قد يجد زُوّار موقعك على الووردبريس أحيانًا صعوبة في إيجاد المحتوى أو الفقرة التي تهمهم فقط، من ضمن فقرات منشور داخل موقعك، لا سيما إذا كان ذلك المنشور طويلًا. يمكن تجنب ذلك من خلال إضافة جدول المحتويات، لتضمن حصول المستخدم على أفضل تجربة ممكنة داخل موقعك. إذًا كيف تُنشئ جدول المحتويات وتضيفه إلى منشورات موقعك؟
ما هو جدول المحتويات؟ ولماذا هي مفيدة في منشورات موقعك؟
يضم الجدول روابط انتقال سريعة تعرف بـ”Jump Links”، التي تنقل القارئ مباشرة إلى أجزاء أو عناوين مُختلفة داخل منشورات موقعك، فقط عند نقره عليها. بهذا، فأنت سلطت الضوء على الأجزاء الهامة داخل المحتوى، التي قد يبحث عنها القارئ، دون اضطراره إلى التمرير إلى أعلى وأسفل، لقراءة ما يرغب به.
من المعروف أنّ لكل كاتب طريقته في الكتابة، ووجهة نظر في ترتيب محتوى المنشورات. لكن، ليس بالضرورة قراءة الزائر للمنشورات بنفس الترتيب الذي يضعه الكاتب. إذ قد يجد القارئ أهمية بالنسبة له في قراءة فقرة ما قبل الأخرى. إذًا وجود جدول المحتويات يُحقق للزائر الانتقال بين أجزاء منشوراتك بكل سهولة وأريحية، خاصةً إذا وُجد داخل المنشورات الطويلة، التي تضم معلومات كثيفة وكثيرة.
فضلًا عن ما سبق، يُحسن جدول المحتويات من ترتيب منشوراتك في نتائج محركات البحث، إذ يساعد الروبوتات في فهم موضوع المنشور، وعرض مقتطفات منه في نتائج البحث. وذلك بالطبع يساعد الباحثين في أثناء بحثهم عن المعلومات التي يريدون معرفتها. مما قد يجذب انتباههم إلى المحتوى، ويترتب عليه زيادة في عدد الزوّار.
كيفية إضافة جدول المحتويات إلى منشورات موقعك؟
إذا كنت تمتلك موقعًا على الووردبريس، إذًا بإمكانك إنشاء جدول المحتويات بكل سهولة، من خلال الاطلاع على الـ4 طرق الآتية، واختيار ما يتناسب منهم معك.
1. محرر كُتل ووردبريس
اتبع الخطوات الآتية؛ إذا رغبت في استخدام مُحرر كُتل ووردبريس الافتراضي لإضافة جدول المحتويات داخل منشورات موقعك.
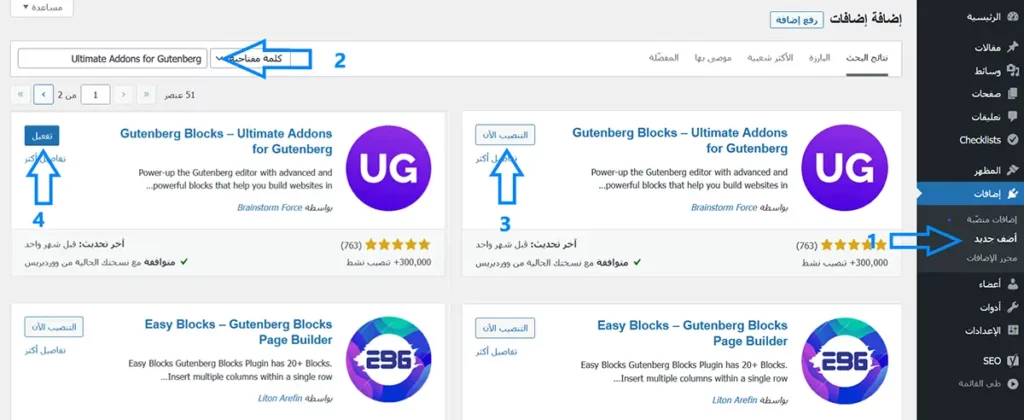
- بدايةً، نصّب وفعّل إضافة ووردبريس المجانية Ultimate Addons for Gutenberg كما هو مُوضح بالصورة.

- استخدم مُحرر كُتل ووردبريس الافتراضي في تحرير المنشورات، وليس المُحرر الكلاسيكي.

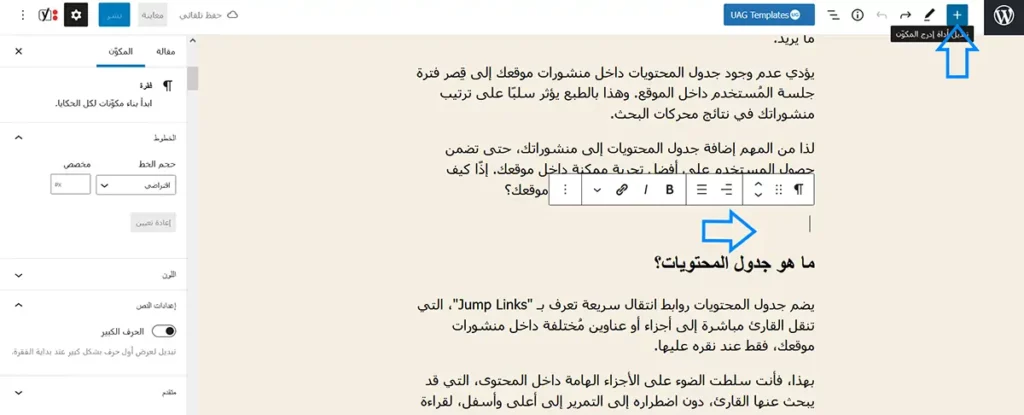
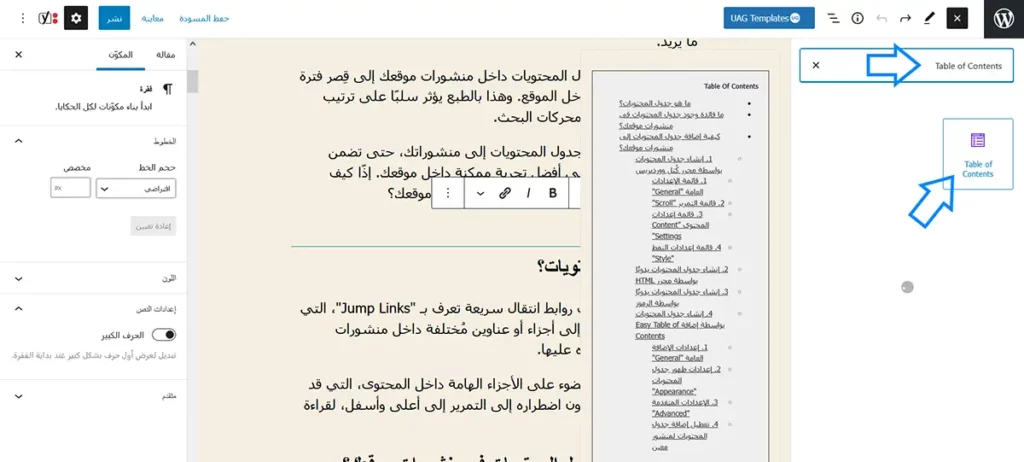
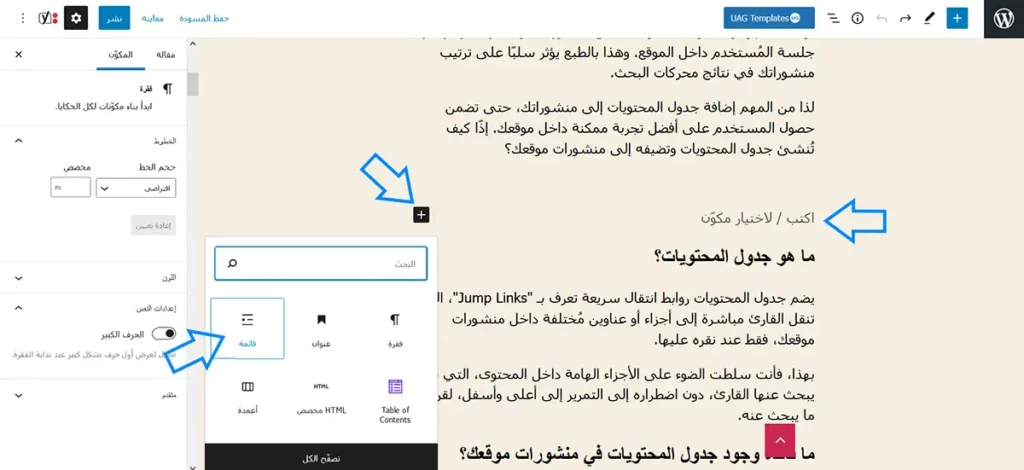
- اذهب بعدها إلى المنشور، الذي تريد تضمين الجدول داخله. وبعد الانتهاء من الكتابة، انقر على علامة الزائد “+”، ثم ابحث عن كلمة “Table of Contents”، أو اختر الكلمة يدويًا من قائمة “مكونات”. وبهذا قد أُنشئ جدول المحتويات بُناءً على العناوين المُضافة داخل المنشور.


توجد عدة إعدادات عليكَ ضبطها أولًا؛ حتى تجعل الجدول سهل الاستخدام والوضوح.
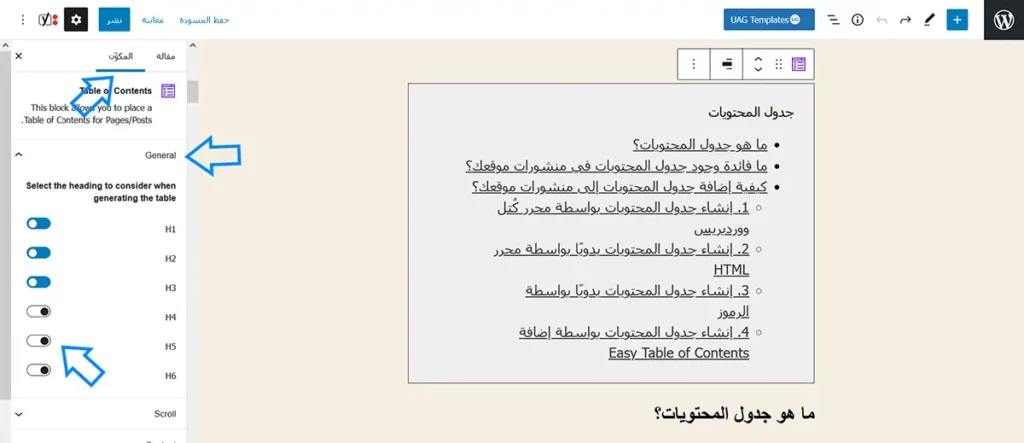
1. قائمة الإعدادات العامة “General”
انقر على قائمة الإعدادات العامة؛ حتى تتمكن من تحديد العناوين، التي ستظهر داخل الجدول، حتى تجعله يبدو واضحًا ومنظمًا أكثر.

2. قائمة التمرير “Scroll”
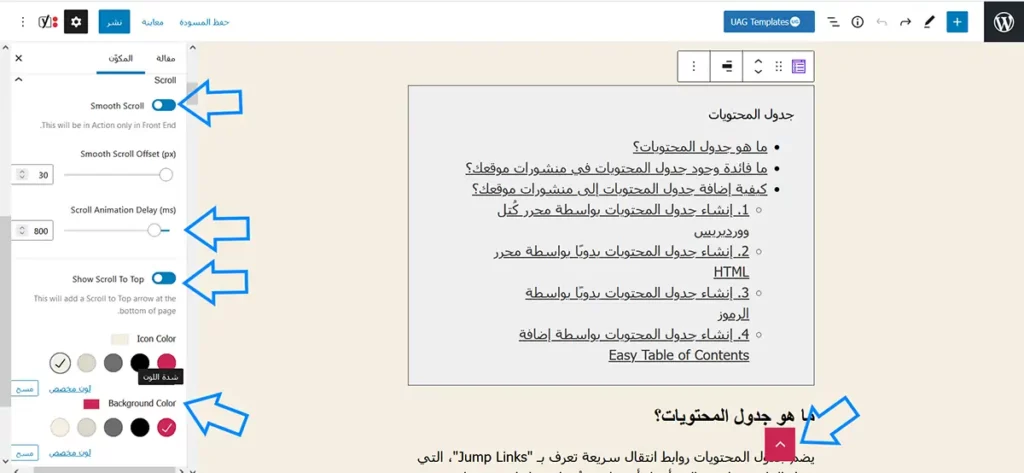
- انقر على قائمة “Scroll”، وفعّل خاصية “Smooth Scroll”، حتى تجعل المستخدم ينتقل بسلاسة إلى الجزء، الذي يريده، بدلًا من القفز إليه مُباشرةً. كما يُمكنك تحديد الوقت الذي يأخذه القارئ حتى ينتقل لهذا الجزء من “Scroll Animation Delay”.
- كما يُمكنك تفعيل زر إظهار التمرير لأعلى “Show Scroll To Top”، ليظهر للقارئ سهم “انتقل إلى أعلى” عند تمريره إلى أسفل المنشور، مع إمكانية تحديد لون السهم.

3. قائمة إعدادات المحتوى “Content Settings”
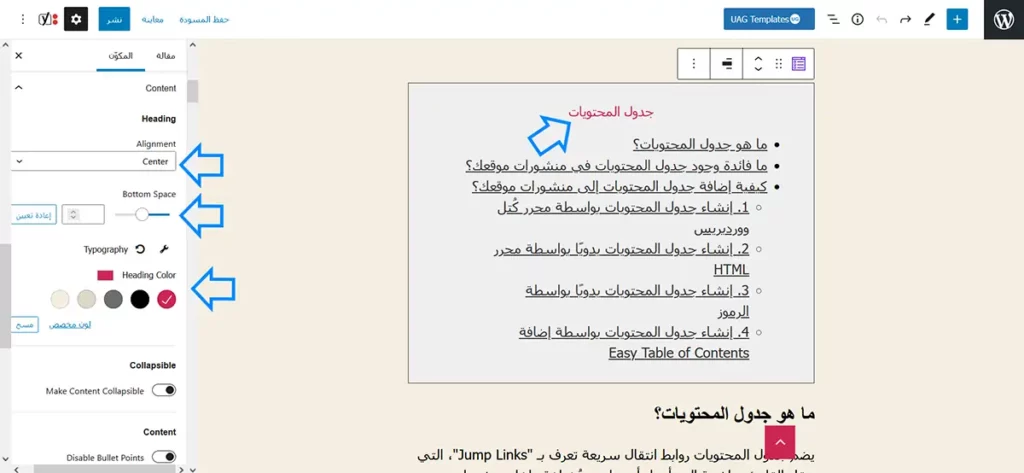
- حدد لون عنوان الجدول، واتجاه محاذاته، وبعض إعدادات العنوان الأخرى، من أسفل كلمة عنوان أو “Heading”.

- تستطيع أيضًا تحديد ما إذا كنت ترغب في السماح للقارئ بِطَّيّ جدول المحتويات أو فرده، من خلال تفعيل زر اجعل المحتوى قابلًا للطي أو “Make Content Collapsible”.
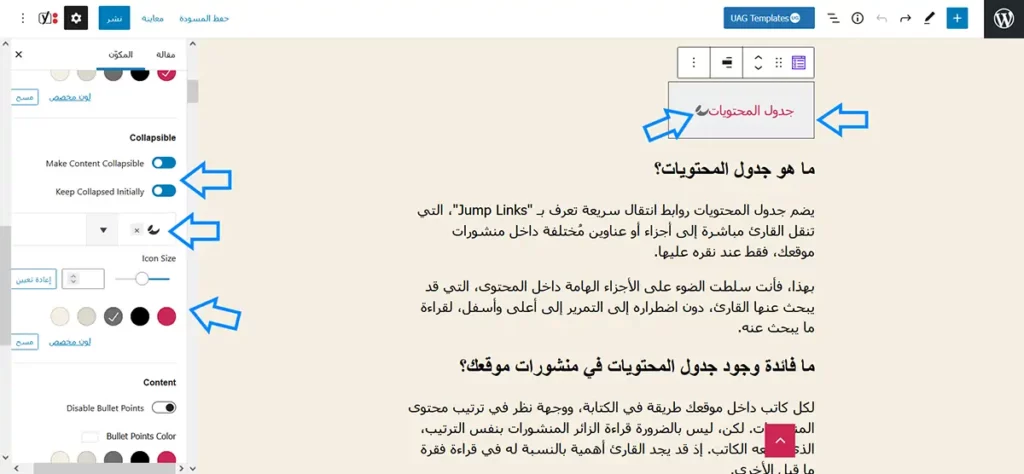
- كما بإمكانك جعل الجدول مطويًا من بداية دخول القارئ على صفحة المنشور، مع السماح للقارئ بفرده، وذلك بواسطة تفعيل زر الاحتفاظ بالجدول مطويًا من البداية أو “Keep Collapsed Initially”.
- يُمكنك أيضًا تحديد واختيار شكل الأيقونة الموجودة بجانب عنوان الجدول ولونها، كما هو موضح في الصورة.

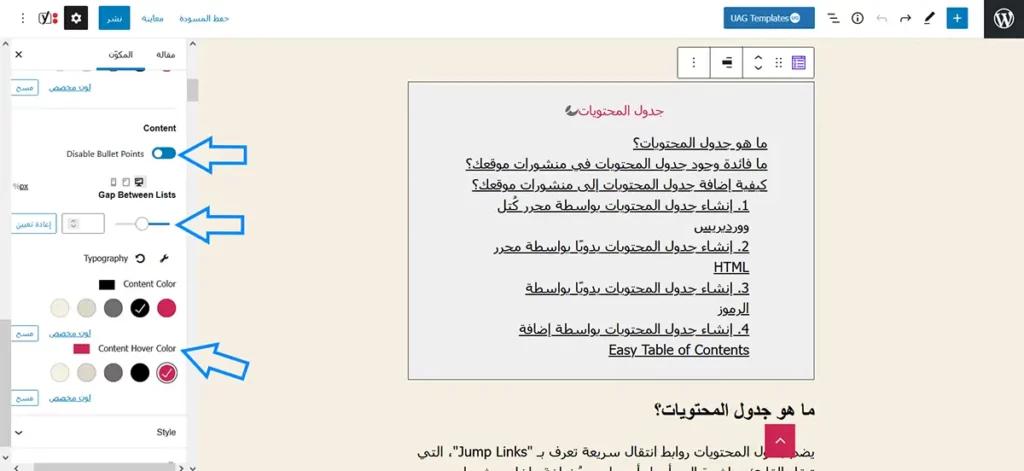
- حدد لون قائمة محتوى الجدول النقطية، أو احذف القائمة، من خلال تفعيل زر تعطيل القائمة النقطية أو “Disable Bullet Points”.
- اختر بعدها لون محتوى جدول المحتويات، وحجم الخط، ثم حدد المسافة بين كل عنوان والآخر من خلال “Gap Between Lists”.

4. قائمة إعدادات النمط “Style”
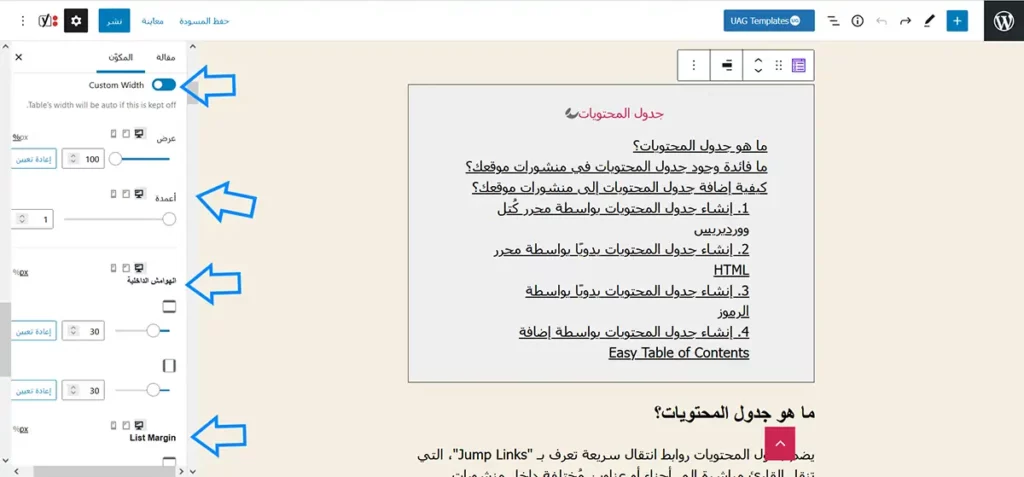
- حدد لون خلفية الجدول من “Background Color”، واختر عرض الجدول المُناسب من “Custom Width”. كما يُمكنك تحديد عدد الأعمدة، الموجودة داخل الجدول.
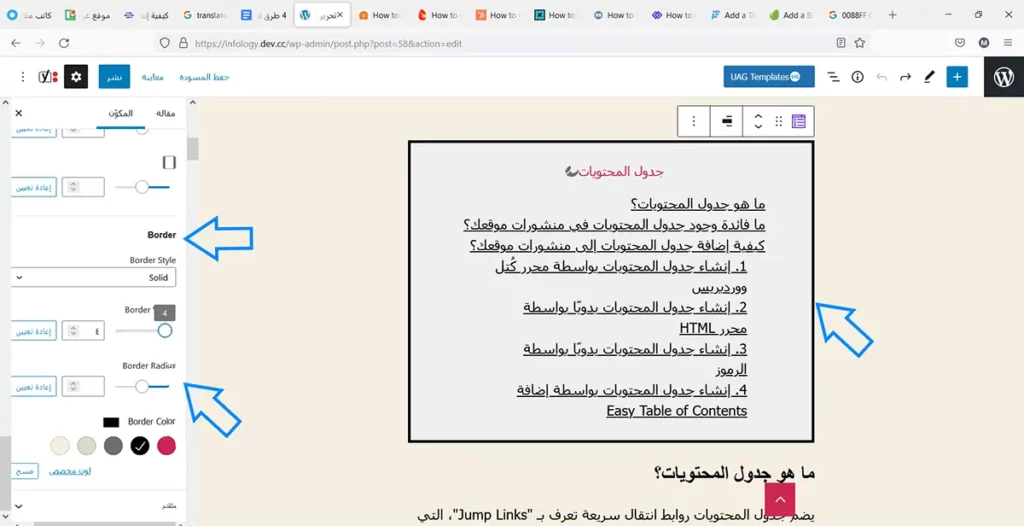
- غيّر هوامش الجدول حسب رغبتك، ثم عدّل في شكل حدوده الخارجية كما تريد.


الآن أصبح لديك جدول محتويات مُنسَّقًا وجميلًا وجاهزًا للنشر. علاوة على ذلك، تستطيع التغيير في إعدادات الجدول، في كل مرة تضيفه إلى منشوراتك.
2. يدويًا بواسطة محرر HTML
لا يتضمن مُحرر ووردبريس المُدمج خاصية إنشاء جدول محتويات تلقائيًا بشكل افتراضي. لذا عليك إنشاء جدول المحتويات، وتنسيقه يدويًا بنفسك، دون الحاجة إلى تنصيب وتفعيل أي من إضافات الووردبريس، عن طريق اتباع الخطوات الآتي ذكرها:
- في البداية، أنشئ قائمة نقطية، ستوضَع داخلها العناوين الجانبية والفرعية للمنشور الخاص بك لاحقًا.

- بعد ذلك، أكمل كتابة المنشور، الذي تعمل عليه.
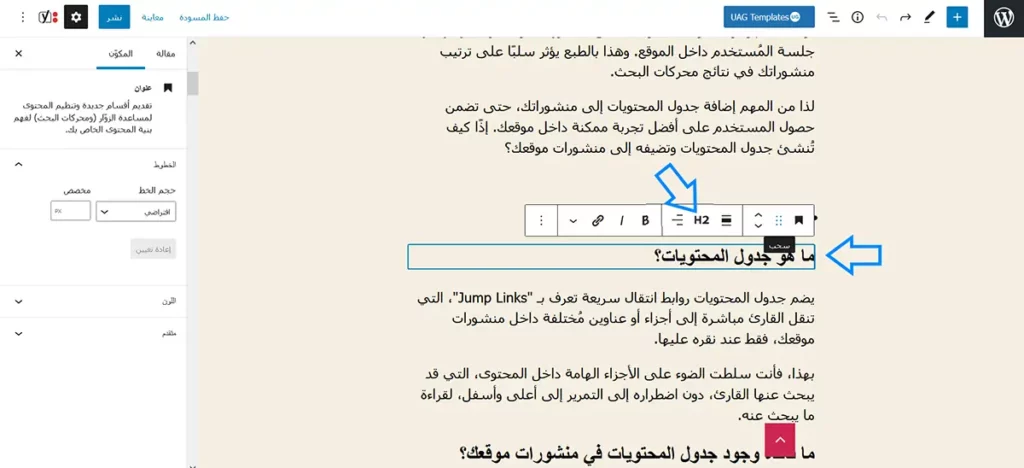
- حدد بعدها الترويسة الخاصة بكل عنوان داخل المنشور.

- بعد الانتهاء من إضافة وتنسيق مكونات كافة العناوين المرغوب وضعها، اذهب إلى إعدادات مكون العنوان لإحدى عناوين المنشور، ثم انتقل إلى الإعدادات المتقدمة.
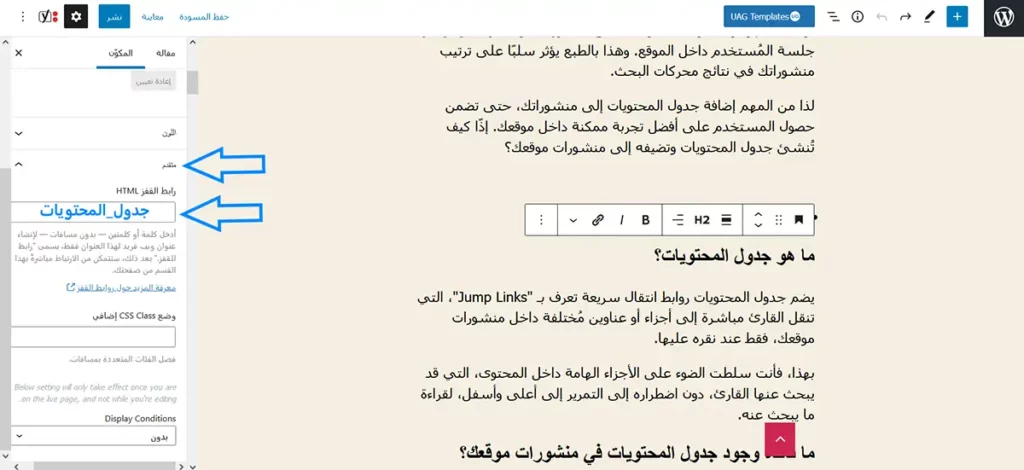
- سيظهر أمامك الآن حقل رابط القفز HTML، الذي يوضع داخله اسم مُعرّف لهذا المكوِّن فقط.
- اكتب الاسم المُعرّف، مع مراعاة عدم تكراره في باقي العناوين، كما يجب تكوينه من كلمة واحدة، أو جملة قصيرة، لا تحتوي على مسافات بين كلماتها، بل يُمكن وضع شُرَط سفلية (_) أو شُرَط (-) بين الكلمات، بدلًا من المسافة، أو تستطيع كتابة الكلمات متلاصقة مع بعضها البعض.

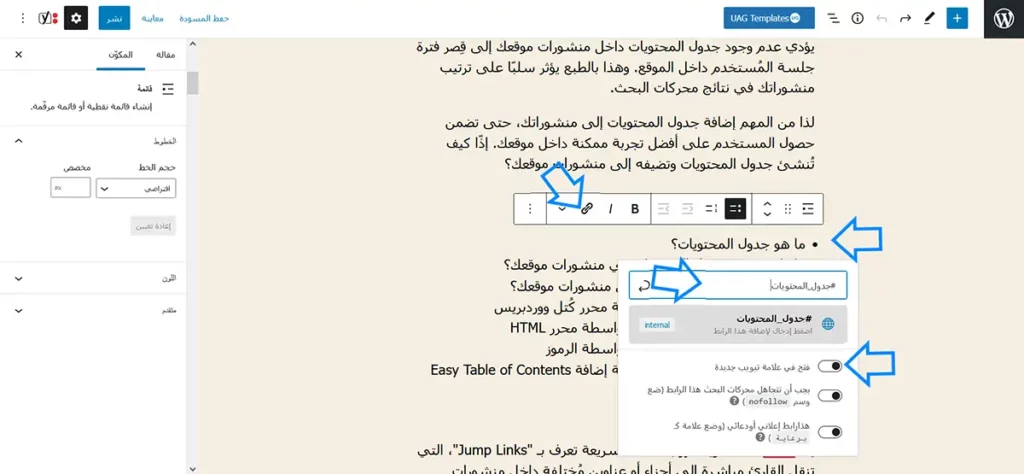
- ارجع إلى القائمة النقطية التي أنشأتها في البداية، واملأ القائمة بالعناوين المُراد وضعها داخل جدول المحتويات، ثم انقر على إحدى العناوين، وأضف الاسم المُعرّف المُخصص لهذا العنوان، و تسبقه علامة الهاشتاج (#)؛ لإنشاء رابط القفز HTML.
- لا تنسَ تعطيل خاصية “فتح في علامة تبويب جديدة”، حتى لا يخرج القارئ من موقعك، عند نقره على إحدى العناوين.

- كرر هذه الخطوات مع كافة العناوين الموجودة داخل الجدول.
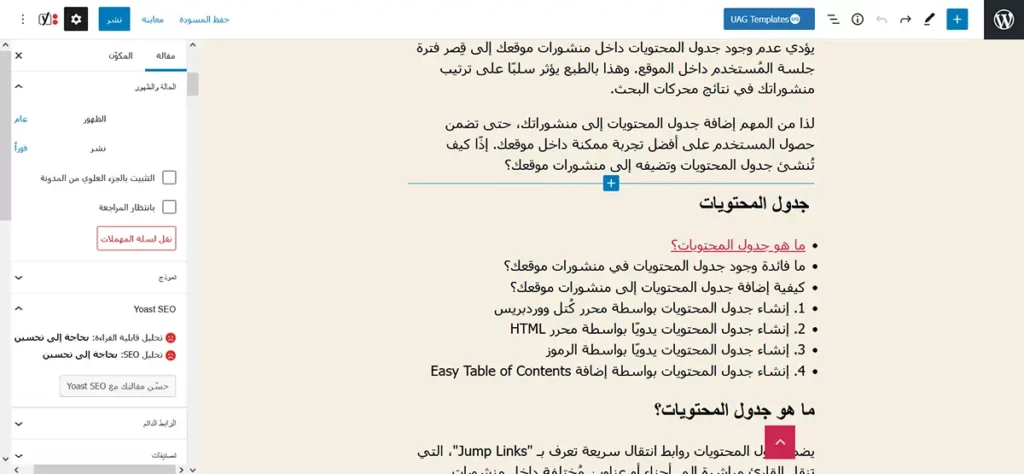
- في النهاية، حدد لون النص، وحجم الخط، ولون الخلفية من إعدادات القائمة النقطية.

تتيح لك هذه الطريقة إنشاء جدول محتويات مُنسَّق، لكن لا تستطيع التحكم بنمط الجدول، بنفس مستوى التحكم الموجودة عند استخدام إضافة Ultimate Addons for Gutenberg.
3. يدويًا بواسطة الرموز
في هذه الطريقة، سنستخدم محرر ووردبريس الأصلي جوتنبرج، حتى نُنشئ جدول المحتويات، بواسطة الرموز. لذا إذا كنت لا تشعر بالراحة عند استخدام الرموز، أو غير معتادٍ على استخدامها، بإمكانك الاستعانة بإحدى الطرق الثلاثة الأخرى.
- بداية، اذهب إلى المنشور المُراد إضافة جدول المحتويات إليه.
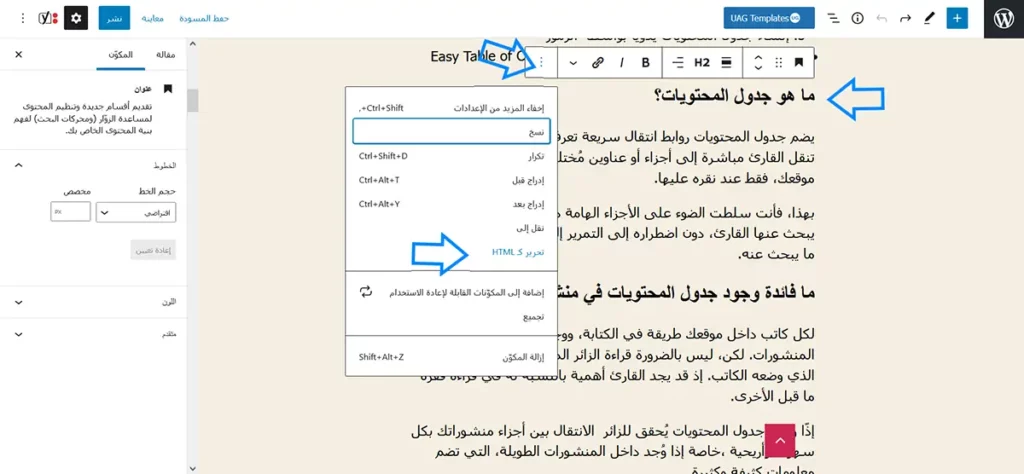
- بعد الانتهاء من كتابة المنشور، وإضافة العناوين داخله وتنسيقها، من خلال تحديد الترويسات الخاصة بكل عنوان، انتقل إلى أول عنوان، و انقر على الثلاث نقاط العمودية، ثم اختر تحرير كـHTML.

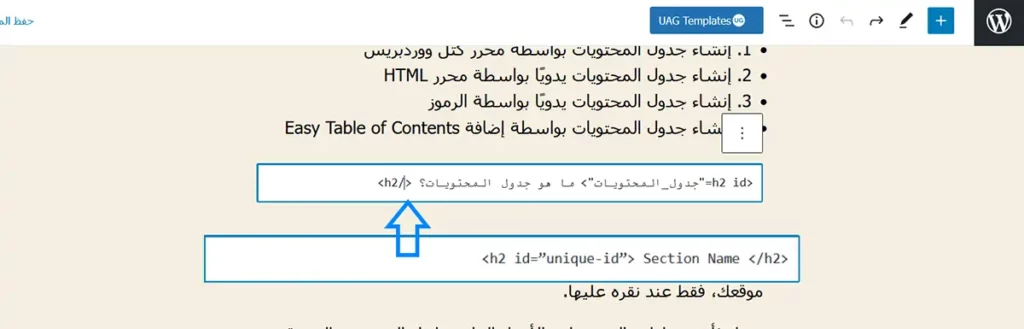
- أضف اسم مُعرّف “unique_id”، واسم العنوان “Section Name” إلى علامة فتح عنصر الـHTML، مع مراعاة عدم تكرار الاسم المُعرف مع أي عنوان آخر، بالإضافة إلى إنشائه من كلمة واحدة، أو جملة قصيرة، تحتوي على شُرَط سفلية (_) أو شُرَط (-) بين الكلمات، بدلًا من وجود المسافات. ويُستخدم هذا الاسم فيما بعد لإنشاء رابط القفز، من خلال وضع علامة الهاشتاج (#) قبله.

- كرر الخطوتين السابقتين لكل العناوين، التي ترغب بإضافتها لجدول المحتويات.
- ارجع إلى بداية المنشور، أو المكان المُراد وضع الجدول فيه، وانقر على زر إضافة كتلة “Add Block” أو علامة الزائد (+) الموجودة في شريط الأدوات العلوي، ثم اختر HTML مخصص.


- سيظهر أمامك الآن حقل رمز HTML فارغ، سنقوم بإضافة الرموز الآتية داخله، والتي تتضمن روابط القفز “Jump Links” للعناوين الموجودة داخل المنشور، مع مراعاة تغيير العناوين وروابط القفز الموجودة داخل الرموز؛ كي تتناسب مع منشورك الخاص. ولا تنسَ وضع علامة الهاشتاج قبل الاسم المُعرّف.
الرموز:
<div class="toc">
<p>جدول المحتويات</p>
<ol>
<li><a rel= target="_blank" href="#unique_id_1">Title name 1</a></li>
<li><a rel= target="_blank" href="#unique_id_2">Title name 2</a></li>
<li><a rel= target="_blank" href="#unique_id_3">Title name 3</a></li>
</ol>
</div>الآن قد نجحت في إنشاء جدول المحتويات بخطوات بسيطة، وأصبحت منشوراتك سهلة القراءة والتصفح على الزائر.
4. إضافة Easy Table of Contents
إذا كنت تواجه مُشكلة في استعمال الرموز لإنشاء جدول المُحتويات يدويًا، إليك طريقة أخرى بإمكانك الاستعانة بها؛ لتُسهّل الأمر عليكَ، وذلك بواسطة استخدام إضافة Easy Table of Contents المجانية الخاصة بالووردبريس.
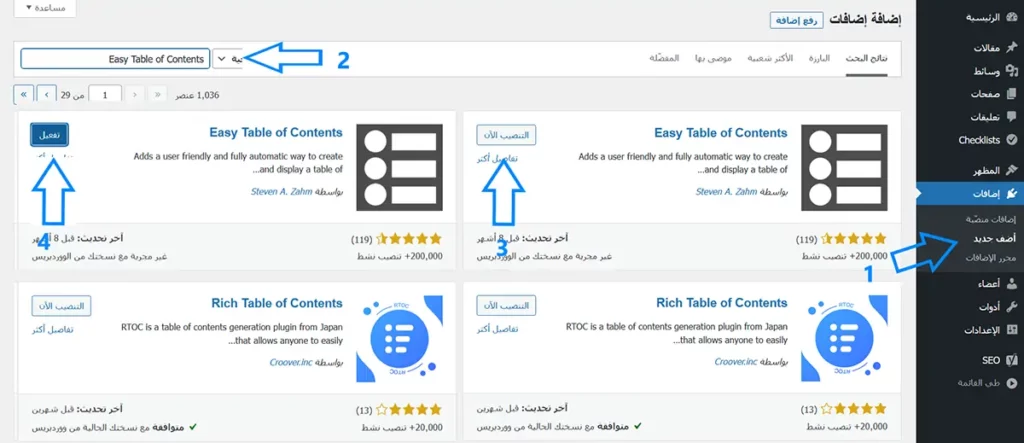
- في بادئ الأمر، نصّب وفعّل الإضافة، كما هو موضح أسفل في الصورة.

1. إعدادات الإضافة العامة “General”
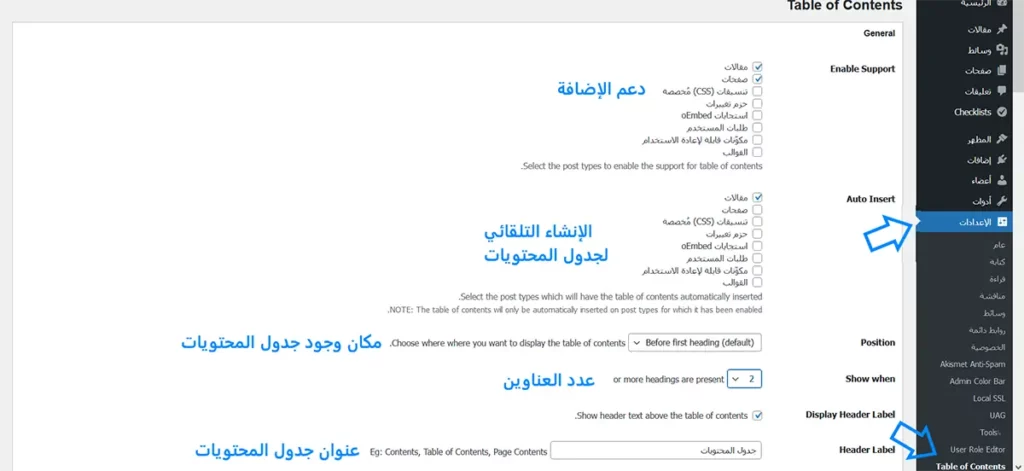
- اذهب إلى الإعدادات، واختر “Table of Contents”، وبعد ذلك حدد نوع المنشورات، التي ترغب في دعم الإضافة المُنصّبة لها، ثم حدد نوع المنشورات، التي تريد إضافة جدول المحتويات إليها بشكل تلقائي. كما بإمكانك تحديد مكان وضع الجدول داخل المنشورات، من خلال قائمة “Position”.
- حدد عدد العناوين، التي يجب وجودها، حتى يُضاف الجدول إلى منشوراتك. هذا يُساعد في منع إنشاء الجدول داخل المنشورات القصيرة.

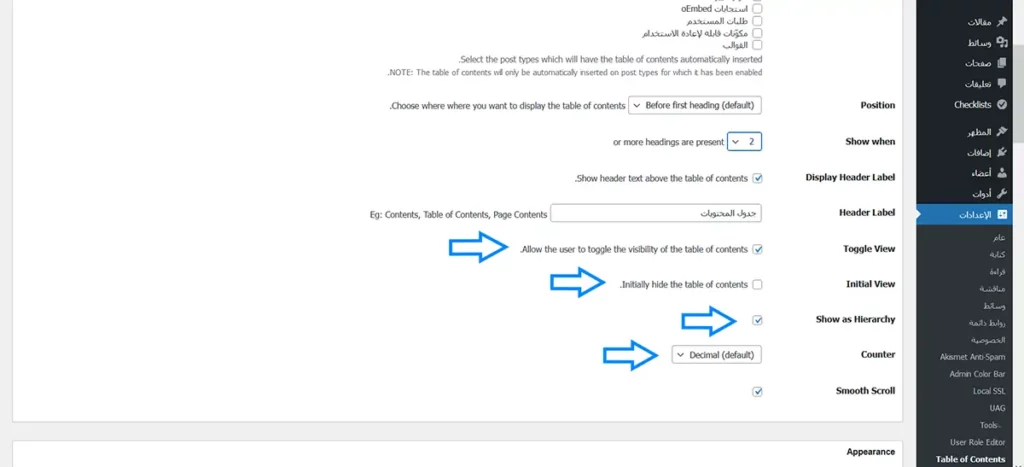
- يُمكنك بعدها تحديد عنوان جدول المُحتويات. كما تستطيع السماح للقارئ بطيّ الجدول أو فرده – حسب رغبته -، من خلال تفعيل زر “Toggle View”. أو فعّل زر “Initial View”، إذا أردت إظهار الجدول مطويًا من البداية، مع السماح للمستخدم بفرده – إذا أراد -.
- بعد ذلك، فعّل زر التسلسل الهرمي “Show as Hierarchy”، في حال أردت ظهور جدول المحتويات في شكل هرمي مع الترقيم، لكن بإمكانك تعديل كيفية ترقيم العناوين داخل الجدول، من قائمة العداد المنسدلة.

2. إعدادات ظهور جدول المحتويات “Appearance”
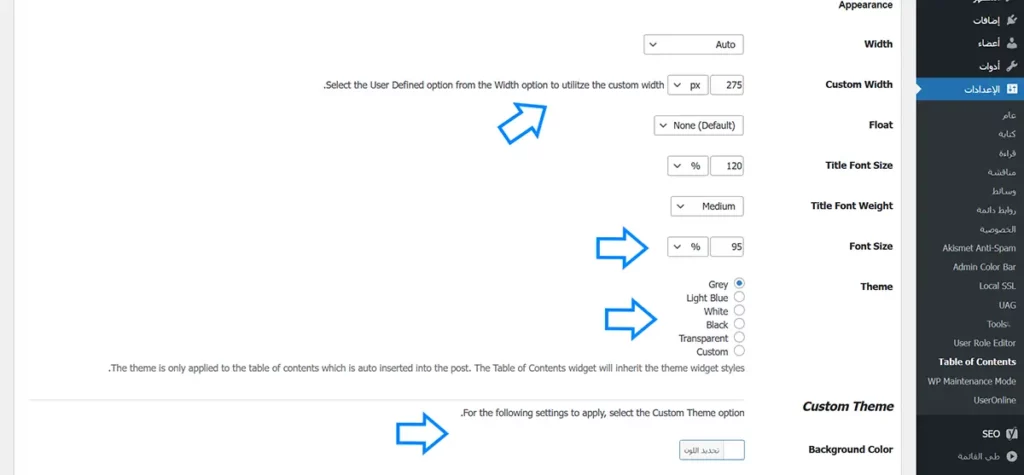
- تحكم في عرض جدول المحتويات، واختر حجم خط المحتوى داخله، واتجاه محاذاة الجدول، من خلال الاستعانة بتلك الإعدادات.
- بالإضافة إلى ذلك، باستطاعتك اختيار لون جدول المحتوى من الألوان المُقترحة، أو حدد الألوان، التي تتناسب معك من خلال النقر على “Custom”، وتحديد الألوان المُناسبة من “Custom Theme”.

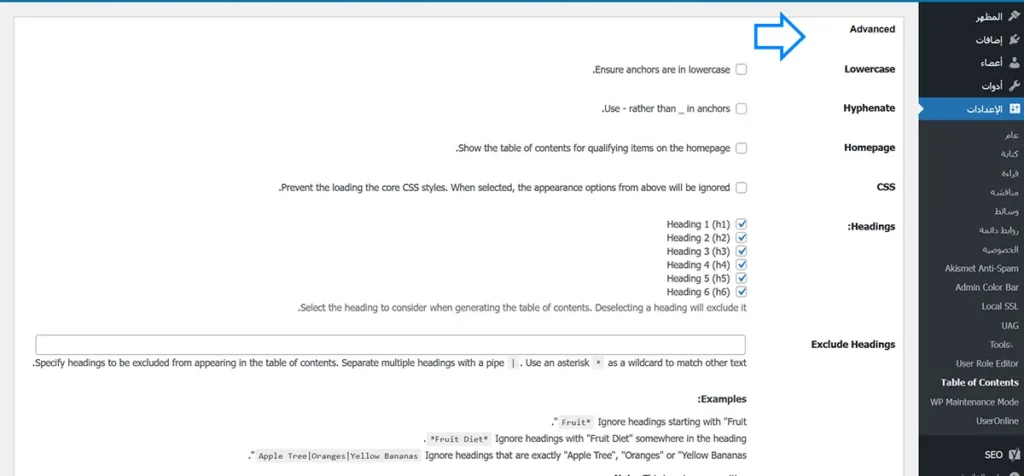
3. الإعدادات المتقدمة “Advanced”
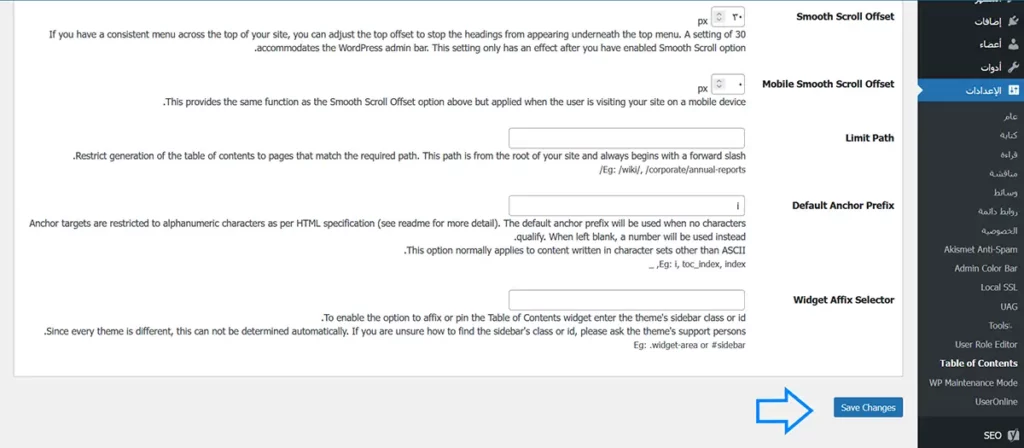
على الرغم من وجود إعدادات متقدمة افتراضية تحددها لك الإضافة، إلا أنك تستطيع تغيير تلك الإعدادات وفقًا لما يتناسب مع منشورات موقعك.

بعد الانتهاء، لا تنسَ النقر على زر حفظ التغييرات “Save Changes”، واحصل على جدول محتويات مميز.

4. تعطيل إضافة جدول المحتويات لمنشور معين
إذا أردت التحكم في إضافة جدول المحتويات إلى منشور محدد، على الرغم من تفعيلك زر إدراج جدول المحتويات تلقائيًا “Auto Insert”، في أثناء ضبط الإعدادات العامة لإضافة Easy Table of Contents، اتبع الخطوات الآتية:
- انتقل إلى صفحة تحرير المنشور، الذي ترغب في التحكم بإنشاء الجدول داخله.
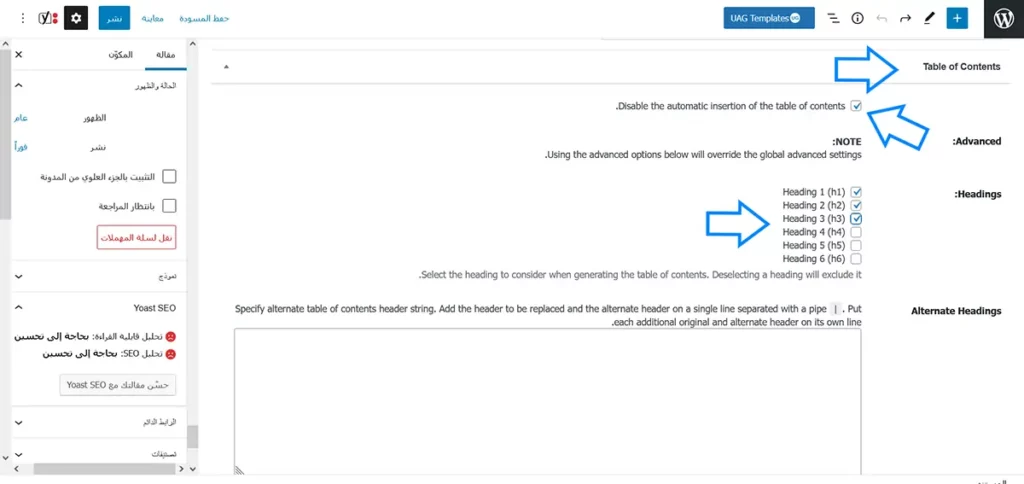
- ستجد إعدادات ضبط جدول المحتويات الخاص بهذا المنشور فقط، إذا مررت إلى أسفل صفحة المنشور.
- فعّل زر تعطيل إدراج جدول المحتويات التلقائي ” Disable the automatic insertion of the table of contents”، إذا أردت عدم إنشاء الجدول بشكل تلقائي.
- باستطاعتك أيضًا تحديد مستويات العناوين، أو ما يُعرف بالترويسات، الخاصة بالعناوين، التي ستوضع داخل الجدول، من “Headings”.

فكّر دائمًا في راحة المستخدم، وكيفية تحسين تجربة القراءة الخاصة به. لذا لا تتأخر في إضافة جدول المحتويات إلى منشورات موقعك الإلكتروني، إذ سيساعدك هذا على تحسين ترتيب منشوراتك في نتائج البحث، مما يترتب عليه استقبال عدد أكبر من الزوّار.
انضم لمجتمع عرب ووردبريس الأكبر عربيًا لدعم مستخدمي ووردبريس. من خلال المجتمع ستحصل على المساعدة اللازمة في إنشاء موقعك الووردبريس أو تخصيص متجرك على ووكومرس
زيارة منتدى عرب ووردبريس ←








اترك تعليقك