعلان ما (باستخدام ودجات الإعلانات) بجوار شعار الموقع.
- القائمة Menu: هي أزرار التنقل بين أقسام الموقع ويمكن أن تكون أسفل رأس الموقع أو شريط منصل أسفل منها، ويتم التحكم فيها عن طريق الذهاب إلى لوحة تحكم ووردبريس ثم الذهاب إلى قائمة المظهر > القوائم.
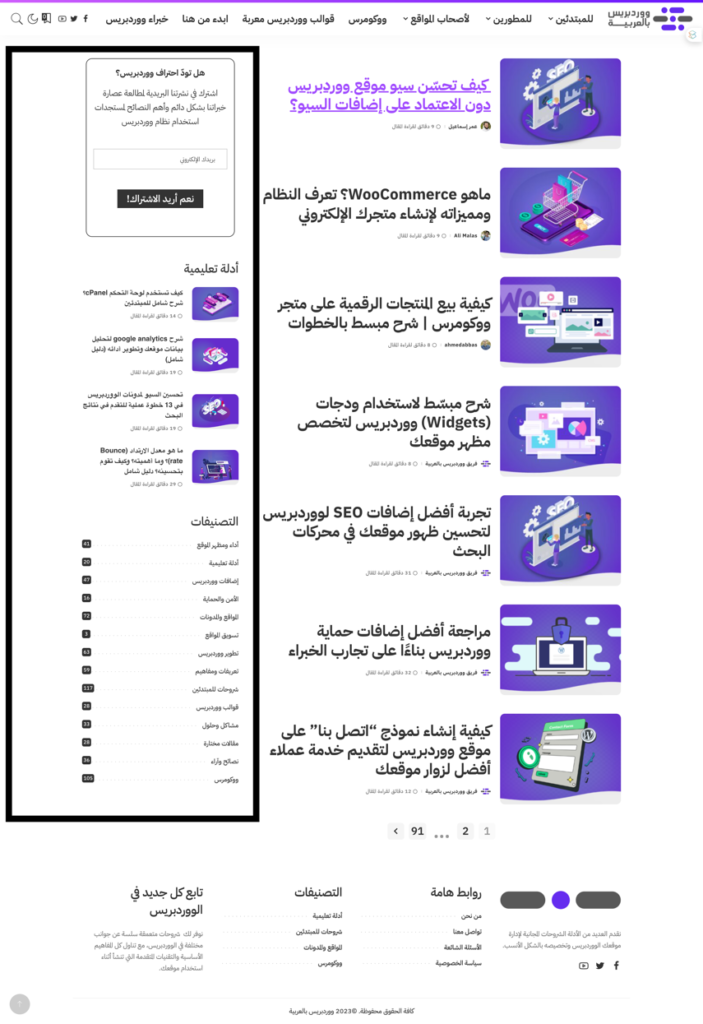
- الشريط الجانبي Sidebar: أو القائمة الجانبية، وهي المساحة الأكثر احتواءً للودجات متنوعة الوظائف كما في الشكل التالي

- محتوى الموقع Content: تسمح لك بعض قوالب ووردبريس WordPress Themes أيضًا بعرض ودجات ضمن المحتوى الخاص بك Inline Within Content. على سبيل المثال، يمكنك عرض ودجات بعد الفقرة الأولى من مشاركة المدونة أو قبل قسم التعليقات.

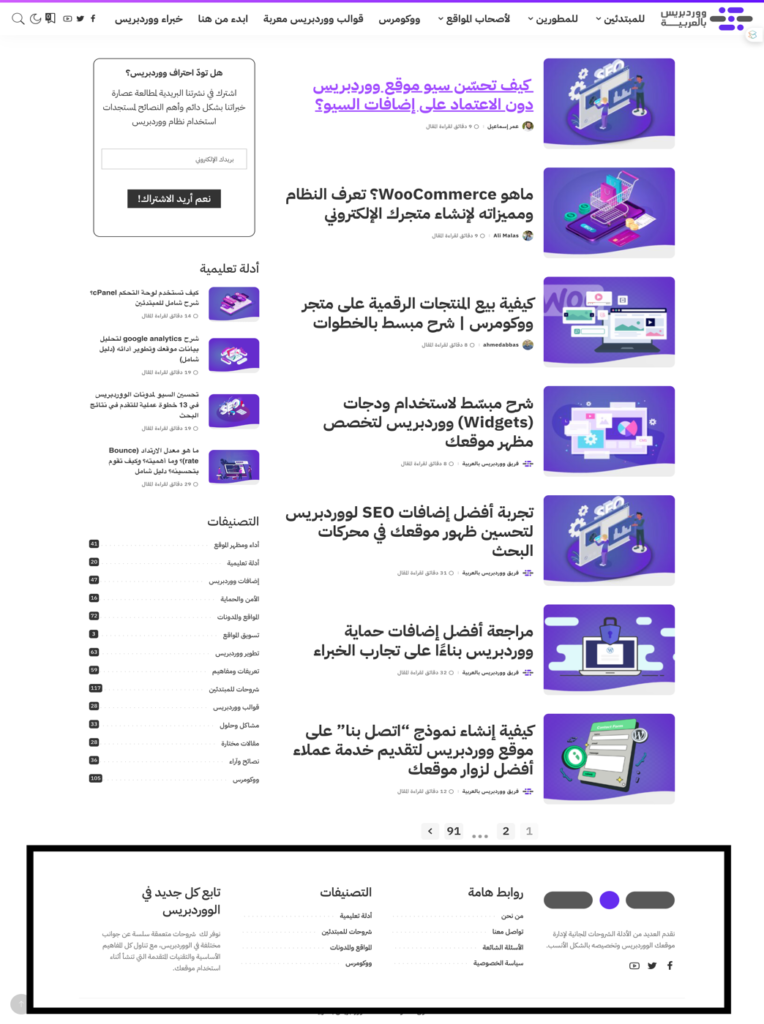
- تذييل الموقع Footer: وهي المنطقة التي تقع أسفل الموقع ويمكن إضافة ودجات متنوعة أيضًا.

الفرق بين الودجات widgets والإضافات Plugins
باختصار، الإضافات هي مزايا برمجية تُضاف لموقعك لتحقيق وظائف Functions وإمكانيات إضافية تؤثر على أداء الموقع وخصائصه، مثل إضافة WooCommerce التي تؤهل موقعك لأن يكون متجرًا متكاملًا، وهناك إضافات لتحليل محتوى الموقع ليكون صديقًا لمحركات البحث، وأيضًا إضافات لإظهار ودجات إضافية كما سيأتي شرحها لاحقًا في هذا المقال، والإضافات يمكن تنصيبها من متجر ووردبريس من لوحة التحكم أو يمكن برمجتها ورفعها من جهازك.


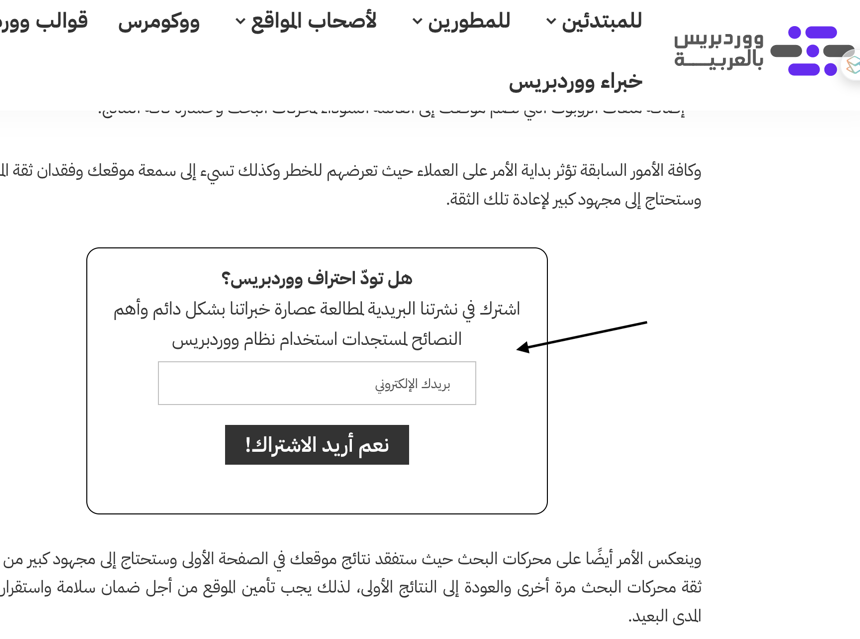
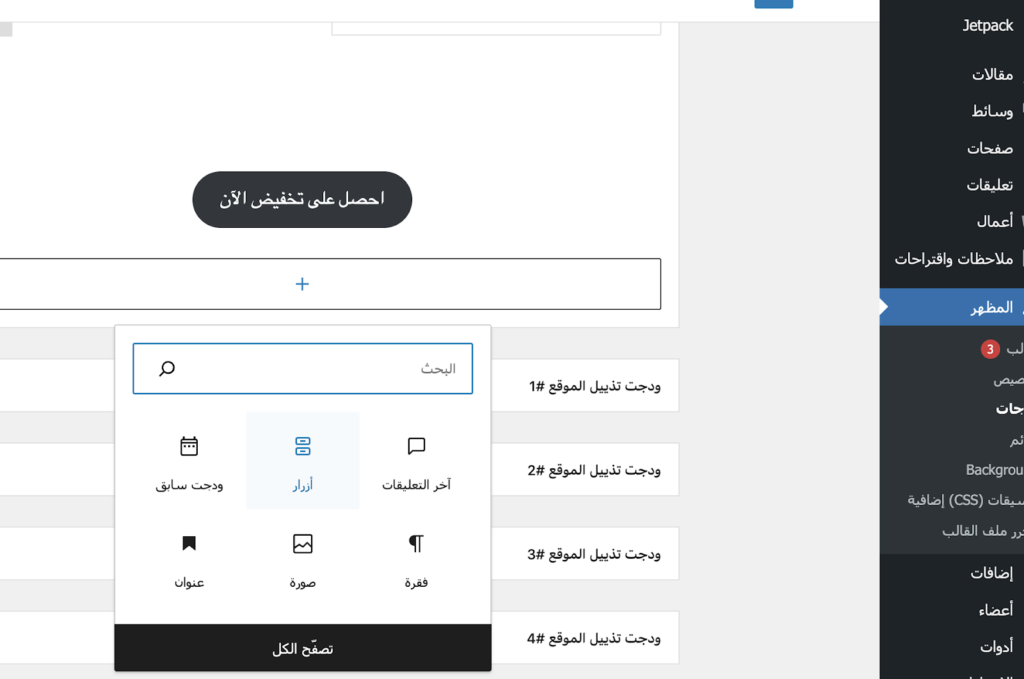
أما الودجات هي أدوات سحب وإفلات يُمكنك إضافتها حسب المكان المناسب، كما في الصورة التالية:

أشهر أنواع ودجات ووردبريس
هناك المئات من الودجات المتاحة يمكن اضافتها للموقع، ولكن سنذكر هنا أشهر الودجات مدعمًا بالأمثلة:
أحدث المقالات Latest articles widgets
واحدة من أكثر الودجات شيوعًا ويمكن ملاحظتها بكثرة في المواقع الإلكترونية بمختلف أنواعها، فهي تُظهر آخر المقالات التي نُشرت في الموقع على الشريط الجانبي أو تذييل الموقع من أجل تشجيع الزوار للمكوث في الموقع والتنقل بين محتواه، وهي من ضمن الودجات المثبّتة تلقائيًا في الووردبريس، كما يمكنك التحكم في عدد المقالات التي تظهر أو حتى كتابة شيفرات CSS لتتحكم في مظهرها.

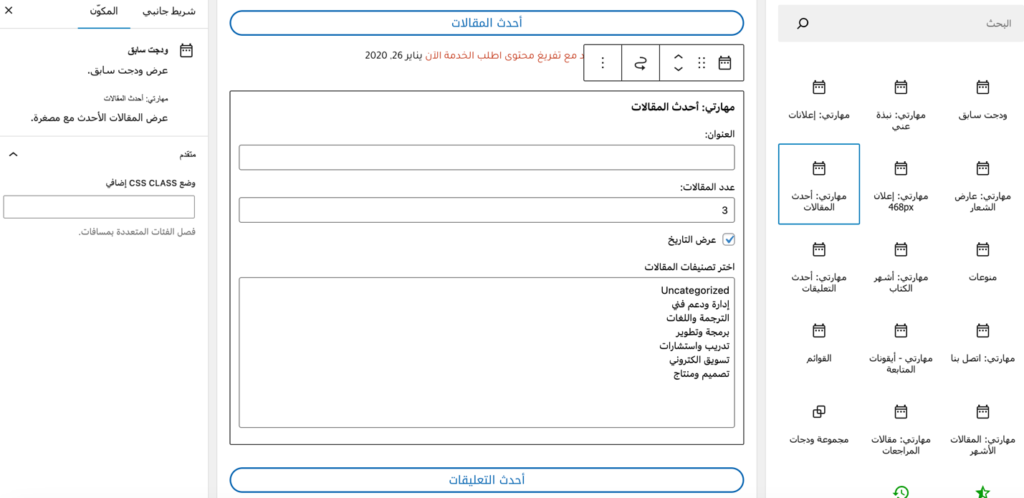
ومن الجدير بالذكر أن معظم القوالب يكون فيها ذلك الودجت بمزيد من التخصيص، فمثلًا في قالب مهارتي يوجد فيه ودجت آخر المقالات وتستطيع التحكم في إظهار أو إخفاء المقالات بناء على تصنيفها.

ويمكن تثبيت إضافة WordPress Popular Posts أو Advanced Random Posts Widget لتحصل على مزيد من الخيارات والخصائص.
منتجات ذات صلة Related products widgets
هو ودجت مشابه لسابقه، يقوم على نفس الفكرة، ولكن مع المتاجر الإلكترونية، حيث يظهر أسفل صفحة منتج ما، ويعرض مجموعة من المنتجات المشابهة لهذا المنتج والذي يقع في نفس التصنيف (القسم)، يمكن أن يأتي هذا الودجت مع إضافة WooCommerce أو يكون ضمن مميزات القالب، أو حتى يتم تنصيبها عن طريق إضافة خارجية.

آخر التعليقات Recent comments widgets
من الودجات الأكثر استخدامًا، خاصة في المواقع الإلكترونية التي تتميز بوجود تعليقات كثيرة، ووظيفتها الأساسية هي جعل زوار موقعك الإلكتروني يشاهدون تعليقات الزوار السابقين للمحتوى، مما يشجعهم على التواصل والانضمام إلى المناقشة.
ومن الجدير بالذكر أنه كلما زاد عدد التعليقات في المحتوى، كلما صار للمحتوى فرصة أكبر من غيره في الظهور على محركات البحث، مما يجعل هذا الودجت مهم جدًا وأساسي، كما لا تحتاج إلى تثبيت، فهي تأتي مُثبّتة تلقائيًا مع الووردبريس.

هناك قوالب يكون فيها ودجت شبيه يُسمّى أحدث التعليقات، كما هناك إضافات لهذا الودجت مثل WP Social Comments التي تتيح عرض التعليقات ومشاركتها باستخدام حسابات التواصل الاجتماعي مما يزيد من عملية التفاعل على المقال باستخدام منصات التواصل.
أما على صعيد المتاجر الإلكترونية فهناك ودجات شبيهة مثل التقييم وهو ودجت يتيح للمشترين تقييم المنتج وتصويره بعدساتهم وطرح تجربتهم مع هذا المنتج، وهذا الودجت يأتي أسفل المنتج، بينما ودجت آخر التعليقات يأتي عادة في العمود الجانبي.
ودجات أزرار اتخاذ الإجراء Button widgets/ Call to Action Widget
أو ما يُعرف بأزرار CTA من أهم الودجات في المواقع الإلكترونية نظرًا لتنوع وظائفها، وهي عبارة عن مساحة مصحوبة بزر معيّن، تظهر هذه المساحة في المحتوى أو أسفل المحتوى أو على العمود الجانبي بهدف تحفيز الزوار لاتخاذ اجراء معيّن، مثل شراء منتج ما، أو التبرع، أو حتى لمعرفة المزيد عن المحتوى المطروح.

يمكن تخصيص الودجت حسب مظهر موقعك، وحسب الإجراء المُراد اتخاذه، كما أن معظم القوالب توفر مجموعة من ودجات اتخاذ الإجراء الجاهزة الأكثر استخدامًا لمديري المواقع، مثل تشجيع الزوار الاشتراك في القائمة البريدية لإرسال لهم رسائل لكل محتوى ينشر عبر البريد الإلكتروني بشكل مؤتمت.
ودجات الوسائط Media widgets
تسمح بإضافة الوسائط المتعددة (صور – فيديو – صوت) إلى الشريط الجانبي أو تذييل الموقع، مما يساعد في تحسين تجربة المستخدم ويضيف لموقعك حيوية
- ودجت الصور: تتيح لك تحويل تلك الصورة إلى رابط، كما يمكنك تخصيص حجم الصورة وعددها.
- ودجت الفيديو: لتضمين المحتوى المرئي (الفيديو) المرفوع على YouTube أو Vimeo أو في مكتبة وسائط موقعك.
- ودجت الصوت: لإضافة الملفات الصوتية يتمكن المستخدم من تشغيلها، هي منتشرة بكثرة في المواقع الإخبارية ومواقع الإذاعات Bod cast.
ودجات وسائل التواصل الاجتماعي Social media widgets
من الودجات المهمة جدًا، وإن ذكرت هذه الودجات فإن المقصود منها ثلاثة معاني:
الأول: أيقونات المتابعة لإظهار حساباتك على موقعك مما يسهل على الزوار متابعة حساباتك على مواقع التواصل الاجتماعي، وهي موجودة تلقائيًا في الووردبريس.
الثاني: أيقونات المشاركة لإتاحة زوار موقعك مشاركة المحتوى على حساباتهم عبر مواقع التواصل الاجتماعي، فهي وسيلة فعّالة لانتشار المحتوى، وتضاف أسفل المحتوى عادةً.
الثالث: عرض أو تضمين المنشورات أو التغريدات التي قمت بها على موقع تواصل اجتماعي ما، وذلك لتزيد من التفاعل، وتبين للزوار أنك نشط على تلك الحسابات.
في الحقيقة هناك الكثير من الإضافات التي تتيح لك هذا الودجت بخصائص ومميزات مختلفة أذكر منها مجموعة أنصحك بتجربتها واختيار الأنسب لك منها، وهي:
ودجات البحث Search widgets
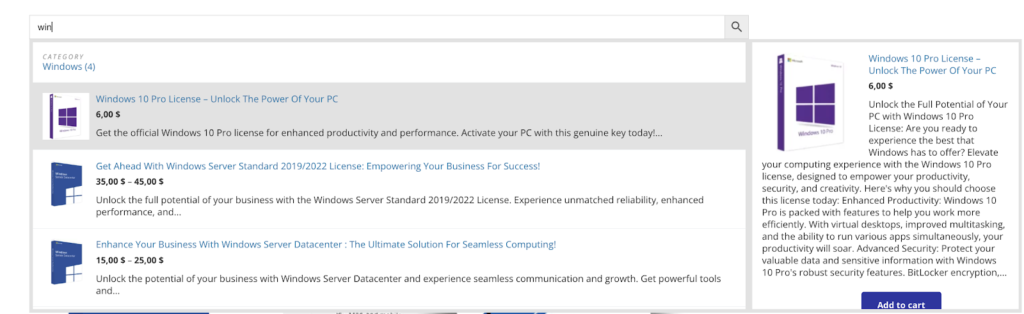
من أكثر الودجات شهرة واستخدامًا في المواقع الإلكترونية المختلفة، وهي من الودجات الأكثر أهمية، وتؤثر بشكل كبير على تجربة المستخدم، وهو متاح بشكل افتراضي في الووردبريس، إلا أن هناك إضافات مخصصة تتمتع بمزايا أكثر، مثل إضافة Ivory Search – WordPress Search Plugin والتي للمستخدمين البحث بتقنية Ajax، حيث تعرض المنتجات أو المحتوى المقترح بمجرد أن يكتب أول أحرف من الكلمة المفتاحية مع معاينة مُصغرة للمحتوى قبل الضغط عليه، كما في الشكل التالي:

كل ما عليك سوى إضافة الودجت في العمود الجانبي أو منطقة الرأس أو التذييل، وسيستطيع الزوار البحث في موقعك بكل سهولة.
الاشتراك في القائمة البريدية Email Subscribe Widgets
يستخدم هذا الودجت لإضافة نماذج اشتراك بريد إلكتروني في موقعك، وذلك لجمع عناوين البريد الإلكتروني للزوار وإرسال رسائل بريد إلكتروني إليهم، وتعتبر من أفضل طرق جذب العملاء وعمل علاقات معهم.

هناك عدة ودجات اشتراك بريد إلكتروني متاحة في ووردبريس، مثل Mailchimp والتي تُعد من أشهر الإضافات لإدارة قوائم البريد الإلكتروني أو Jetpack وهي إضافة شاملة، وتم عمل إضافة مُكمِّلة لها وهي CRM Jetpack لتنصيب نظام إدارة العلاقة مع الزبائن ومتكامل مع إضافة WooCommerce.
ودجات مخصصة Custom Widgets (Coding)
هي ودجات يمكن تضمين فيها شيفرات HTML أو JavaScript أو استدعاء دالة من إضافة أخرى لتُظهر نتائجها في الموقع الإلكتروني، وتستخدم بكثرة من قِبل المطورين.
ودجات تعبئة النماذج Forms Widgets
تقريبًا لا يخلو موقع إلكتروني من النماذج Forms إما لتعبئة طلب، أو إرسال رسالة، أو طلب منتج، وغير ذلك الكثير، لذلك فإن وجود ودجت النماذج أمر ضروري وأساسي في موقعك الإلكتروني، ويعد نموذج الاشتراك بالقائمة البريدية من ودجات النماذج أيضًا.
هناك عدة إضافات لعمل نماذج مخصصة أشهرها Contact Form 7 وWPForms.
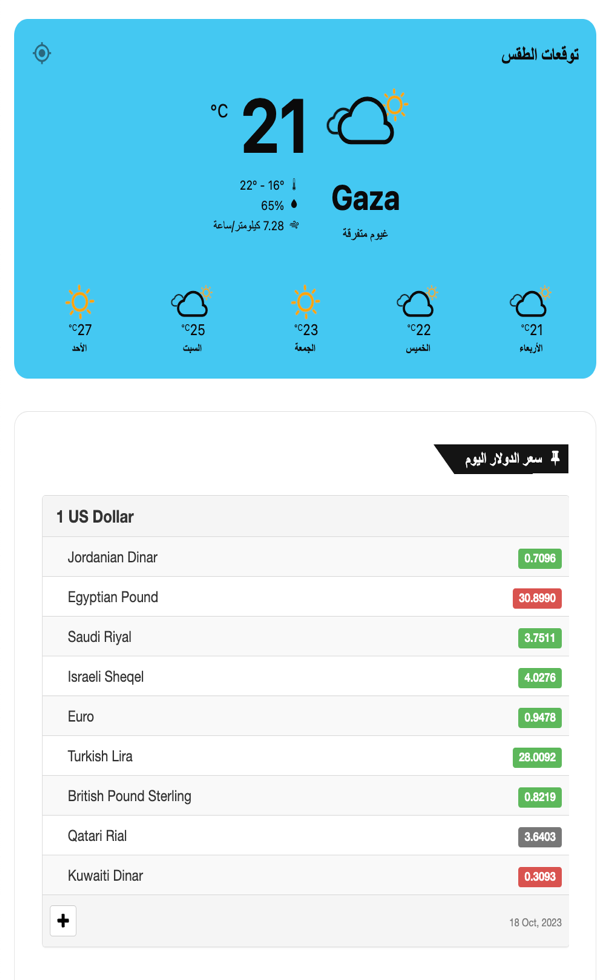
ودجات الطقس Weather Forecast Widget
من الودجات الجميلة التي تزود زوار موقعك معلومات مُحدّثة عن الطقس وتوقعاته، وهناك إضافة شبيهة توضع للزوار أسعار صرف العمولات وتكون عادة في المواقع الإخبارية والمجلات الاقتصادية.

ما هي طرق إضافة ودجات على موقع ووردبريس؟
هناك عدة طرق لإضافة الودجات وهي:
1- عبر خيار ودجات
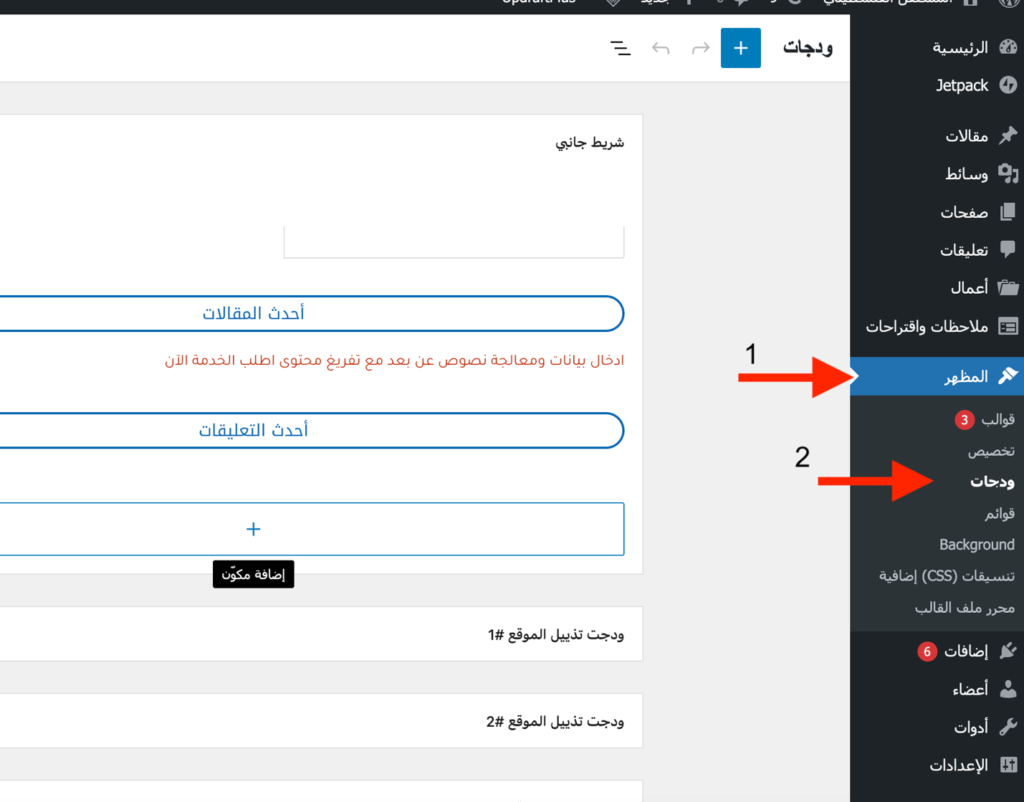
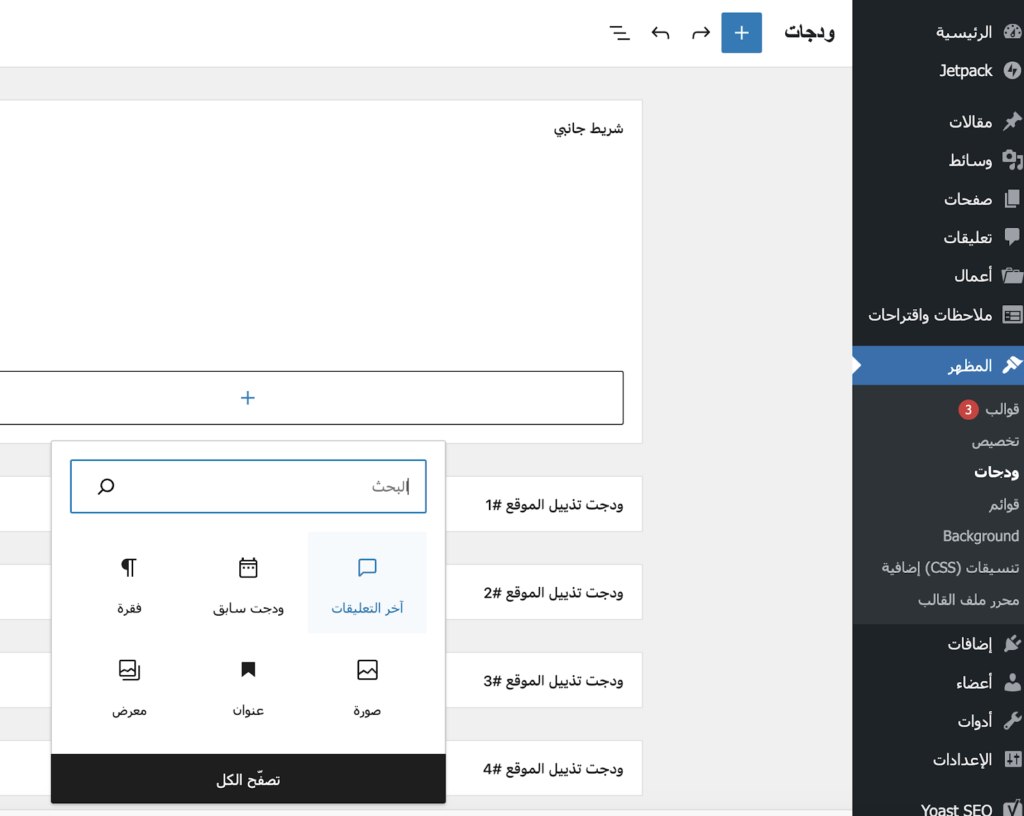
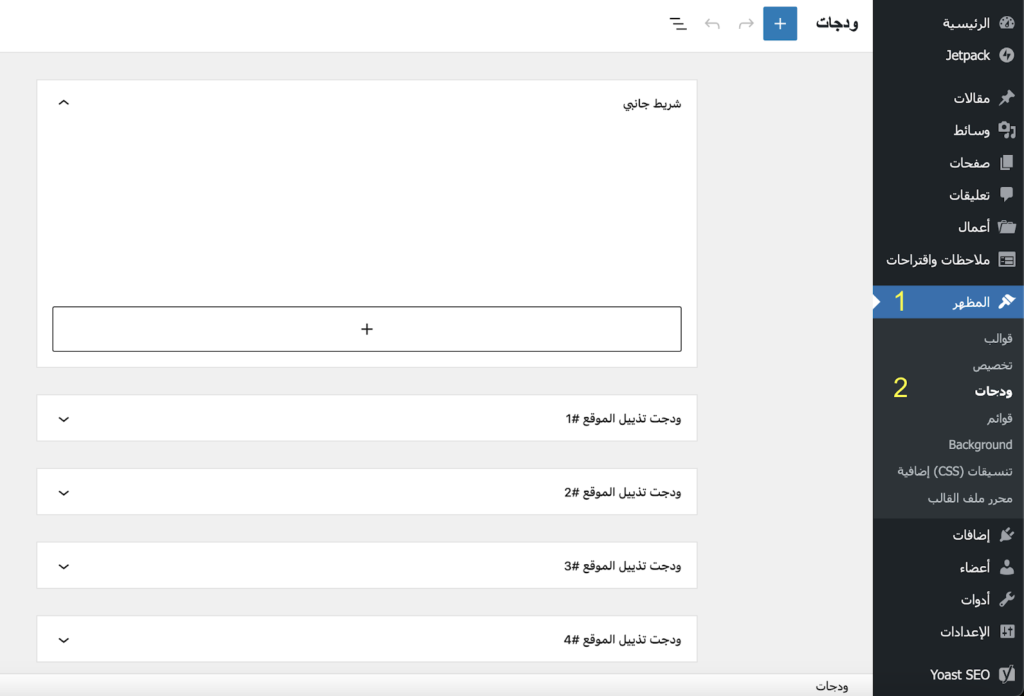
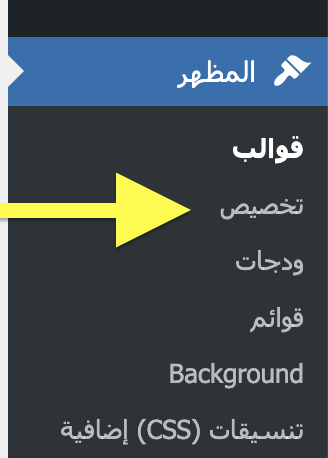
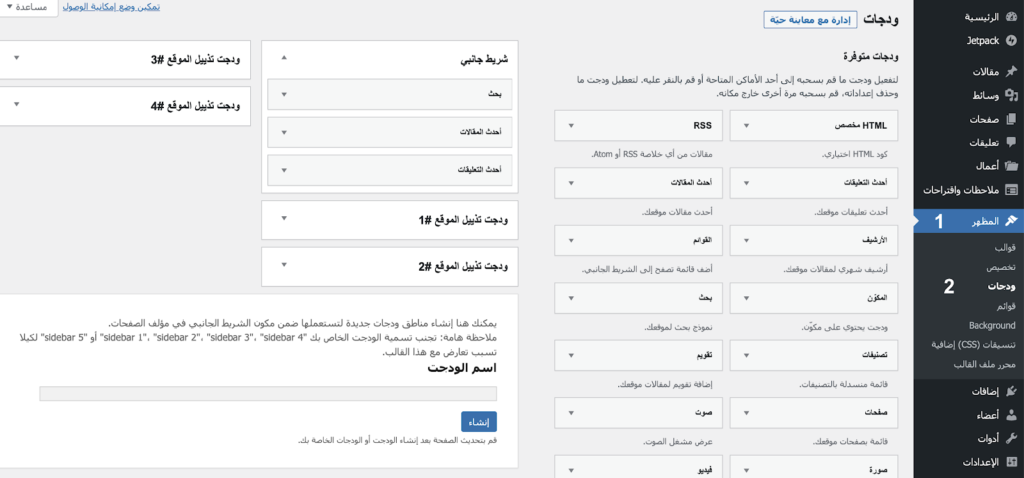
في الشاشة الرئيسية للوحة تحكم ووردبريس وتحديدًا في القائمة الجانبية، اختر خيار المظهر > ثم اضغط على خيار ودجات، كما في الشكل التالي:

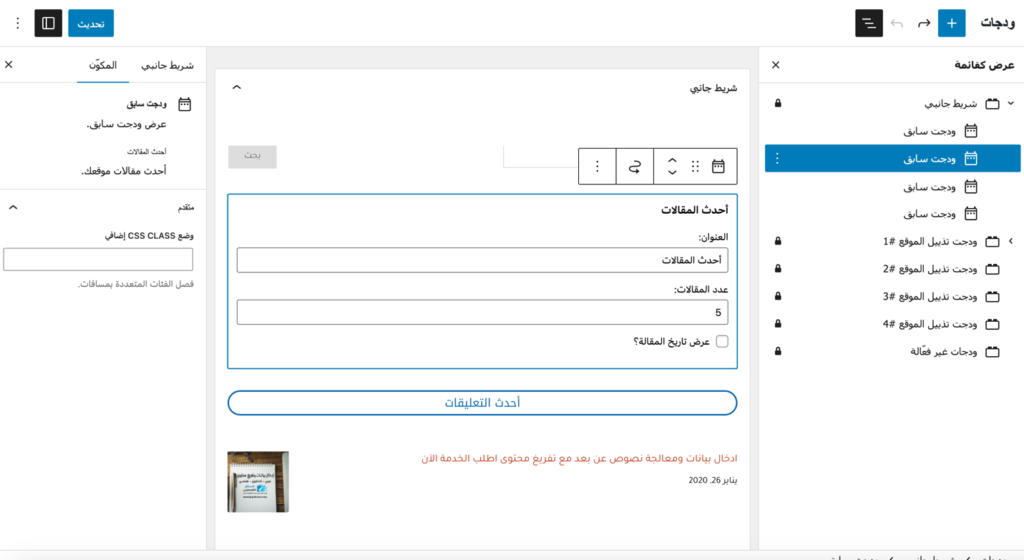
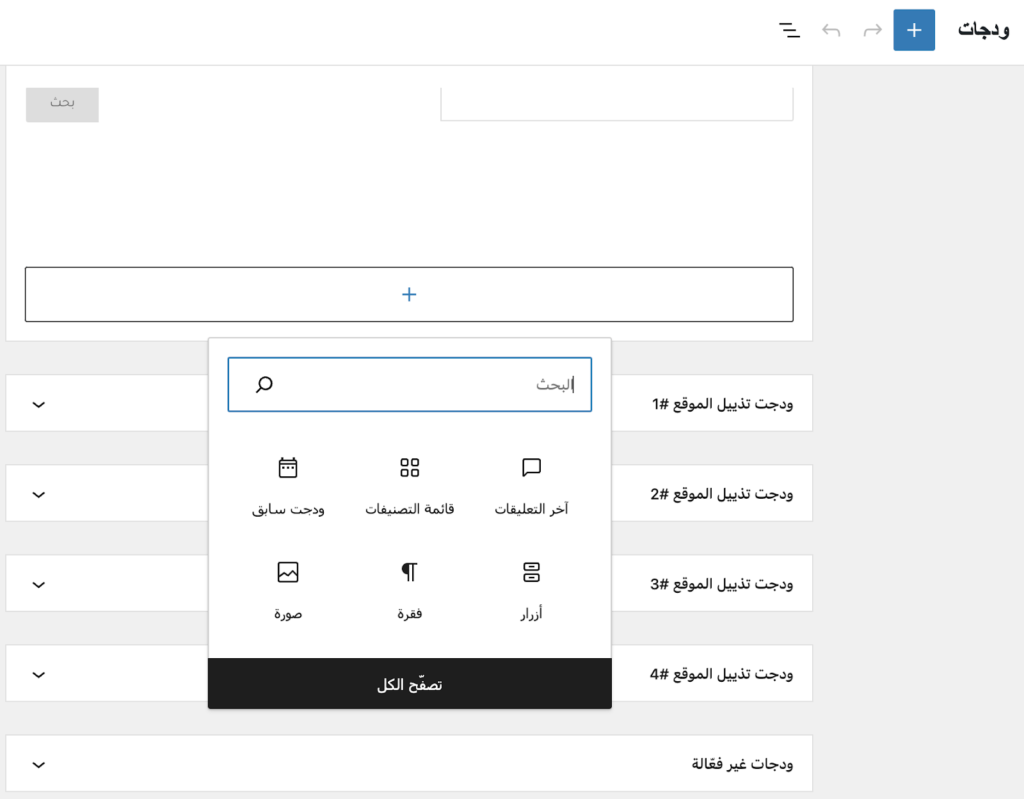
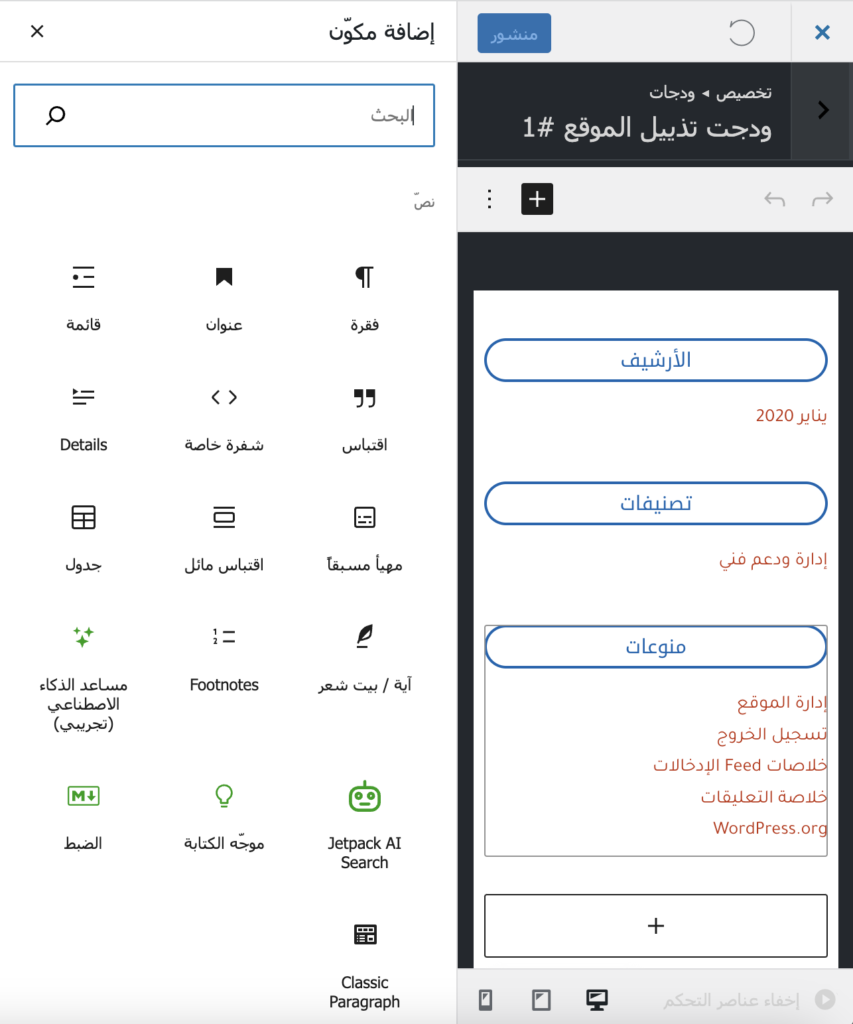
عند الضغط على زر “+” سواء ذلك الزر الذي يقع في منتصف الشاشة، أو ذاك الذي يقع أعلى يمين الشاشة باللون الأزرق، ستجد مجموعة واسعة من الودجات، منها المُضاف افتراضيًا مع الووردبريس، ومنها ما هو مضاف مع القالب (السمة) theme، فكل قالب يختلف عن غيره في الودجات المُضافة معه، وذلك حسب مميزاته وخصائصه.

يمكنك الضغط على تصفح الكل، لاستعراض كل الودجات التي يمكن إضافتها بهذه الطريقة.
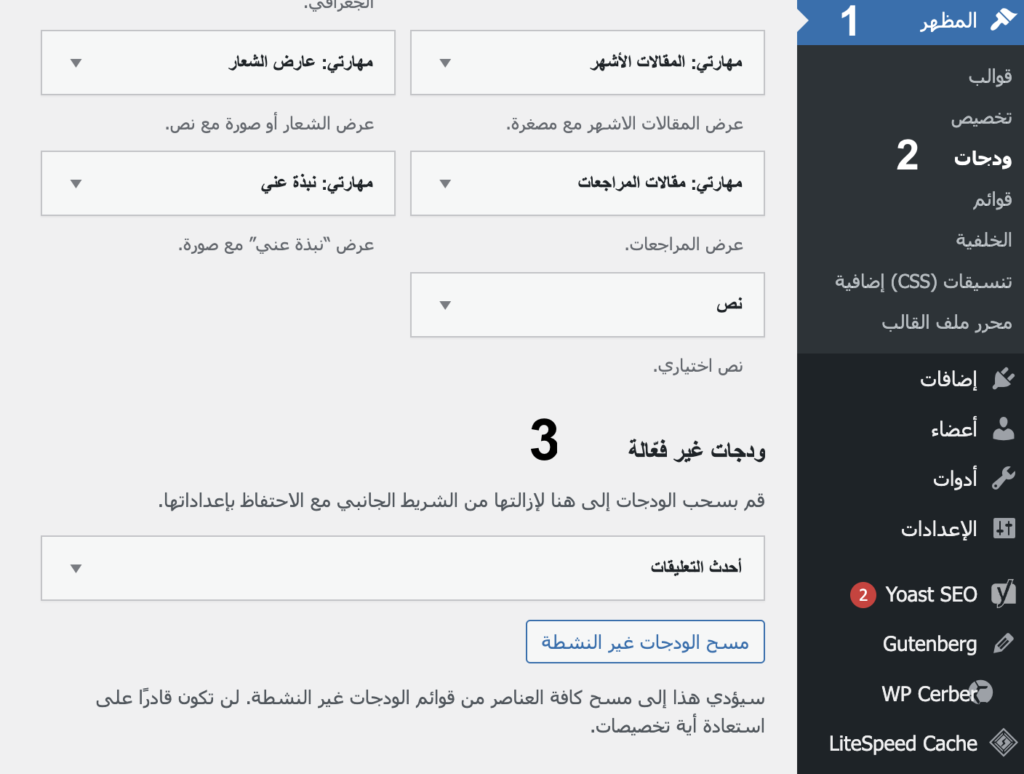
كما ستلاحظ أن هناك أماكن للودجات، فمثلًا في الشكل السابق ستجد “شريط جانبي“، و”ودجت تذييل الموقع #1“، حيث يقسم هذا القالب تذييل الموقع Footer إلى أربعة أقسام، وأخيرًا “ودجات غير فعّالة” سيأتي شرحها في هذا المقال فيما بعد.
فقط قم بسحب وإفلات (أو الضغط على +) الودجت الذي تريده في المكان الذي تريده، ثم اضغط على زر التحديث (باللون الأزرق) أعلى يسار الشاشة
2- عبر خيار المظهر
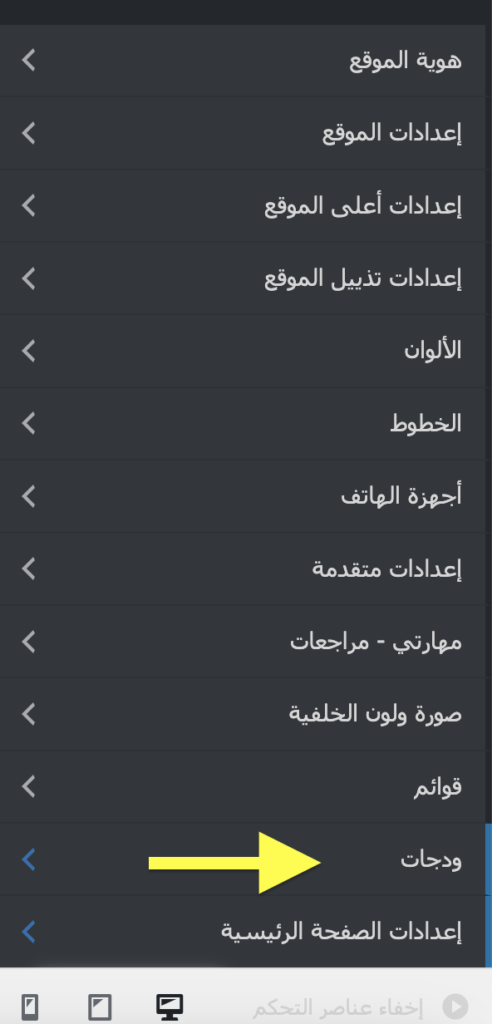
يمكنك إضافة الودجات والتحكم بها عن طريق الضغط على قائمة “المظهر” في لوحة تحكم الووردبريس، ثم الضغط على “تخصيص“.

ملاحظة// وقد تختلف قائمة “تخصيص” حسب القالب المُفعّل، ولكن معظم القوالب يكون من ضمن قائمة “تخصيص” خيار أو قائمة تدعى “ودجات“.

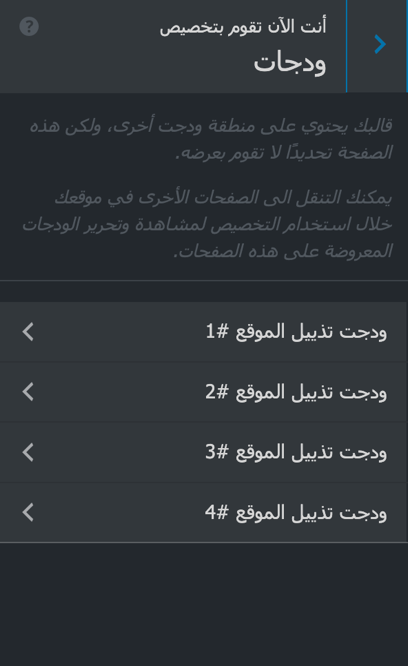
ثم سيظهر لك قائمة تحتوي على الأماكن التي بإمكانك إضافة الودجات فيها.

3- عبر محرر جوتنبيرج Gutenberg

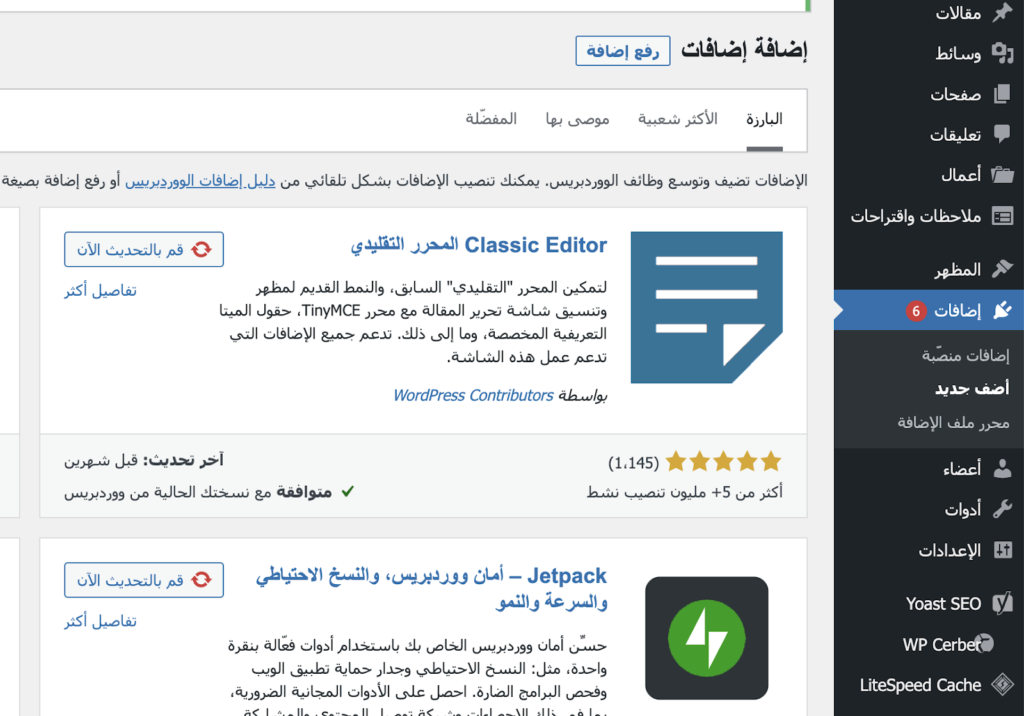
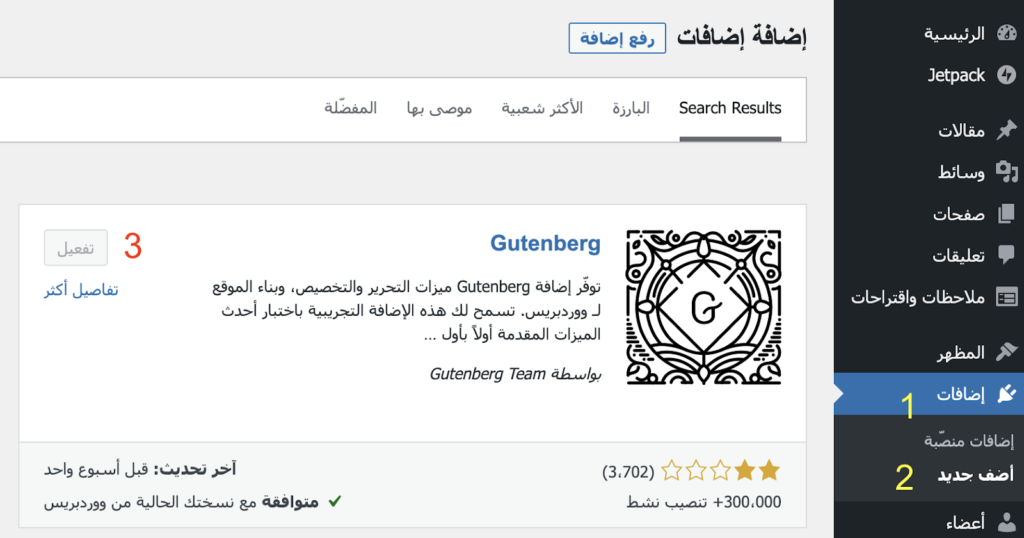
جوتنبيرج هو محرر تابع لووردبريس، ويتيح لك إضافة ودجات داخل المحتوى، يمكنك تثبيته من خلال لوحة التحكم، ثم قائمة “الإضافات“، ثم “أضف جديد”، ثم اكتب في محرك “Gutenberg” وقم بتثبيته ثم تفعيله.

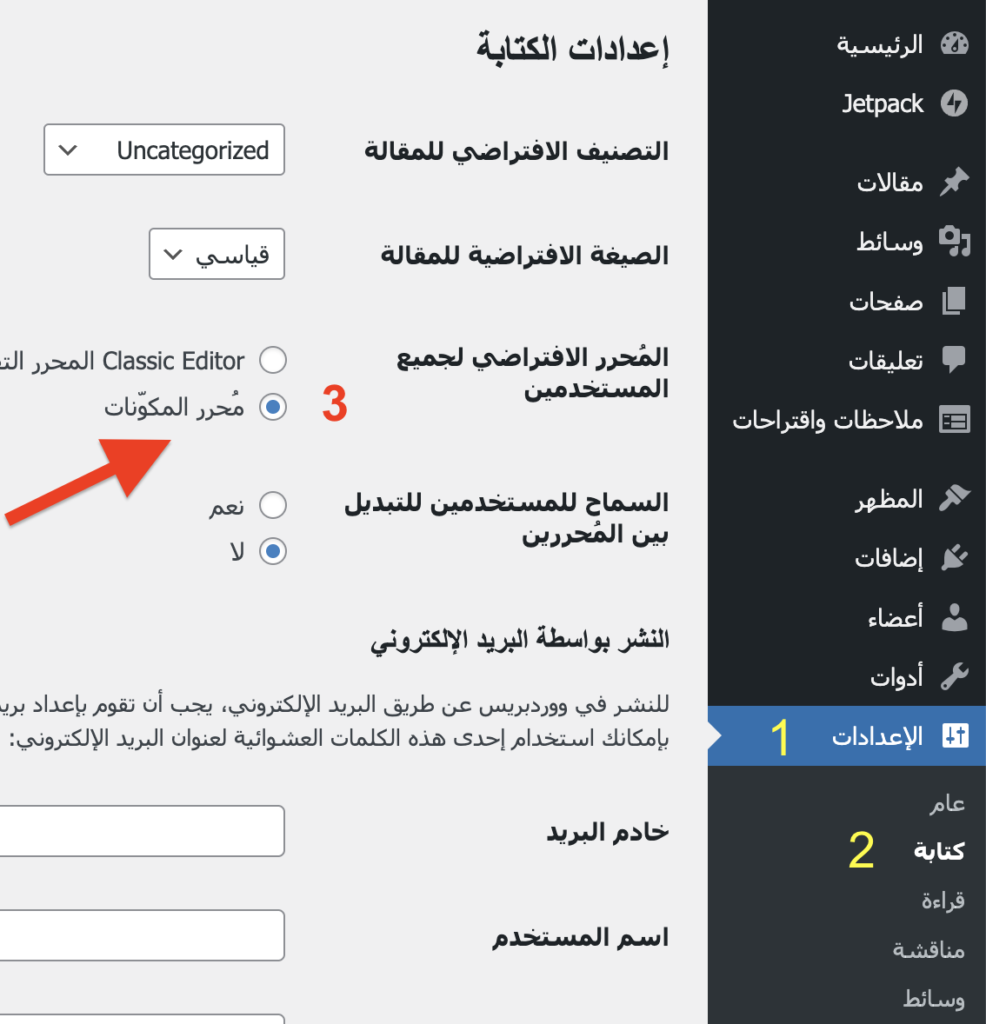
ملاحظة مهمة// لا تنسى التأكد من تفعيل عمل هذا المحرر عن طريق الذهاب إلى “الإعدادات” في لوحة التحكم، ثم قائمة “كتابة“، ثم اختر خيار” مُحرر المكوّنات”، ثم اضغط على زر “حفظ التغيرات” في أسفل الصفحة.

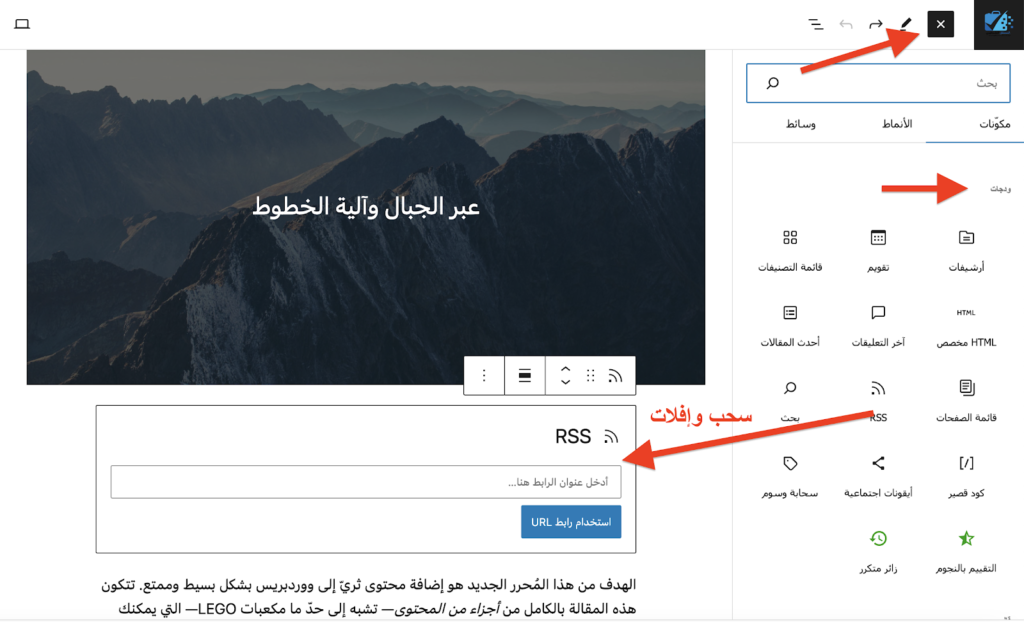
والآن توجه إلى كتابة مقال، أو صفحة جديدة ويتم تحريرها بواسطة جوتنبيرج، ستجد زر “+” لإضافة المكونات والودجات، اختر الودجت المرغوب فيه ليتم إضافته في المكان الذي تريده في المحتوى، ثم نشر المقال، أو الصفحة.

4- عبر الودجات الكلاسيكية
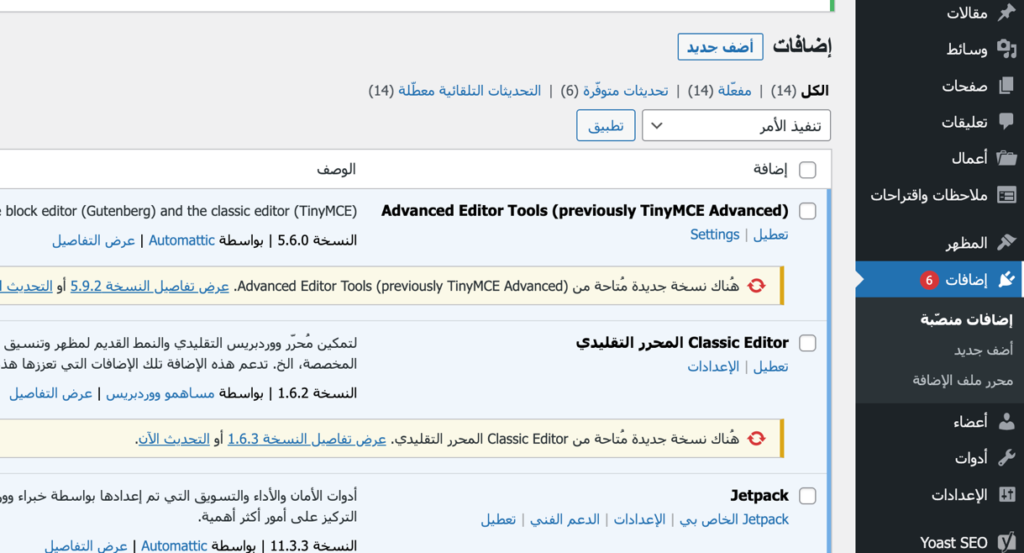
يُقصد بالودجات الكلاسيكية هي إضافة Classic Widgets تم تطويرها لاستعادة واجهة ودجات ووردبريس القديمة (ما قبل اصدار 5.8)، ليتكمن المستخدمون من استخدام الودجات الكلاسيكية، وأيضًا هناك قوالب لا تدعم وجاهات الودجات الحديثة، فجاءت هذه الإضافة لحل تلك المشكلات.
من خلال تفعيل هذه الإضافة سيتم استعادة واجهة الودجات القديمة، وسيتم تعطيل محرر المكونات من إدارة الودجات، ولا تتطلب الإضافة إي إعدادات سوى تفعيلها، واختر “المظهر”، ثم “ودجات”، يمكنك إدارة الودجات بسحب وإفلات حسب المكان الذي ترغب فيه.

ويمكنك الرجوع إلى واجهة إدارة الودجات الحديثة عن طريق تعطيل هذه الإضافة.
إزالة الودجات من الموقع أو تعطيلها
هناك عدة طرق لحذف أو تعطيل الودجات، نستعرض منها الآتي:
1- حذف نهائي من لوحة التحكم
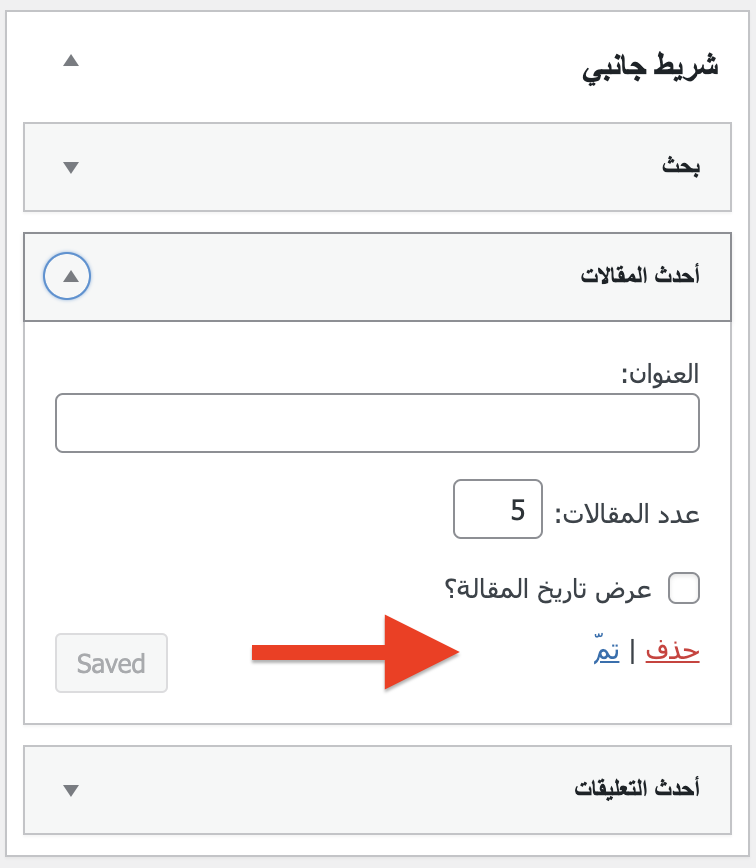
يمكنك حذف الودجات عن طريق الذهاب إلى لوحة التحكم، “المظهر“، ثم “ودجات“، اختر الودجت المراد حذفه واضغط على السهم مقابل عنوان الودجت لإظهار خيارات الودجت (إن لم تكن ظاهرة)، ثم اضغط على “حذف” أسفل الخيارات.

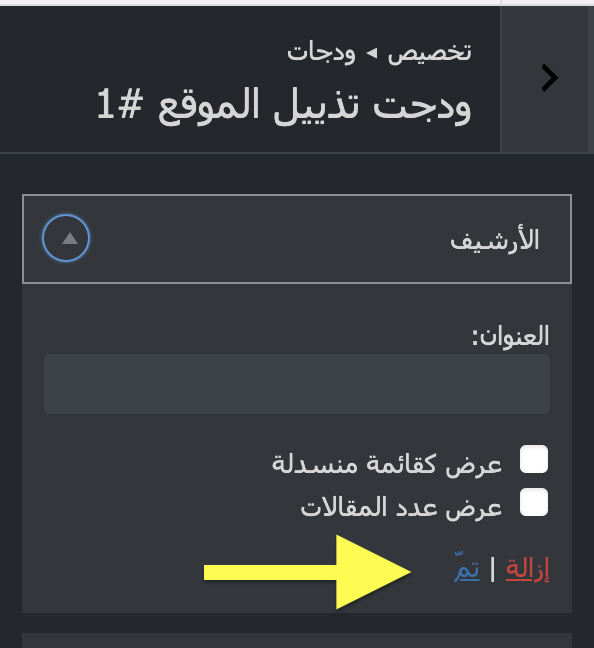
وهناك طريقة أخرى لحذف الودجت، عن طريق الضغط على “تخصيص“، ثم “ودجات” ثم اختر الودجت المراد حذفه، ثم اضغط على “إزالة“.

2- تعطيل (إلغاء التنشيط) الودجات من لوحة التحكم
إن كنت تريد حذف ودجت بشكل مؤقت، أي هناك احتمال أن ترجعها مرة أخرى في المستقبل، فهذه الطريقة مثالية لذلك.
توجه إلى “المظهر“، ثم “الودجات“، ثم نسحب الودجت المراد حذفه إلى منطقة “ودجات غير فعّالة”

3- تعطيل الودجات عن طريق إضافة Widget Disable plugin
يمكنك تعطيل الودجات عن طريق تنصيب إضافة Widget Disable وتتيح لك هذه الإضافة تعطيل الودجات سواء كانت في الشريط الجانبي، أو في لوحة تحكم ووردبريس.
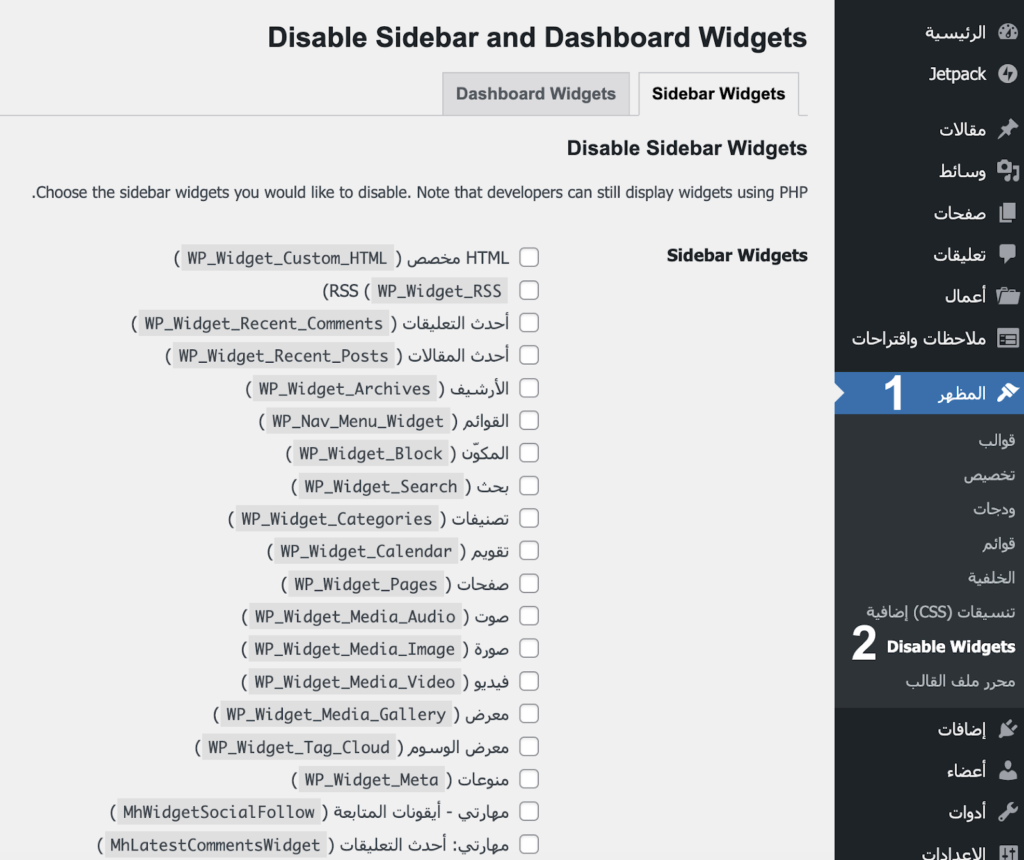
بعد تنصيب الإضافة توجه إلى قائمة “المظهر” في لوحة التحكم، ستجد خيار أضيف Widget Disable، اختر الودجات التي تريد تعطيلها، ثم اضغط على “حفظ التغيرات“.

4- تعطيل الودجات عن طريق شيفرة PHP
إلغاء تنشيط الودجات باستخدام PHP يحتاج إلى معرفة برمجية، ويفضل المطورون اللجوء أحيانًا إلى الحلول البرمجية بدلًا من تنصيب الإضافات، بهدف الحفاظ على موارد الاستضافة وسرعة الموقع، فإن لم يكن لديك أي خلفية برمجية، بإمكانك تجاهل هذه الفقرة والاكتفاء بالطرق التي تم ذكرها سابقًا.
قبل البدء في إضافة أي شيفرات مخصصة، عليك تنصيب إضافة Code Snippets، وهي تعد وسيلة آمنة في إضافة شيفرات على الووردبريس، والحفاظ على تلك الشيفرات والتغيرات المترتبة عنها خلال القيام بتحديثات الووردبريس والإضافات باستمرار، كما يمكنك تعطيل عمل هذه الشيفرات، أو إعادة تفعيلها وقت الحاجة.


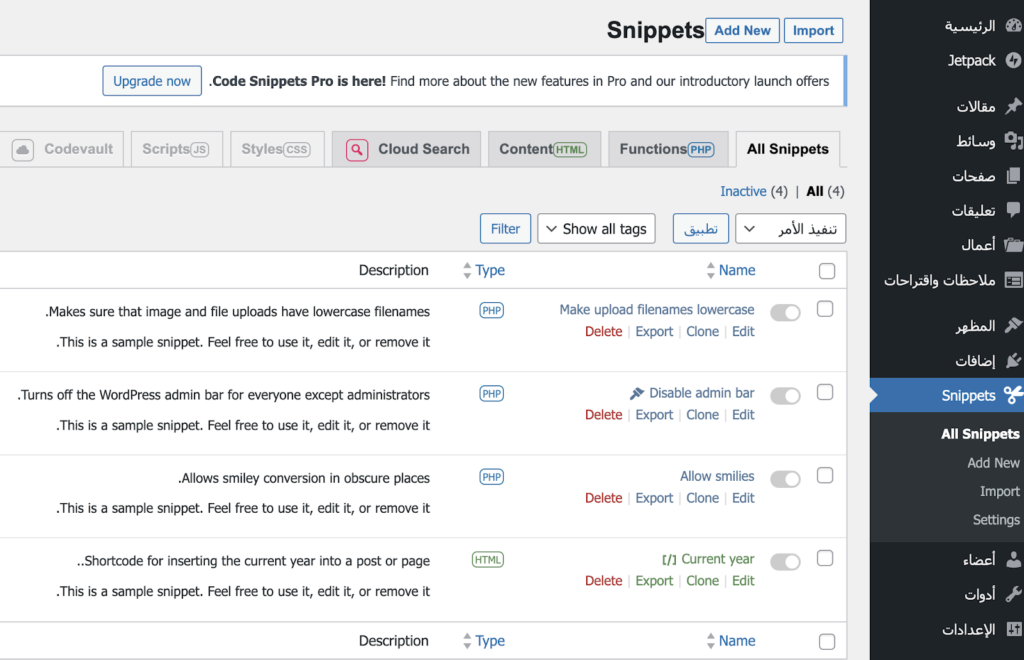
على سبيل المثال: أنت تحتاج إلى تعطيل ودجت التقويم “WP_Widget_Calendar” اضغط على “Add New” ثم اختر القسم functions PHP، قم بإضافة مقتطف التعليمات البرمجية التالية لإلغاء تسجيل الأداة.
function unregister_default_wp_widgets() { unregister_widget('WP_Widget_Calendar'); } add_action('widgets_init', 'unregister_default_wp_widgets' );كيف يتم استيراد وتصدير الودجات؟
يمكنك استيراد وتصدير الودجات التي استخدمتها من قبل، قد تحتاج إلى ذلك عند نقل موقعك من استضافة إلى أخرى، أو تغيير أو تحديث السمة (القالب) theme، أو حتى تركيب الودجات على موقع آخر.
يمكنك عمل ذلك عن طريق تنصيب إضافة Widget Importer & Exporter

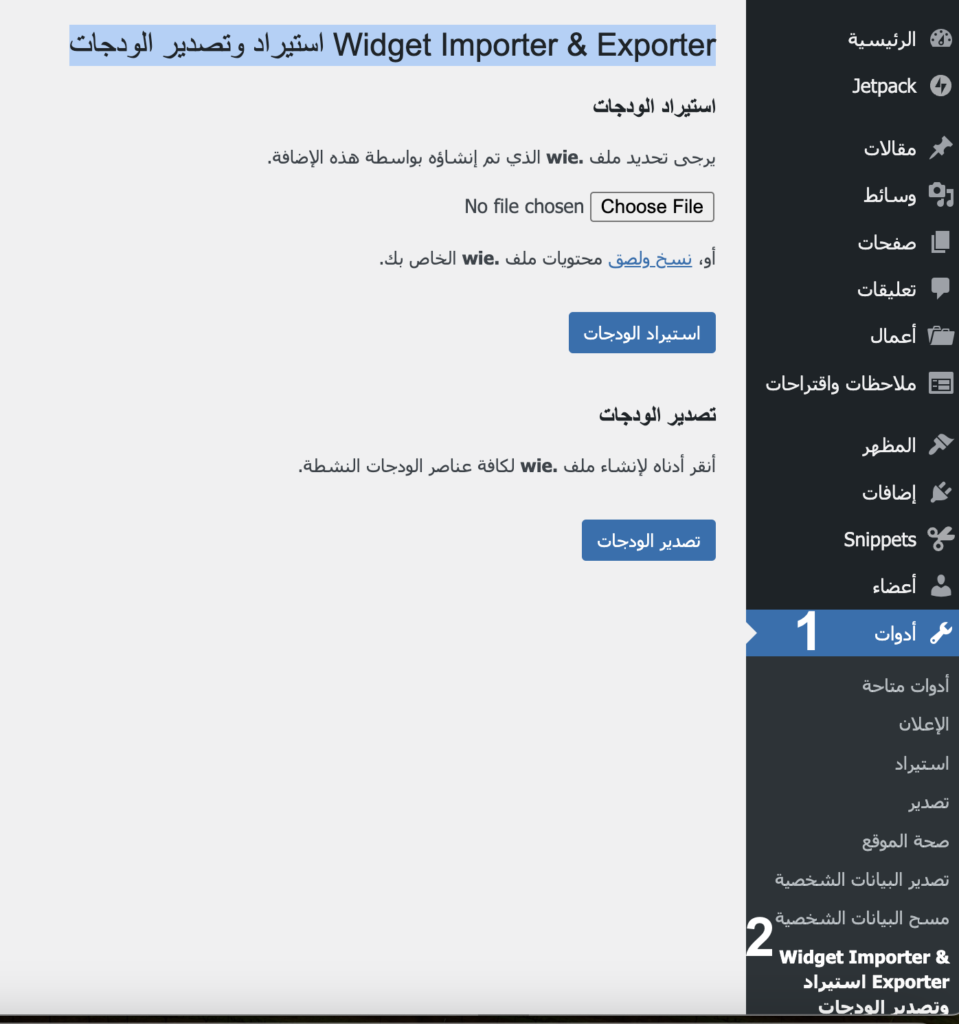
بعد التنصيب والتفعيل ستجد في قائمة الأدوات خيار جديد ” Widget Importer & Exporter استيراد وتصدير الودجات” عند الضغط عليه سيفتح لك الصفحة التالية:

يمكنك “تصدير الودجات” وتنزيل الملف بامتداد wie وحفظه على جهازك، ثم تكرار العملية في موقع آخر، أو نفس الموقع لاستعادة الودجات عن طريق ورفع الملف المُنزَّل مُسبقًا على جهازك ثم الضغط على “استيراد الودجات“.
إضافة مساحة جديدة للودجات في الووردبريس
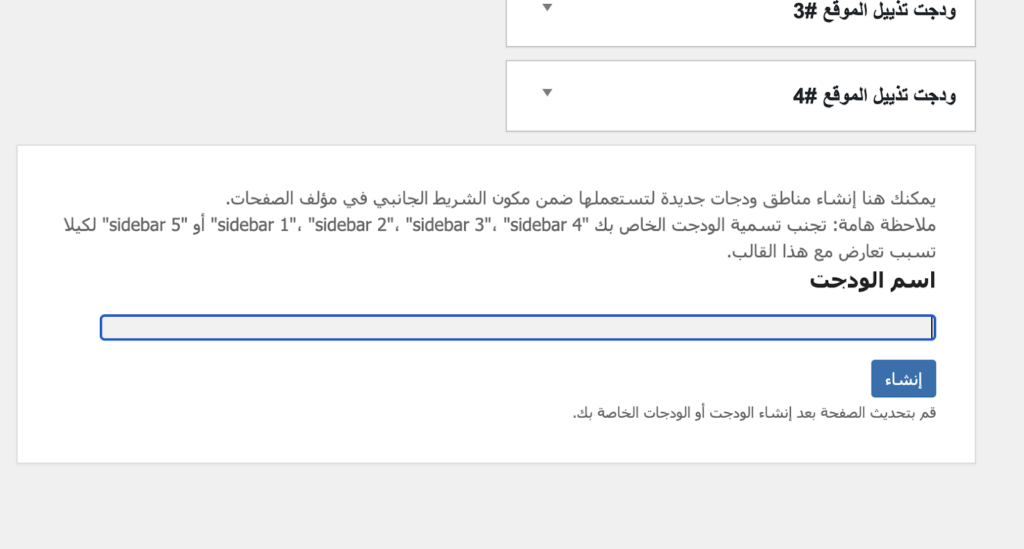
في واجهة إدارة الودجات التقليدية (المظهر>>> ودجات) ستجد خيار يتيح لك إضافة مساحات جديدة، فقط اكتب عنوان تلك المساحة في حقل “اسم الودجت” كما في الصورة التالية (انتبه على تعليمات ووردبريس المكتوبة بخصوص تسمية المساحة)، واضغط على “إنشاء” مرة واحدة، ثم قم بتحديث الصفحة ستجد أن هناك مساحة تمت إضافتها، يمكنك إضافة ودجات فيه هذه المساحة.

كم عدد الودجات التي يمكن تنصيبها؟
يمكنك تنصيب عدد مفتوح من الودجات إلى واجهة موقعك، وإضافة مميزات متعددة لمستخدمي موقعك، ولكن زيادة عدد الودجات بشكل كبير يؤثر على أداء وسرعة الموقع ويجعل تجربة المستخدم ضعيفة.
في الواقع، يكمن التحدي الأكبر في كثرة الخيارات وعدم الإفراط في استخدامها، وذلك لتحقيق معادلة السهل الممتنع لدى الكثيرين من مشرفي المواقع، وهي التوازن بين سرعة الموقع وكفاءته وبين فعاليته وتعدد خدماته.
كيف تجد الودجات المناسبة لموقعك؟
إليك بعض النصائح للعثور على ودجات مناسبة لموقعك:
- تحديد احتياج جمهور موقعك، عن طريق أخذ تغذية راجعة منهم، وعن طريق ربط موقعك مع تحليلات جوجل Google Analytics لمعرفة سلوكهم، حتى تلبي احتياجاتهم من خلال إضافة ودجات من شأنها تحسين تجربة استخدامهم.
- إن وجدت عدة ودجات تقوم بنفس الوظيفة التي تحتاجها، اطلع على عدد تنزيلات كل واحد منهم، وعلى مراجعات مشرفي المواقع الأخرى عن هذا الودجت، ثم اختبر كلًا منهم قبل اعتمادها في موقعك.
- إن وجدت ودجت مناسب لك، ولكن مدفوع، اشترِ من مواقع موثوقة، مع ضمان استعادة الأموال أو استخدم الودجت لفترة تجريبية مجانية حتى تتأكد زن الودجت يُلبي احتياجك.
كيف تستخدم الودجات بفاعلية؟
في ضوء ما سبق، فإن استخدام الودجات بفعالية تتركز في تحقيق تحسين لتجربة المستخدم، وهو الهدف الرئيس من وجود الودجات في موقعك، ذلك إليك بعض النقاط التي تحقق فعالية الودجات، وهي:
- استخدم الودجات التي تتوافق مع محتوى موقعك، وتشجع زوار موقعك إلى المكوث أكثر والتصفح والانتقال بين صفحات موقعك، مثل استخدام ودجات أحدث المنشورات، أو أحدث التعليقات، أو المنشورات الأكثر مشاهدة، وغير ذلك من الودجات المشابهة.
- احرص على وضع الودجات المهمة في الأماكن الأكثر مشاهدة، مثل أسفل قائمة الموقع، أو بجوار الشعار، أو الشريط الجانبي، ثم وضع الودجات الأقل أهمية في تذييل الموقع.
- استخدم فقط التي يحتاج إليها زوارك فقط، فكثرة الودجات ستؤثر على سرعة موقعك.
- صنّف الودجات من حيث الوظيفة، فمثلًا الودجات التي تتعلق بالمحتوى اجعلها مع بعضها، وودجات التواصل ومواقع التواصل الاجتماعي اجعلها مع بعضها، وهكذا.
- اجعل للودجات عناوين مناسبة ومشجعة للزوار على التفاعل.
- تأكد من أن الودجات تعمل بشكل صحيح وتعرض معلومات أو خدمات محدثة، وخاصة ودجات التي تدعو إلى اتخاذ إجراء كزيارة صفحة هبوط أو الاشتراك في القائمة البريدية.
ما هي مشاكل الودجات الشائعة التي يمكن أن تواجهك؟
قد تتعرض لمشاكل عند استخدام الودجات وخاصة الودجات الخارجية غير المنصّبة في الووردبريس افتراضيًا، إليك أكثر المشاكل شيوعًا التي قد تواجهك عند استخدامك لبعض الودجات.
تعارض الودجات
هناك ودجات يتعارض عملها مع السمة (القالب) أو إضافة Plugin ما أو حتى ودجت آخر، وأعراض ذلك أن الودجت لا يظهر بالشكل المناسب، أو هناك وظائف في موقعك تعطلت، عندها قم بتعطيل الإضافات والودجات والقالب التي تشك في أنها تتعارض مع الودجت، حتى يظهر الودجت بشكل صحيح وتختفي المشكلة، ثم قم بتفعيل كل إضافة وودجت على حدا، وبعد كل تفعيل تتأكد من أن الأمور تسير على ما يرام، فإن وجدت بعد تفعيل إضافة ما أو سمة أو ودجت أنها رجعت المشكلة حينها ستضع اصبعك على المشكلة، ثم تجد حلول مناسبة إما بالاستغناء عن الإضافة أو السمة أو الودجت الذي يسبب التعارض، أو تجد بديلًا لا يسبب تعارض، أو التواصل مع مطوّر الودجت لحل هذه المشكلة.
ظهور أخطاء في جافا سكربت JavaScript
مشاكل الجافا سكربت يمكن أن تسبب خلل في وظائف الودجات، والسبب الشائع لذلك يرجع إلى أن هناك إصدارات قديمة تمنع من عمل تلك الودجات بشكل صحيح، ولحل هذه المشكلة، قم بتحديث جميع الإضافات والسمة وإصدار الووردبريس، فإن كانت جميع المكونات محدثة، عندها تواصل مع مطور الودجت لكي يعمل اصدار متوافق مع تحديثات الووردبريس.
عدم حفظ التغيرات
قد تواجه أحيانًا مشكلة عدم حفظ التغيرات التي أجريتها على الودجت، غالبًا يحصل ذلك بسبب استخدامك لإصدار قديم الووردبريس، قم بتحديث إصدار الووردبريس لتلافي هذه المشكلة.
انضم لمجتمع عرب ووردبريس الأكبر عربيًا لدعم مستخدمي ووردبريس. من خلال المجتمع ستحصل على المساعدة اللازمة في إنشاء موقعك الووردبريس أو تخصيص متجرك على ووكومرس
زيارة منتدى عرب ووردبريس ←








اترك تعليقك