إضافة Perfmatters تعد من أفضل إضافات تسريع مواقع ووردبريس وتقليل عدد الطلبات في كل صفحة، ولدي هذه الإضافة عدد كبير جدا من المميزات التي سنتعرف عليها اليوم وعن طريقة استخدامها للتحكم في أصول الصفحات ومنع الموارد الزائدة، والغرض من استخدام هذه الإضافة في الأساس هو لامتلاكها لأداة تتحكم من خلالها في الموارد التي يتم تحميلها في الصفحة من ملفات CSS أو JavaScript.
وليس ذلك فقط إضافة Perfmatters تمتلك أدوات أخرى لتحسين سرعة تحميل الصفحة والتحميل البطيء للصور وتحميل خطوط جوجل من الاستضافة بدلا من طلبها من خوادم جوجل، وهذا ما يسبب بطء في عملية تحميل الصفحة وعرض الخطوط بها، بالإضافة إلى مميزات تخص التحميل المسبق لبعض الملفات والصور والتي تساعد بشكل كبير في تقليل وقت LCP وتحسين Core Web Vitals بشكل كبير وتتكون الإضافة من بعض الأقسام التي سنتعرف إلى طريقة استخدامها كما يلي:
1. قسم General

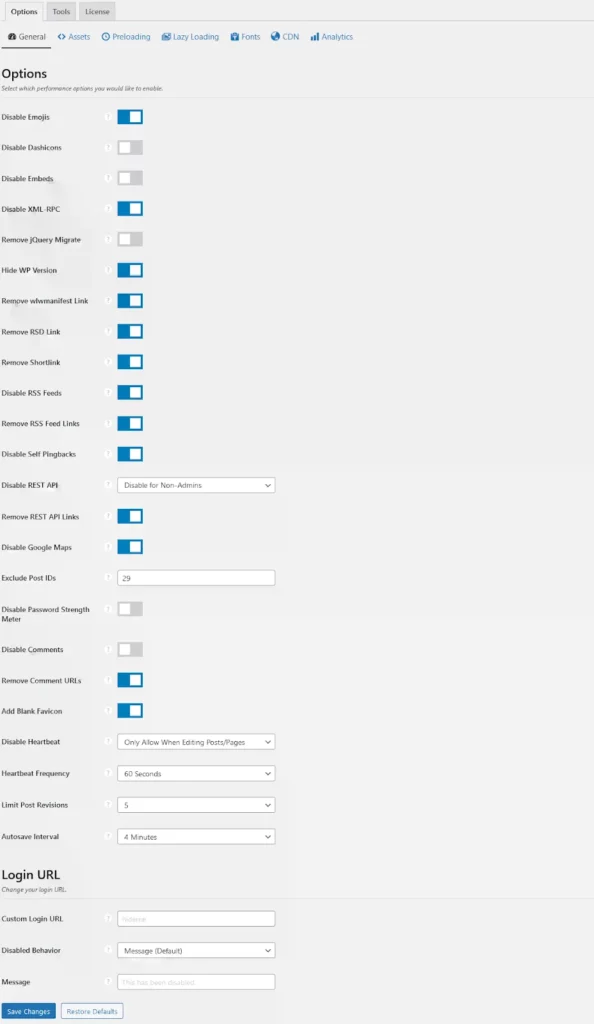
هو قسم في إضافة Perfmatters يحتوي عدد من الخيارات التي تساعد في تقليل بعض موارد الصفحات وبعض خصائص الأمان لموقعك ويحتوي على الخيارات التالية:
- Disable Emojis تفعيل: تمكنك من إلغاء الوجوه التعبيرية الخاصة بـ ووردبريس والتي تضيف ملف لكافة الصفحات الخاصة بموقعك لعرض الوجوه التعبيرية ويمكن بسهولة إذا كنت لا تستخدم هذه الميزة في ووردبريس ومن الأفضل تعطيلها لمنع تحميل هذا الملف.
- Disable Dashicons إيقاف: هو خيار خاص بمنع تحميل الأيقونات داخل لوحة تحكم ووردبريس وعند تفعيلها ستختفي كافة الأيقونات والتي قد تتسبب في إرباك مدير الموقع وأيضا لن يؤدي استخدامها إلى زيادة سرعة تصفح الموقع لأنه يعمل فقط داخل لوحة تحكم ووردبريس.
- Disable Embeds اختياري: إذا كنت تمتلك ملفات أو فيديوهات يتم عرضها من جهات خارجية داخل صفحات موقعك مثل فيديوهات YouTube أو عرض فيديوهات من مواقع التواصل داخل موقعك لا تقم بتفعيل هذه الميزة لأنها تمنع تحميل هذه الملفات بسبب منع تحميل ملف wp-embed.min.js وهو الملف المسؤول عن الملفات الخارجية في موقعك.
- Disable XML-RPC تفعيل: ملف XML-RPC هو ملف خاص بالعمل على لوحة التحكم من خلال الهاتف واغلبنا لا يقوم بنشر المقالات ولا التحكم في الموقع من خلال هذا الملف والذي يحتوي على ثغرات أمنية كبيرة وهناك برامج خبيثة موجودة بكثرة تقوم باستهداف هذا الملف بشكل تلقائي فمن الأفضل تعطيل هذا الملف بشكل كامل لحماية موقع ووردبريس الخاص بك.
- Remove jQuery Migrate اختياري: قامت شركة WordPress بتحديث مكتبة jQuery الخاصة بها وهناك بعض القوالب التي لا تدعم هذا التحديث فإذا كان قالبك لا يدعم هذا التحديث يمكنك تفعيل هذا الخيار للعمل على الإصدار القديم من ملفات jQuery وبعد تفعيل هذا الخيار يفضل فحص موقعك من خلال فتحه في المتصفح الخفي واضغط في أي مكان بالصفحة بزر الفأرة الأيمن بعدها اضغط على Inspect والتوجه إلى Console ثم قم بتحديث الصفحة وإذا وجدت أي أخطاء تخص ملفات jQuery قم بتعطيل هذا الخيار لأن ذلك يعني أن قالبك قائم على التحديثات الجديدة من مكتبة ووردبريس الجديدة.
- Hide WP Version تفعيل: هو خيار لمنع عرض إصدار ووردبريس في موقعك والذي يضيف التاج في جميع صفحات موقعك عن نوع إصدار ووردبريس في موقعك مما قد يخبر بعض البرامج الخبيثة الخارجية عن الإصدار الذي تستخدمه في ووردبريس والذي من الممكن أن يكون إصدار قديم يحتوي على ثغرة أمنية ويكون هذا التاج كالتالي:
<meta name="generator" content="WordPress 4.7.5" />- Remove wlwmanifest Link تفعيل: هو ملف ثابت علي موقعك يسمي Wlwmanifest وليس له فائدة من استخدامه لأنه يستخدم من خلال Windows Live ومن الأفضل تعطيله لأنه من المرجح أن يتعرف المخترقين على بعض ثغرات موقعك من خلال هذا الملف.
- Remove RSD Link تفعيل: هو كود يتم وضعه في الـ Header الخاص بصفحات موقعك ويستخدم في حالة إذا كنت تقوم بتحرير موقعك من الهاتف وهو يخص ملف XML-RPC وهو كود غير ضروري يمكنك تعطيله.
- Remove Short Link تفعيل: من خلال تفعيل هذا الخيار سيقوم بإزالة كود رقم الصفحة من داخل ملف HTML الخاص بها وهذا الكود غير ضروري يقوم بتحويل رابط الصفحة قبل نشرها إلى الرابط الأصلي لها.
- Disable RSS Feeds اختياري: إذا كنت تستخدم قائمة بريدية في موقعك مثل MailChimp أو غيرها فيمكنك تعطيل هذا الخيار وإذا كان موقعك إخباري وتقوم بعض المواقع الأخرى بجلب الأخبار من موقعك لا تقم بتعطيل هذا الخيار لأنه سيفيد موقعك من ناحية الروابط الخارجية.
- Remove RSS Feed Links اختياري: هو خيار خاص بحذف روابط موقعك من ملفات RSS لا تعطلها إذا كان موقعك إخباري أو تعتمد على القائمة البريدية.
- Disable Self Pingbacks تفعيل: هو عبارة عن تعليق يأتي إليك عندما يتم ربط مقالة خارجية بأحد روابط موقعك ولا أحد يستخدم هذا الخيار.
- Disable REST API اختياري: إذا كان موقعك مربوط بتطبيق خارجي يقوم بالربط مع موقعك فلا تقم بتعطيل هذا الخيار وإذا لم يوجد أي رابط خارجي بموقعك بتطبيق آخر يفضل تفعيل Disable for Non-Admins.
- Remove REST API Links اختياري: خيار خاص بحذف الروابط من ال Rest API فإذا قمت بتعطيل الخيار السابق قم بتعطيل هذا الخيار أيضا.
- Disable Google Maps تفعيل: خيار خاص بتعطيل خرائط جوجل في كامل صفحات الموقع واذا قمت بتفعيله ستظهر لك خيار آخر باسم Exclude Post ID ومن خلاله يمكنك استبعاد تعطيل خرائط جوجل في بعض الصفحات عن طريق الـ ID الخاص بالصفحة وللحصول على هذا الرقم الخاص بالصفحة توجه إلى صفحات وقم بالتأشير على الصفحة التي تريد اظهار خرائط جوجل بها وستجد في الأسفل رابط الصفحة ويكون بالشكل التالي www.Example.com/wp-admin/post.php?post=5500&action=edit في هذه الحالة يكون رقم الصفحة هو الرقم المتواجد بجوار Post وهو 5500 قم بكتابة هذا الرقم في خانة الاستبعاد.
- Disable Password Strength Meter اختياري: عند تغيير كلمة السر الخاصة بمدير الموقع أو المحررين يقوم ووردبريس بإعطاء إرشادات بخصوص قوة كلمة السر وتستهلك هذه الإرشادات بعض من موارد الخادم في وقت تغيير كلمة السر ويقوم هذا الخيار بتعطيل هذه الميزة فاذا كان خادم موقعك ضعيف وتقوم بتغيير كلمة السر بشكل دوري قم بتفعيل هذا الخيار.
- Disable Comments اختياري: إذا كنت لا تستخدم التعليقات في أي من صفحات موقعك قم بتفعيل هذا الخيار لمنع التعليقات في موقعك بشكل كامل.
- Remove Comment URLs تفعيل: إذا كنت لا تريد وضع روابط خارجية لمواقع اخرى في تعليقات موقعك يمكنك تفعيل هذا الخيار لمنع التعليقات المزعجة من وضع روابط خارجية للحصول على ارتباط بموقعك أو Backlink وهذا قد يضر بموقعك في محركات البحث لذا فمن الأفضل تعطيلها.
- Add Blank Favicon تفعيل: إذا كانت أيقونة الموقع تواجه مشاكل في الظهور عند فحص موقعك على GT-Matrix فقم بتفعيل هذا الخيار لوضع صورة مصغرة فارغة مكان أيقونة الموقع.
- Disable Heartbeat: هو خيار خاص بنبضات ووردبريس فإذا كان موقعك عبارة عن موقع صغير قم بتفعيل نظام Disable Everywhere وإذا كان موقعك كبير قد تتسبب هذا الخيار بأخطاء في الموقع لذا فمن الأفضل ضبطها على وضعية Only Allow When Editing Posts/Pages.
- Heartbeat Frequency: هو معدل نبضات ووردبريس فإذا كان موقعك عبارة عن مدونة قم بتفعيل خيار 60 ثانية وإذا كان موقعك تجاري أو متجر قم بتفعيلها على 30 ثانية.
- Limit Post Revisions: هو عدد المراجعات التي يجب على موقعك حفظها عند كتابة مقالة جديدة يفضل تفعيلها بين 5 إلى 10 مراجعات.
- Autosave Interval: هو الوقت الذي يقوم فيه النظام بحفظ مراجعة جديدة يفضل تفعيلة علي بين ثلاث إلى خمسة دقائق.
- Custom Login URL: إذا كان موقعك يتعرض دائما لمحاولة تخمين كلمات السر من خلال صفحة تسجيل دخول مدير الموقع يمكنك تغيير رابط تسجيل دخول مدير الموقع إلى رابط آخر من خلال هذه الأداة.
- Disabled Behavior: هو الإجراء الذي سيتم اتباعه مع الشخص الذي يقوم بالدخول إلى صفحة تسجيل الدخول إما إظهار رسالة له أو تحويله إلى صفحة خطأ 404 أو تحويله إلى الصفحة الرئيسية من الموقع.
- Message: إذا قمت بتفعيل الإجراء الخاص بالخيار السابق على تفعيل ظهور رسالة للزائر الذي يقوم بزيارة صفحة تسجيل الدخول يمكنك كتابة رسالتك هنا التي تريد اظهارها إلى زائر هذه الصفحة.
2. قسم Assets

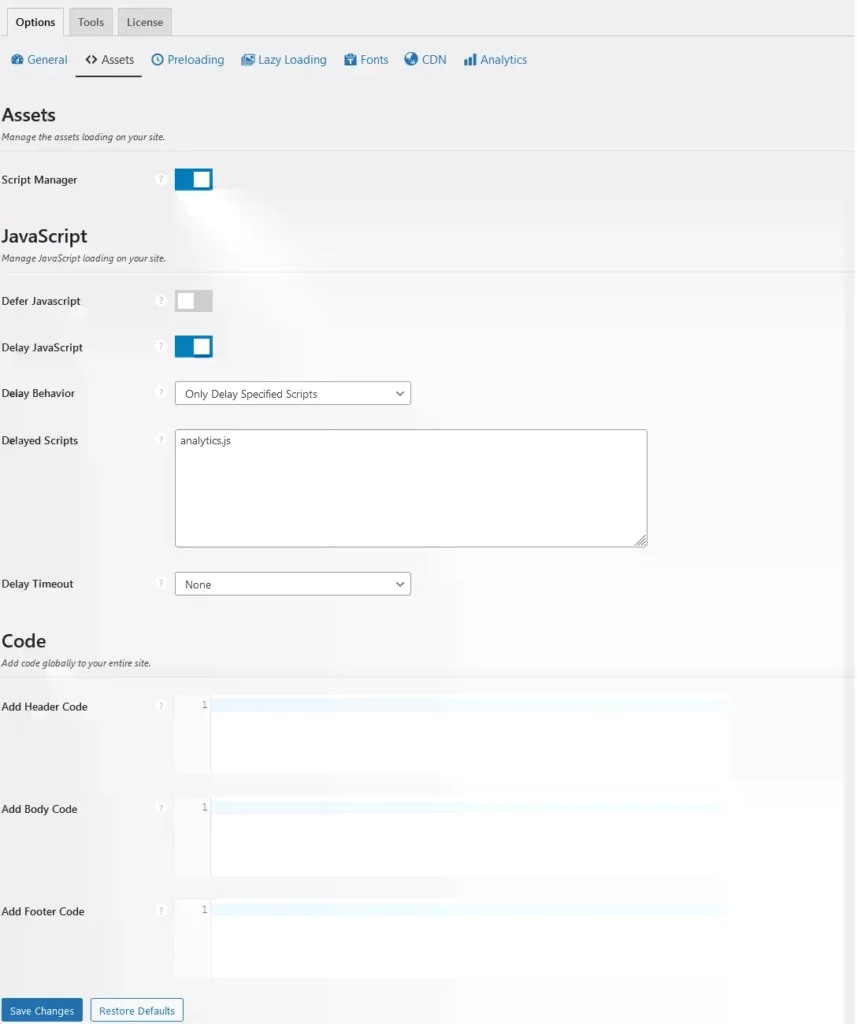
يمكنك هذا القسم في إضافة Perfmatterst من التحكم في تأخير أو تأجيل ملفات JavaScript والوقت الخاص بالتأخير بالإضافة إلى كتابة اكواد خاصة برأس الموقع أو نهايته أو داخل الصفحات ويحتوي هذا القسم على الخيارات التالية:
- Script Manager تفعيل: هو أفضل أداة بشكل عام في إضافة Perfmatters والذي يساعدك في تعطيل الإضافات في الصفحات التي لا تستخدم فيها هذا الإضافة وسوف نقوم بشرح كيفية استخدام Script Manager بشكل أفضل في نهاية هذا المقال.
- Defer JavaScript اختياري: هذا الخيار يمكنك من تفعيل تأجيل ملفات JavaScript ليتم تحميلها في نهاية موارد الصفحة وبعد تفعيل هذا الخيار سيظهر لك خيارين وهم Include jQuery لا تقم بتفعيله لأنه من الممكن أن ملفات jQuery تعمل علي ببناء بعض مكونات الصفحة والخيار الآخر هو Exclude from Deferral وهو الخاص باستبعاد بعض ملفات JavaScript من عملية التأجيل.
- Delay JavaScript اختياري: خيار خاص بتأخير تحميل ملفات JavaScript لوقت معين بعد تحميل موارد الصفحة بالكامل أو تأخيرها حتى يقوم الزائر بتحريك مؤشر الماوس داخل الصفحة.
- Delay Behavior: هو خيار خاص بتحديد طريقة التأخير أما بملفات عليك تحديدها في المستطيل الموجود اسفل هذا الخيار أو استبعاد كافة الملفات باستثناء بعض الملفات التي تقوم أنت أيضا بتحديدها ويكون خيار Only Delay Specified Scripts والذي يمكنك من تأخير ملفات محددة وخيار Delay All Scripts لتأخير تحميل كافة ملفات JavaScript مع وضع الاستثناءات في المستطيل الموجود في أسفل هذا الخيار.
- Delay Timeout: إذا لم تقم بتحديد وقت التأخير لملفات JavaScript فيستم تأخيرها حتى يتم تحريك مؤشر الماوس الخاص بالزائر داخل الصفحة وإذا قمت بتفعيلها سيتم تحميل ملفات JavaScript في الوقت الذي قمت بتحديده ويتراوح هذا الوقت بين 1 ثانية إلى 10 ثوان.
- Add Header Code: هو خيار خاص بوضع بعض الاكواد في منطقة الـ Header في جميع صفحات موقعك.
- Add Body Code: هو خيار خاص بوضع بعض الاكواد في منطقة Body في جميع صفحات موقعك.
- Add Footer Code: هو خيار خاص بوضع اكواد محددة في نهاية صفحة موقعك في منطقة الـ Footer.
3. قسم Preloading

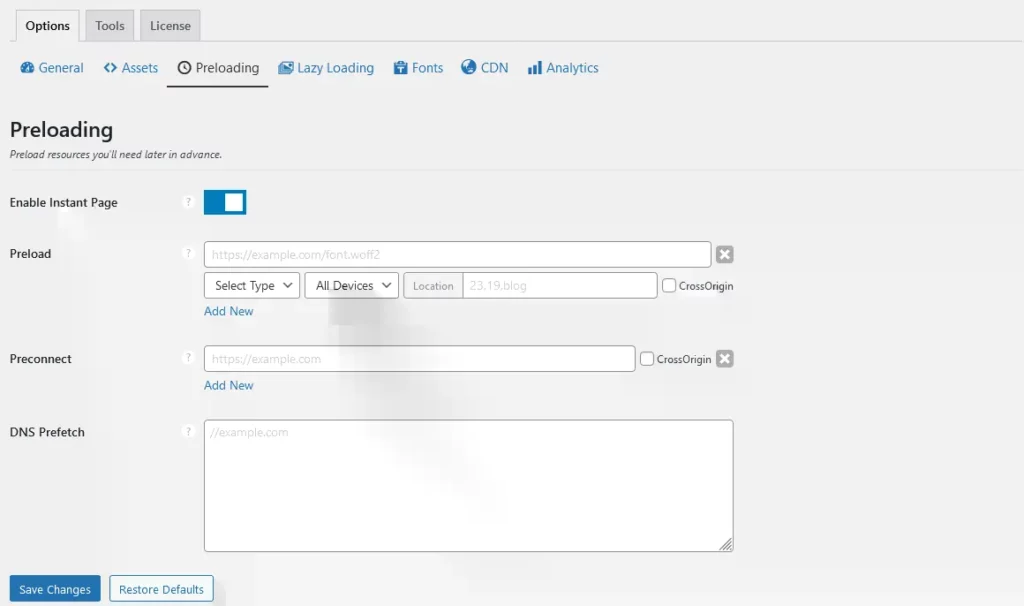
هو القسم الخاص بعمليات التحميل المسبق لبعض الموارد أو الـ DNS أو تحميل صفحات الموقع الداخلية للزائر وحفظها في المتصفح الخاص به بمجرد تمرير مؤشر الفارة على رابط داخلي في الموقع ليتم تحميل الصفحة بشكل أسرع ويحتوي هذا القسم في إضافة Perfmatters على الخيارات التالية:
- Enable Instant Page اختياري: يقوم هذا الخيار بتفعيل التحميل المسبق لكافة موارد الصفحات الداخلية لموقعك بمجرد أن يقوم الزائر بتحريك مؤشر الفأرة على أحد الروابط الموجودة في موقعك ولكن هذا الخيار يقوم باستهلاك موارد الخادم بشكل كبير خصوصا إذا كان عدد زوار موقعك كبير أو موارد الخادم الخاص بك محدودة.
- Preload: هذا الخيار خاص بتحميل بعض موارد الصفحات قبل الموارد الأخرى ويفضل استخدامه في تحميل الصور الخاصة بمؤشر LCP في بداية الموارد لتقليل وقت ظهور أكبر محتوى من الصفحة كما يمكنك تحميل الخطوط بشكل مسبق من خلال هذه الأداة حتى لا تتسبب في حدوث مشاكل Total Blocking Time أو CLS.
- Preconnect: هو خيار الاتصال المسبق ببعض الجهات الخارجية مثل CDN أو خطوط جوجل ليتم تحميلها بشكل أسرع قبل طلبات HTTP.
- DNS Prefetch: هو خيار خاص بالتحميل المسبق لاستعلامات DNS الخاصة بالمصادر الخارجية ليتم تحميل الموارد الخاصة بها في موقعك بشكل أسرع.
4. قسم Lazy Loading

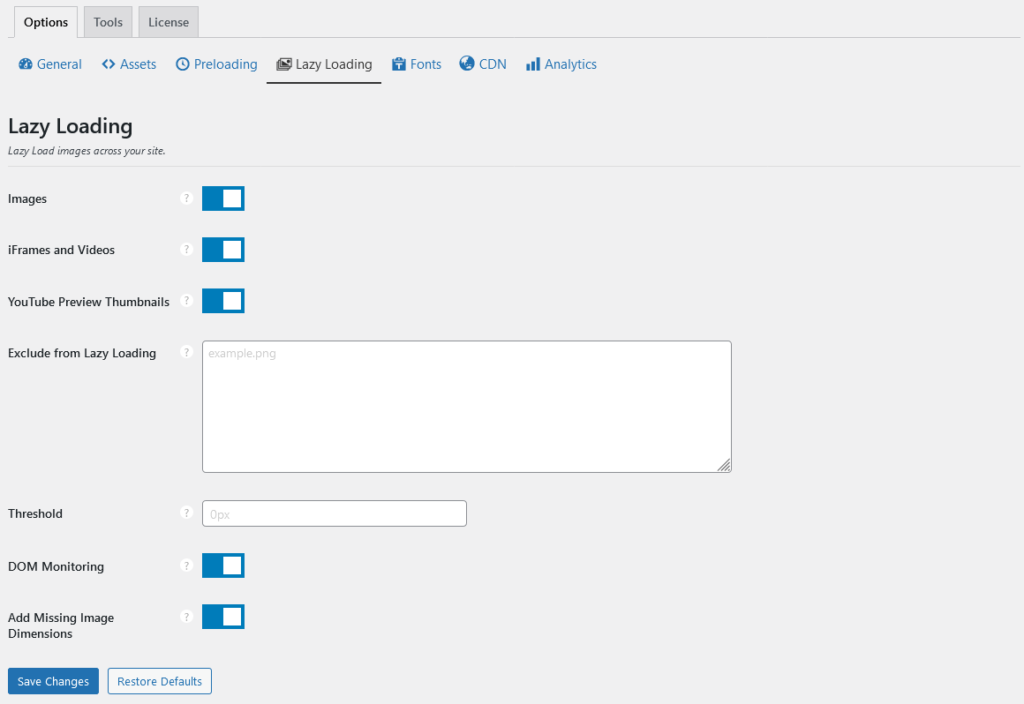
من خلال هذا القسم يمكنك تفعيل التحميل الكسول الخاص بالصور والاطارات ووضع أبعاد محددة للصور التي لا يتم تحديد أبعاد مسبقة لها والتي قد تسبب في ظهور مشاكل CLS في صفحات موقعك ويحتوي هذا القسم في إضافة Perfmatters على الخيارات التالية:
- Images تفعيل: يمكنك هذا الخيار من تفعيل التحميل الكسول للصور الموجودة في صفحات موقعك.
- iFrames and Videos تفعيل: يمكنك من تفعيل التحميل الكسول للإطارات والفيديوهات.
- Exclude from Lazy Loading: خيار خاص باستبعاد بعض الصور أو الفيديوهات من التحميل الكسول ومن الأفضل استبعاد الصور التي تظهر في الشاشة الأولية للزائر من عملية التحميل الكسول لتقليل وقت تحميل أكبر جزء من الصفحة LCP.
- Threshold: عند تفعيل التحميل الكسول يتم وضع صورة صغيرة فارغة بدل الصورة التي سيتم تحميلها في هذا المكان ويمكنك تحديد أبعاد وقياسات هذه الصورة المصغرة عن طريق هذه الأداة ومن الأفضل ضبطها على 100%.
- DOM Monitoring اختياري: يقوم هذا الخيار بتحليل بناء الصفحة واكتشاف الصور التي لم يتم تحميلها عن طريق التحميل الكسول ليتم تحميلها بمجرد تمرير الزائر إلى أسفل الصفحة.
- Add Missing Image Dimensions تفعيل: يقوم هذا الخيار بتحديد أبعاد للصور الغير محددة الأبعاد بشكل مسبق لمنع حدوث تحرك المحتوى CLS.
5. قسم Fonts

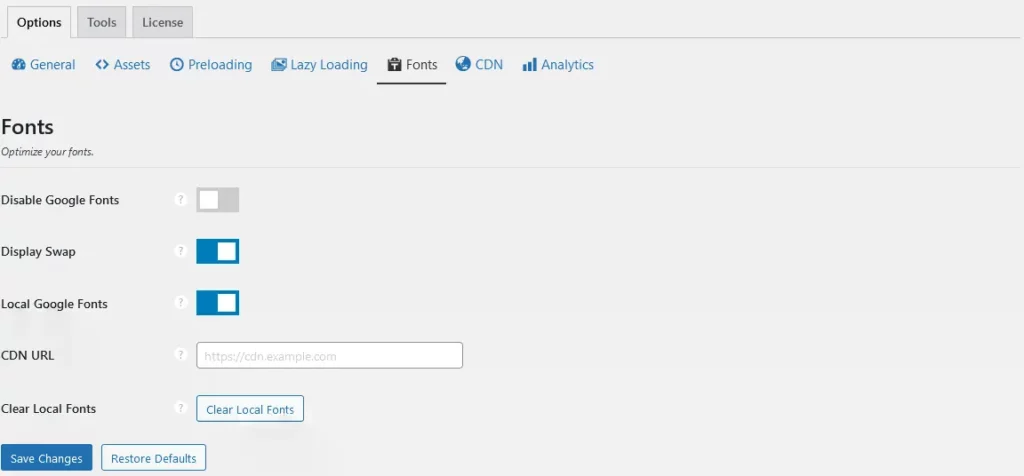
هو القسم الخاص بالخطوط في صفحات موقعك خصوصا الخطوط التي يتم تحميلها من خوادم جوجل والتي تتسبب في تأخير الصفحة بسبب تحميلها من مصدر خارجي ويمكنك هذا القسم من تحميل الخطوط من جوجل من داخل الخادم الخاص بك وليس من خطوط جوجل ويحتوي هذا القسم في إضافة Perfmatters على الخيارات التالية:
- Disable Google Fonts: إذا كنت لا تستخدم خطوط جوجل في موقعك من الممكن أن تقوم إحدى الإضافات الموجودة لديك بتحميل خطوط جوجل بشكل تلقائي فمن الأفضل تفعيلة في هذا الحالة.
- Display Swap تفعيل: هي أفضل طريقة لعرض الخطوط على موقعك وينصح بها جوجل بشكل كبير.
- Local Google Fonts تفعيل: هذا الخيار يمكنك من تحميل خطوط جوجل من داخل موقعك بدل من جلب الخطوط من خوادم جوجل.
- CDN URL: إذا كنت تستخدم خدمة توصيل محتوى يجب عليك وضع الرابط الخاص بخدمة توصيل المحتوى في هذه الأداة.
- Clear Local Fonts: إذا قمت بعمل تعديلات في موقعك خاصة بالخطوط أو قمت بحذف خط معين يجب عليك مسح التخزين المؤقت الخاص بالخطوط من خلال الضغط على Clear Local Fonts.
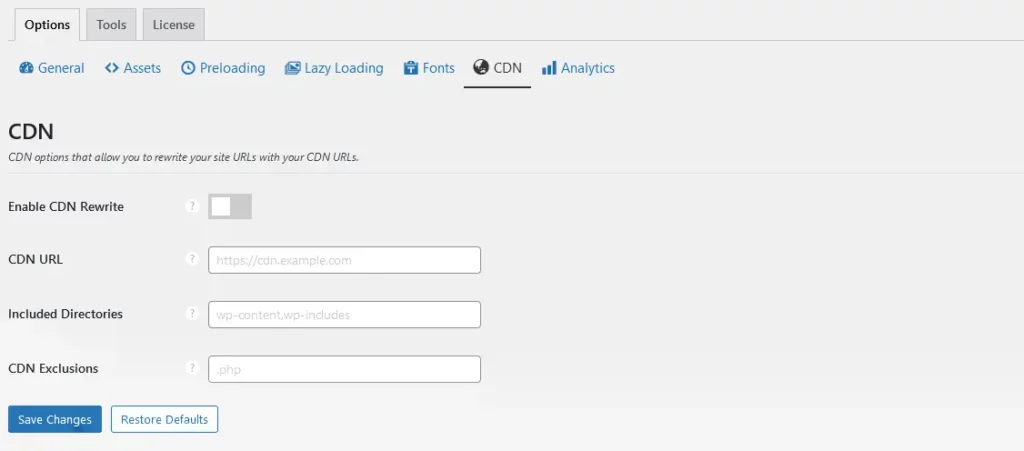
6. قسم CDN

إذا كنت تستخدم خدمة توصيل المحتوى مثل BunnyCDN أو StackPath يجب عليك تفعيلة من خلال هذا القسم في إضافة Perfmatters وهو يحتوي على الخيارات التالية:
- Enable CDN Rewrite تفعيل: عند تفعيلة تسمح بتحميل ملفات موقعك من داخل خوادم توصيل المحتوى.
- CDN URL: هنا عليك وضع رابط ال CDN الخاص بك والذي يتم تحميل موارد موقعك من خلاله.
- Included Directories: هنا عليك وضع المسارات التي سيتم تحميل الموارد منها ويمكنك تجاهلها إذا كنت تريد تحميل كافة موارد موقعك من خلال شبكات توصيل المحتوى.
- CDN Exclusions: تمكنك هذه الأداة من استبعاد بعض الملفات من التحميل من شبكات توصيل المحتوى.
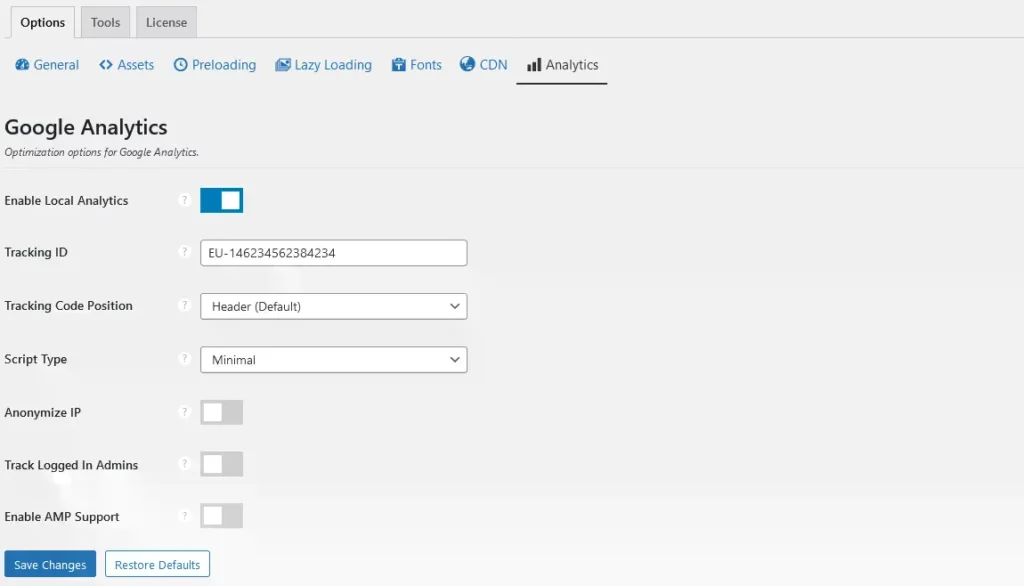
7. قسم Analytics

يمكنك هذا القسم من تحميل احصائيات Google Analytics من داخل الخادم الخاص بك وليس من خوادم جوجل ويحتوي هذا القسم في إضافة Perfmatters على الخيارات التالية:
- Enable Local Analytics تفعيل: من خلال هذا الخيار يمكنك تفعيل تحميل إحصائيات Analytics من الخادم الخاص بك.
- Tracking ID: هنا قم بوضع رقم التتبع الخاص بك في جوجل Analytics.
- Tracking Code Position: يمكنك هذا الخيار من تحديد موقع وضع احصائيات جوجل Analytics ويفضل وضعها في Header.
- Script Type اختياري: هو نوع الملف الذي سيتم تحميل ونوعية الاحصائيات التي تريد الحصول عليها إذا كنت لا تعلم نوعية الملف يفضل وضعها على خيار Minimal.
- Anonymize IP اختياري: إذا كان موقعك يستهدف زوار من دول الاتحاد الأوروبي فيجب عليك تفعيل هذا الخيار الذي من شأنه زيادة الخصوصية لمستخدمين موقعك من خلال حذف رقم الـ IP الخاص بهم والإبقاء على آخر رقمين من العنوان وهذه من قوانين الاتحاد الأوروبي وهي تخص زيادة خصوصية المستخدمين الموجودين في هذه الدول.
- Track Logged in Admins اختياري: عند تفعيل هذا الخيار سيتم أيضا تتبع مدير الموقع وجلب الإحصائيات الخاصة به لإحصائيات جوجل.
- Enable AMP Support اختياري: إذا كنت تستخدم AMP على موقعك لتسريع عرض الصفحات على الجوال يجب عليك تفعيل هذا الخيار لتفعيل احصائيات جوجل في هذه الصفحات.
شرح كيفية استخدام Script Manager في إضافة Perfmatters
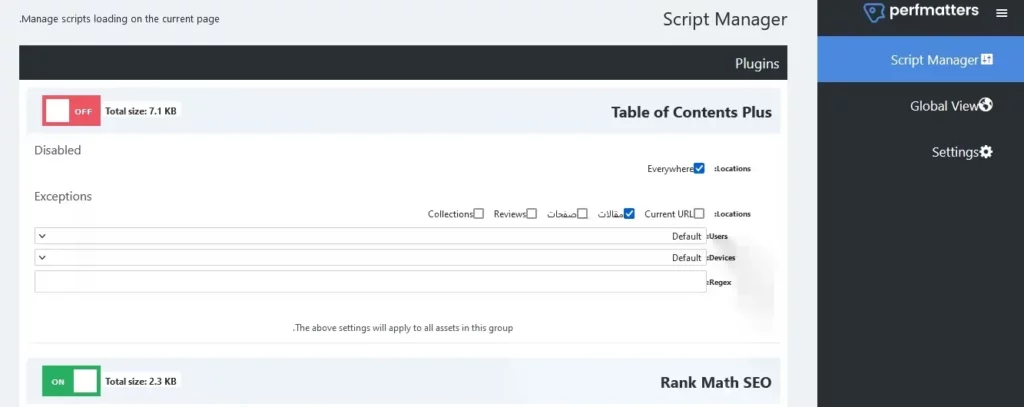
بعد تفعيل خيار Script Manager في قسم Assets يقوم هذا الخيار بتفعيل خيار في كافة صفحات موقعك في الشريط الخاص بمدير الموقع أعلى الصفحة وعند الضغط عليه ستظهر لك كافة الموارد التي تخص ملفات JavaScript وملفات CSS التي يتم تحميلها في هذه الصفحة وهناك بعض الإضافات التي تكون خاصة مثلا بصفحة المقالات أو المنتجات تقوم بعرض ملفاتها في جميع صفحات الموقع مع العلم أنها غير مستخدمة في هذه الصفحات وعليك أن تقوم بمنع تحميل هذه الملفات في كامل الصفحات ووضع استثناء لتحميلها في الصفحة التي تستخدم فيها تابع الشرح التالي لتتعرف على كيفية استخدام هذه الميزة.
في موقعي استخدم مثلا إضافة Table of Contents Plus وهي الإضافة الخاصة بعرض جدول محتويات الموقع في صفحات المقالات لكن تقوم هذه الإضافة بوضع ملفات JavaScript في كامل صفحات الموقع الخاص بي لذلك يجب أن أقوم باستبعادها من كافة صفحات الموقع واستثناء فقط صفحة المقالات من هذا الاستبعاد.
ففي البداية قم بالضغط علي علامة On الموجودة في شريط اسم الإضافة ووضعها على حالة OFF بعدها سيظهر لك مستطيل تقوم فيه بعملية الاستبعاد والاستثناء خيار Location قم بالضغط علي Everywhere لتمنع تحميل ملفات الإضافة في كامل صفحات الموقع بعدها سيظهر لك Location آخر خاص بالاستثناء قم بتحديد الصفحة التي تريد استثناء فيها تحميل هذه الملفات كما هو موضح في الصورة التالية.

هكذا نكون انتهينا عزيزي القاري من شرح كافة أدوات إضافة Perfmatters وكيفية استبعاد الملفات من التحميل في بعض الصفحات لتحسين سرعة تحميل الصفحة من خلال الخيارات الرائعة التي تقدمها هذه الإضافة.
انضم لمجتمع عرب ووردبريس الأكبر عربيًا لدعم مستخدمي ووردبريس. من خلال المجتمع ستحصل على المساعدة اللازمة في إنشاء موقعك الووردبريس أو تخصيص متجرك على ووكومرس
زيارة منتدى عرب ووردبريس ←








اترك تعليقك