قالب Twenty Twenty-Two الذي صدر رسميًا أمسِ مع إصدار ووردبريس 5.9 الجديد، ليس كأي قالب سبقه من قوالب ووردبريس؛ فهو هو أول قالب مكوّنات افتراضي Default Block theme في تاريخ الووردبريس.
ما هي قوالب المكونات WordPress Block Themes؟
قوالب المكونات أو Block Themes هي نوع جديد تمامًا من قوالب الووردبريس يعتمد بشكل كامل على المكوّنات blocks التي اعتدت التعامل معها عند تحرير المحتوى باستخدام محرر المكونات Block Editor الذي يُستخدم بدلا من المحرر التقليدي Classic Editor، ومهمتها مساعدتك في التحكم بشكل كامل في كل جزء من موقعك؛ وعلى هذا يمكنك إنشاء قالبك الخاص عن طريق الإضافة والسحب والإفلات.

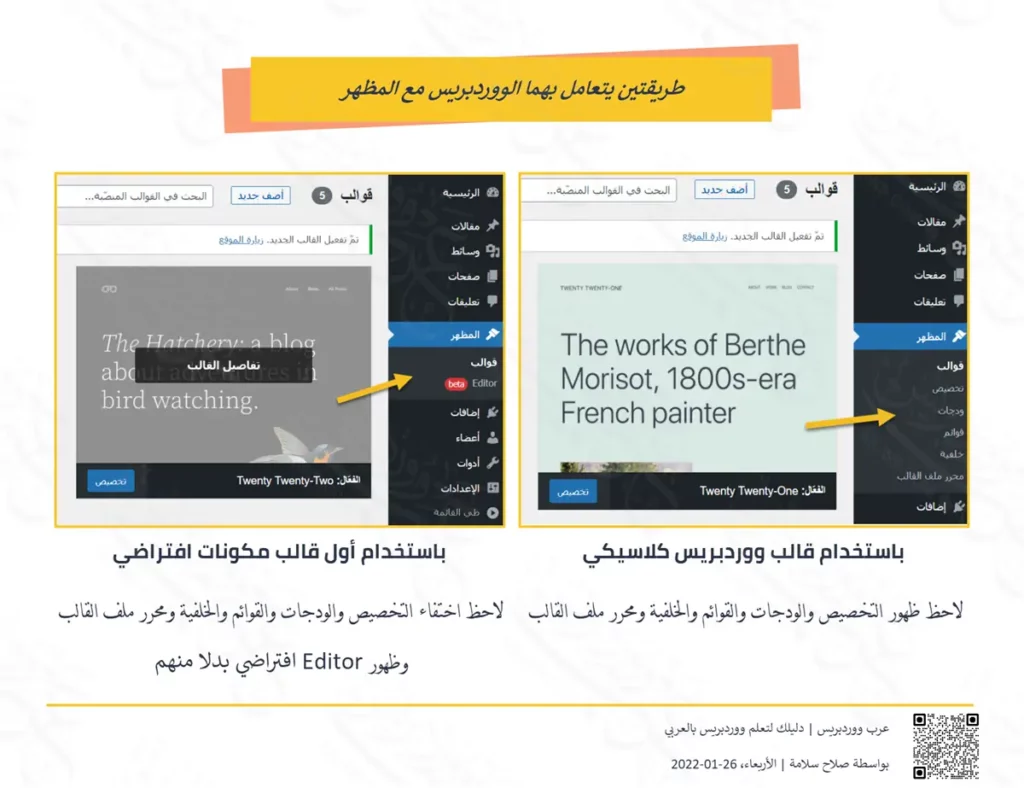
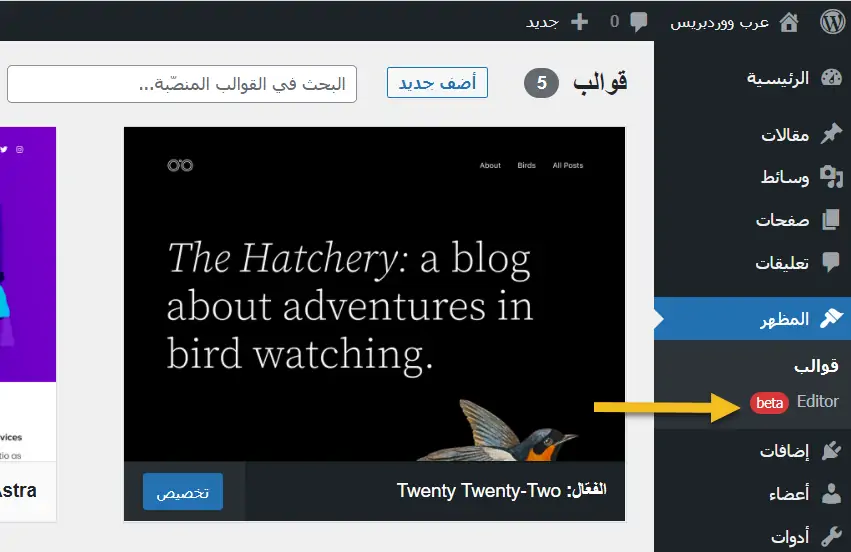
بذلك أصبح للووردبريس طريقتين للتعامل مع المظهر. فكما تلاحظ في الصورة السابقة:
- إذا كنت تستخدم قالب ووردبريس كلاسيكي، وهو أي قالب قديم اعتدت التعامل معه قبل اليوم، فستظهر لك الخيارات القديمة وهي تخصيص – ودجات – قوائم – خلفية – محرر ملفات القالب؛ فهذه هي الطرق المتاحة من لوحة التحكم للتعديل على مظهر موقعك.
- أما إذا استخدمت قالب مكونات، فستختفي الخيارات السابقة، ويظهر لك فقط المحرر التجريبي Editor، الذي منه يمكنك التعديل على أي شيء في موقعك؛ فهو يقوم مقام التخصيص والودجات والقوائم، ومنه يمكنك تعديل الألوان والخطوط والخلفيات وغيرها من الأمور التي تتعلق بمظهر الموقع.
خطوات إيجاد أحد قوالب المكونات
يتوفر على منصة الووردبريس حوالي 4583 قالب مجاني، ووردبريس أطلق عليهم مع هذا التحديث اسم القوالب الكلاسيكية Classic WordPress Theme، بينهم حوالي 45 قالب مكونات فقط أي ليسوا كلاسيك. وللوصول إلى هذه القوالب يمكنك تنفيذ الخطوات التالية:

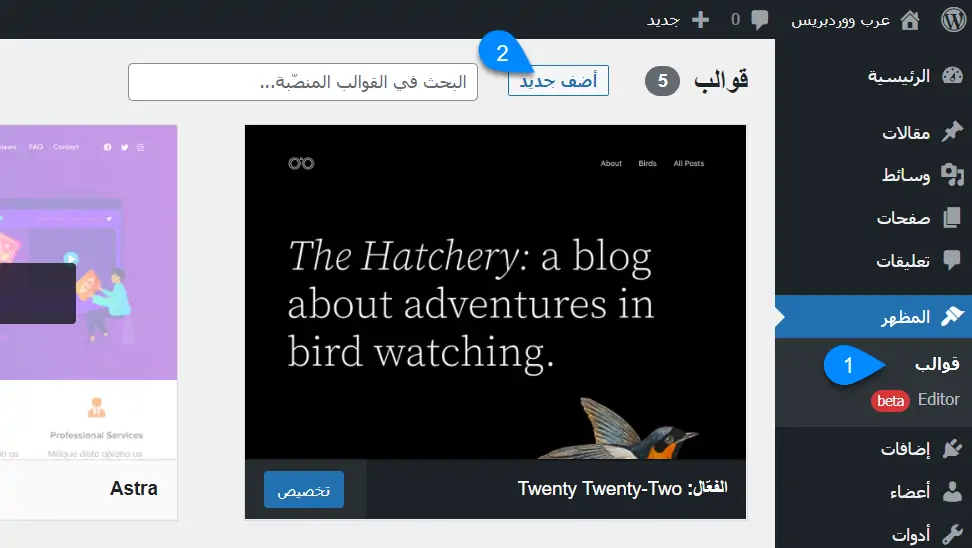
- أولا توجه إلى تاب المظهر من الشريط الجانبي، ثم أضغط على قوالب.
- من صفحة القوالب أضغط على أضف جديد.

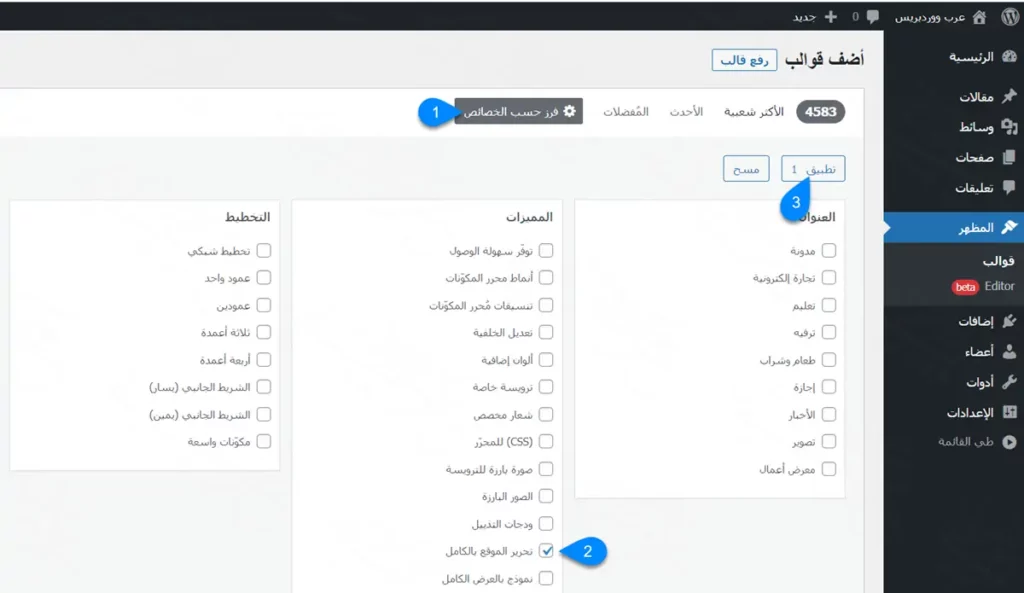
- أضغط على فرز حسب الخصائص.
- من المميزات أختر تحرير الموقع بالكامل.
- اضغط على تطبيق كي ينفذ الفلتر الذي استخدمناه ويعرض لك القوالب المطلوبة.

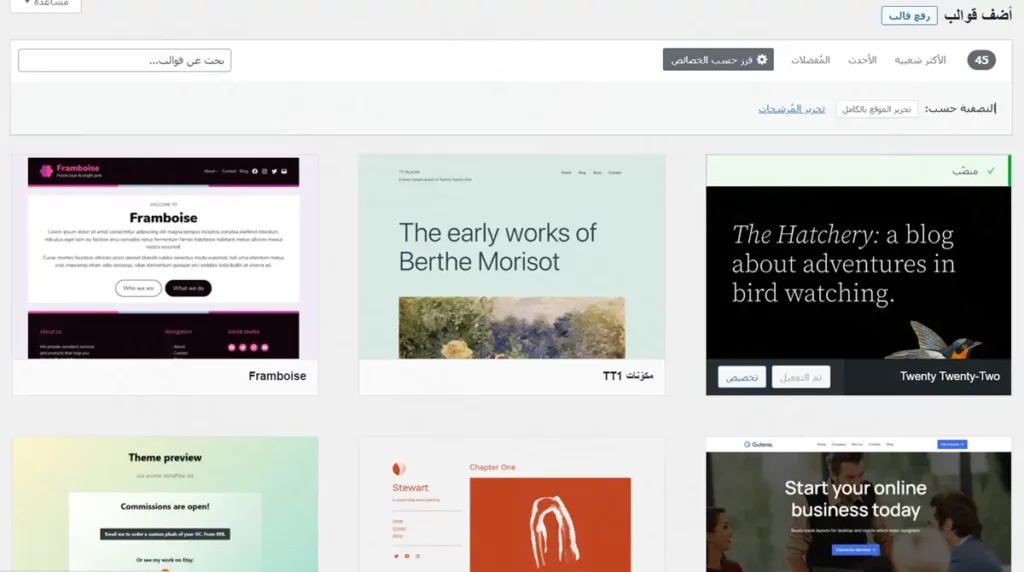
بمجرد تطبيق الفلتر في الخطوة السابقة، يظهر لك كل القوالب التي تدعم هذه الميزة، وعدد هذه القوالب لحظة كتابة هذا المقال 45 قالب فقط.
هل يمكنك الاستمرار بالنظام القديم؟
نعم بكل تأكيد، يمكنك تحديث الووردبريس إلى الإصدار الجديد 5.9، والإبقاء على قالبك الحالي كما هو، وسوف تظل تتعامل بالطريقة التي تعودت عليها؛ وفي حالة أردت تجربة قوالب المكونات، فسيكون مطلوب منك تثبيت قالب يدعم هذه الميزة كما أشرنا أعلاه.
الخيارات التي توفرها قوالب المكونات block themes
4 مميزات توفرها هذه القوالب تجعلك تتحكم في تصميم قالبك بشكل كامل، ونلخصها لك في النقاط التالية:
1 – محرر القوالب Site Builder
هو محرر تجريبي يتيح لك تحرير أي جزء من موقعك باستخدام المكونات، كما يمكنك أن تنتقل بين القوالب التي أنشأتها بسهولة. وللوصول إلى محرر القوالب يجب أولا تثبيت قالب يدعم تحرير الموقع بالكامل (Block Theme) مثل قالب Twenty Twenty-Two، وتلقائيًا ستظهر لديك كلمة Editor في تاب المظهر في الشريط الجانبي.

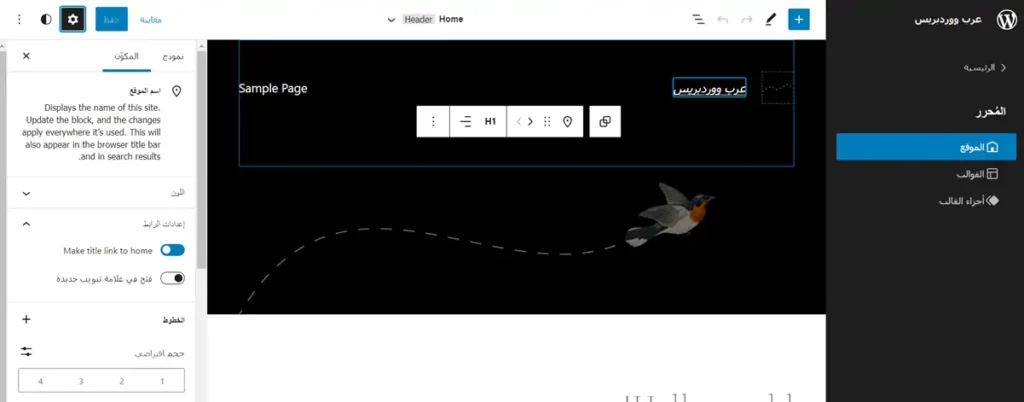
بمجرد النقر على كلمة Editor سيفتح معك محرر الموقع والذي يتكون من شاشة رئيسية في المنتصف تعرض الموقع كما يظهر للزوار.
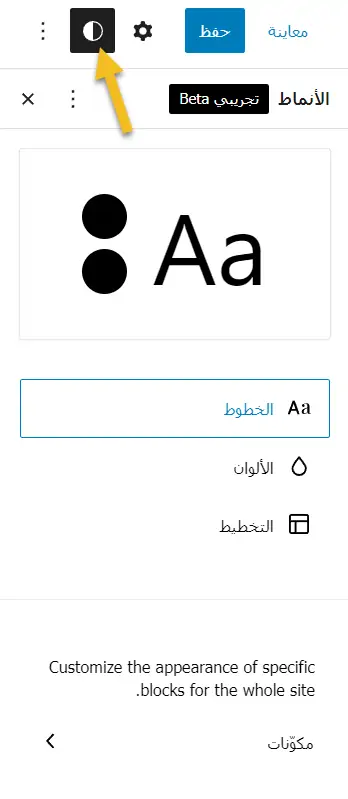
أما الشريطين اليمين واليسار فيمكنك إظهارهما، تُظهر الشريط اليمين بالضغط على أيقونة الووردبريس أعلى اليمين، وتظهر شريط الإعدادات ناحية اليسار بالنقر على رمز الترس أو شريط التحكم في التصميم بالضغط على أيقونة الأنماط التي نصفها أبيض ونصفها أسود.

جرب الضغط على مكون في شاشة المنتصف، وسيمكنك التحكم في إعدادات هذا المكون من شريط الإعدادات الظاهر ناحية اليسار.
2 – الأنماط Styles

الأنماط هي أحد المميزات الرائعة المتوفرة في block themes؛ حيث يمكنك التحكم الكامل في خصائص البراند الخاص بك بكل سهولة؛ فتغير الخطوط والألوان وتنسيقات الموقع بالكامل بشكل سريع وكامل دون الحاجة لعمل الكثير من الأكواد.
كذلك يمكنك اختيار مكون مُحدد وليكن مكون الفقرة وتحديد تنسيق مخصص له فيتم تفعيل التنسيق الذي اخترته، وبذلك أصبحت لديك سيطرة كاملة على تنسيقات وأنماط المكونات والموقع بالكامل.
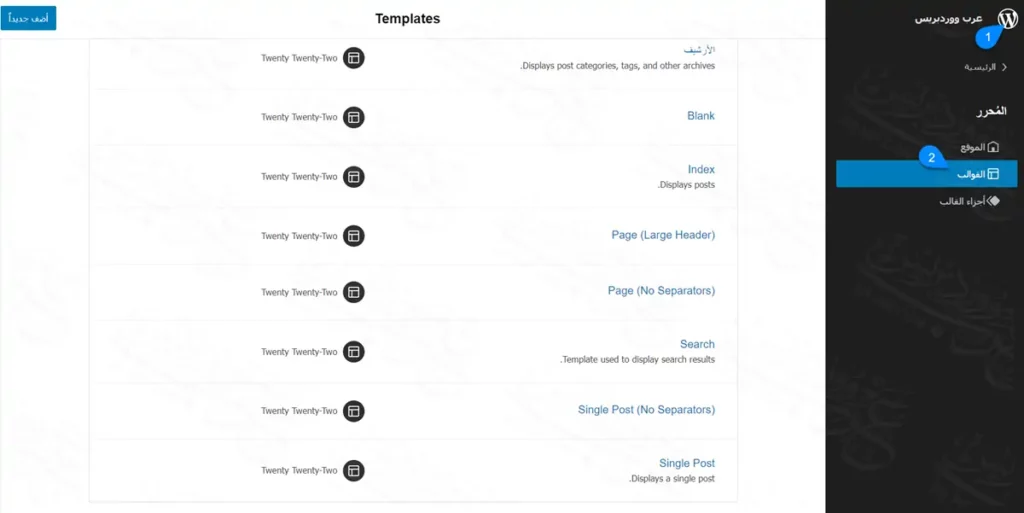
3 – محرر القوالب Template Editor

هذا المحرر كان من المميزات التي لطالما أردت أن تدمج في الووردبريس بشكل رسمي؛ ففي السابق كنت إذا أردت تعديل طريقة عرض صفحة أو مقال، لابد من الاعتماد على إضافة تدعم عمل قوالب للصفحات مثل Elementor Templates أو beaver builder themer. والآن أصبحت هذه الميزة مدمجة رسميًا مع ووردبريس.

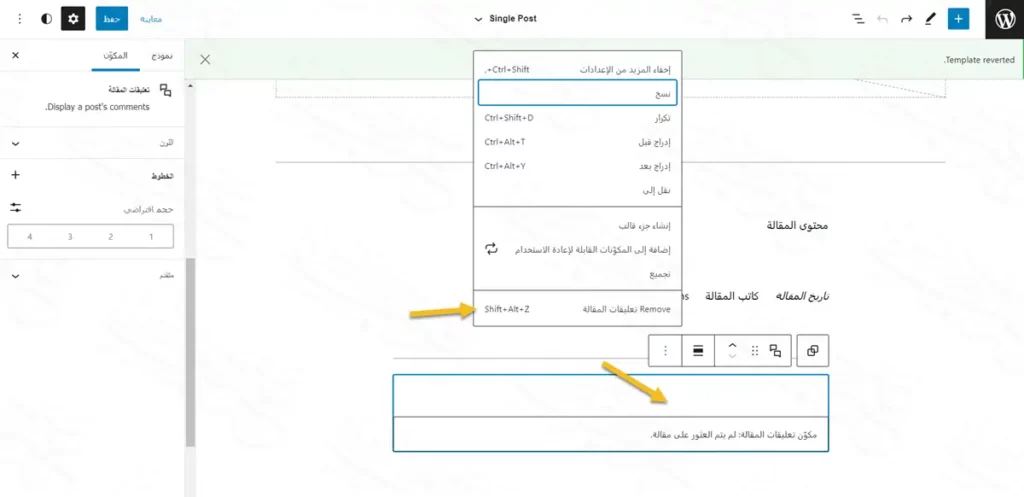
مثلا إذا أردت حذف التعليقات بالكامل من المقالات، فيمكنك بسهولة استعراض قالب المقال المسمى Single Post وتقوم بحذف مكون التعليقات كما بالصورة أعلاه. وبمجرد حفظ القالب سيتم التنفيذ على كافة مقالات الموقع.
4 – أجزاء القالب Template Parts
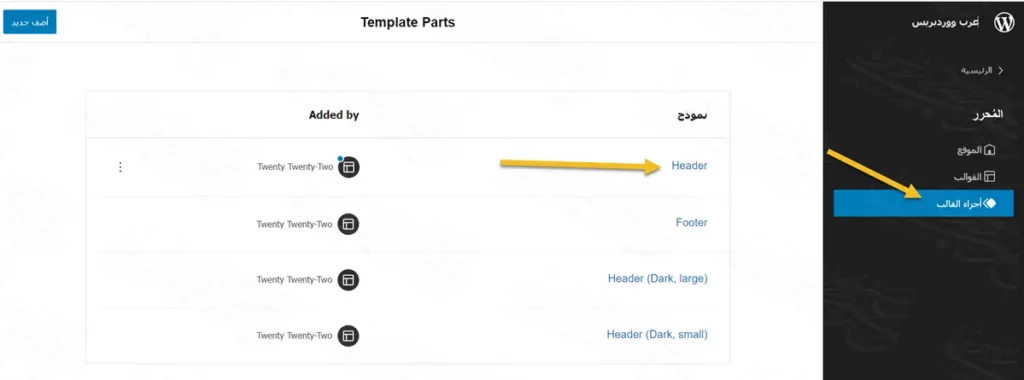
أحيانا تحتاج إلى دمج مجموعة من العناصر معًا لعرضها كشيء واحد، وأقرب مثال لذلك هو رأس الصفحة Header، وذيل الصفحة Footer. هذه الأجزاء يمكنك إنشائها والتحكم فيها من Template Parts.

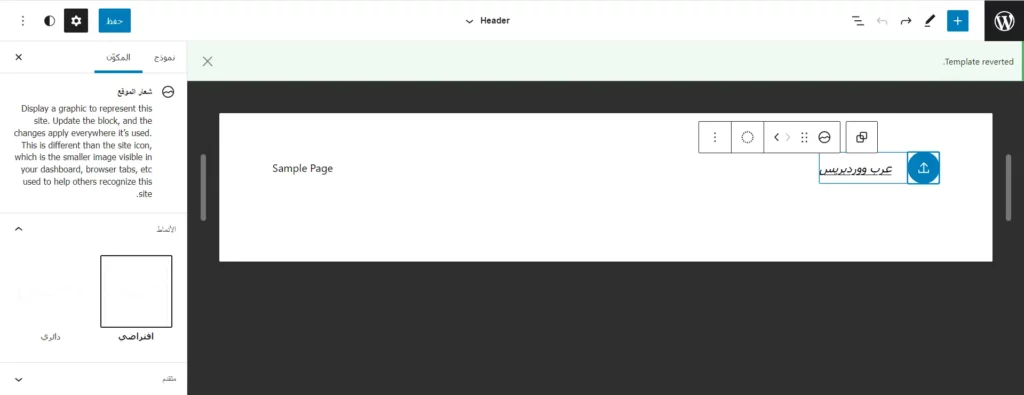
فمثلا إذا اخترت الهيدر كما هو متضح في الصورة السابقة، سوف تنتقل إلى جزء الهيدر فقط لتصممه كما تريد.

هل يمكن استخدام محرر الموقع Editor مع أي قالب؟
قد تتساءل عن إمكانية عمل هذا المحرر مع القالب الحالي الذي تستخدمه، والإجابة ببساطة هي لا يمكن ذلك. كي تستخدم محرر القوالب والمكونات الجديد لابد من التحديث إلى ووردبريس 5.9 وتثبيت قالب يدعم block themes.
أخيرًا:
أنت لست مضطر للتبديل إلى النظام الجديد الآن فهو لا يزال في فترته التجريبية وقد تطرأ مشكلات أو تجد نقص كبير فيه. فنصيحتي لك إذن أن تظل تستخدم قالبك الحالي كما أنت، مع تجربة النظام الجديد على ووردبريس مثبت على سيرفر محلي حتى تتيقن من أنه مناسب تمامًا لك.
وسوف أشارككم تجربتي بمشيئة الله على منتديات عرب ووردبريس، فشاركونا تجاربكم هناك.
انضم لمجتمع عرب ووردبريس الأكبر عربيًا لدعم مستخدمي ووردبريس. من خلال المجتمع ستحصل على المساعدة اللازمة في إنشاء موقعك الووردبريس أو تخصيص متجرك على ووكومرس
زيارة منتدى عرب ووردبريس ←








شكرا لك ويبقي الوردبريس من أفضل وأرقي وأجمل أنظمة إدارة المحتوي , كل التقدير والمحبه