يسعى بعض الأشخاص إلى تغيير Howdy Admin في الشريط العلوي إلى كلمة شائعة ومناسبة؛ فهذه الكلمة لا تستخدم في الحياة الواقعية. في هذا المقال سنوضح لك كيفية تغيير نص Howdy Admin أو إزالته بثلاثة حلول سهلة.
أسباب تغيير أو إزالة نص "Howdy Admin"
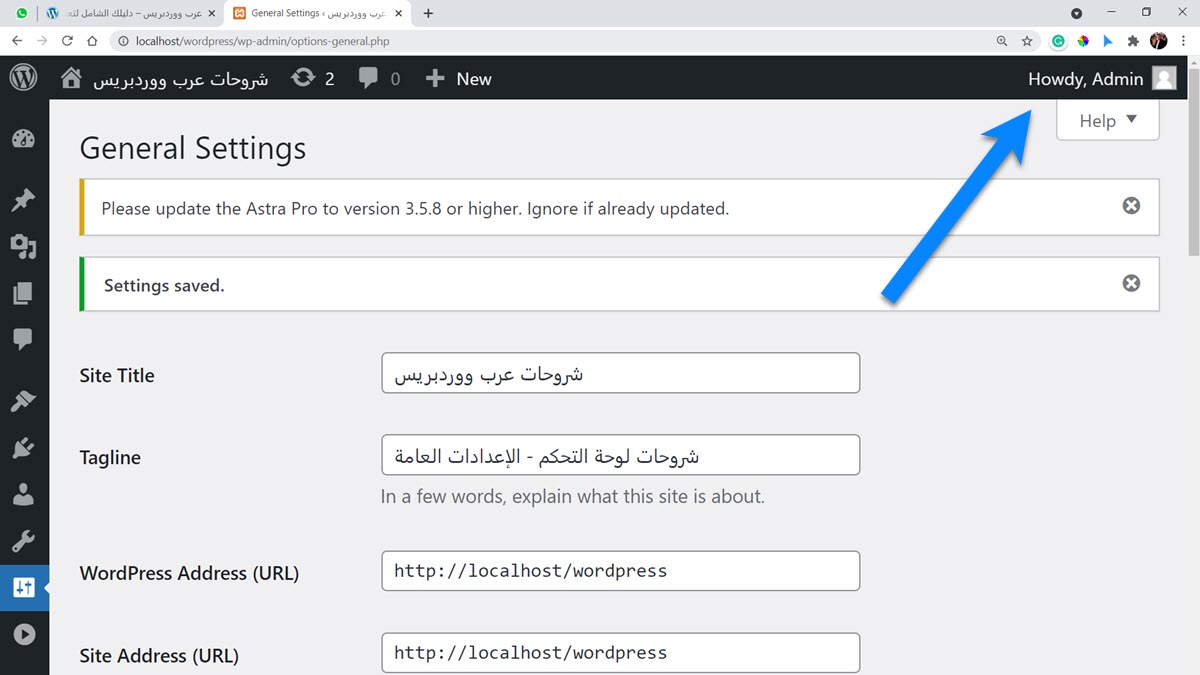
عندما يقوم المستخدم بتسجيل الدخول إلى لوحة التحكم الخاصة بموقع WordPress الخاص به، يتم الترحيب به بكلمة "Howdy" متبوعة باسم العرض الخاص به.

قد لا تبدو هذه التحية طبيعية لبعض المستخدمين. كلمة "Howdy" هي اختصار لـ "كيف حالك؟"، لكن العديد من المتحدثين باللغة الإنجليزية لا يستخدمون هذه الكلمة مطلقًا. استخدامها قد يبدو في غير محله، أو قديمًا، أو حتى مزعجًا بعض الشيء.
لحسن الحظ، يمكنك تغيير التحية إلى شيء يبدو مألوفًا أكثر، مثل مرحبًا أو أهلا أو أهلا بك. أو يمكنك أيضًا حذفها بالكامل، بحيث ترى فقط اسم العرض للمستخدم.
هناك عدة طرق نستخدمها من أجل تغيير Howdy Admin أو إزالة النص بالكامل وسنعرض لك ثلاث طرق. الطريقة الأولى والثانية هي الأسهل وتستخدم مكون إضافي مساعد. ما عليك سوى استخدام إحدى الطرق التي تناسب احتياجاتك على أفضل وجه:
- الطريقة الأولى: إزالة "Howdy Admin" باستخدام مكون إضافي
- الطريقة الثانية: تغيير "Howdy Admin" باستخدام البرنامج المساعد
- الطريقة الثالثة: تغيير أو إزالة "Howdy Admin" باستخدام الكود
1 – إزالة "Howdy Admin" باستخدام مكون إضافي
تحتاج إلى تثبيت وتفعيل مكون إضافي مثل Admin Trim Interface، وذلك لأنه يتيح لك إزالة بعض العناصر والميزات التي لا تحتاجها من منطقة إدارة WordPress، بما في ذلك تحية "Howdy".
- ثم بتثبيت ثم تفعيل إضافة Admin Trim Interface.
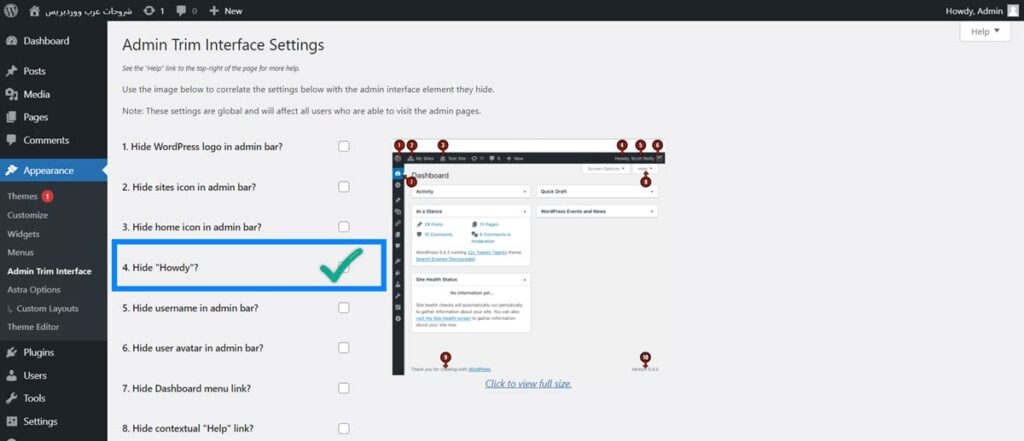
- بعد ذلك انتقل إلى المظهر (Appearance) ومنها اختر Admin Trim Interface.
- تفتح لك إعدادات الإضافة، فضع علامة صح في المربع بجانب كلمة Hide “Howdy”.
- لا تنسى حفظ التغييرات بالضغط على Save changes.
- انظر للشريط العلوي ناحية اليمين لتجد أنه تم حذف نص الترحيب Howdy حيث ستتمكن من مشاهدة اسم المستخدم بدون ترحيب.
2 – تغيير Howdy Admin باستخدام البرنامج المساعد
بالنسبة للطريقة الثانية، تحتاج إلى تثبيت وتفعيل المكون الإضافي Admin Customizer الذي يسمح لك بتخصيص شاشة تسجيل الدخول إلى ووردبريس ومنطقة الإدارة، بما في ذلك تغيير كلمة "Howdy" إلى شيء آخر.
- قم تثبيت وتفعيل إضافة Admin Customizer.
- بمجرد تنشيط المكون الإضافي، انتقل إلى صفحة الإعدادات (Settings) ثم انقر على (AS Admin Customizer) في لوحة معلومات ووردبريس الخاصة بك.
- من الإعدادات الظاهرة أضغط على Dashboard Section.
- ستجد ضمن الإعدادات (Update the Howdy text) وهي مشار له بالرقم 4 في الصورة، في هذا المكان اكتب الكلمة التي تريد استبدال نص Howdy بها، مع العلم أنك لست بحاجة لكتابة فاصلة؛ فهي تضاف تلقائيًا.
- احفظ الإعدادات.
الصورة السابقة تعرض أننا غيرنا تحية "Howdy" إلى "Welcome".
3 – تغيير أو إزالة Howdy Admin باستخدام Code
يمكنك أيضًا تغيير Howdy Admin أو إزالتها بدون استخدام إضافات ووردبريس على الإطلاق، ولكن عبر إضافة رمز مخصص إلى ملف functions.php الخاص باسمك. لا نوصي بهذه الطريقة للمستخدمين عديمي الخبرة، لأنه حتى خطأ بسيط قد يؤدي إلى تعطل موقعك على الويب.
إذا كانت هذه هي المرة الأولى التي تضيف فيها رمزًا إلى ملفات ووردبريس الخاصة بك، فيجب عليك التأكد من نسخ الكود تماما كما سنوضحه لك في هذا الشرح. كما يمكنك استخدام المكون الإضافة Code Snippets لإضافة الكود إلى ملف Functions.php بطريقة أسهل.
على كل حال، فهذه الطريقة خاصة بالمحترفين، والخطوات هي:
- سوف نذهب إلى المظهر Appearance ثم تحرير القالب Theme Editor.
- نضغط على ملف Functions.php.
- نلصق الكود التالي إلى نهاية هذا الملف.
- نضغط على update file وسنلاحظ ظهور رسالة خضراء مفادها أنه تم تعديل الملف بنجاح.
add_filter( 'admin_bar_menu', 'replace_wordpress_howdy', 25 );
function replace_wordpress_howdy( $wp_admin_bar ) {
$my_account = $wp_admin_bar->get_node('my-account');
$newtext = str_replace( 'Howdy,', 'Hello,', $my_account->title );
$wp_admin_bar->add_node( array(
'id' => 'my-account',
'title' => $newtext,
) );
}الكود السابق استخدمنا فيه كلمة Hello بدلا من كلمة Howdy، ويمكنك استبدال كلمة Hello بأي كلمة أخرى تريدها أنت.
أما إذا أردت حذف التحية وإظهار الاسم فقط، فما عليك سوى حذف كلمة Hello والفاصلة التابعة لها، وترك المكان فارغ بحيث لا يوجد شيء بين المجموعة الثانية من علامات الاقتباس في السطر 4، بهذا الشكل:
add_filter( 'admin_bar_menu', 'replace_wordpress_howdy', 25 );
function replace_wordpress_howdy( $wp_admin_bar ) {
$my_account = $wp_admin_bar->get_node('my-account');
$newtext = str_replace( 'Howdy,', '', $my_account->title );
$wp_admin_bar->add_node( array(
'id' => 'my-account',
'title' => $newtext,
) );
}رغم بساطة موضوع هذه المقالة، ورغم بساطة التغيير الذي قمنا به على موقع ووردبريس، إلا أن له أهمية في تحسين تجربة المستخدم، وإظهار موقعك بأفضل شكل احترافي ممكن. لأن النتيجة المبهرة التي تريد أن يصلها موقعك ماهي إلا تراكم لمجموعة من الأعمال الصغيرة. نأمل أن تساعدك هذه المقالة في تعلم كيفية تخصيص التحية في الواجهة الخلفية لـ ووردبريس.















اترك تعليقك