يواجه أصحاب المواقع على ووردبريس التحديات في التعامل مع القوالب أو الإضافات التي تكون غير معربة بشكل صحيح أو لا تدعم اللغة العربية بشكل جيّد. لذا، يجدون أنفسهم في حاجة إلى تعديل الترجمة يدويًا، مما قد يتطلب بعض الخبرة البرمجية في البحث عن ملفات القوالب أو الإضافات المطلوبة وتعديلها.
يمكن لأصحاب المواقع تجاوز تلك التحديات بالاعتماد على إضافة TranslatePress ، حيث تتيح لهم إمكانية ترجمة كافة محتويات الموقع بشكل لحظي، حيث تقوم الإضافة بالبحث عن ملفات القوالب أو الإضافات تلقائيًا وتطبيق الترجمة المطلوبة مباشرة على واجهة الموقع. وبذلك، يمكن لأصحاب المواقع ترجمة الموقع إلى لغات متعددة دون الحاجة إلى تعديل ملفات الموقع.
خلال مقال اليوم، سنقدم لكم دليلًا مفصلًا حول كيفية استخدام إضافة TranslatePress لترجمة محتوى الموقع بشكل فعال من خلال اكتشاف المحتوى المطلوب ثم ترجمته للغة المحددة، وكذلك أيضًا تحويله إلى موقع متعدد اللغات.
ترجمة موقع ووردبريس
في المرحلة الأولى من الشرح سنعتمد على كيفية ترجمة محتوى موقع ووردبريس إلى اللغة العربية، وهذا التفصيل مفيد بشكل كبير للأشخاص الذين يعتمدون على إضافات أو قوالب غير معربة بشكلٍ جيد، وتظهر بعض النصوص الخاصة بها في واجهة الموقع. سنقوم بعملية الترجمة من خلال الخطوات التالية:
1- تثبيت إضافة TranslatePress على ووردبريس
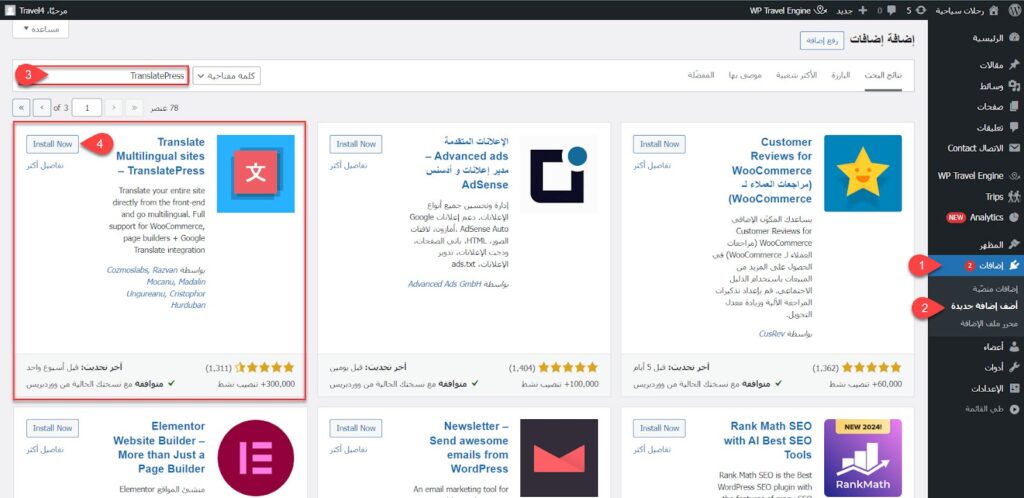
أولاً، ستقوم بتنصيب إضافة TranslatePress على موقعك من خلال التوجه إلى لوحة تحكم ووردبريس، ثم اختر “الإضافات” من القائمة الجانبية، ومن ثم اختر “أضف إضافة جديدة”. بعد ذلك، قم بالبحث عن إضافة TranslatePress – Multilingual sites عبر شريط البحث وقم بتثبيتها على موقعك.

بعد الانتهاء من تثبيت الإضافة، قم بتفعيلها على موقعك بالنقر على زر “تفعيل”. بهذا الشكل، تم تثبيت الإضافة بنجاح على موقعك. ويمكنك أن تقرأ أيضًا: شرح تنصيب إضافة ووردبريس على موقعك بالشكل الصحيح
2- ضبط لغة الموقع الرئيسية
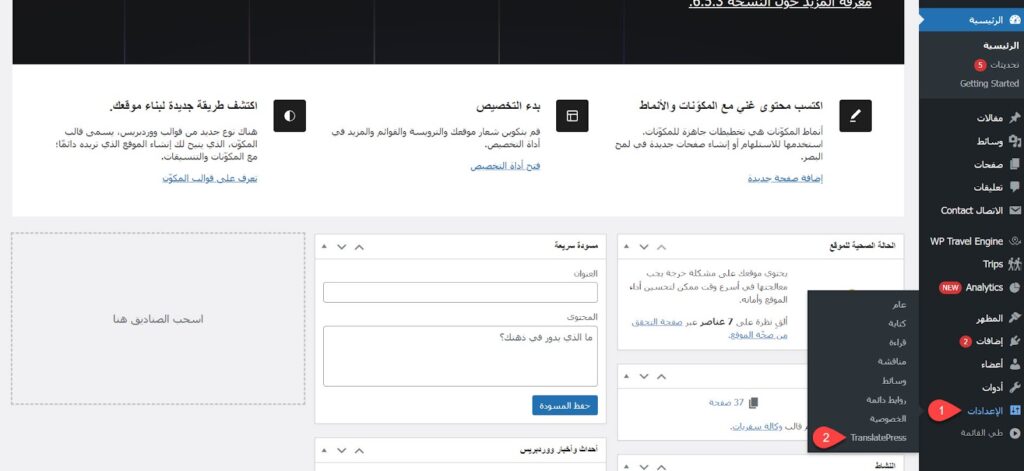
بعد ذلك، تحتاج إلى تحديد لغة الموقع الرئيسية التي سيتم ترجمة محتويات الموقع إليها. للقيام بذلك، انتقل إلى إعدادات إضافة TranslatePress عن طريق اختيار “الإعدادات” من القائمة الجانبية في ووردبريس، ثم اختر “TranslatePress“.

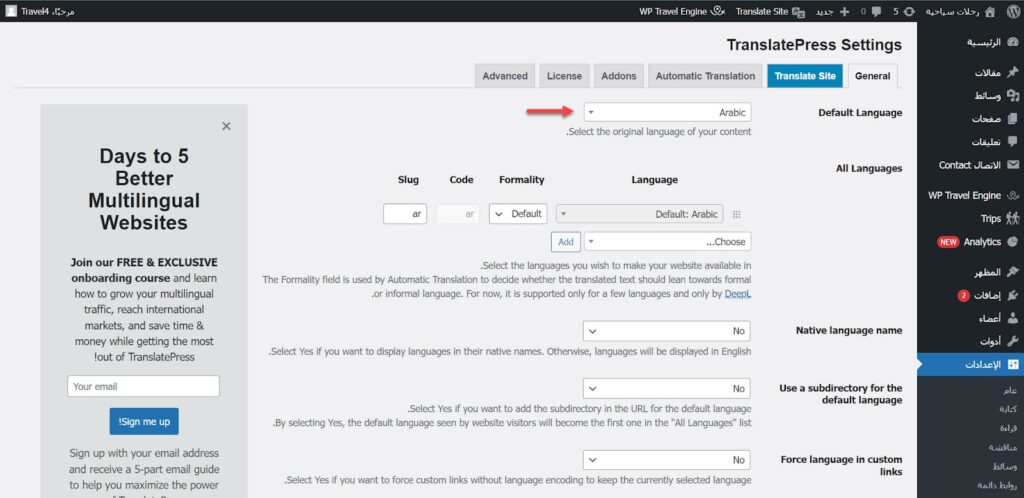
ثم، انتقل إلى تبويب “General” من القائمة العلوية، وحدد لغة الموقع الرئيسية من خلال الخيار “Default Language“. في حالتنا، نحن بحاجة لترجمة القالب والإضافات إلى اللغة العربية. لذا، سنحدد اللغة العربية كلغة الموقع الرئيسية كما يلي:

3- ترجمة محتويات الموقع بواسطة إضافة TranslatePress
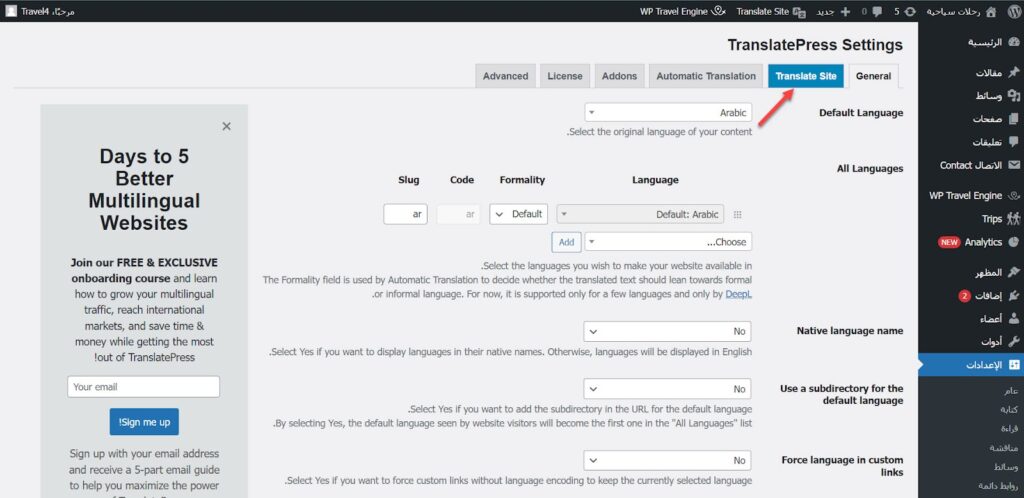
الآن، تستطيع ترجمة كافة عناصر الموقع بالاعتماد على إضافة TranslatePress. للقيام بذلك، اختر تبويب “Translate Site” من قائمة إعدادات TranslatePress كما موضح في الصورة التالية:

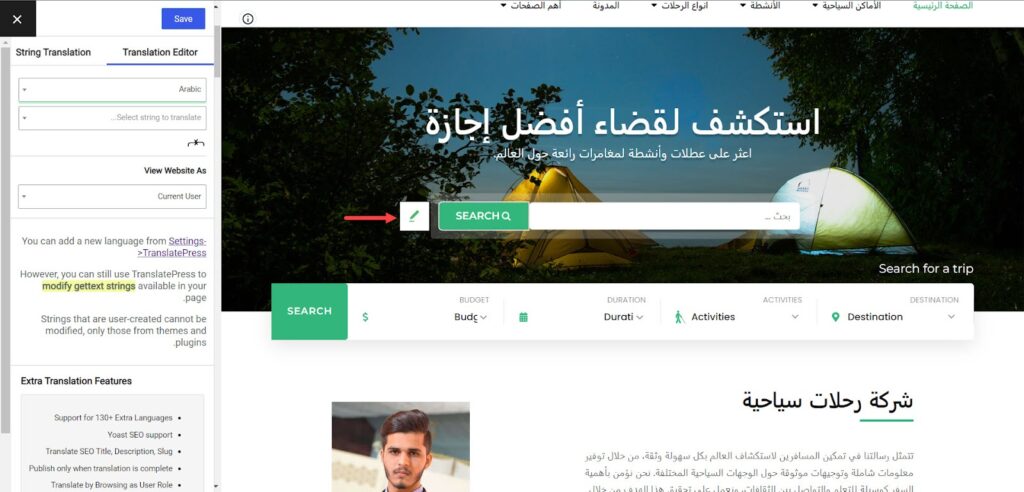
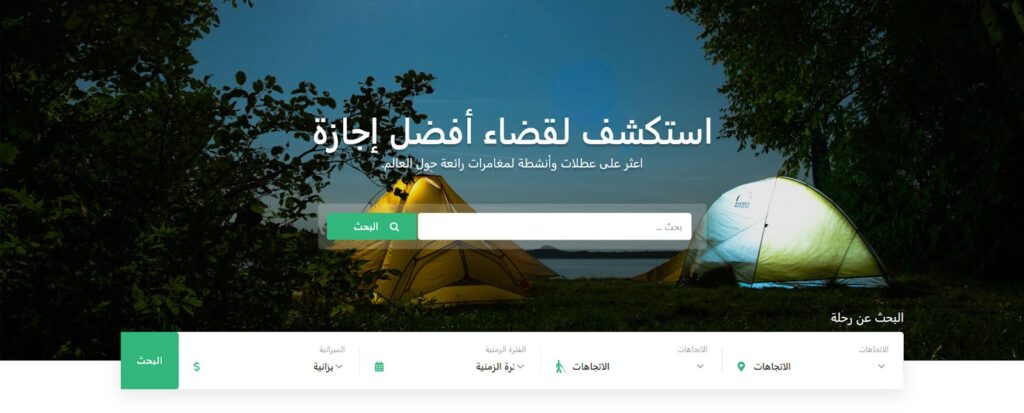
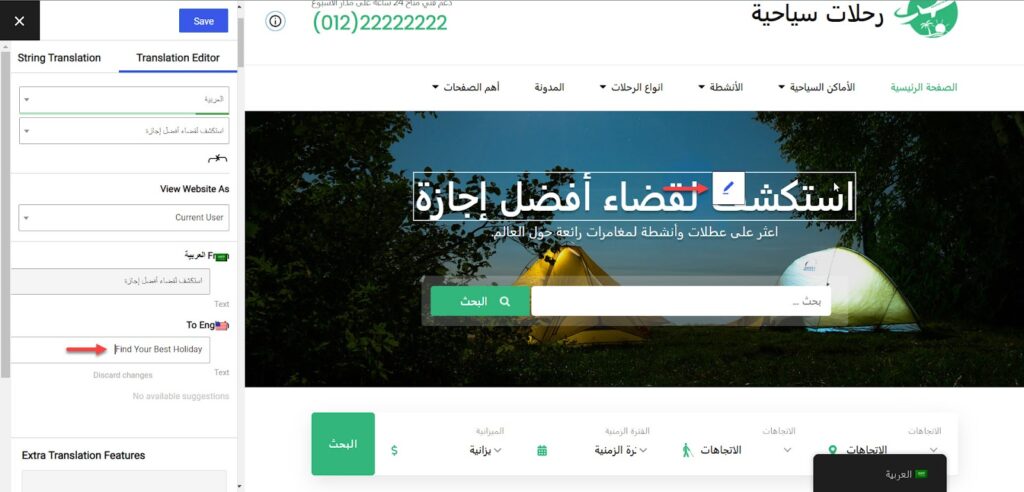
سيتم توجيهك إلى لوحة موقعك الرئيسية، فتقوم بتحديد الجزء المطلوب ترجمته من الموقع وتقوم بترجمته مباشرًا. على سبيل المثال في قالب Travel Agency لم يتم ترجمة كافة عناصر الواجهة الرئيسية بشكل صحيح من قبل مطوري القالب. فنقوم بتحديد الجزء المطلوب ترجمته، ثم نضغط على أيقونة القلم الموجودة بجوارها كما هو موضح في الصورة التالية:

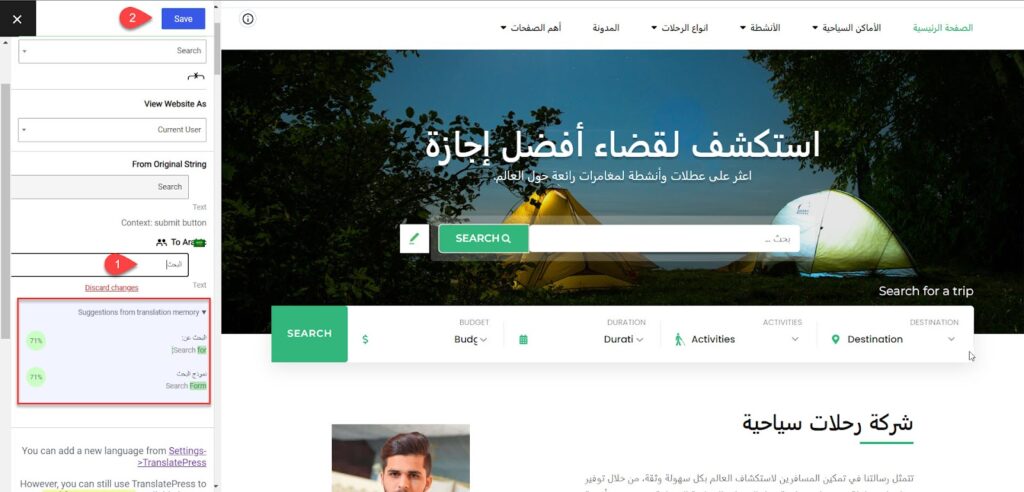
بعد ذلك، نقوم بكتابة الترجمة العربية الصحيحة في تبويب “Context“، ثم تقوم بحفظ الترجمة بالضغط على زر “Save“. كما ستجد الإضافة تقدم اقتراحات تلقائية للترجمة بالاعتماد على خيارات الترجمة التلقائية.

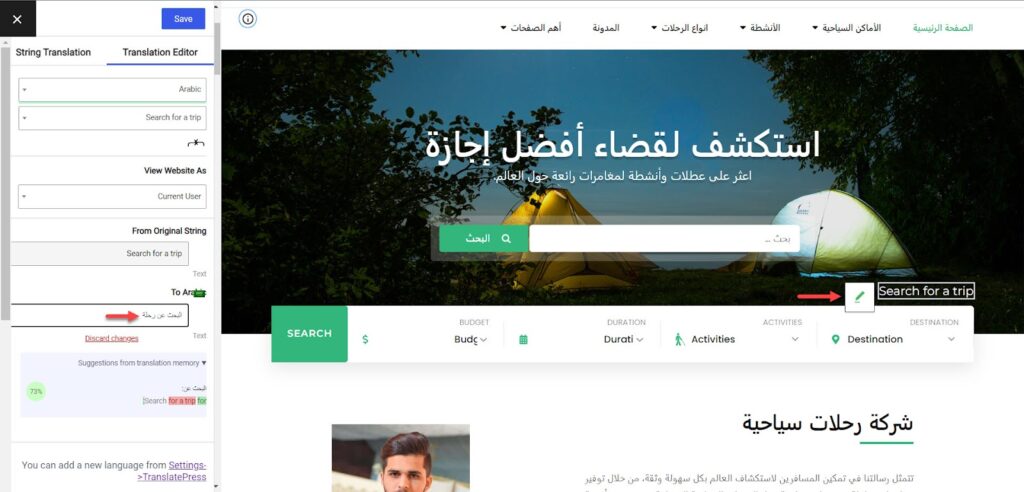
بنفس النسق يمكنك التعديل على جميع الأقسام في الموقع بما في ذلك العناوين الرئيسية والفرعية. على سبيل المثال، يمكنك تعديل عنوان شريط البحث في الموقع كما هو موضح في الصورة التالية

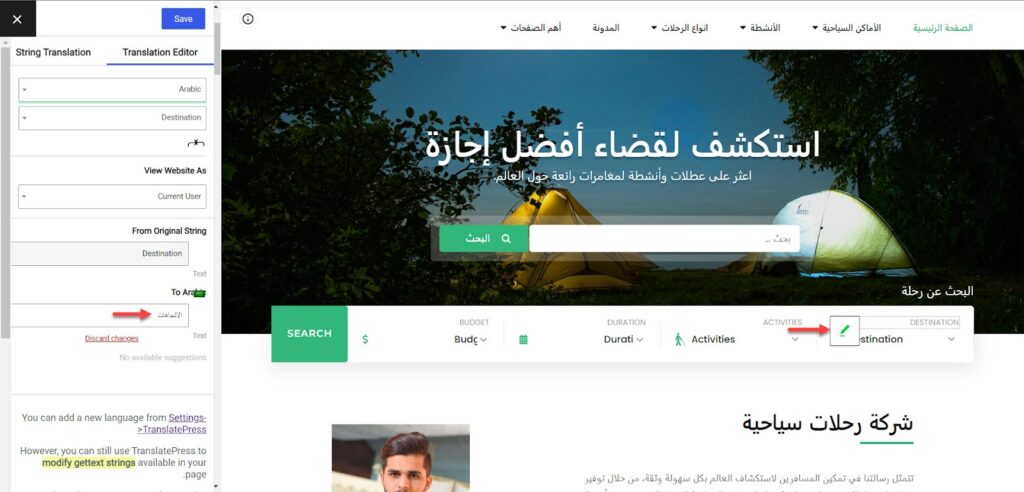
يمكنك أيضًا ترجمة عناصر شريط البحث على سبيل المثال أقسام البحث أو النص البديل أو غير ذلك. فتقوم بتحديد الجزء المطلوب من شريط البحث ثم أضغط على أيقونة القلم، وقم بكتابة نص الترجمة المناسب.

بعد الإنتهاء من ترجمة كافة عناصر القالب، قم بالضغط على زر “Save” لتطبيق الترجمة مباشرًة على موقعك.

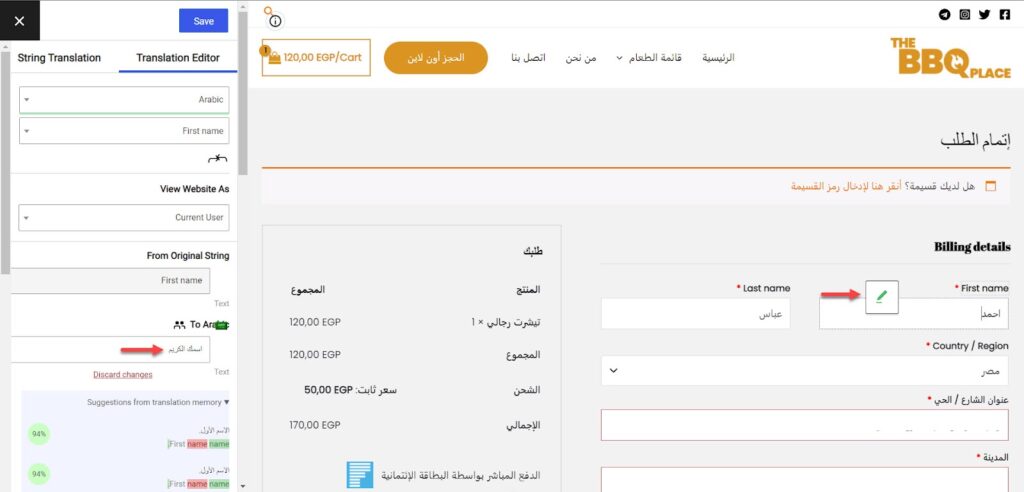
يمكننا إجراء تطبيق عملي آخر لترجمة نموذج الدفع في صفحة إتمام المدفوعات بقالب آخر. يكفي أن تنقر فوق حقول النموذج المطلوب ترجمتها، ومن ثم النقر على أيقونة “القلم” الموجودة بجوار الحقل. بعد ذلك، يُمكنك كتابة الترجمة العربية المناسبة كما هو موضح في الصورة التالية:

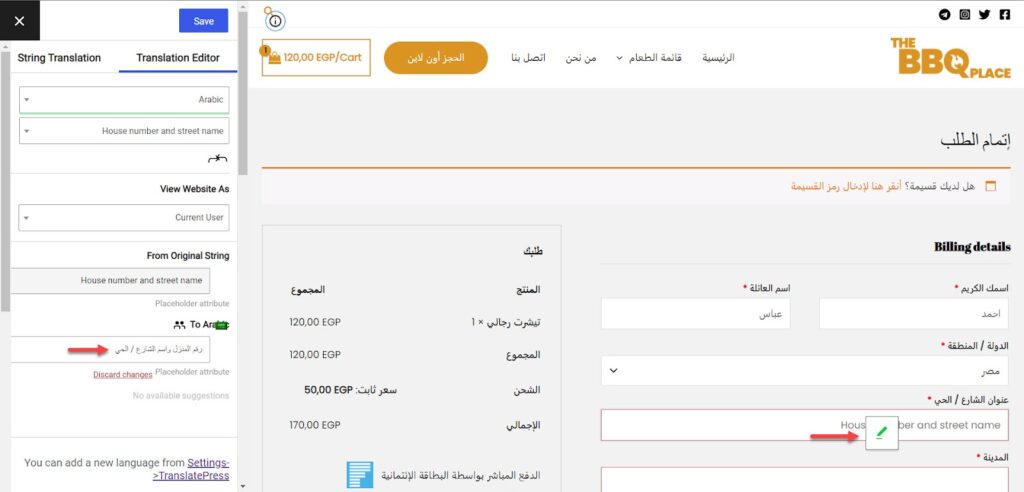
ويمكن أيضًا ترجمة النص الاسترشادي “Placeholder” الذي يظهر داخل حقول نموذج الدفع بالترجمة المناسبة، كما موضح في الصورة التالية:

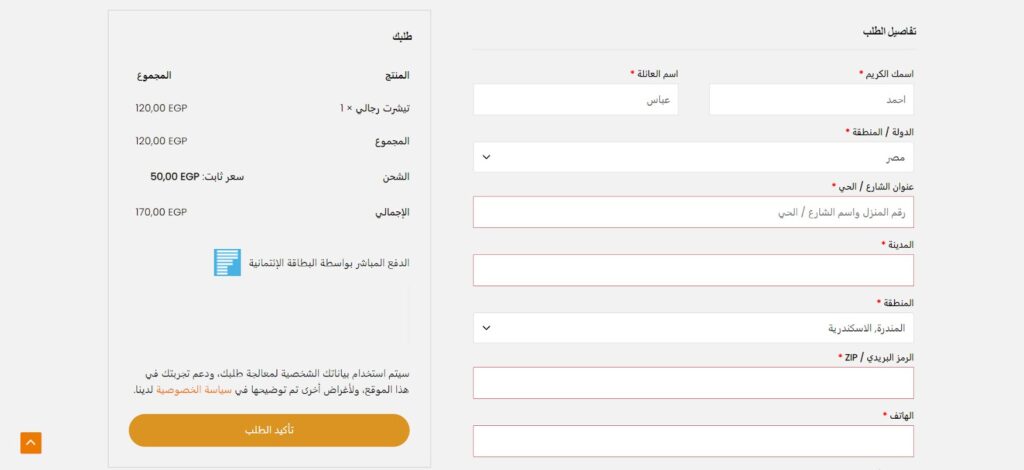
بعد الإنتهاء من كافة التعديلات على نموذج الدفع، قم بالضغط على زر “Save” لتطبيق التعديلات على موقعك.

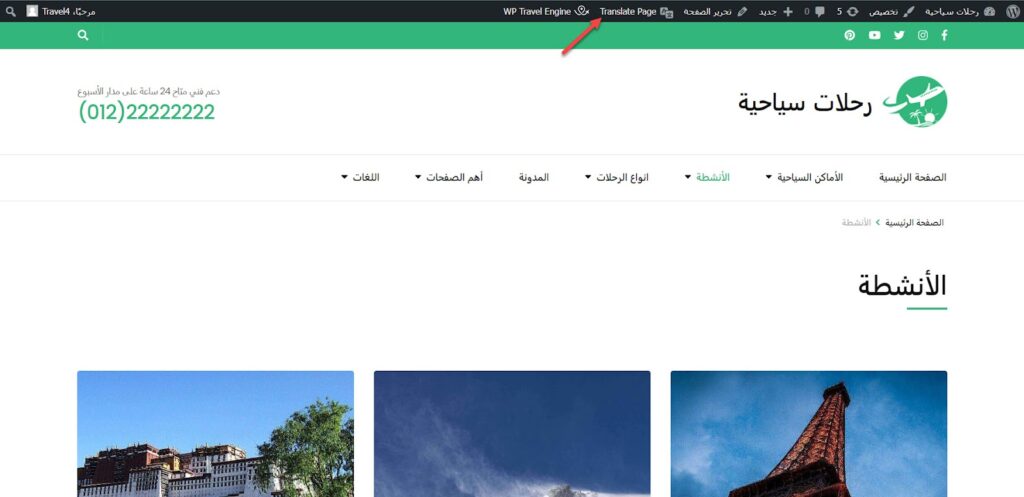
كما تستطيع الدخول إلى مترجم الصفحات مباشرًا أثناء تصفح موقعك عبر الضغط على أيقونة “Translate Page” في الشريط العلوي للووردبريس كما موضح في الصورة التالية:

يجدر بالذكر أنك لا تستطيع ترجمة العناوين الرئيسية للصفحات أو المقالات أو التصنيفات أو الوسوم أو ما يماثلها بالاعتماد على إضافة TranslatePress، ولكن يجب تعديلها مباشرةً من داخل الجزء المخصص لها من لوحة تحكم الووردبريس.
إنشاء موقع ووردبريس متعدد اللغات
يمكنك أيضًا إنشاء موقع ووردبريس متعدد اللغات باستخدام إضافة TranslatePress. يتم ذلك عن طريق إضافة أكثر من لغة أثناء تحديد لغة الإضافة الرئيسية. بعد ذلك، يمكنك ترجمة عناصر الموقع لكلا اللغتين بسهولة ويُسر.
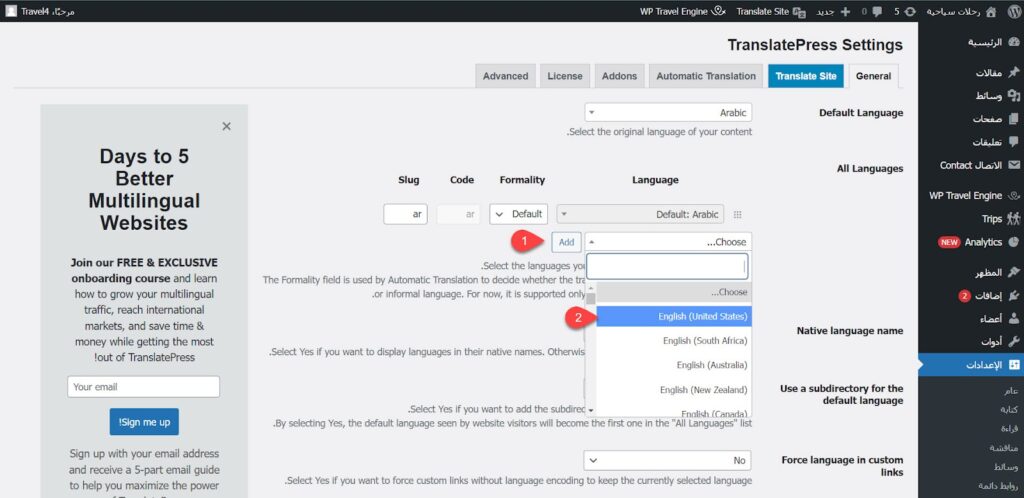
للقيام بذلك، قم بالدخول إلى إعدادات إضافة TranslatePress، ثم اضغط على زر “Add” من خيار “All Language“، وقم باضافة اللغة الثانوية، على سبيل المثال نقوم باضافة اللغة الإنجليزية كما موضح في الصورة التالية:

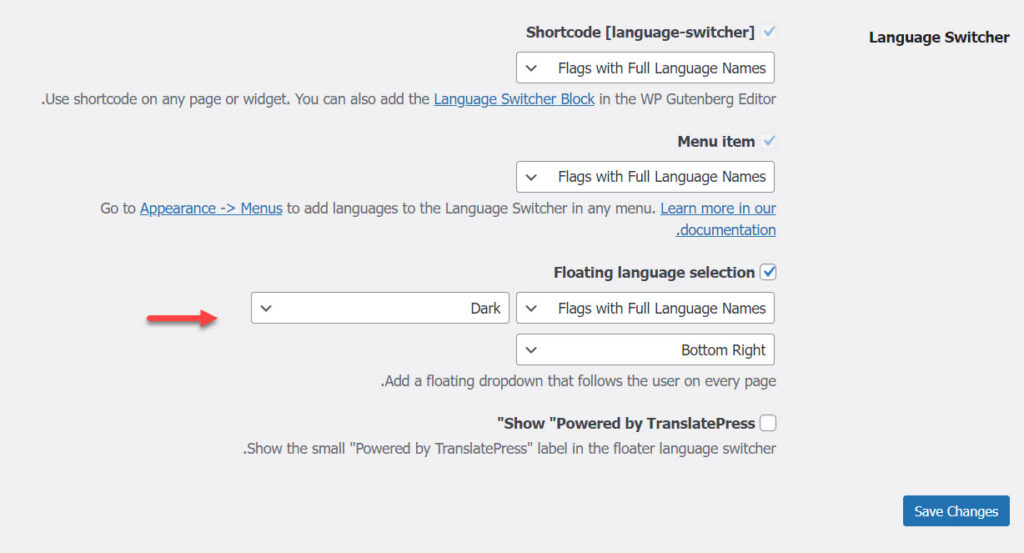
بعد ذلك، توجه إلى قسم “Language Switcher“، وقم بتمكين خيار “Floating language selection“. هذا سيُظهر قائمة اللغات للزوار في واجهة الموقع على هيئة قائمة منسدلة. بعد ذلك، يمكنك تخصيص مظهر القائمة من حيث درجة اللون ومكان ظهور القائمة. بالإضافة إلى تحديد طريقة ظهور اللغات في القائمة، سواء بالشعار فقط أو الشعار والاسم.

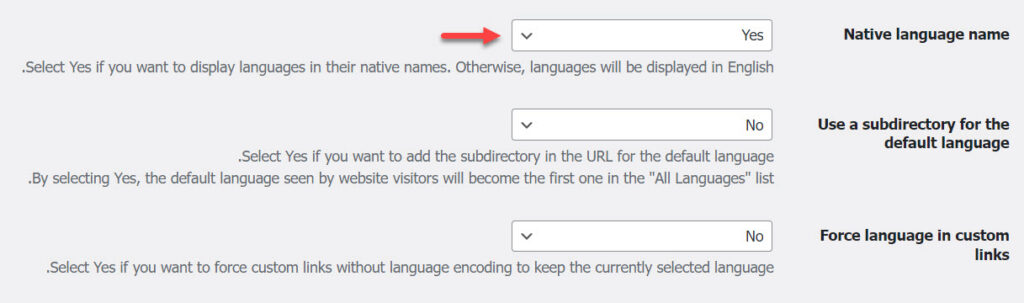
يُفضل أيضًا تفعيل خيار “Native language name” حتى تظهر لغة الموقع الرئيسية والثانوية مترجمة باللغة الأصلية، عدم تفعيل هذا الخيار يجعل كافة لغات الموقع تظهر باللغة الإنجليزية في القائمة.

الآن، قم بترجمة الموقع كما شرحنا في النقاط السابقة. ستجد إضافة لغة ثانية في خيارات الترجمة، بحيث تقوم بكتابة الترجمة بالعربية والإنجليزية بما يتناسب معك، كما يلي:

يمكنك تكرار الخطوة السابقة لكافة عناصر الموقعحتى يتم ترجمة الموقع كاملًا باللغة الثانوية المطلوبة.
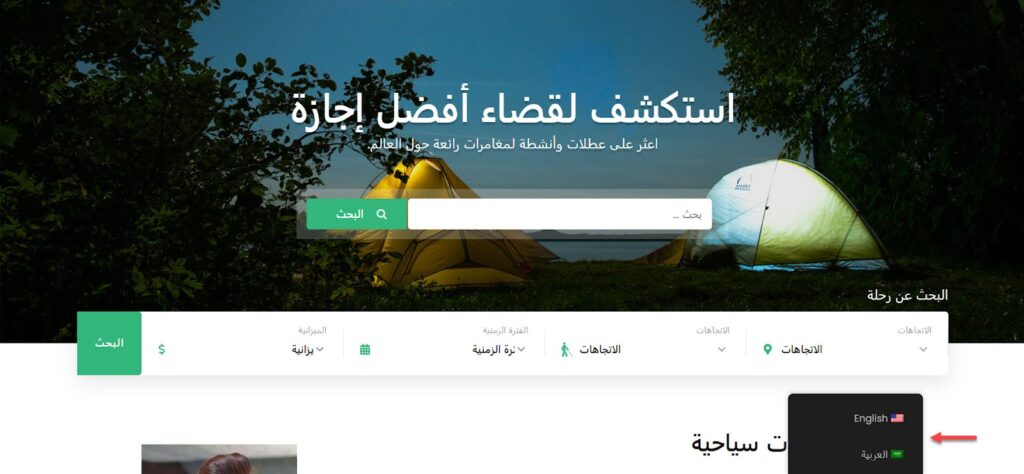
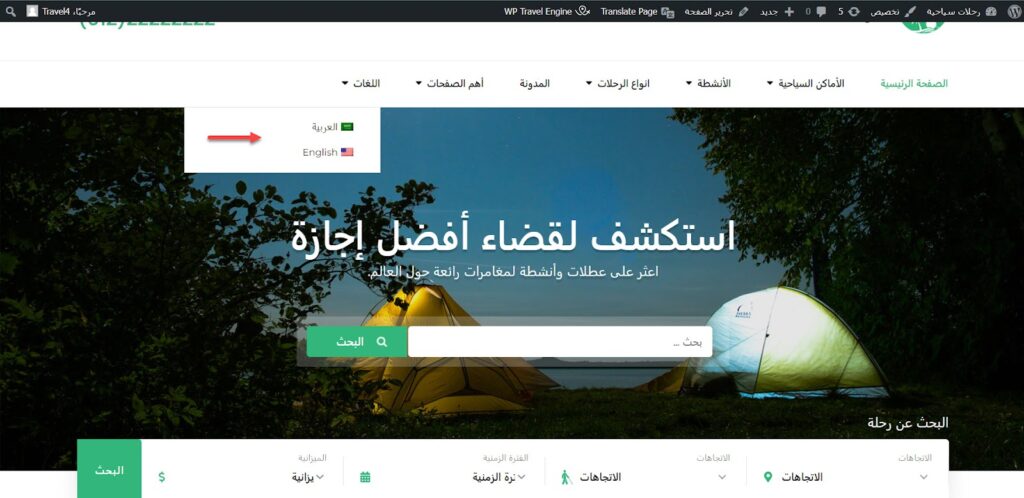
بعد الانتهاء، ستجد على الصفحة الرئيسية للموقع قائمة بالمظهر الذي قمت بتخصيصه، يمكن للعملاء استخدامها للتحويل بين لغات الموقع “العربية / الانجليزية”، كما يلي:

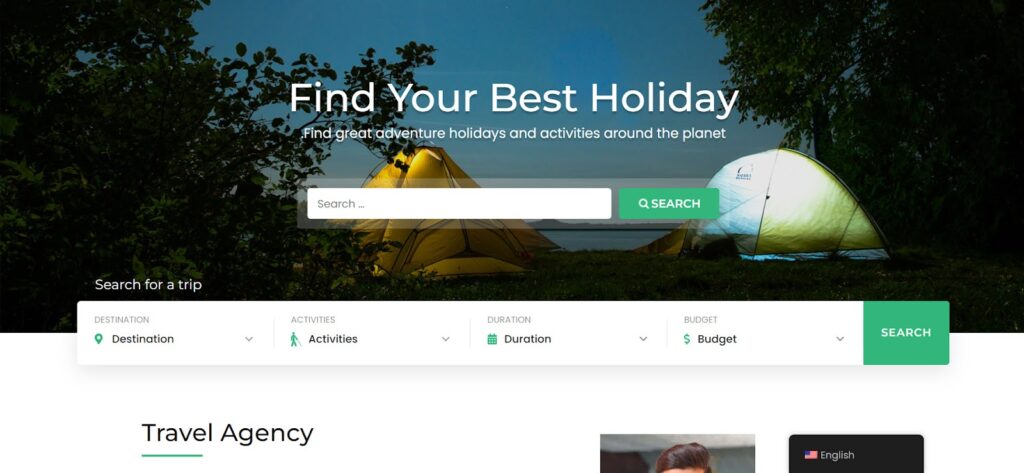
عند اختيار اللغة الثانوية “الإنجليزية”، سيتم تغيير اتجاه الكتابة من اليسار إلى اليمين بما يتناسب مع اللغة الإنجليزية، وستظهر أيضًا الترجمة الإنجليزية لكافة عناصر الموقع كما قمت بإعدادها.

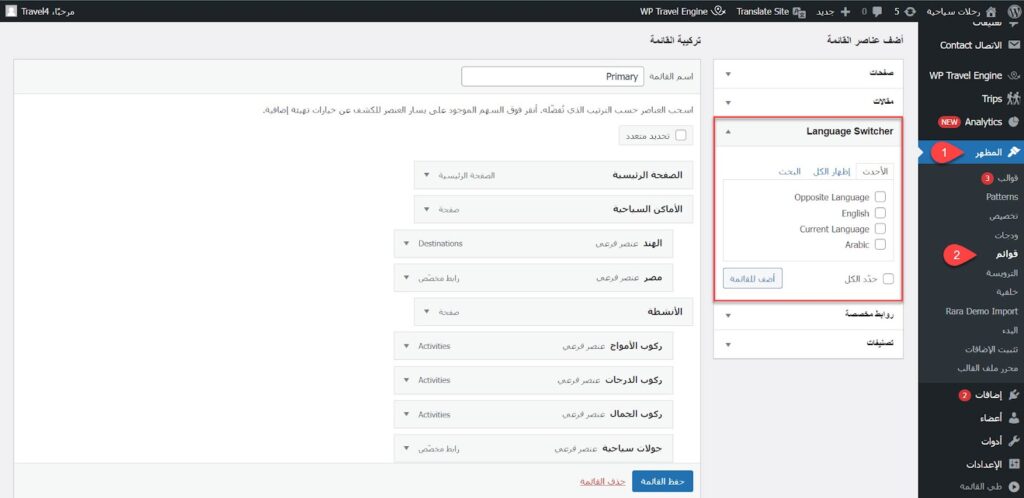
يمكنك أيضًا تضمين لغات الموقع ضمن القوائم الرئيسية للموقع بدلاً من القائمة السابقة. للقيام بذلك، توجه إلى قسم القوائم في موقعك، وستجد أنه تم إضافة خيار “Language Switcher” ضمن عناصر القائمة.
اختر اللغات المطلوب تضمينها في القائمة بالترتيب المناسب، مع إمكانية تضمين خيار “Opposite Language” لظهور اللغة الأخرى للموقع فقط، أو خيار “Current Language” لظهور اللغة الحالية للموقع في القائمة فقط أو إضافة كلا اللغتين.

بعد إضافة اللغات إلى القوائم وترتيبها، قم بالنقر على زر “حفظ القائمة“. بعد ذلك، ستجد مظهر لغات الموقع النهائي للعملاء كما هو موضح في الصورة التالية:

وبالنهاية، تُعدّ إضافة TranslatePress واحدة من أسهل الإضافات في ووردبريس لترجمة جميع عناصر الموقع، سواء من القوالب أو الإضافات أو المحتوى مباشرةً، دون الحاجة إلى البحث عن الأكواد المصدرية أو الملفات المرتبطة بها. وبالتالي، فهي الخيار المثالي بشكل خاص للمبتدئين في ترجمة مواقعهم.
يمكنك الاعتماد على إضافة TranslatePress لإنشاء لغات ثانوية دون حد أقصى محدد لعدد اللغات، مع إمكانية تعديل أجزاء الموقع بسهولة سواءً باللغة الرئيسية أو اللغات الثانوية.
وبهذه الطريقة، نكون قد وصلنا إلى نهاية المقال بعد شرح كيفية استخدام إضافة TranslatePress في ترجمة جميع أجزاء موقعك، واضافة اللغات الثانوية بمختلف الطرق في الواجهة الرئيسية.
انضم لمجتمع عرب ووردبريس الأكبر عربيًا لدعم مستخدمي ووردبريس. من خلال المجتمع ستحصل على المساعدة اللازمة في إنشاء موقعك الووردبريس أو تخصيص متجرك على ووكومرس
زيارة منتدى عرب ووردبريس ←








اترك تعليقك