هل سبق أن فكرت في تضمين أحد الفيديوهات الموجودة على يوتيوب داخل موقعك؟ هذا الأمر يحتاج إلى أن تستخدم Iframe وهو عنصر مسؤول عن جلب وتضمين المحتوى من مواقع وجهات خارجية إلى داخل موقعك.
يساعد Iframe على تضمين محتوى من مواقع خارجية داخل موقعك بدون نسخ المحتوى والتعرض لمشاكل حقوق الملكية، كذلك يمكنك تضمين فيديوهات من يوتيوب داخل موقعك باستخدام Iframe دون الحاجة إلى تحميل الفيديو ورفعه إلى موقعك، وهو ما يوفر استهلاك موارد السيرفر لديك.
أحد أشهر استخدامات Iframe أنه يساعدك على إتاحة الفرصة إلى زوار موقعك لتصفح محتوى موجود على موقع آخر دون الحاجة إلى الخروج من موقعك، هذا يعني أن المحتوى يظهر داخل موقعك ويستطيع الزوار الاطلاع عليه والتفاعل معه بدون مغادرة الموقع، ومن أبرز مميزات Iframe:
- القدرة على تضمين محتوى من مواقع خارجية دون الوقوع في أزمة نسخ المحتوى أو سرقة الحقوق.
- المحتوى الذي يتم تضمينه داخل Iframe في موقعك يتم تحميله من المصدر الخاص به، وهو ما يعني توفير موارد الخادم الخاص بك.
- المحتوى الذي يتم تضمينه داخل Iframe يتم تحديثه تلقائيا إذا قام المصدر بتحديث المحتوى.
على الرغم من فوائده، إلا أن هناك الكثير من المواقع التي تحجب تضمين المحتوى الخاص بها داخل مواقع أخرى باستخدام Iframe، وهو ما سنناقشه خلال المقالة أثناء حديثنا عن الطرق المختلفة لتضمين المحتوى داخل Iframe.
في هذه المقالة سنشرح 3 طرق مختلفة لإستخدام Iframe داخل ووردبريس من أجل تضمين محتوى من مواقع خارجية إلى موقعك.
1. إدراج Iframe باستخدام الاكواد الجاهزة
الطريقة الأسهل الإدراج Iframe هي من خلال الحصول على الكود الخاص به من المصدر ثم لصق الكود داخل محرر الووردبريس في المكان الذي ترغب في ظهوره داخله.
هذه الطريقة تكون مناسبة مع منصات التواصل الإجتماعي مثل فيسبوك ويوتيوب وغيرها من المواقع التي تتيح خاصية الحصول على الكود التضميني للمنشورات والمحتوى الخاص بها.
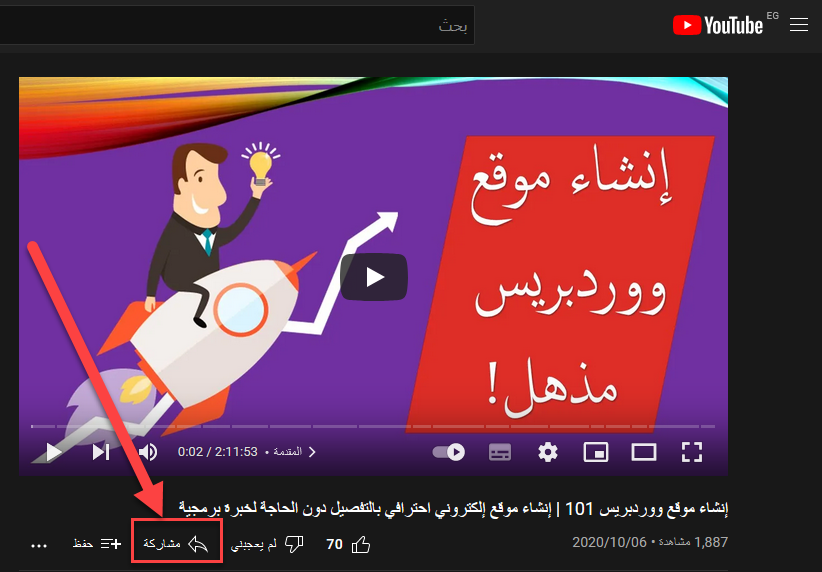
يمكنك الحصول على كود Iframe الخاص بأحد الفيديوهات على منصة يوتيوب من خلال الدخول إلى صفحة الفيديو ثم النقر على زر المشاركة:

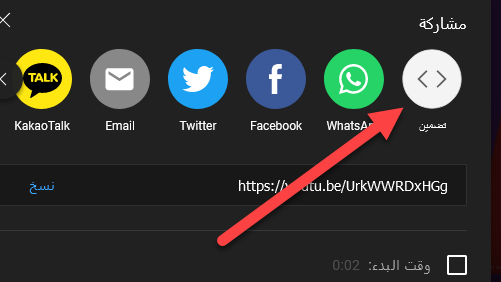
بعد ذلك قم بالنقر على خيار (تضمين):

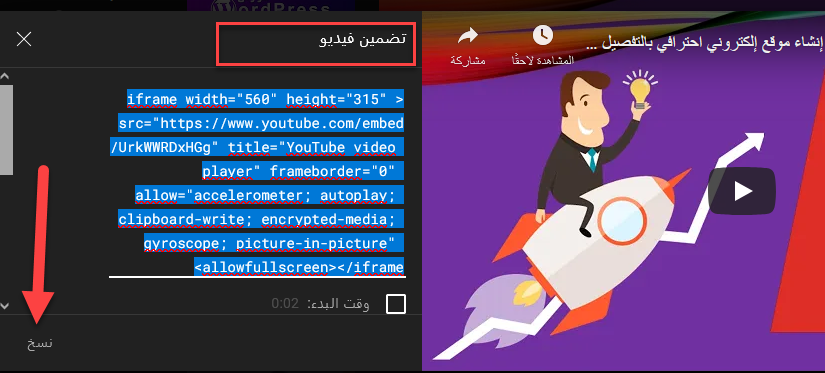
بعد ذلك سيظهر لك كود Iframe الخاص بإدراج الفيديو داخل صفحات الويب، ومن هذه الواجهة قم بالنقر على زر النسخ لكي تقوم بنسخ الكود من أجل لصقه في الخطوة التالية داخل الووردبريس:

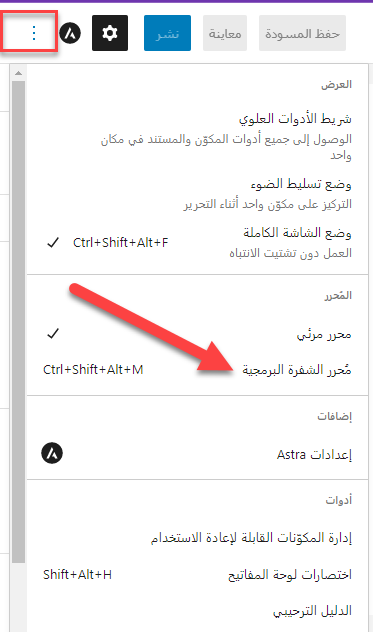
الآن توجه إلى لوحة تحكم الووردبريس وقم بالدخول إلى المقالة أو الصفحة التي ترغب في إدراج Iframe الخاص بالفيديو المختار، وفي لوحة تحرير الصفحة أو المقالة قم بالدخول إلى واجهة محرر الشفرات البرمجية:

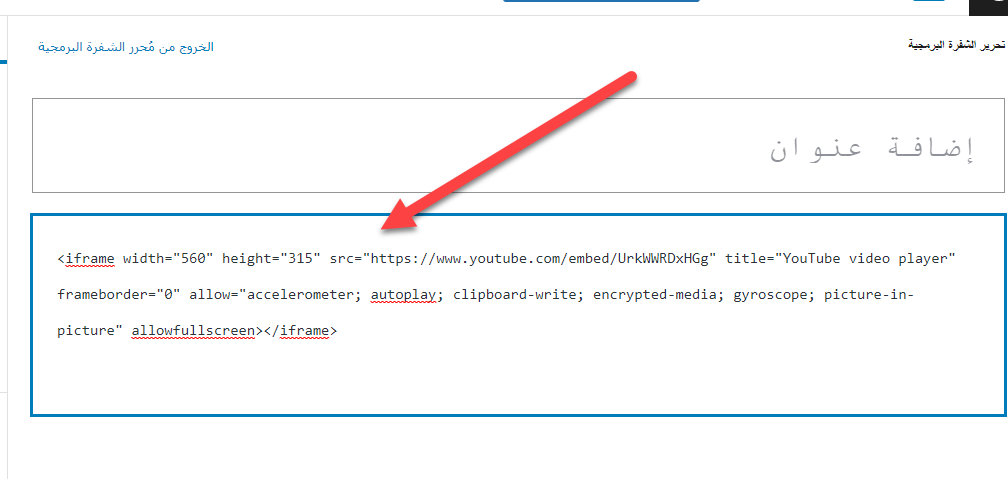
قم بلصق الكود داخل لوحة تحرير الشفرة البرمجية للمقالة أو الصفحة التي تريد أن يظهر الفيديو داخلها:

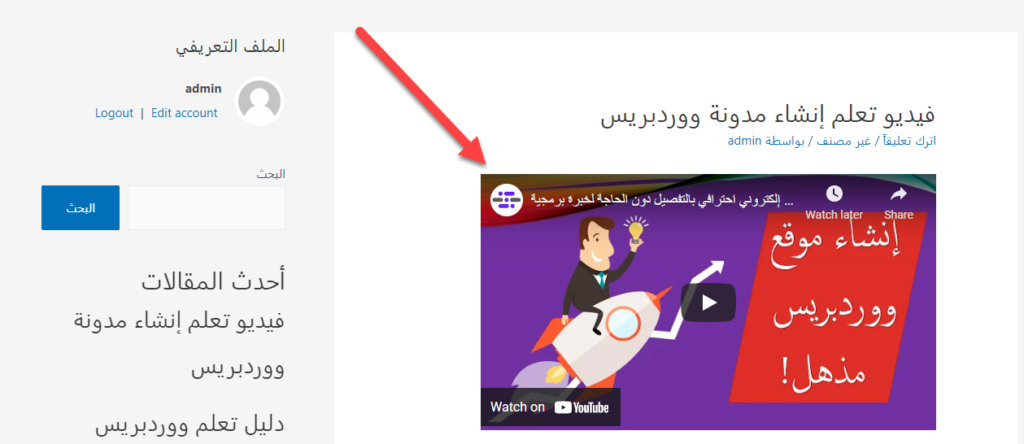
قم بحفظ الصفحة أو المقالة وتوجه إلى زيارتها وسوف تلاحظ ظهور الفيديو في المكان الذي قمت بلصق الكود داخله:

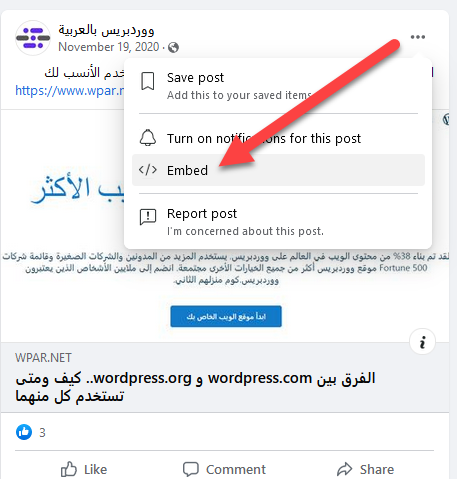
نفس الطريقة يمكنك استخدامها للحصول على كود Iframe الخاص بمنشورات موقع فيسبوك على سبيل المثال، حيث يمكنك التوجه إلى المنشور المراد إدراجه داخل الموقع ثم النقر على تبويب الخيارات الخاص بالمنشور والنقر على زر التضمين Embed:

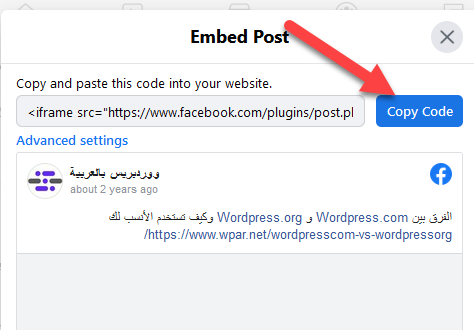
سيظهر لك مباشرة كود Iframe الخاص بالمنشور والذي يمكنك نسخه مباشرة أو النقر على زر النسخ Copy Code:

بعد نسخ الكود قم بلصقه داخل واجهة محرر الووردبريس الخاصة بالشفرة البرمجية لأي مقالة أو صفحة ترغب في إدراج المنشور داخلها، وذلك بنفس الطريقة السابقة التي شرحنا فيها إدراج فيديوهات اليوتيوب.
كانت هذه الطريقة الأولى لإدراج Iframe داخل ووردبريس في المقالات والصفحات، وهي الطريقة الأسهل حيث تقوم بنسخ كود المحتوى المراد إدراجه في موقعك ولصقه مباشرة في المكان المراد، وتعمل هذه الطريقة مع مواقع التواصل الاجتماعي التي تتيح خاصية توفير كود Iframe للمنشورات الخاصة بها.
إدراج Iframe عن طريقة كتابة الكود الخاص به من الصفر
الطريقة السابقة لإدراج Iframe داخل ووردبريس كما لاحظت لا تحتاج مجهود حيث يمكنك نسخ الكود ولصقه داخل موقعك.
لكن تلك الطريقة لا يمكنك استخدامها إلا مع مواقع التواصل الاجتماعي التي تتيح خاصية عرض كود Iframe للمحتوى داخلها، لكن ماذا تفعل إذا كنت ترغب في إضافة محتوى من موقع ما لا يوفر كود التضمين Iframe؟
سنقوم في هذه الطريقة بكتابة كود Iframe من الصفر وذلك يساعدنا على إدراج أي نوع من أنواع المحتوى المنشور على شبكة الإنترنت بشرط أن يكون المصدر المراد الحصول على المحتوى منه يوفر إمكانية تضمين المحتوى الخاص به في جهات خارجية.
الكود المسؤول عن إدراج المحتوى من أي مصدر داخل صفحات الووردبريس هو Iframe وهو كود تابع إلى لغة HTML ونقوم بكتابة بالشكل التالي:
<iframe src="website.com"></iframe>مع مراعاة تغيير website.com إلى رابط المحتوى المراد تضمينه داخل الصفحة الحالية.
على سبيل المثال لدينا مقالة في ووردبريس بالعربية تشرح مفهوم Starter themes في قوالب ووردبريس، ونرغب بإدراجها داخل المقالة الحالية باستخدام كود Iframe:

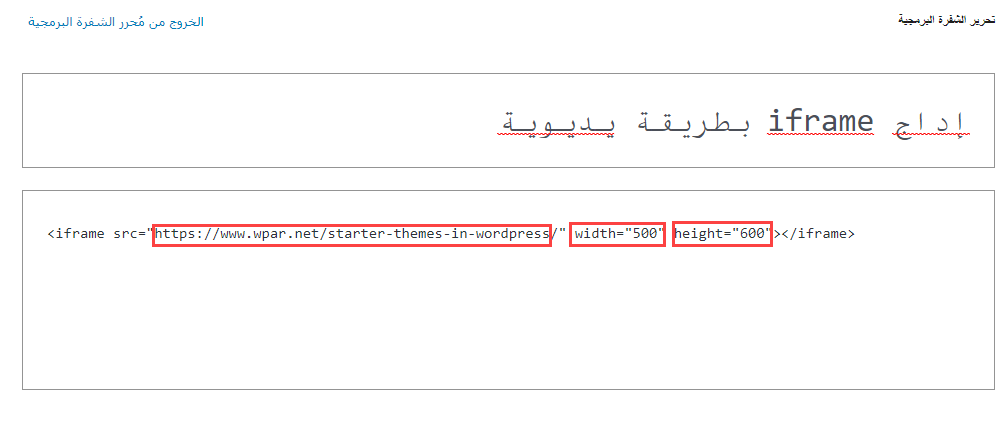
لإدراج المقالة داخل المقالة الحالية سنقوم بنسخ الرابط الخاص بالمقالة ولصقه داخل كود Iframe بالطريقة التي أوضحناها:

لاحظ أننا أضفنا رابط المقالة داخل كود Iframe وكذلك قمنا بإضافة خاصية Width التي نحدد بها العرض الذي يجب أن يظهر داخله المحتوى وحددنا قيمة 500 بكسل لكي يظهر المحتوى في عرض 500 بكسل من الصفحة، وكذلك أضفنا خاصية Height التي نحدد بها الارتفاع الذي يجب أن يظهر به المحتوى داخل الصفحة.
لاحظ الآن يمكنك تصفح محتوى المقالة داخل المقالة الحالية بدون الحاجة إلى الانتقال إلى تبويب جديد لقراءة المقالة الأخرى:
هذه الطريقة لإدراج Iframe داخل الموقع ربما لا تعمل مع كافة المواقع، حيث تجد بعض المواقع التي تقوم بحجب خاصية إدراج المحتوى الخاص بها داخل Iframe.
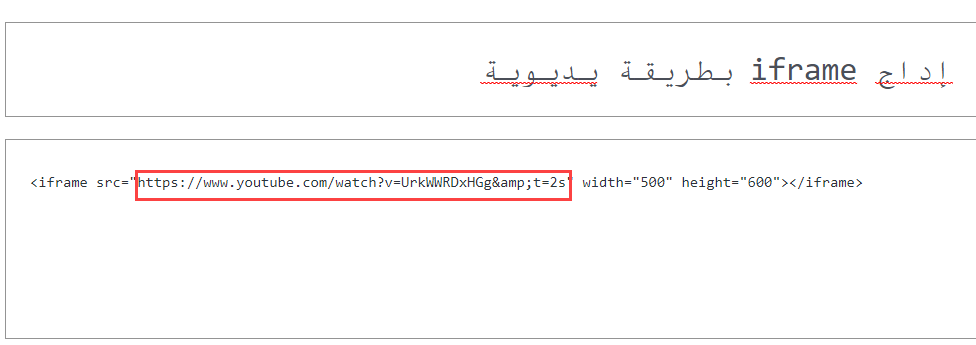
كذلك توجد بعض قنوات اليوتيوب التي تقوم بإغلاق خاصية إدراج الفيديوهات الخاصة بها، وإليك المثال التالي الذي قمنا فيه بنسخ رابط أحد فيديوهات اليوتيوب من إحدى القنوات التي لا تتيح إدراج فيديوهاتها:

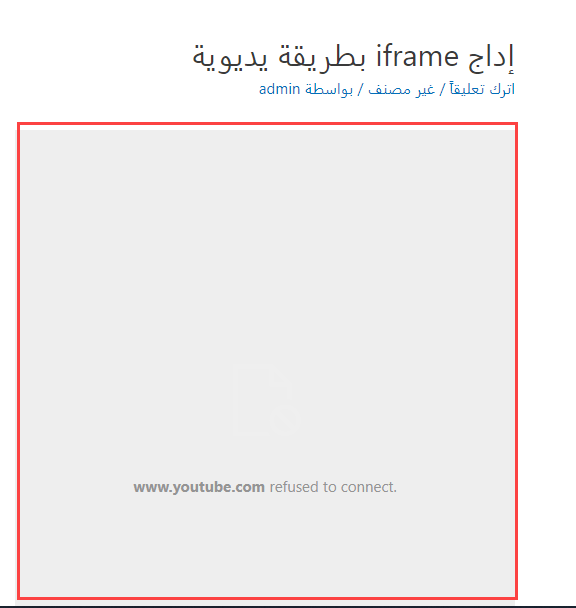
الأن عند حفظ الصفحة وزيارتها سوف نجد أن مكان Iframe موجود بالفعل لكن الفيديو لا يظهر داخله، وذلك لأن المصدر لا يسمح بإدراج المحتوى الخاص به داخل كود Iframe:

إدراج Iframe باستخدام إضافات ووردبريس
قمنا في الطريقة الأولى لإدراج Iframe بالحديث عن نسخ الكود الخاص بتضمين المنشورات أو الفيديوهات من مواقع التواصل الإجتماعي التي توفر كود جاهز لتضمين المحتوى الخاص بها، لكن كما لاحظنا أن الطريقة هذه تصلح فقط مع المواقع التي توفر لك الكود وتقوم أنت بنسخه ولصقه.
بينما في الطريقة الثانية تحدثنا عن كتابة الكود الخاص بالـ Iframe من الصفر، وهذه الطريقة فعّالة لكن المشكلة أن هناك مواقع لا تتيح تضمين المحتوى الخاص بها داخل Iframe.
لذلك سوف نتطرق إلى حل بديل عن الطريقتين السابقتين، ويعمل مع كافة أنواع المحتوى التي ترغب في إدراجها داخل Iframe على موقعك، حيث نستخدم إضافة ووردبريس للقيام بالأمر.
تعتبر إضافة Iframe واحدة من أشهر إضافات ووردبريس المجانية التي تساعدك على تضمين Iframe داخل المحتوى الخاص بموقعك دون الحاجة إلى كتابة أكواد من الصفر أو البحث عن أكواد التضمين في المواقع الخارجية.
بمجرد تنصيب وتفعيل الإضافة على موقعك، يتم إنشاء الكود المختصر التالي، والذي تستطيع إضافته في أي مكان داخل محتوى موقعك ولصق الرابط الخاص بالمحتوى الذي ترغب في تضمينه، وسيتم تضمين المحتوى مباشرة:
[iframe src=”website.com” width=”100%” height=”500″]
يجب أن تراعي في الكود المختصر استبدال website.com بالرابط الخاص بالصفحة أو المنشور أو المحتوى الذي ترغب في تضمينه داخل موقعك.
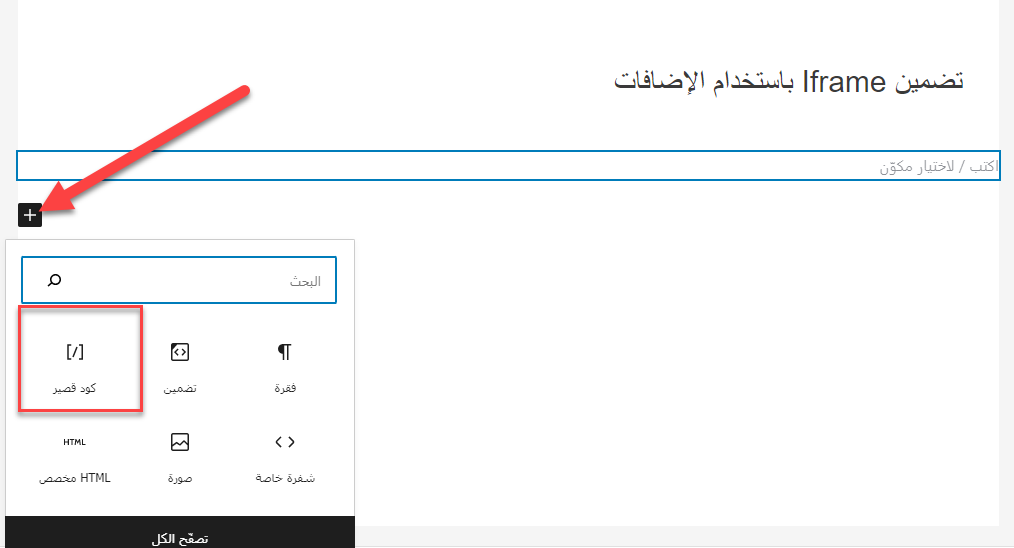
يمكنك إضافة Iframe باستخدام الكود المختصر الخاص بالإضافة بسهولة، وذلك من خلال الدخول إلى واجهة تحرير الصفحة أو المقالة داخل موقعك، ثم اختيار المكون (الكود القصير):

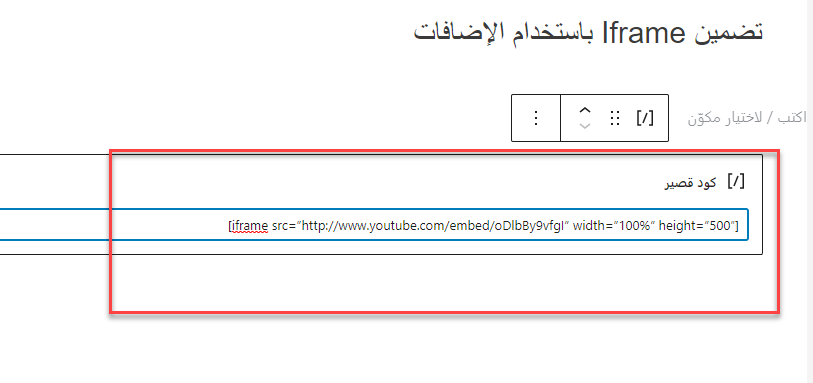
ثم قم بلصق الكود المختصر الخاص بالإضافة مع مراعاة لصق رابط الصفحة أو الفيديو أو المحتوى الذي ترغب في تضمينه داخل المحتوى:

ملحوظة: إذا كان المحتوى الذي ترغب في تضمين على موقعك موجود على موقع لا يمتلك شهادة SSL بمعنى أن يكون الرابط الخاص به http فلن يظهر المحتوى الخاص به، وذلك لأن ووردبريس يحجب تضمين المحتوى من المواقع التي لا تمتلك بروتوكول https.
مكونات التضمين الإفتراضية داخل محرر الووردبريس المتطور
إذا كنت تستخدم محرر المكونات المتطور من ووردبريس، يمكنك الإستفادة من مكونات التضمين الإفتراضية التي يدعمها ووردبريس بدون الحاجة إلى إضافة Iframe داخل المحتوى.
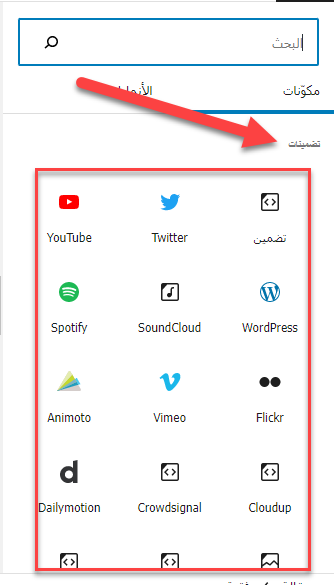
يمكنك الوصول إلى مكونات الضمين الإفتراضية داخل محرر الووردبريس المتطور بسهولة من شريط المكونات، والتي تجد بداخلها عدد كبير من المواقع والمدونات المشهورة التي بإمكانك تضمين المحتوى منها بسهولة داخل موقعك وبدون الحاجة إلى كتابة كود Iframe:

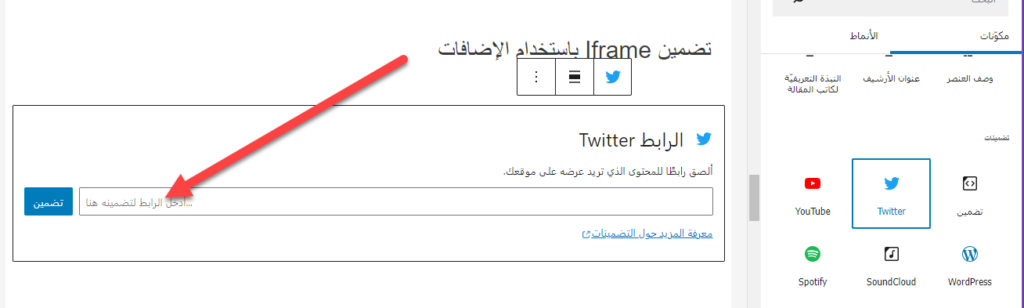
قم بإختيار المنصة التي تريد تضمين المحتوى منها إلى داخل موقعك، ثم الصق رابط المنشور أو المحتوى الذي ترغب في تضمينه، وسيظهر المحتوى داخل موقعك مباشرة دون الحاجة إلى كتابة كود Iframe. لكن بالتأكيد هذه الطريقة تصلح فقط للمواقع التي تدعمها ووردبريس لتضمين المحتوى منها بصورة مباشرة:

الخلاصة
إذا كنت ترغب في عرض محتوى من جهات خارجية داخل موقعك فإن Iframe هو أحد الحلول السهلة والتي توفر عليك الوقت والمجهود وكذلك توفر موارد السيرفر، حيث يتم جلب المحتوى من الجهات الخارجية دون الاستهلاك من موارد السيرفر الخاص بك.
كذلك من أهم فوائد جلب المحتوى من مواقع خارجية باستخدام Iframe هي حماية موقعك من انتهاك حقوق ملكية المحتوى، حيث أنها تعتبر طريقة آمنة لعرض محتوى الآخرين داخل موقعك دون الوقوع في فخ حقوق الملكية للمحتوى.
انضم لمجتمع عرب ووردبريس الأكبر عربيًا لدعم مستخدمي ووردبريس. من خلال المجتمع ستحصل على المساعدة اللازمة في إنشاء موقعك الووردبريس أو تخصيص متجرك على ووكومرس
زيارة منتدى عرب ووردبريس ←








جميل