سنشرح في مقال اليوم خطوات بناء صفحة هبوطٍ احترافية للتسجيل في دورة تدريبية خطوةً بخطوة، لتنفيذ خطوات هذا المقال سنفترض أن لديك موقع ووردبريس على الاستضافة ومثبت عليه قالب مناسب وكافة الإضافات الضرورية لعمل الموقع، وسنشرح لك طريقة تصميم صفحة هبوط خاصة بهذا الموقع باستخدام محرر المكونات جوتنبرج Gutenberg والإضافة المعززة له CoBlocks .
سنستعرض بدايةً ما هي هذه الإضافة، ونشرح كيفية تثبيتها وتفعيلها، ونلقي نظرةً سريعة على أهم مكوناتها، ثم سننتقل إلى شرحٍ عملي نوضح من خلاله طريقة تصميم صفحة الهبوط خطوةً بخطوة.
ما هي إضافة CoBlocks؟
هي إضافة ووردبريس مجانية صغيرة الحجم طورتها شركة GoDaddy لتعزز محرر المكونات Gutenberg وتوفر مجموعة متنوعة من المكونات الاحترافية المعززة له، لتساعدك على بناء صفحات موقعك.
تعمل الإضافة مع أي قالب ووردبريس متوافق مع محرر المكونات وتضيف له العديد من المكونات المعززة لتسهل عليك بناء صفحات موقعك بسرعة واحترافية، كما توفر الإضافة العديد من الخيارات لتخصيص تصميم كل مكون وتعديل الخطوط والألوان والأحجام والهوامش وغيرها، كما تمكنك من إنشاء نمط المكون مخصص وفق التصميم الذي تريده وإعادة استخدامه وقتما تشاء.
تثبيت إضافة CoBlocks
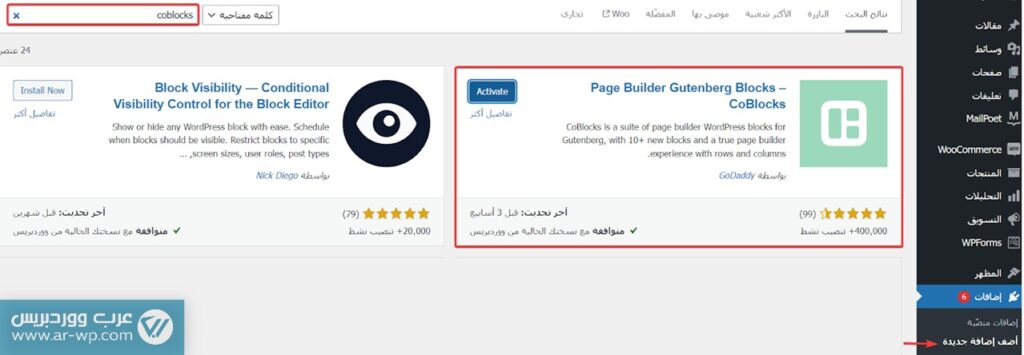
لتثبيت إضافة CoBlocks على موقعك انتقل للوحة تحكم الموقع واختر القائمة إضافات> أضف إضافة جديدة> واكتب في مربع البحث اسم الإضافة وقم بتثبيتها وتفعيلها كما توضح الصورة التالية، وللمزيد حول تثبيت إضافات ووردبريس يمكنك مطالعة مقال تنصيب إضافات الووردبريس المجانية والمدفوعة 2022 بالصور.

شرح تجربة إنشاء صفحة هبوط لدورة تدريبية
سننشئ في فقراتنا التالية صفحة هبوط لترويج الدورة التدريبية، ونشرح كيفية إضافة وتخصيص مكوناتها المختلفة، باستخدام محرر الكتل في ووردبريس وباستخدام المكونات المعززة لها من خلال التركيز على مكونات الإضافة المجانية CoBlocks.
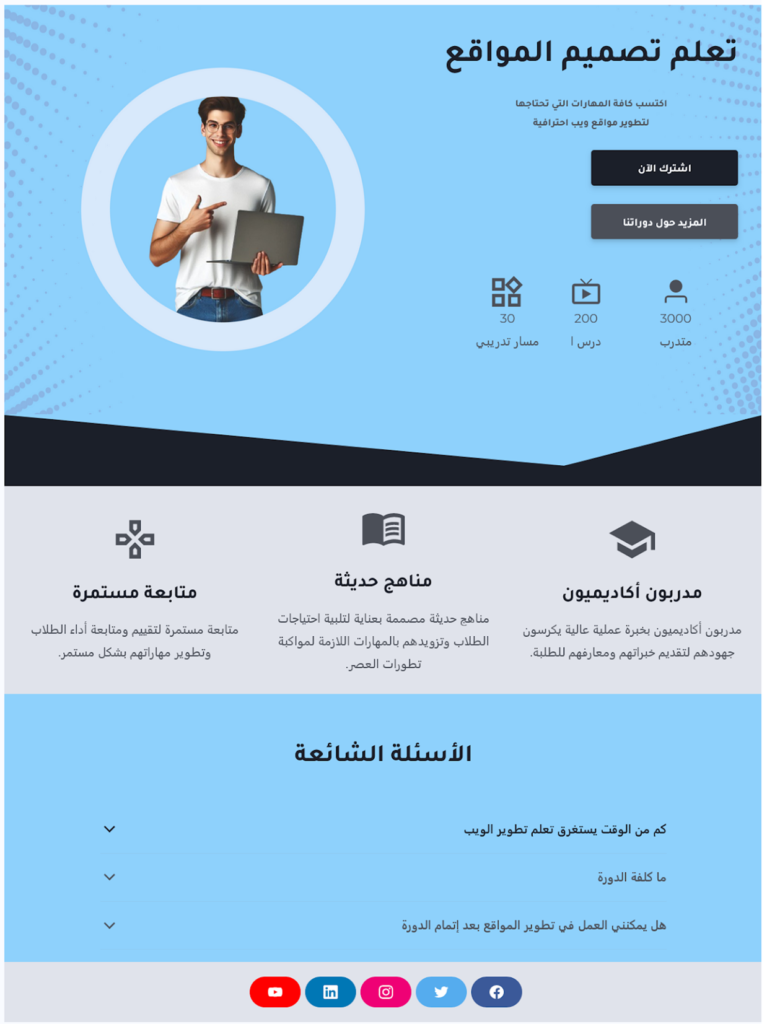
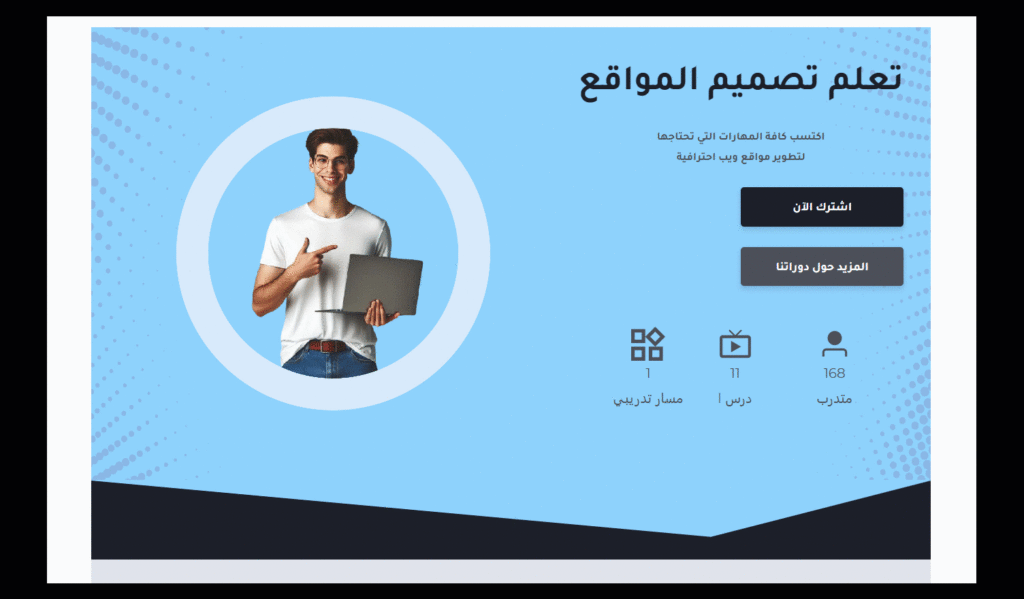
ما نريده هو إنشاء صفحة هبوط هدفها الأساسي إقناع الزائر بالتسجيل في هذه الدورة، ستكون الصفحة النهائية على الشكل التالي:

ولإنشاء صفحة الهبوط هذه سنتبع الخطوات الموضحة في الفقرات التالية.
خطوة1: إنشاء صفحة جديدة
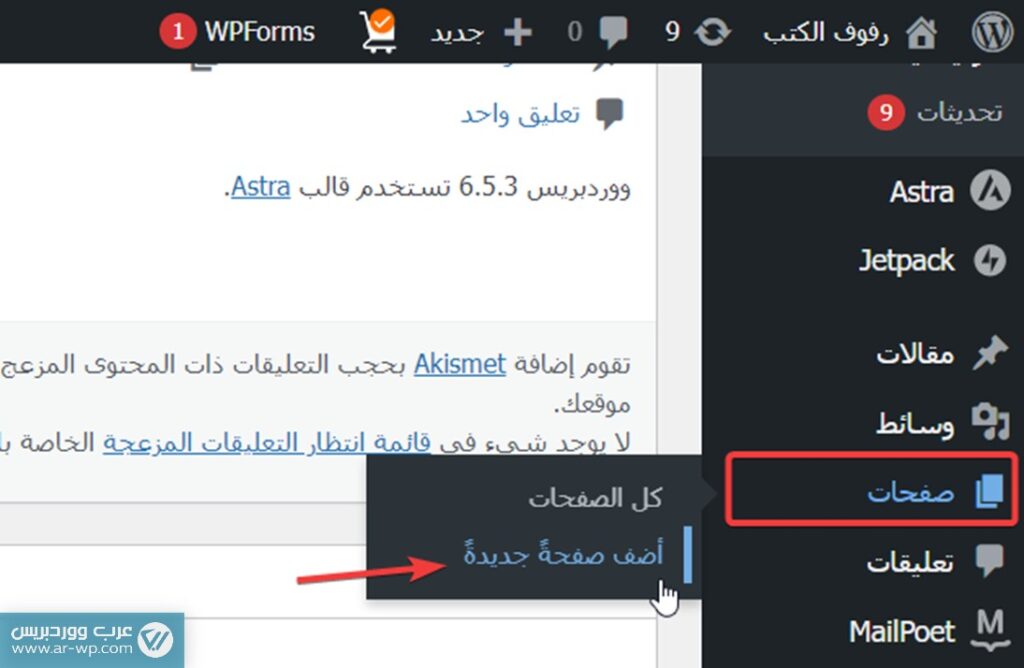
بدايةً سنحتاج لإنشاء صفحة جديدة، من خلال التوجه إلى تبويب “الصفحات”، ثم النقر على “أضف صفحة جديدة”، وسنقوم بتسميتها “صفحة التسجيل في الدورة التدريبية”.

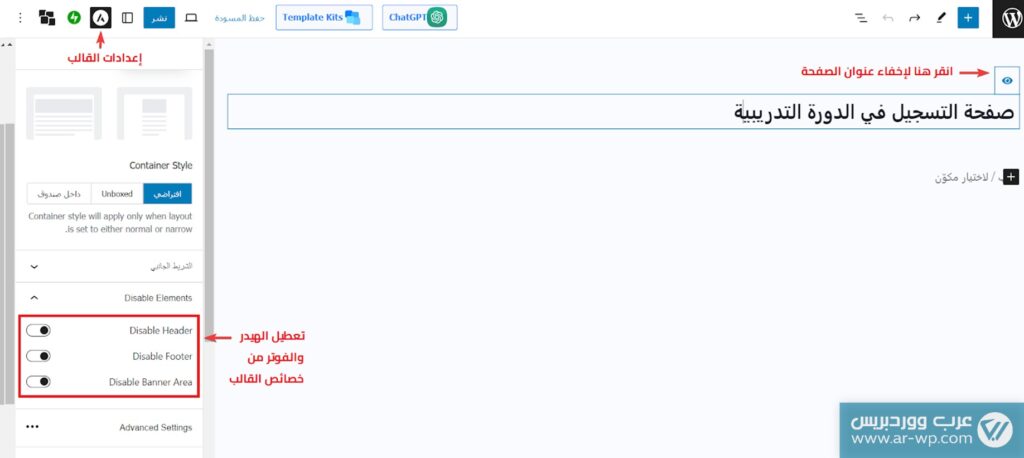
بعد إنشاء الصفحة، نفتحها في محرر المكونات، وسيتعين علينا إخفاء عنوان الصفحة، بالنقر على الرمز الذي يشبه العين، حتى لا يظهر هذا العنوان لزائر الموقع.
سنعطل بعدها عرض هيدر وفوتر هذه الصفحة لتبسيط التصميم وجعل الزائر يركز على الهدف الأساسي للصفحة ولا يتشتت بكثرة الروابط، وتختلف هذه الخطوة بحسب القالب المستخدم في موقعك فقد توفر لك بعض القوالب إمكانية تعطيلها مباشرة من خصائص القالب كما توضح الصورة.

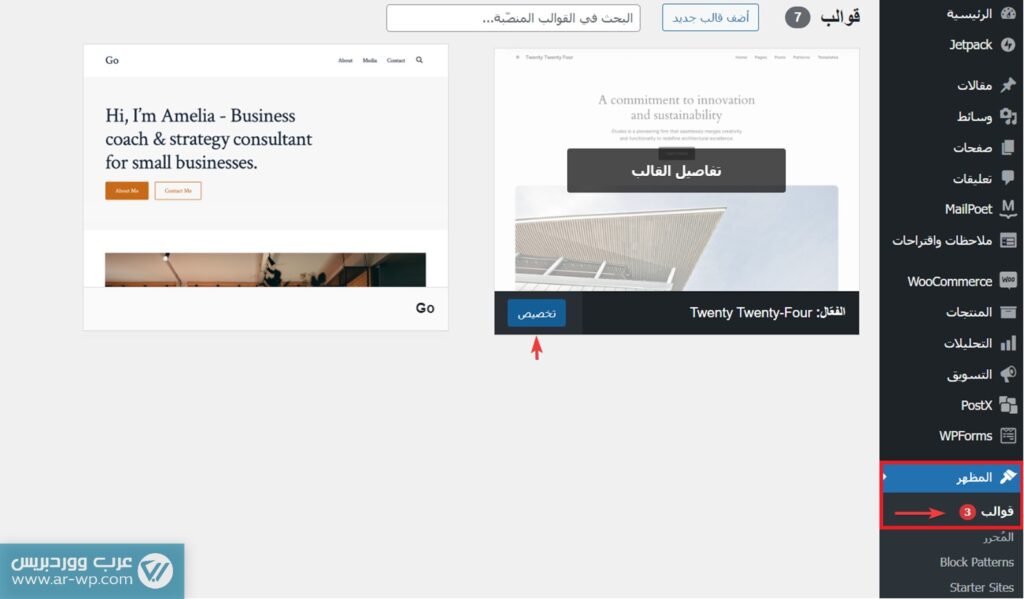
لكن في بعض القوالب قد تحتاج لكتابة كود CSS مخصص للقيام بذلك، على سبيل المثال إذا كنت تستخدم قالب ووردبريس الافتراضي Twenty Twenty-Four فيمكنك إخفاء الهيدر والفوتر من خلال الانتقال إلى لوحة التحكم> المظهر> قوالب والنقر فوق زر تخصيص القالب.

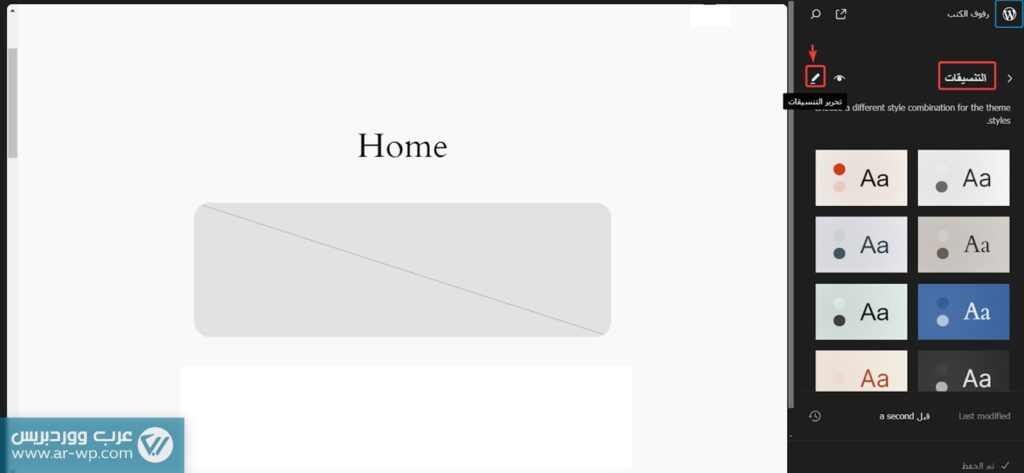
الآن من القائمة (تصميم) اختر (التنسيقات) وانقر على أيقونة (تحرير التنسيقات) المشابهة للقلم.

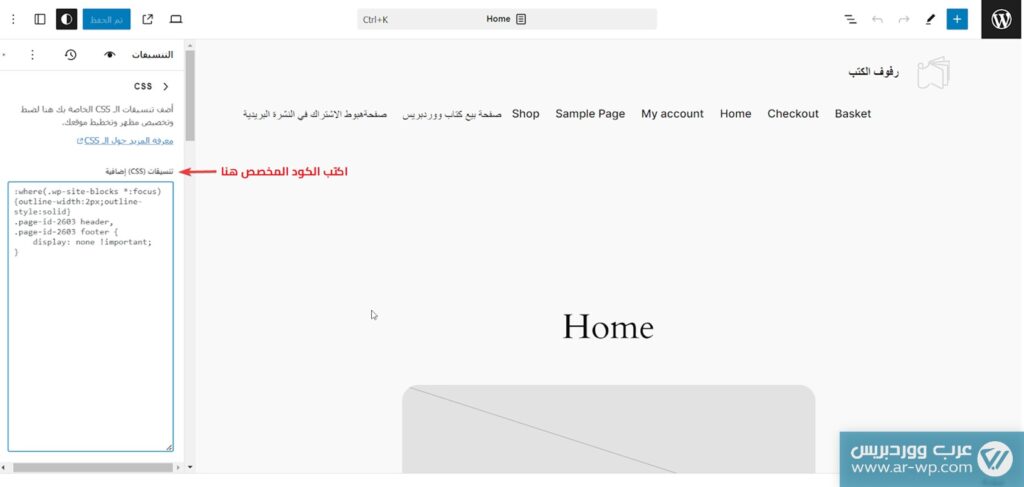
ثم أضف في قسم تنسيقات (CSS) إضافية على اليسار الكود المسؤول عن إخفاء هيدر وفوتر صفحة الهبوط كما يلي:

وإليك الكود مكتوبًا:
.page-id-2603 header,
.page-id-2603 footer {
display: none !important;
}
ملاحظة: يشير الرقم 2603 في الكود إلى المعرف id الخاص بصفحة الهبوط الخاصة بموقعنا، وعليك تعديله بما يناسب صفحتك.
عند الانتهاء انقر على زر حفظ لتطبيق التعديلات على الصفحة.
خطوة2: إنشاء الجزء الأول من الصفحة (Hero Section)
لنبدأ بتصميم القسم الأول Hero section في الجزء العلوي للصفحة الذي يتضمن عنوان رئيسي وآخر فرعي يركز على فائدة الدورة، ونجعل خلفية القسم صورة شخصية لمدرب الدورة.
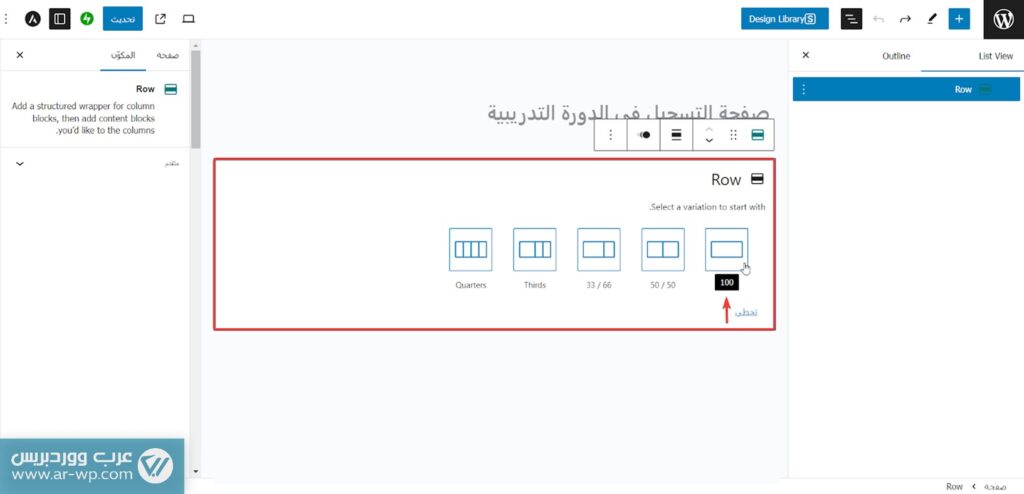
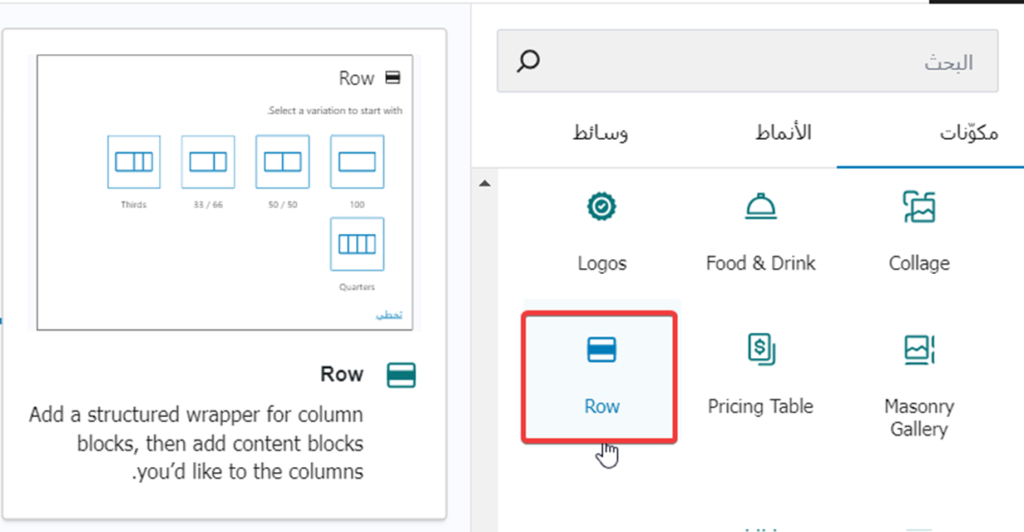
من السهل جدًا تضمين هذا القسم في إضافة CoBlocks، فكل ما عليك هو إضافة مكون Row بعمود واحد أعلى الصفحة كما يلي:

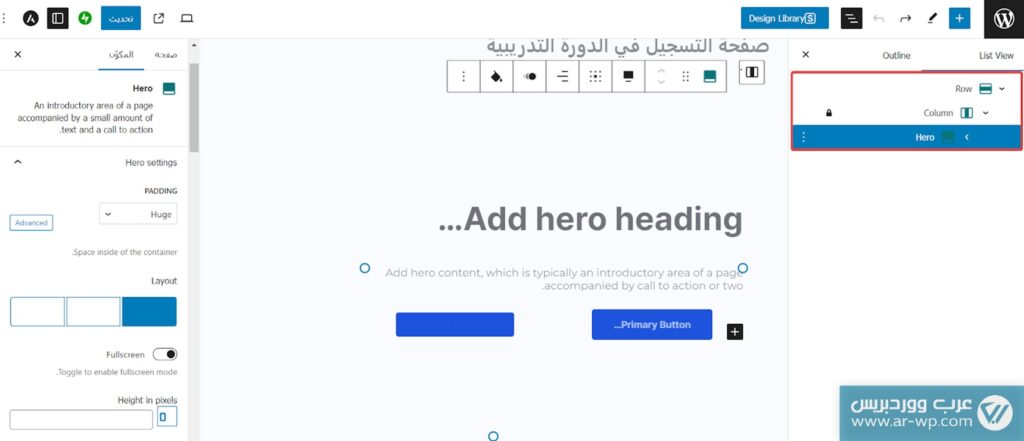
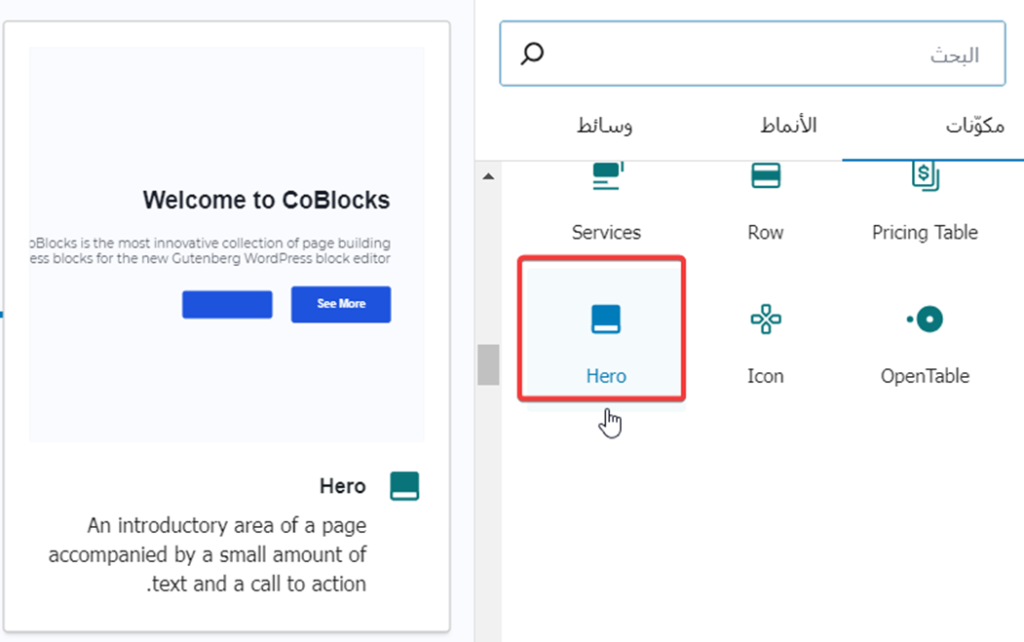
ثم نضيف مكون Hero بداخل المكون Row، ستجد أن المكون يتضمن عدة عناصر ضمنه كما يلي:

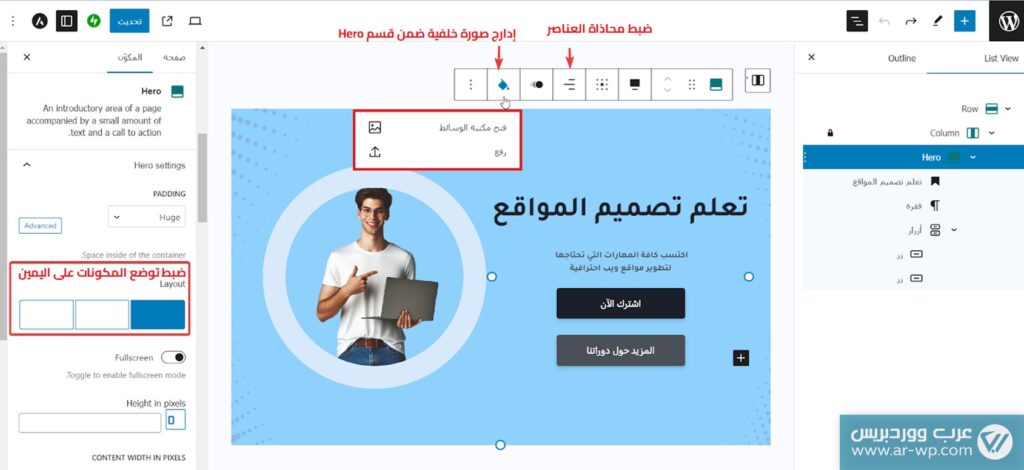
خصص العناصر ضمن منطقة الهيرو كما يناسب موقعك، في الصفحة الحالية خصصنا نصوص العناوين والأزرار ورفعنا صورة خلفية للقسم صممناها بما يناسب الصفحة، وخصصنا المحاذاة وتموضع العناصر نحو اليمين كما توضح الصورة.

بالنسبة للزر الأول (التسجيل في الدورة التدريبية) فهو يمثل زر اتخاذ الإجراء الرئيسي CTA لصفحة الهبوط، لذا نضيف له الرابط الذي ينقلنا لصفحة استمارة التسجيل في الدورة، أما زر (المزيد حول دوراتنا) فينقلنا لصفحة أخرى تعرّف بكافة الدورات الأخرى المتاحة في الموقع.
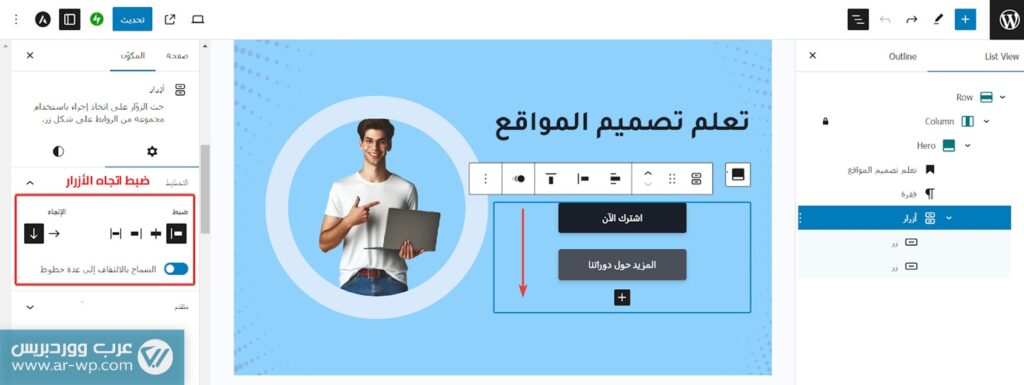
تظهر الأزرار هنا بشكل افتراضي بشكل أفقي بجانب بعضها البعض، وسنخصص اتجاهها لتكون عمودية بالنقر على سهم الاتجاه الذي يشير للأسفل، كما سنفعّل خيار (السماح بالالتفاف إلى عدة خطوط) كي يظهر الزران واحدًا فوق الأخر كما توضح الصورة التالية:

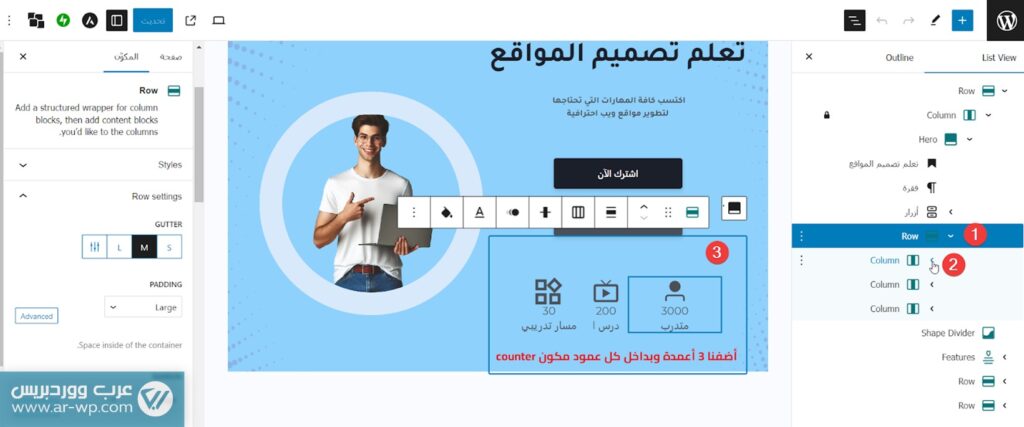
وأخيرًا سنضيف تحت قسم الهيرو مكون Row جديد من 3 أعمدة، ونضيف داخل كل عمود مكون عداد counter ونخصص أيقونة ووصف نصي وعدد لكل مكون منها.

بهذا يكون قسم الهيرو أعلى الصفحة قد انتهى وسننتقل للقسم الثاني من الصفحة.
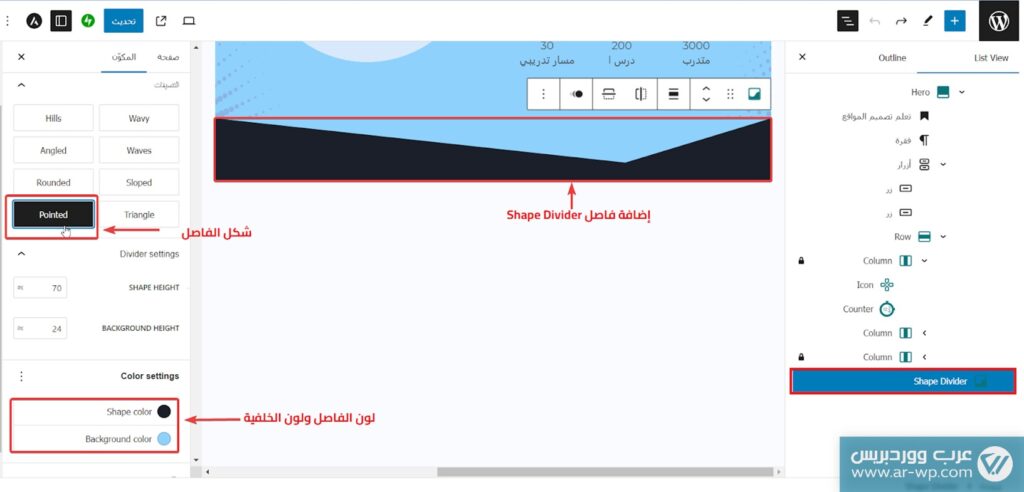
خطوة3: إضافة فاصل Shape Divider
القسم التالي هو المكون Shape Divider وهو مكون بسيط يضم عنصر واحد فقط ويوفر العديد من التنسيقات الأنيقة لفصل عناصر الصفحة، نختار شكله ولونه ولون الخلفية بما يناسب تصميم الصفحة.

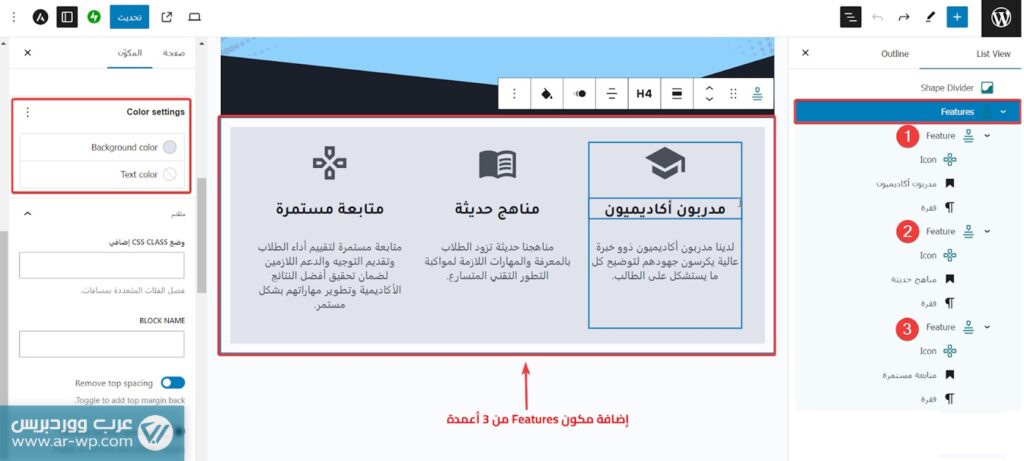
خطوة4: إضافة قسم مميزات الدورة
لإضافة مميزات الدورة نضيف مكون المميزات Features ونجعل لون الخلفية رمادي، وهذا المكون يضم افتراضيًا ميزتين ويمكن أن نزيد عدد المميزات إلى 4 كحد أقصى، تضاف كل ميزة في عمود منفصل ولكل ميزة أيقونة Icon وعنوان وفقرة ويمكن تخصيصها وفق ما نحتاج، وفي صفحتنا أضفنا 3 مميزات للدورات وخصصناها كما تبين الصورة التالية:

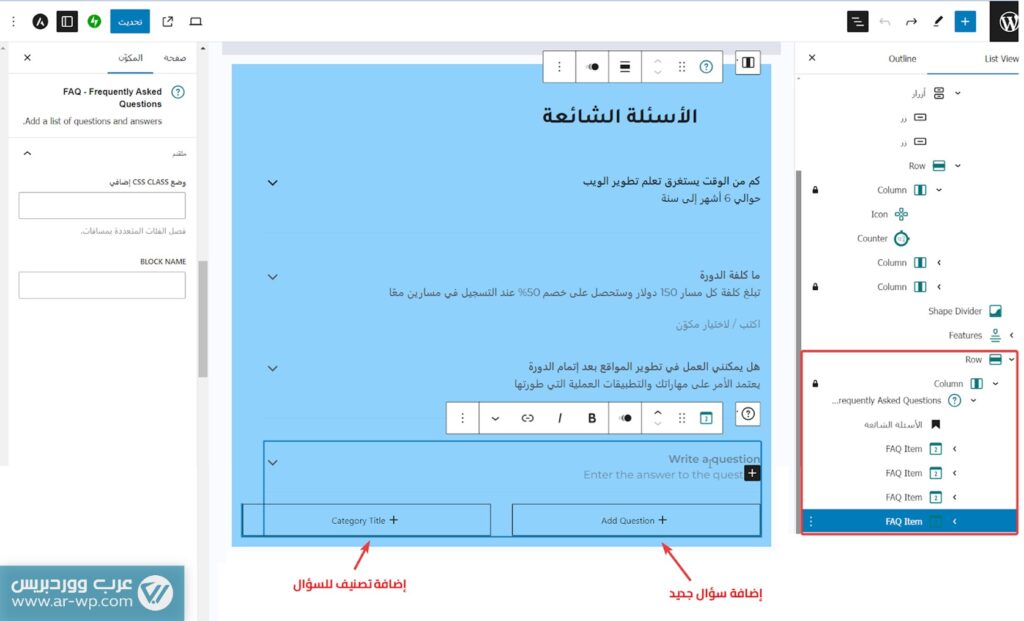
خطوة5: إضافة قسم الأسئلة الشائعة FAQ
الآن سنضيف لصفحة الهبوط سطر Row من عمود واحد وبداخله مكون الأسئلة الشائعة FAQ – Frequently Asked Questions الذي يتيح للزوار العثور على إجابات لأسئلتهم حول الدورة دون الحاجة إلى الاتصال بالدعم أو الانتظار للتواصل معه والحصول على رد، وتجدر الملاحظة أن الإضافة تسمح لك بإضافة هذا المكون مرة واحدة فقط ضمن الصفحة ويمكنك تخصيصه بالشكل والمحتوى الذي يناسبك وإضافة ما تشاء من أسئلة و أجوبة له كما يمكنك تصنيف الأسئلة وفق مجموعات للسهولة.
في حالتنا خصصنا الخلفية باللون الأزرق وأضفنا ثلاثة أسئلة وأجوبة بغرض التوضيح.

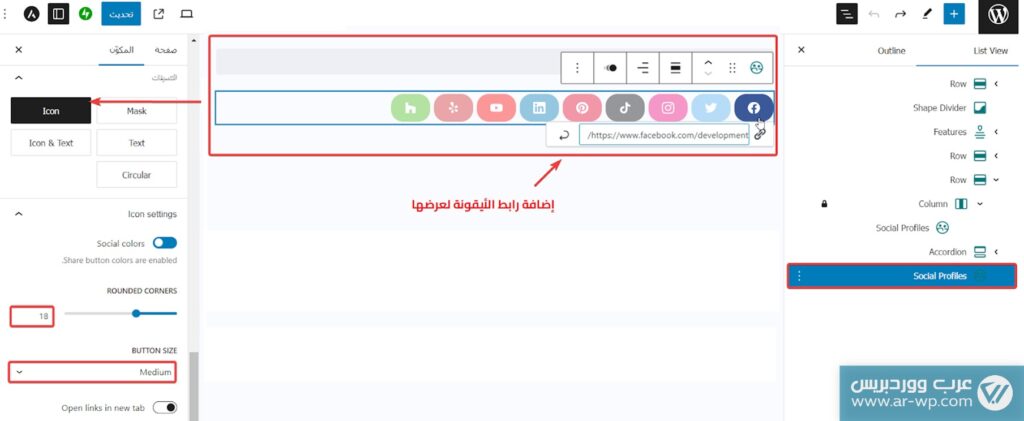
خطوة6: إضافة روابط شبكات التواصل الاجتماعي Social Profiles
أخيرًا سنضيف سطرًا جديدًا في آخر الصفحة ونضيف بداخله مكون Social Profiles الذي يضم مجموعة من أيقونات منصات التواصل الاجتماعي ليسهل إضافة روابطها مباشرة ويوفر لزوار الموقع طرقًا إضافية للتواصل.
يمكنك تخصيص شكل الأيقونات وحجمها، ولعرض أي منها كل ما عليك هو إضافة الرابط المناسب لها لعرضها على الصفحة، وسيتم إهمال عرض الأيقونات التي لا تضيف روابطها.

خطوة7: نشر صفحة الهبوط الخاصة بك
بعد الانتهاء من إضافة وتخصيص جميع المكونات لصفحة الهبوط الخاصة بك، يمكنك معاينتها في المتصفح، ستظهر صفحتنا على النحو التالي:

وإذا كنت راضيًا عن النتيجة، فحان وقت نشر صفحة الهبوط بالضغط على زر النشر أعلى يسار الصفحة، بعد نشر الصفحة يمكنك الآن تضمين رابط هذه الصفحة في عدة أماكن لتعزيز الوصول، مثل وضع الرابط في بانر أعلى الموقع، أو مشاركته في منشورات ترويجية على وسائل التواصل الاجتماعي، أو إرساله عبر البريد الإلكتروني إلى عملائك المستهدفين حسب طريقتك المفضلة في التسويق.
إنشاء استمارة التسجيل في الدورة
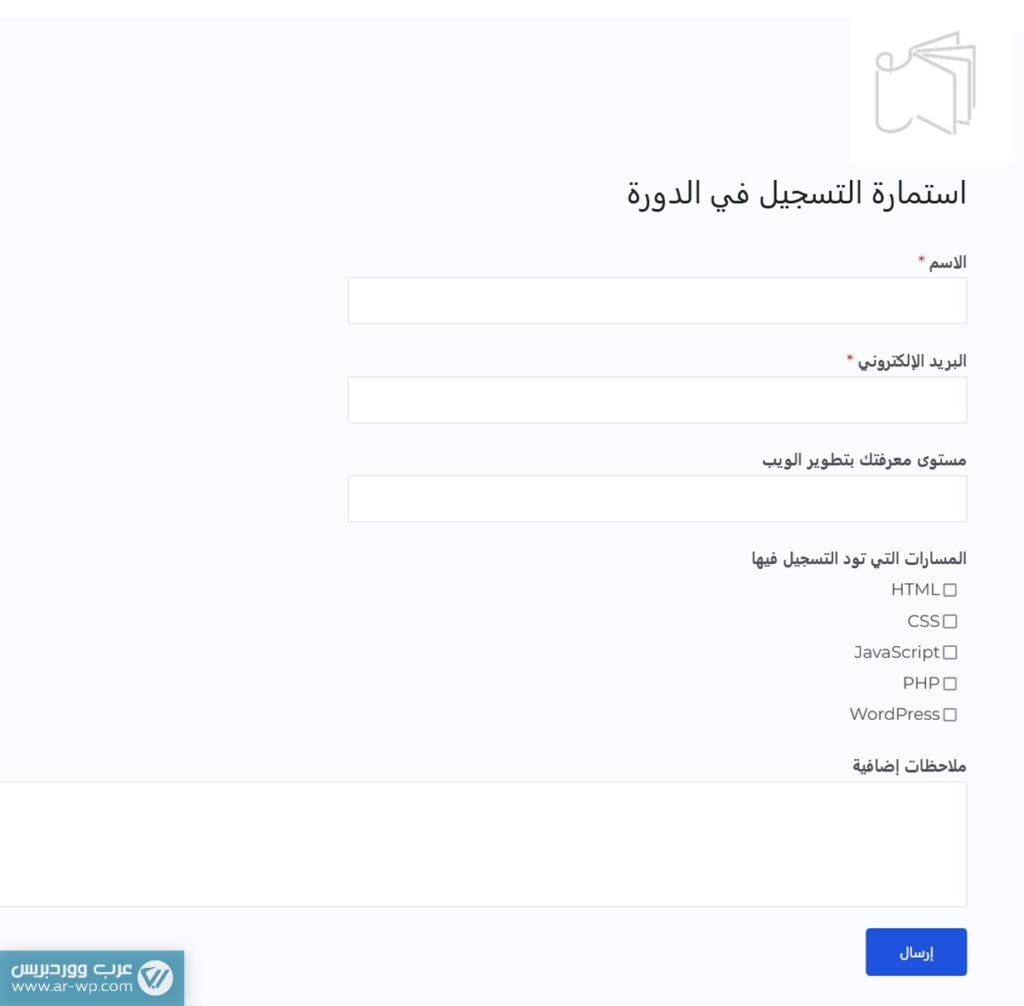
تتضمن صفحة الهبوط كما لاحظت نموذجًا مخصصًا للتسجيل في الدورة التدريبية، فإذا كنت لا تمتلك نموذج تسجيل على موقعك، فيمكنك استخدام إضافة WPForms أو غيرها من الإضافات المشابهة مثل Gravity Forms، أو Ninja Forms أو غيرها من الإضافات التي تسهل عليك إنشاء نماذج تسجيل مرنة وقابلة للتخصيص لتلبية احتياجات موقعك.في حالتنا أعددنا نموذج التسجيل في الدورة باستخدام إضافة WPForms على هذا النحو:

وفي حال لم تكن لديك فكرة مسبقة عن كيفية إضافة هذا النموذج لموقع ووردبريس أنصحك بالاطلاع على مقالة شرح إضافة WPForms لإنشاء النماذج واستطلاعات الرأي والرسائل البريدية أو مقالة كيفية إضافة نموذج التواصل لموقع ووردبريس WordPress أو متجر ووكومرس Woocommerce.
أهم المكوّنات التي توفرها إضافة CoBlocks
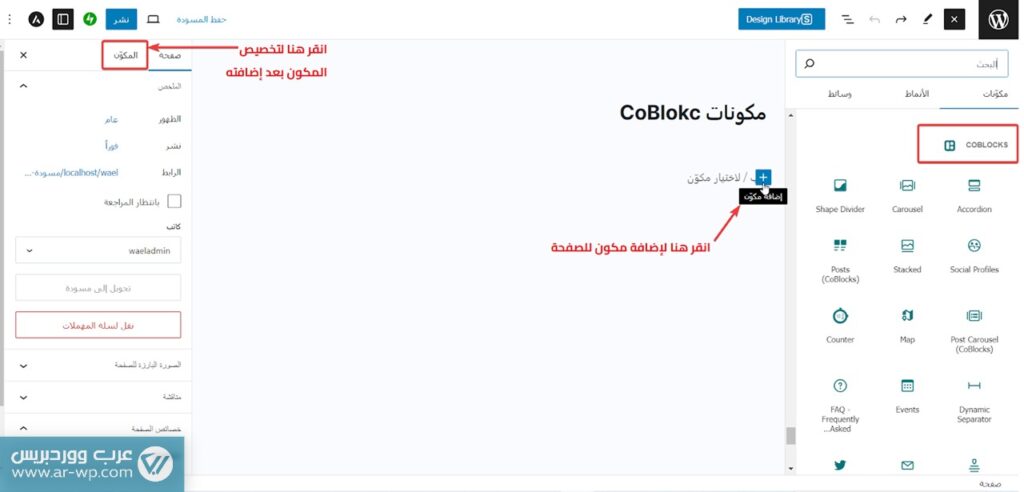
بمجرد تفعيل إضافة CoBlocks في موقعك ستضاف جميع مكوناتها إلى محرر المكونات، وللوصول لهذه المكونات كل ما عليك هو تحرير الصفحة أو المقال المطلوب، والنقر على أيقونة زائد + في الجزء العلوي الأيسر من المحرر ثم مرر للأسفل إلى قسم CoBlocks لرؤية كافة مكونات الإضافة، اختر المكون الذي تريده ثم أضفه مباشرةً في صفحة المحرر، بعد إضافة أي مكون ستتمكن من تخصيصه وفق احتياجاتك من الشريط الجانبي يسار الصفحة أو من شريط الخيارات الذي يظهر أعلى المكون.

توفر الإضافة العديد من المكونات منها ما هو بسيط ومكون من عنصر واحد فقط، ومنها ما هو متقدم ويضم عدة مكونات معًا لتوفر لك مميزات ووظائف مفيدة تسرّع من بناء صفحتك، وإليك قائمة موجزة بأهم مكونات الإضافة ووظيفة كل منها:
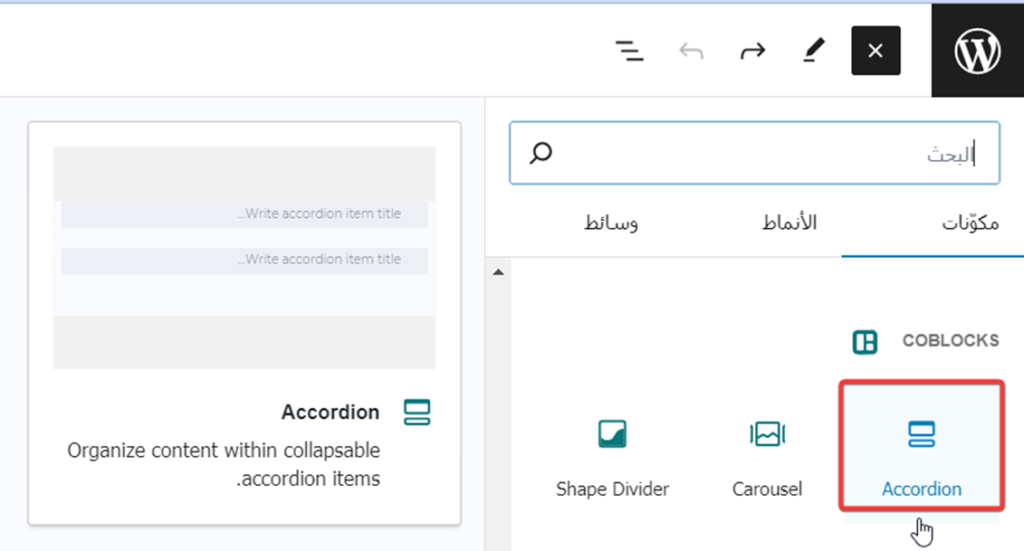
- مكون Accordion: ينظم الأكورديون المحتوى ضمن عناصر قابلة للطي لاختصار المساحة على الصفحة.

- مكون Shape Divider: يستخدم في فصل أو تقسيم المحتوى ضمن الصفحة بطريقةٍ أنيقة.

- مكون Social Profiles: يسهّل عليك إضافة كافة روابط حسابات التواصل الاجتماعي الخاصة بك.

- مكون Counter: عداد مفيد في عرض أرقام أو إحصائيات مهمة في الصفحة.

- مكون الأسئلة الشائعة FAQ: لإضافة قائمة بالأسئلة الشائعة وتوفير إجابات عليها.

- مكون Row: يضيف حاوية مكونة من عدة أعمدة لتنظيم المحتوى.

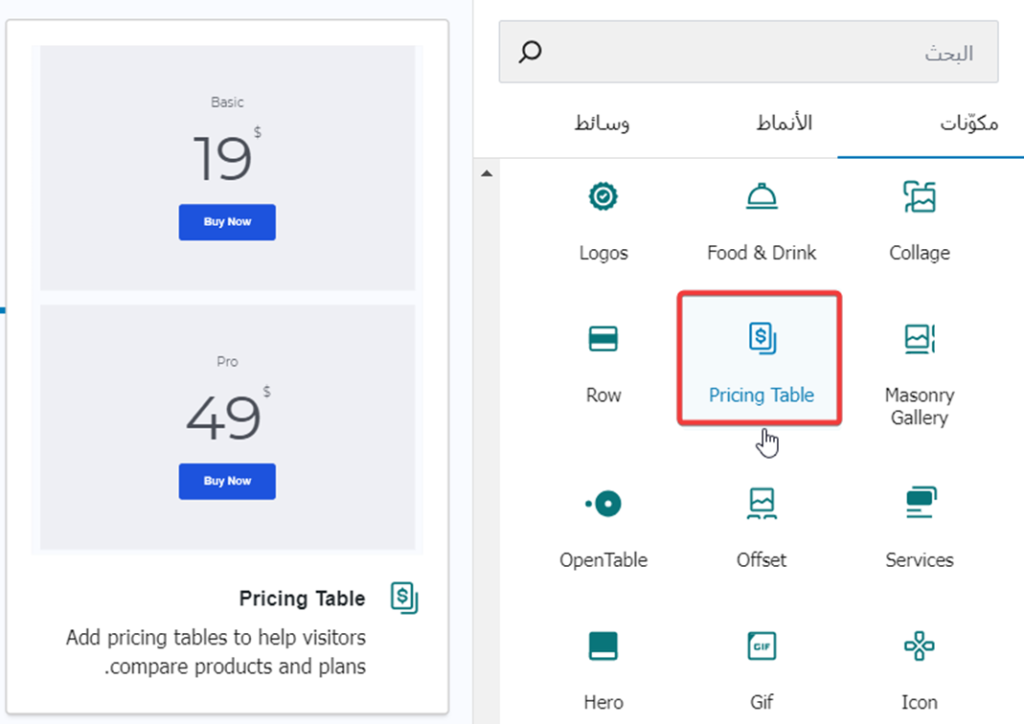
- مكون Pricing Table: يضيف لك جداول لتسعير منتجاتك أو خدماتك وعرضها ضمن جدول منظم وأنيق.

- مكون Hero: لإضافة منطقة بارزة أعلى الصفحة تتضمن نص وزر اتخاذ إجراء CTA.

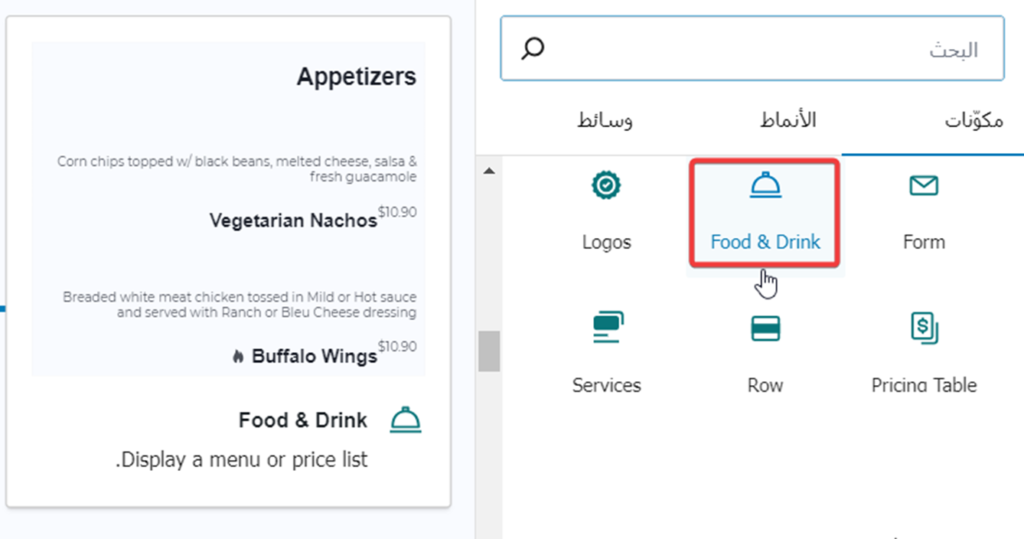
مكون Food & Drink: يفيدك في صفحات هبوط لمطعم ويسهل عليك إضافة قائمة أنيقة بصور وأسعار منتجات الطعام والشراب.

كانت هذه نبذة سريعة عن أبرز مكونات الإضافة، ولمطالعة المزيد من المكونات التي توفرها الإضافة ووظيفة كل منها يمكنك العودة لصفحة توثيق الإضافة.
تعرفنا في مقال اليوم على طريقة بناء صفحة هبوط لدورة تدريبية عبر الإنترنت باستخدام إضافة CoBlocks التي تعزز محرر مكونات ووردبريس، واستفدنا من أهم المكونات التي توفرها بمساعدتنا على بناء الصفحة المطلوبة وحث الزوار على التسجيل فيها.
ويمكنك بالتأكيد إضافة أي عناصر أخرى تخدم الهدف من الصفحة وتساعد في تحويل الزوار إلى عملاء مثل تضمين فيديو أعلى الصفحة يشرح أهم الفوائد التي سيجنونها من التسجيل في الدورة، أو تضمين مكونات توضح محتوى الدورة وطريقة تنظيم دروسها المختلفة، أو شهادات المتدربين السابقين وتعليقاتهم الإيجابية.
انضم لمجتمع عرب ووردبريس الأكبر عربيًا لدعم مستخدمي ووردبريس. من خلال المجتمع ستحصل على المساعدة اللازمة في إنشاء موقعك الووردبريس أو تخصيص متجرك على ووكومرس
زيارة منتدى عرب ووردبريس ←








اترك تعليقك