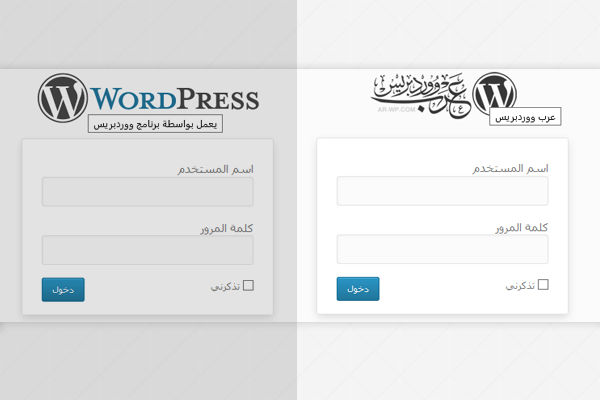
يضع ووردبريس في صفحة تسجيل الدخول شعاره الخاص فوق نموذج تسجيل الدخول وكذلك عند الضغط على هذا الشعار يتم التوجه لموقع ووردبريس الرسمي، لا يعجبك هذا وتريد ان تضع شعارك الخاص ورابط موقعك؟، اذا كانت اجابتك نعم فاكمل قراءة هذا التلميح لتعرف كيف تقوم بذلك.
فلنبدأ..
اولا عليك تجهيز الصورة او الشعار الذي تريد وضعه بدلا من الافتراضي، سأفترض ان الشعار الجديد اسمه mylogo.png وموجود بداخل مجلد image بداخل القالب الذي تستخدمه .. قم بوضع هذا الكود في ملف functions.php الخاص بالقالب:
[code language=”php”]function arwp_loginLogo() {
$logoUrl = get_stylesheet_directory_uri() . ‘/images/mylogo.png’;
echo ‘<style> .login h1 a { background-image: url(‘ . $logoUrl . ‘); background-size: auto; width:180px; height:80px;} </style>’ ;
}
add_action( ‘login_head’, ‘arwp_loginLogo’ );[/code]
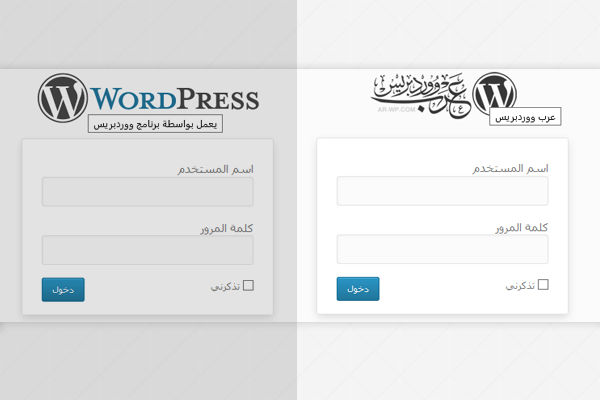
بعد حفظ الملف .. الآن اذهب الى صفحة تسجيل الدخول، ستجد ان الشعار قد تم استبداله بشعارك الخاص، شيء جميل .. هذا ما تريده اليس كذلك؟، لكن هناك مشكلة بسيطة، عندما تضع مؤشر الفأرة على الشعار تظهر عبارة “يعمل بواسطة برنامج ووردبريس” .. لا تقلق يمكن تغيير هذا تابع..
إذاً، فلنفترض انك تريد تغيير هذه العبارة الى عنوان موقعك، سنستخدم الآن فلتر login_headertitle لنفعل ذلك، ضع هذا الكود ايضا في ملف functions.php:
[code language=”php”]function arwp_loginTitle( $title ) {
return get_bloginfo( ‘name’ );
}
add_filter( ‘login_headertitle’, ‘arwp_loginTitle’ );[/code]
قم بحفظ الملف .. واعمل تحديث لصفحة تسجيل الدخول وضع مؤشر الفارة على شعارك .. عنوان موقعك يظهر الآن بدلا من العبارة الافتراضية.
الآن كل شيء جيد بالنسبة لك .. تقوم بالضغط على الشعار للرجوع إلى رئيسية موقعك، لكن ما حدث انك ذهبت إلى wordpress.org، ابتسم فمازال يمكنك السيطرة على الامر :).
استخدم فلتر login_headerurl لتجعل الأمر في صالحك، ستضع هذا الكود في ملف functions.php الخاص بقالبك كذلك:
[code language=”php”]function arwp_loginUrl( $url ) {
return home_url();
}
add_filter( ‘login_headerurl’, ‘arwp_loginUrl’ );[/code]
الآن بحد حفظ ملف functions.php للمرة الثالثة .. قم بتحديث صفحة تسجيل الدخول، شعارك الخاص يظهر .. جيد، عند وضع مؤشر الفأرة عليه يظهر اسم موقعك .. جيد، عند الضغط عليه تذهب الى رئيسية موقعك .. رائع جدا، انتهى الأمر .. يمكنك الرجوع الى صفحة تسجيل الدخول لتتاكد مرة أخرى 😀
انضم لمجتمع عرب ووردبريس الأكبر عربيًا لدعم مستخدمي ووردبريس. من خلال المجتمع ستحصل على المساعدة اللازمة في إنشاء موقعك الووردبريس أو تخصيص متجرك على ووكومرس
زيارة منتدى عرب ووردبريس ←









لدي آخر إصدار وردبريس لكن في الشرح لابد أن هناك شيء غير واضح كررت العملية مئات المرات أبعاد الشعار الجديد لدي 180 /143 لكن النتيجة الكل مخفي حتى الأصلي
ومعي حصل نفس الامر
السلام عليكم أنا لم يشتغل علما أنني أستعمل إصدار 4.1.1 ماهو التعديل الذي سيكون على CSS أستعملت نفس الفاكشنات واللوجو اختفى تماما ، أخذت فنكشن الكوديكس وردبريس نفس المشكل ليس هناك خطأ لكن أعتقد أن هناك تعديل يجب أن يكون على ملف CSS?????
المشكلة في ابعاد اللوجو، تم تعديل المقالة وايضاح هذه النقطة.
دلدي سؤال
قالب
داخل مجلد image بداخل القالب الذي تستخدمه .. قم بوضع هذا الكود في ملف functions.php الخاص
كيف اجده
من قائمة لوحة تحكمك ..>المظهر……>المحرر ثم ابحث عن الصفحة
تشكر بقوة على المجهود