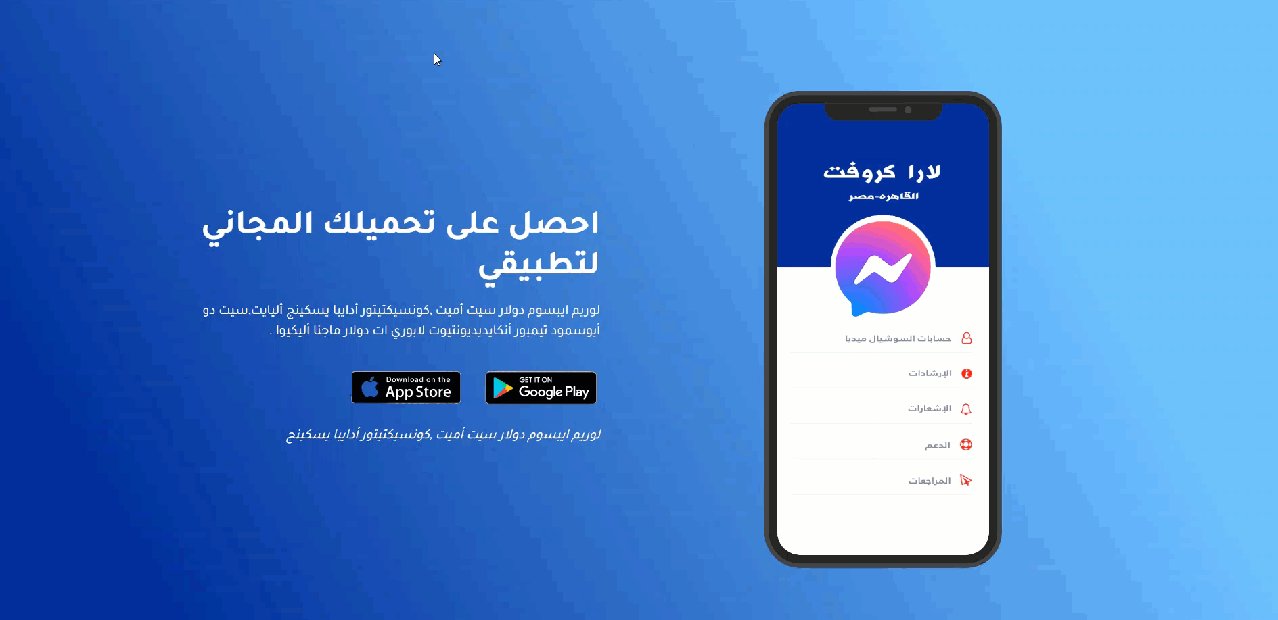
قالب زوكس هو قالب ووردبريس عربي يُسهّل عليك إنشاء صفحات هبوط جاهزة لتعريف المستخدمين بتطبيقك وعرض خصائصه وميزاته، بالإضافة إلى روابط تحميله من متاجر التطبيقات Google Play أو App Store.
يعد القالب خيارًا مثاليًا لك إذا كنت صاحب تطبيق جوال وتسعى لإنشاء صفحة استعراضية فعّالة للتطبيق باستخدام نظام ووردبريس. يتيح لك هذا القالب عرض مميزات وخصائص تطبيقك بشكل جذاب للمستخدمين، وفهم خصائصه بشكلٍ فعال.
يتميز القالب بتجربة مستخدم سلسة وتصميم مبسط، مما يسمح لك بعرض ميزات التطبيق بشكل تفاعلي، حيث يمكنك تسليط الضوء على العناصر الرئيسية للتطبيق، مثل واجهة المستخدم، والميزات الفريدة، والأداء العالي، ودعوة المستخدمين لتحميل التطبيق من المتجر.
صُمّمت كافة الصفحات باستخدام محرر Elementor بالاعتماد على القالب المرجعي “Hello Elementor”، مما يمكّنك من تعديل العناصر بسهولة وتخصيصه بشكلٍ أفضل يتناسب مع هوية باستخدام واجهة السحب والإفلات والتخصيص المباشر. ويأتي بسعر اقتصادي 20$ تدفع مرة واحدة.
وفي مقال اليوم، سنقوم بشراء القالب واختباره بالكامل، وسنقدم مراجعة عملية كاملة لتقييم مدى توافق القالب مع مستخدميه من حيث سهولة الاستخدام وتجربة المستخدم وخيارات التخصيص ومدى التجاوب على الشاشات المختلفة وغير ذلك.
مراجعة وتقييم قالب زوكس
بعد الحصول على نسخة رسمية من قالب زوكس من منصة بيكاليكا، وتم فحص مدى جودة القالب وقدرته على تلبية المتطلبات الأساسية لإنشاء صفحة استعراضية فعّالة للتطبيقات. سيتم شرح الخيارات المتاحة في القالب معكم فيما يلي:
تنصيب وإعداد القالب
قالب زوكس يعد واجهة جاهزة تعتمد على قالب Hello Elementor الأساسي. لذا يلزم بدايةً تنصيب قالب Hello Elementor على الموقع. ثم الاعتماد على إضافة Template Kit في استيراد واجهات قالب زوكس والإعدادات الخاصة بها على موقعك.
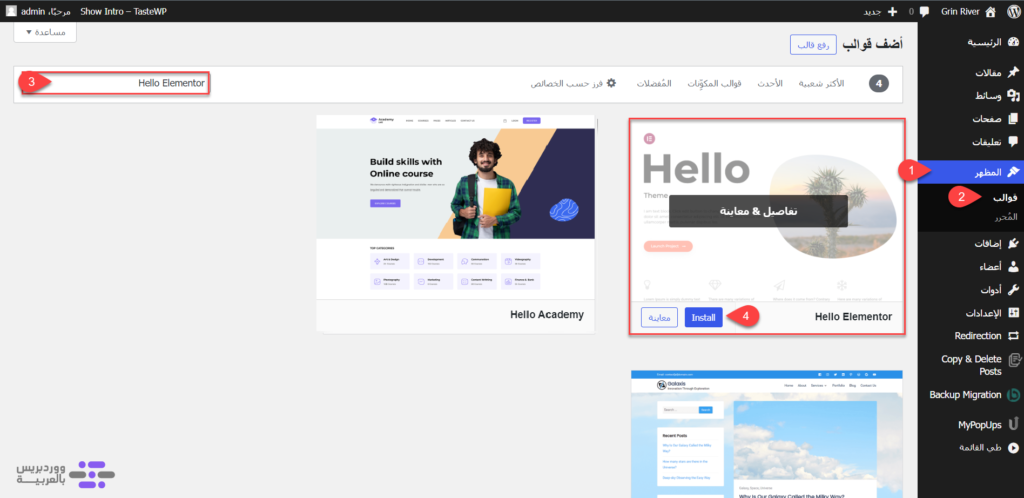
للقيام بذلك، قم بالدخول إلى لوحة التحكم الرئيسية في ووردبريس، ثم اختر “المظهر” من القائمة الجانبية. بعد ذلك، اختر إلى “قوالب” ثم أضغط على زر “أضف قالب جديد” وابحث عن القالب المسمى “Hello Elementor“. بعد العثور عليه، قم بتثبيت القالب على الموقع.

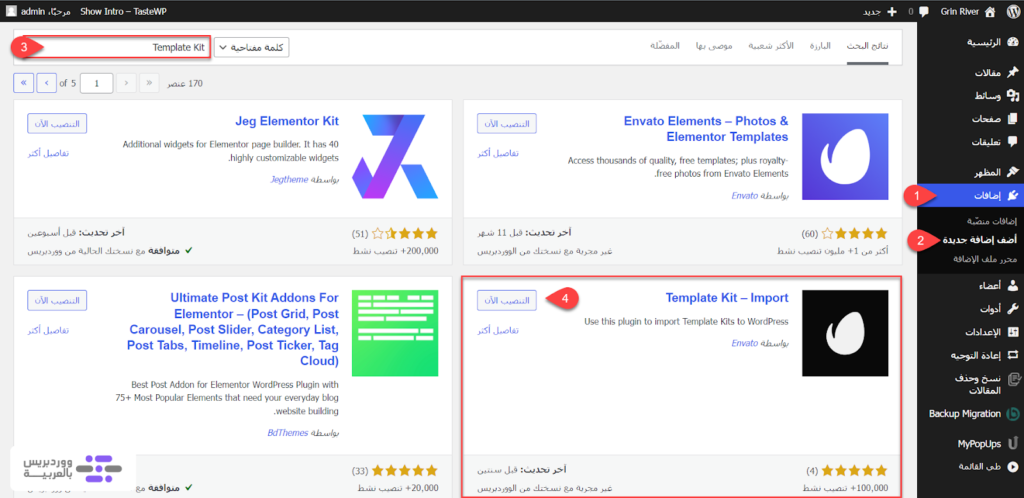
بعد تثبيت قالب Hello Elementor، الخطوة التالية تنصيب إضافة Template Kit على ووردبريس. ذلك عبر الانتقال إلى خيار “الإضافات” في القائمة الجانبية. بعد ذلك، اختر “أضف إضافة جديدة” وابحث عن إضافة “Template Kit“، ثم قم بتثبيتها على الموقع.

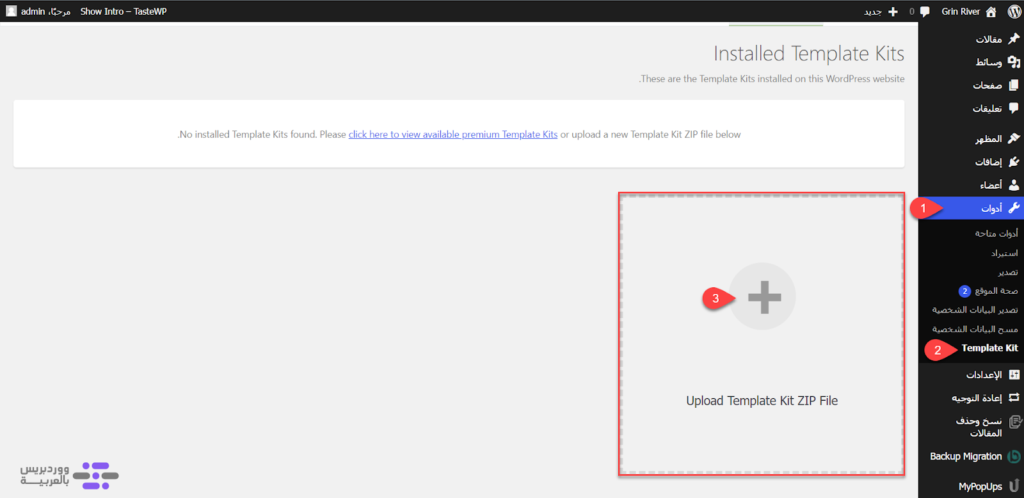
بعد ذلك، قم بالتوجه إلى خيار “الأدوات” في القائمة الجانبية، واختر “Template Kit”. بعد ذلك، انقر على “Upload Template Kit ZIP File” وحدد موقع ملف قالب زوكس من جهاز الكمبيوتر بصيغة ZIP.

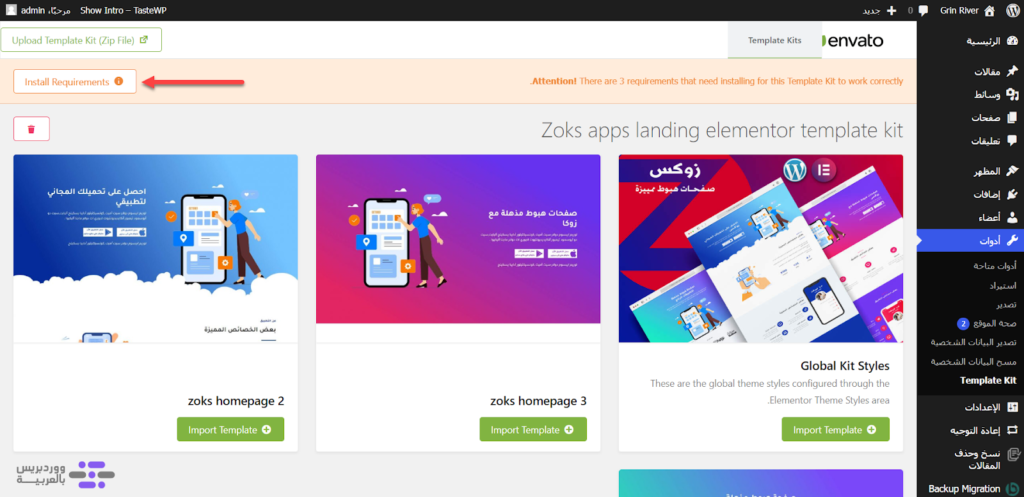
ليتم استيراد واجهات القالب بنجاح على الموقع. ولكن، يتعين عليك الآن تثبيت بعض الإضافات الإضافية للحصول على جميع مميزات القالب. فتقوم بالضغط على زر “Install Requirements” كما يلي:

وبهذا الشكل، يكتمل استيراد قالب زوكس على الموقع. ولمزيد من الفهم لاستخدام وتخصيص القالب اطلع على دليل الاستخدام المصور الذي تحصل عليه عند تحميل ملفات القالب بعد شرائه والذي يتضمن فيديوهات ومقالات مصورة، تساعدك في شرح الخطوات بالتفصيل، وخاصةً إذا كنت مبتدئًا.

النماذج الجاهزة
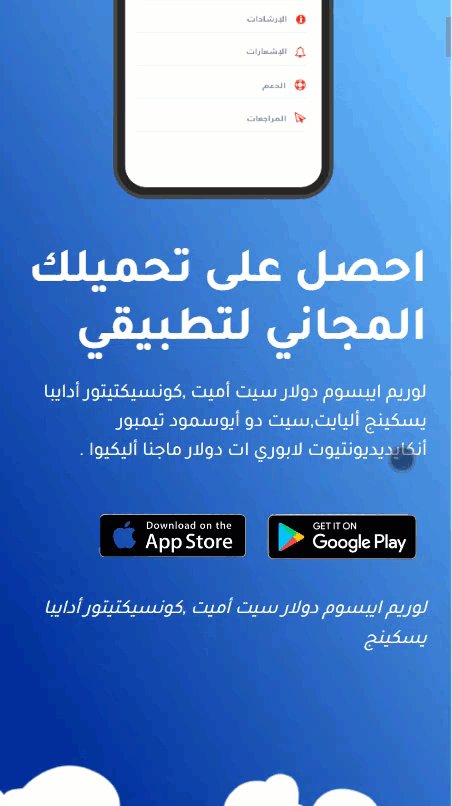
يُقدم قالب زوكس 3 ثلاث نماذج جاهزة لصفحات تعريفية لتطبيق الهاتف تختلف من حيث تخطيط الصفحة العام. يمكنك معاينة هذه النماذج الثلاث واختيار الأنسب بينها. وتخصيصها بما يتناسب مع الطريقة التي تريد إبراز تطبيقك بها.
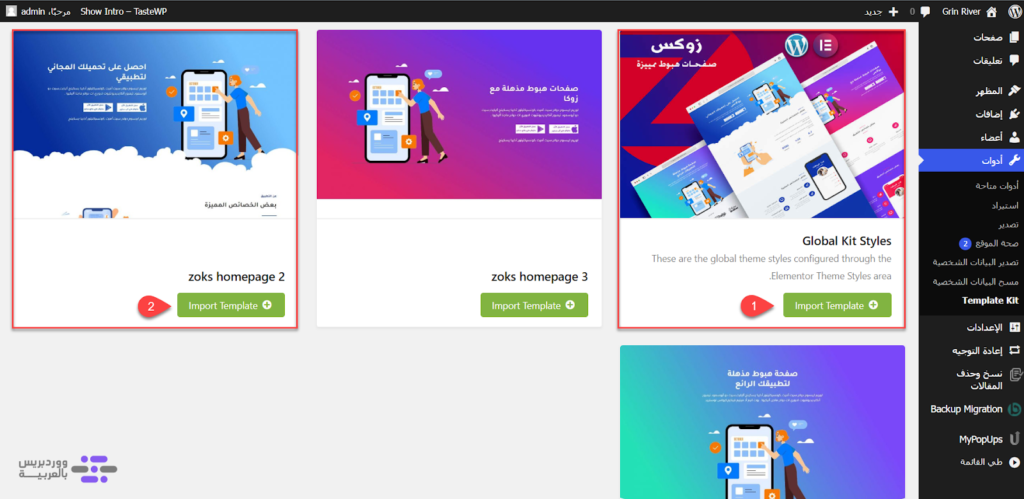
بداية، يتعين عليك استيراد النموذج الأساسي “Global Kit Styles” من داخل إضافة “Template Kit“. بعد ذلك، اختر النموذج المطلوب، على سبيل المثال نموذج “Zoks Homepage 2“، وذلك عبر الضغط على “Import Template” كما هو موضح في الصورة أدناه.

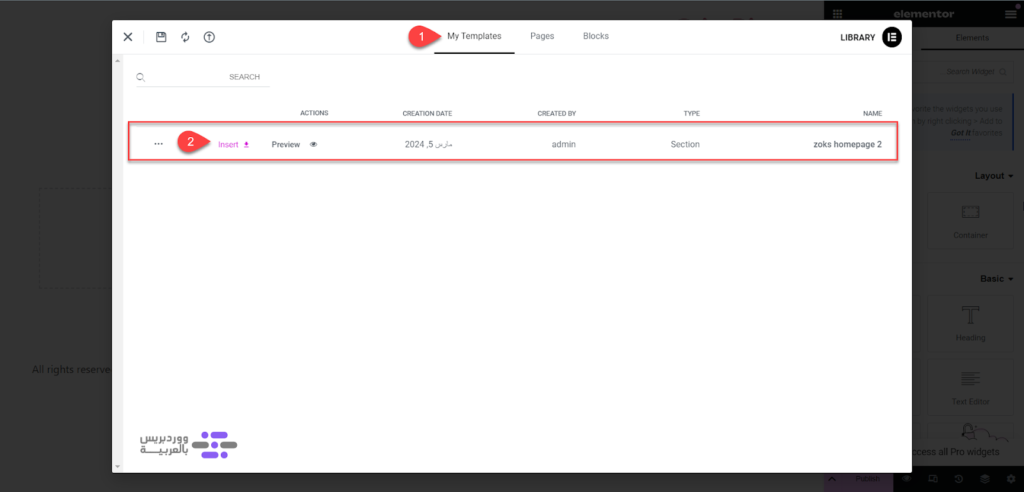
بعد ذلك، قم إنشاء صفحة جديدة على الموقع، ثم تحريرها باستخدام محرر Elementor. ستجد نموذج “Zoks Homepage 2” ضمن نماذج الصفحات الجاهزة على إضافة Elementor، قم باستيراد هذا النموذج على الصفحة الجديدة.

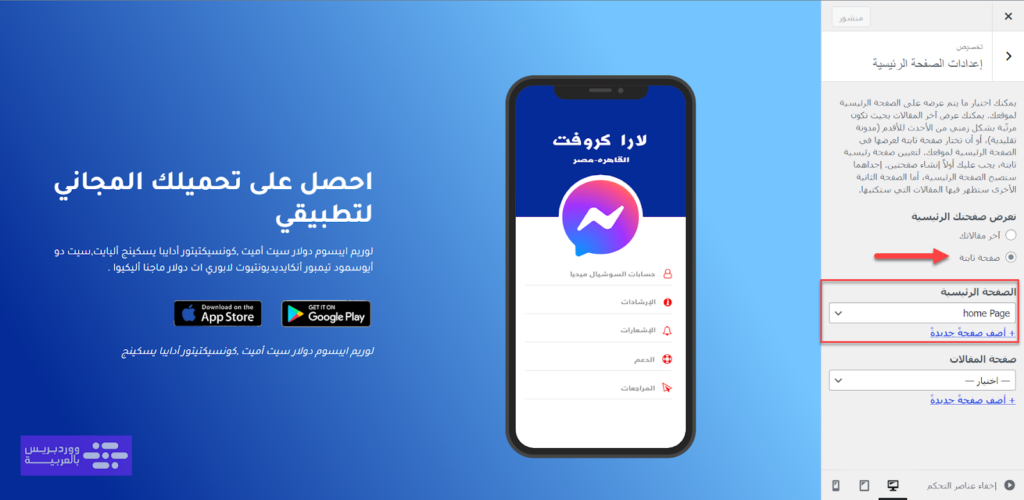
الآن، قم بتخصيص واجهة الموقع وحدد الصفحة الرئيسية “صفحة ثابتة”. ثم، اختر الصفحة السابقة التي قمت باستيرادها الخاصة بنموذج “Zoks Homepage 2“. ستكون النتيجة النهائية مطابقة تمامًا للنماذج الجاهزة، باستثناء الملفات الوسائطية المرتبطة بحقوق النشر.

خيارات تخصيص القالب
تم تصميم قالب زوكس بالكامل باستخدام محرر الصفحات Elementor. وبالتالي يمكنك تخصيص صفحة المتجر من خلال المحرر المرئي الذي يعتمد على السحب والإفلات، وذلك من خلال التوجه إلى صفحة القالب الرئيسية من داخل حساب الأدمن. ثم أضغط على “Edit With Elementor” من الشريط العلوي.
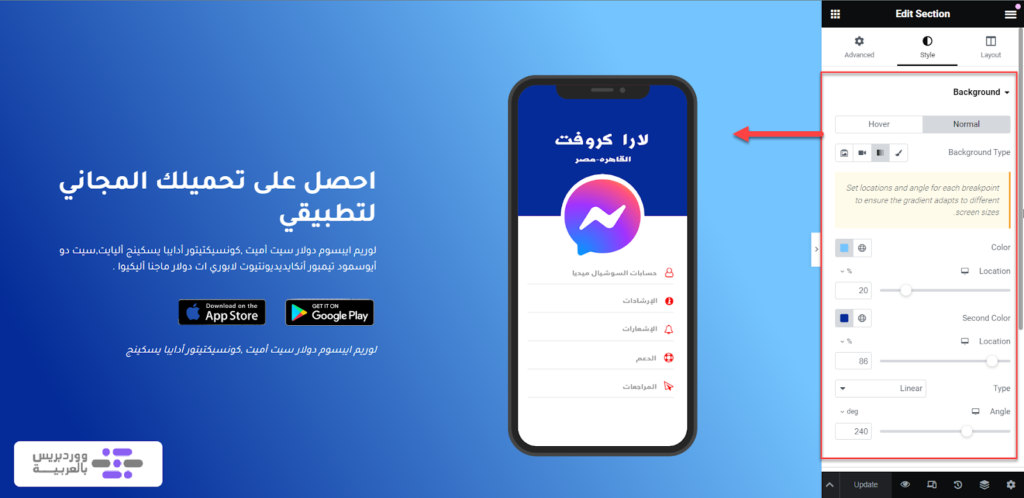
بشكل بسيط يمكنك تحديد الجزء الذي ترغب في تعديله على الصفحة الرئيسية، ثم يمكنك تحديد الخيارات المناسبة من قائمة التخصيص الجانبية. على سبيل المثال، يمكنك تغيير لون خلفية الصفحة، سواء كانت صورة أو لونًا ثابتًا أو تدرج لوني أو حتى مقطع فيديو، والكثير من الخيارات الأخرى.

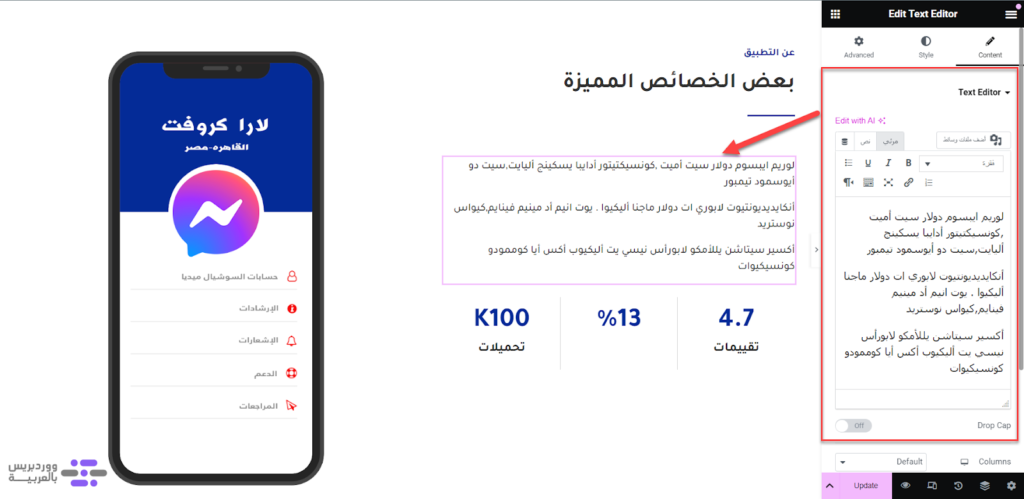
بنفس الطريقة، يمكنك تحديد جميع النصوص في الصفحة الرئيسية والقيام بتعديلات مباشرة باستخدام خيار “Text Editor”. يكفي أن تضغط على النص الذي تريد تعديله، وستظهر لك خيارات التحرير مباشرةً، مما يجعل عملية تخصيص النصوص سهلة وفعّالة.

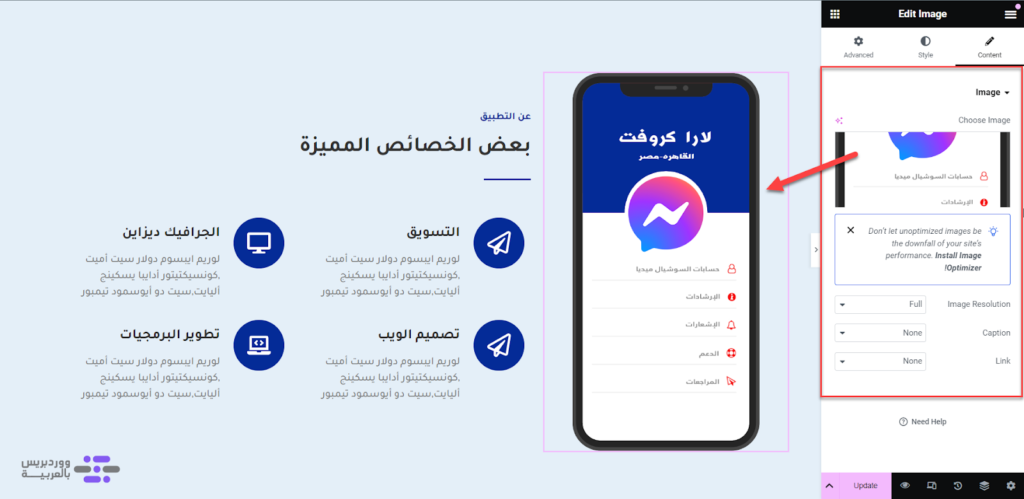
أيضًا يمكنك تحديد الصور داخل الصفحة الرئيسية، ثم النقر عليها لتخصيصها. يُمكنك استبدال الصور، وتعديل حجمها من حيث العرض والارتفاع، وتعديل التباين، وإضافة روابط تشعبية، والقيام بالعديد من التعديلات الأخرى حسب احتياجاتك.

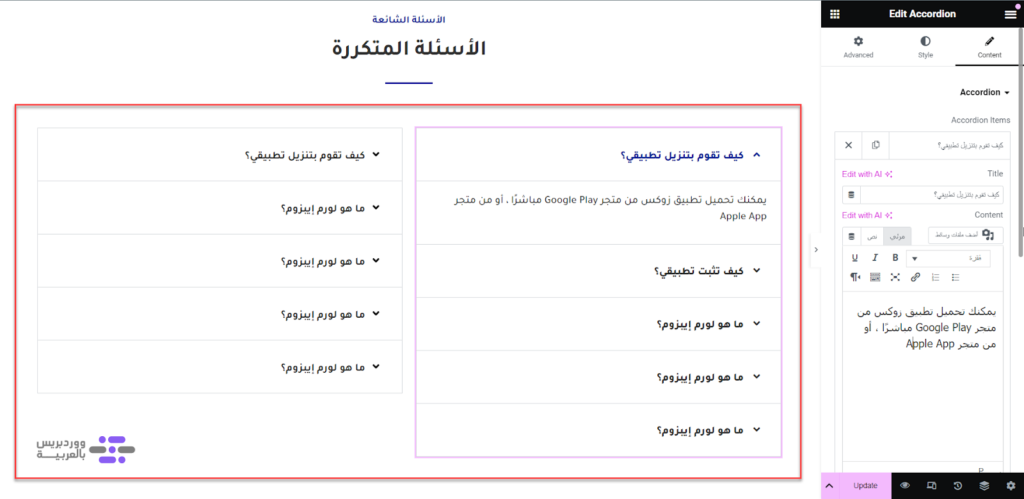
ستجد أيضًا عناصر إضافية لتعزيز صفحة التطبيق الرئيسية، مثل الأسئلة الشائعة أو أراء العملاء وغيرها. بمجرد تحديدها، يمكنك النقر عليها للوصول إلى جميع الخيارات المتاحة لتخصيصها من القائمة الجانبية. هذا يتيح لك إضافة وتعديل المحتوى الإضافي بسهولة وتكامله مع صفحة التطبيق الرئيسية.

يوفر القالب عدة خيارات إضافية لتطوير وتخصيص الواجهة الرئيسية. بالإضافة إلى ذلك، يمكنك تخصيص كافة العناصر السابقة باستخدام أكواد CSS المخصصة. هذا يمنحك مرونة أكبر في تحديد شكل وتصميم صفحة التطبيق الرئيسية وضبطها بالكامل حسب احتياجاتك في تخصيص طريقة عرض التطبيق للمستخدمين.
تجاوب القالب مع أحجام الشاشة والمتصفحات المختلفة
قمنا باختيار صفحة القالب الرئيسية على متصفحات الويب الرئيسية، مثل Google Chrome ومتصفح Edge ومتصفح Firefox. النتيجة تشير إلى أن القالب يظهر بشكل جيد على المتصفحات المختلفة، وكذلك يتجاوب مع تصغير أو تكبير الشاشة دون أن يؤثر على مكونات الصفحة الرئيسية.

بعد ذلك، تم اختبار تجاوب قالب زوكس مع الهواتف المحمولة، وتم الاختبار عبر أحجام شاشات هواتف مختلفة. كانت النتيجة أيضًا جيدة جدًا، حيث ظهرت كافة العناصر بشكل متجاوب وواضح. ومع ذلك، هناك بعض العناصر، على سبيل المثال جداول الأسعار تحتاج إلى تحسين بسيط، ويمكن تحقيق ذلك ببساطة باستخدام محرر Elementor.

الخلاصة عن قالب زوكس
قالب زوكس يُعَدُ قالبًا مميزًا لإنشاء صفحات هبوط مخصصة لتطبيقات الهواتف الذكية، ويمكن استخدامه بسهولة في عدة مجالات أخرى لصفحات الهبوط بالاعتماد على إمكانيات تعديل واجهة الصفحة الرئيسية المرنة باستخدام محرر Elementor.
قد يواجه الأفراد الجدد بعض التحديات في عملية تثبيت القالب لأول مرة على منصة ووردبريس، ولكن ملف التوثيق الذي يأتي مع القالب يساعد المستخدمين بشكل كبير على التعامل مع القالب بشكل تفصيلي، بدءًا من عملية التثبيت وصولاً إلى تخصيص معظم خيارات العرض، بشكل مبسط للمبتدئين.
أما عند النظر إلى الجانب المالي، يُلاحظ أن سعر القالب اقتصادي 20 دولارًا، مما يجعله خيارًا مثاليًا لهذا النوع من المواقع.
لذا، يعتبر قالب زوكس خيارًا مناسبًا للأفراد الذين يرغبون في إنشاء صفحة هبوط لتطبيقاتهم الإلكتروني تمتاز بالتصميم البسيط مع توافر عدة واجهات يمكن تخصيص منها ما يناسبك.
انضم لمجتمع عرب ووردبريس الأكبر عربيًا لدعم مستخدمي ووردبريس. من خلال المجتمع ستحصل على المساعدة اللازمة في إنشاء موقعك الووردبريس أو تخصيص متجرك على ووكومرس
زيارة منتدى عرب ووردبريس ←








اترك تعليقك