تأتي طريقة عرض المحتوى من أهم العوامل التي تساعد المستخدمين مطالعة محتوى موقعك وليس جودة المحتوى وحدها تكفي لبقاء الزوار في موقعك وإمضاء وقت أطول في قراءة مقالات موقعك. يعتبر الوضع الداكن واحدًا من الطرق المحببة للمستخدمين لا سيما والذين يستهلكون وقتًا أطول أمام شاشاتهم، وأصبحت الكثير من الأدوات التي تساعد على تفعيل هذا الخيار.
سنتحدث في هذه المقالة عن تفعيل الوضع الداكن بشكل تلقائي في موقعك الووردبريس ليتمكن المستخدمين من تفعيله وتصفح موقعك باستخدامه.
ما هو الوضع الداكن؟
بشكل تلقائي في الغالب، فإنك تطالع محتوى أي صفحة على الويب بخلفية بيضاء وتجد النصوص مكتوبة باللون الأسود، بينما في الوضع الداكن فإنك تطالع المحتوى بخلفية سوداء بينما تكون النصوص مكتوبة باللون الأبيض أو الأزرق أو أي لون آخر ساطع.

بالطبع إذا نظرت للأمر من الناحية الجمالية ومن ناحية وضوح المحتوى، فإن الوضع الافتراضي هو المحبب للعين ولكن عندما تستهلك وقتًا أطول أمام شاشة الهاتف أو شاشة الحاسوب الخاص بك، ستجد أن الوضع الداكن هو الأكثر راحة للعينين.
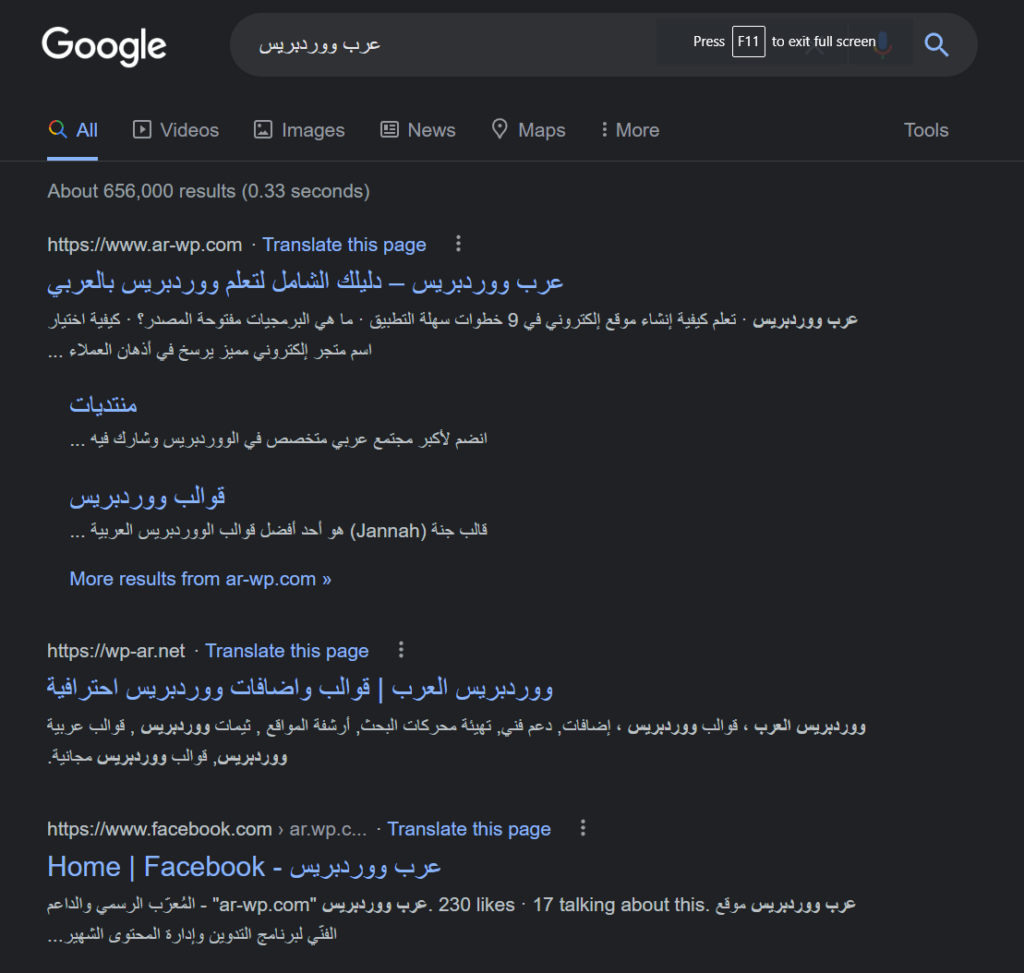
انظر مثلًا هذين المثالين لمطالعة نتائج البحث في جوجل بالوضع الافتراضي مقابل الوضع الداكن، فمثلًا الصورة التالية في أثناء مطالعة المحتوى بالوضع الداكن:

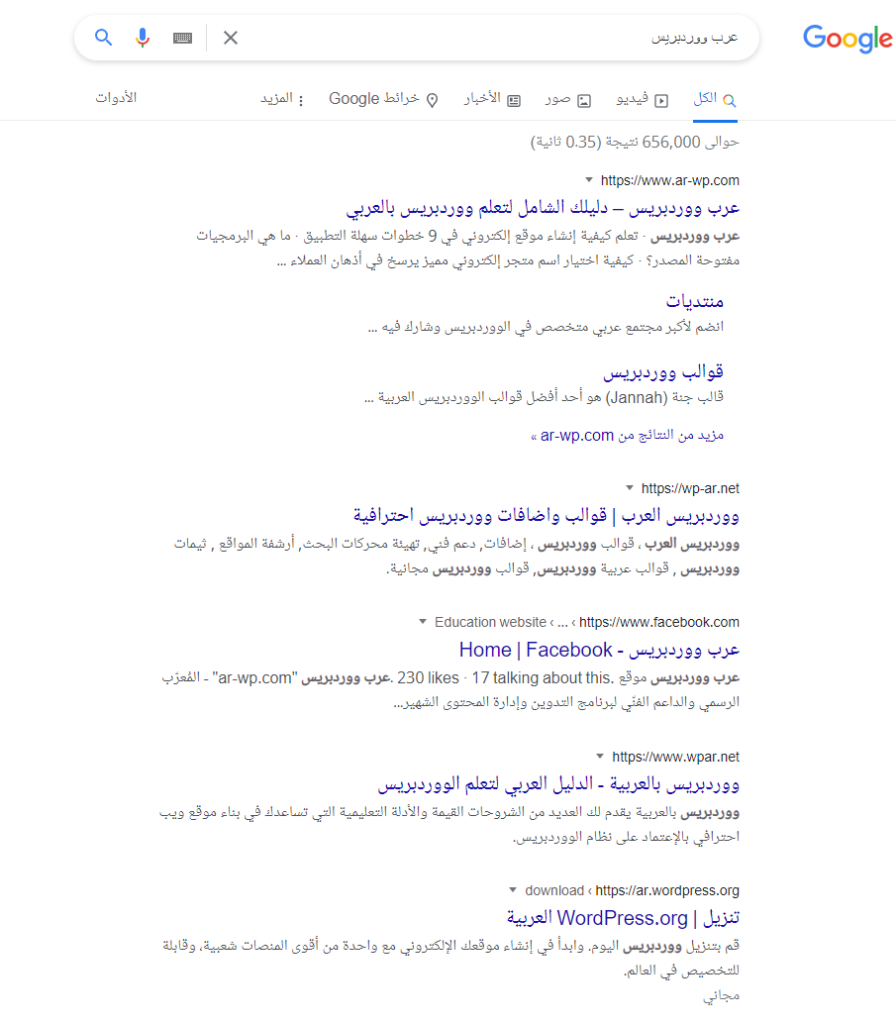
بينما الصورة التالية نقوم بمطالعة نتائج البحث بالوضع الافتراضي:

إذا كان طبيعة محتوى موقعك يحتاج إلى إمضاء المستخدمين وقتًا طويلًا في قراءة المحتوى الموجود به فإن الوضع الداكن سيكون خيارًا محببًا للمستخدمين لأنه يكون أكثر راحةً للعين مع القراءة من الأجهزة الذكية لوقتٍ طويل.
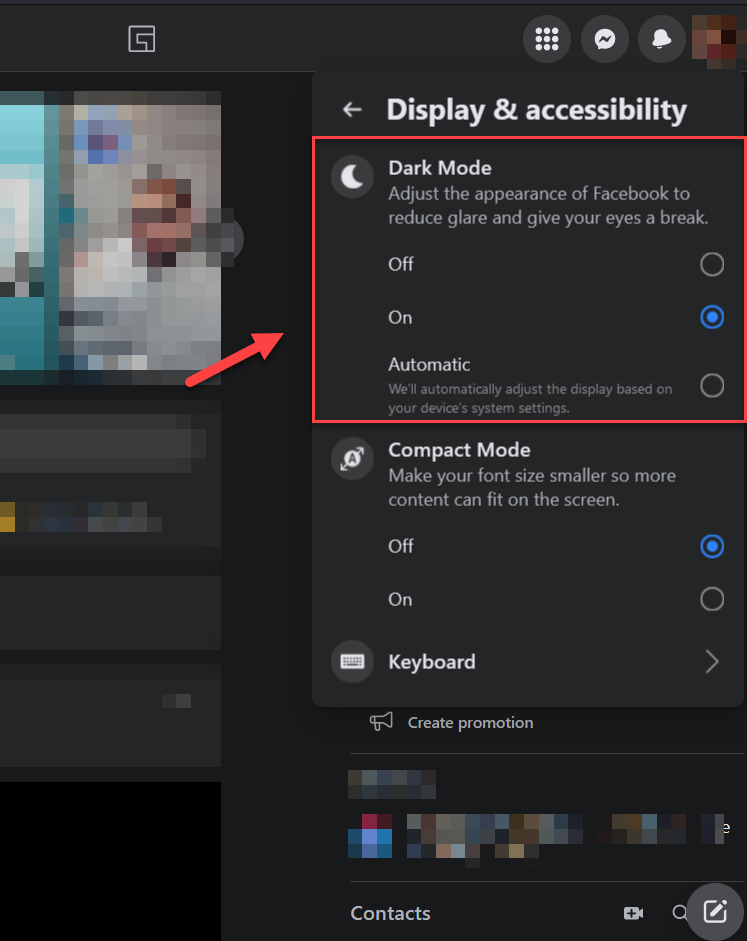
وإذا سألت أيًا من أصدقائك المطورين ستجد أنه مع طول الاستخدام أصبح يفضل الواضع الداكن حصرًا في مطالعة محتوى المواقع الذي يتصفحها بشكل يومي. والآن أصبح في الكثير من المتصفحات والأجهزة أداةً تقوم بتمكين الوضع المظلم وهناك مواقع كبيرة صارت تتجه لتمكين المستخدمين من الوضع الداكن كما هو الحال في موقع فيس بوك على سبيل المثال:

أما إذا كنت صاحب موقع ووردبريس وتريد تفعيل الوضع الداكن، فإننا سنشرح لك في هذه المقالة كيف تقوم بتفعيل الوضع الداكن في موقعك الووردبريس باستخدام إحدى الإضافات وتمكين المستخدمين من مطالعة المحتوى بتفعيل الخيار بنقرة واحدة.
استخدام إضافة WP Dark Mode
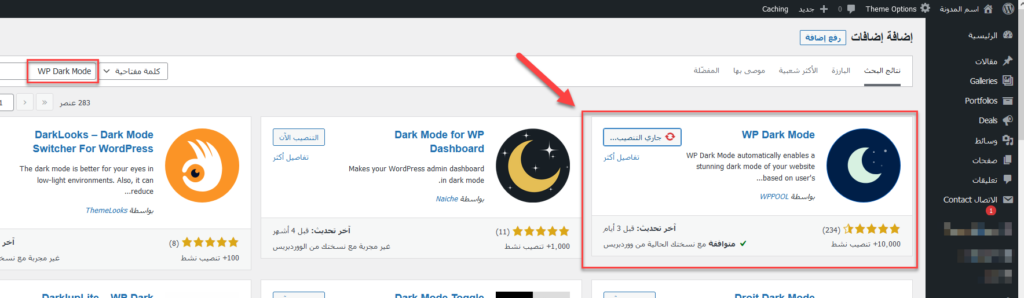
سنقوم بالاعتماد على إضافة WP Dark Mode والتي ستوفر لك لوحة تحكم سهلة الاستخدام تمكنك من تفعيل خيار الوضع الداكن في موقعك، بحيث سنقوم بداية بالبحث عن اسم الإضافة وتنصيبها وتفعيلها بالطريقة المعروفة. ويمكنك مطالعة كيفية تنصيب وتفعيل إضافة على ووردبريس.

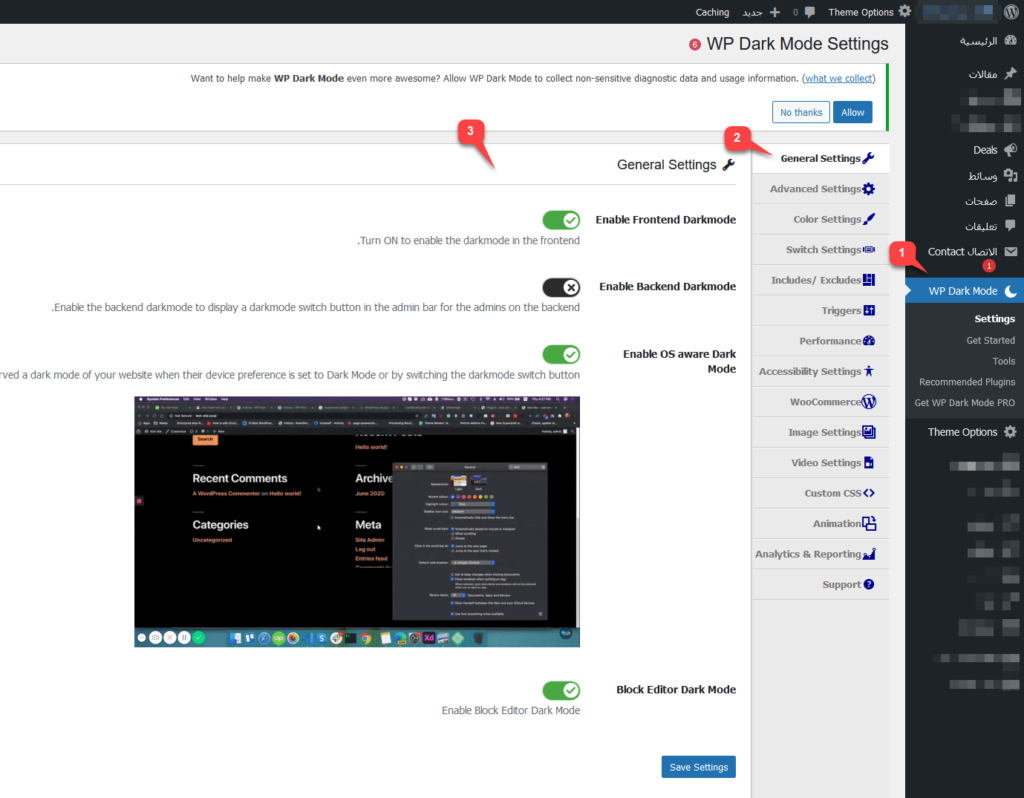
ثم بعد ذلك ستجد في الشريط الجانبي للوحة تحكم موقعك ظهرت تبويبة جديدة باسم الإضافة (WP Dark Mode) والتي من خلالها تستطيع التحكم في إعدادات ظهور الوضع الداكن للمستخدمين، والتي تجد في أهمها ما يلي:

- Enable Frontend Darkmode: لتمكين خيار الوضع الداكن في الواجهة الأمامية للموقع، وهو خيار ضروري بالطبع لأجله استخدمنا الإضافة.
- Enable Backend Darkmode: لتمكين خيار الوضع الداكن في الوجهة الخلفية لمدير الموقع.
- Enable OS aware Dark mode: وهذا الخيار إذا كان المستخدم يجعل في تفضيلاته على جهازه الخاص الوضع الداكن، فإنه سيظهر له الوضع الداكن بشكل افتراضي
- Block Editor Dark mode: لتفعيل الوضع الداكن على Block Editor
وبعد عمل التعديلات اللازمة أضغط على زر Save Settings
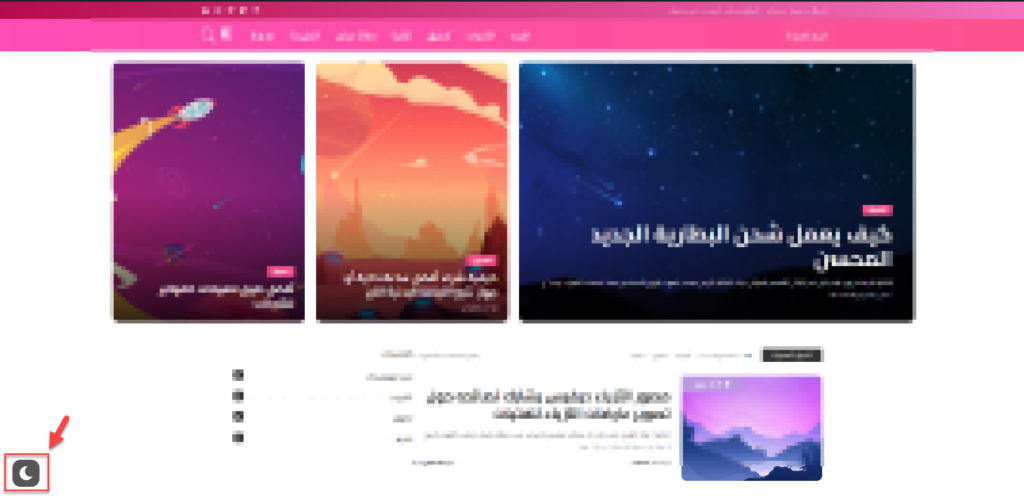
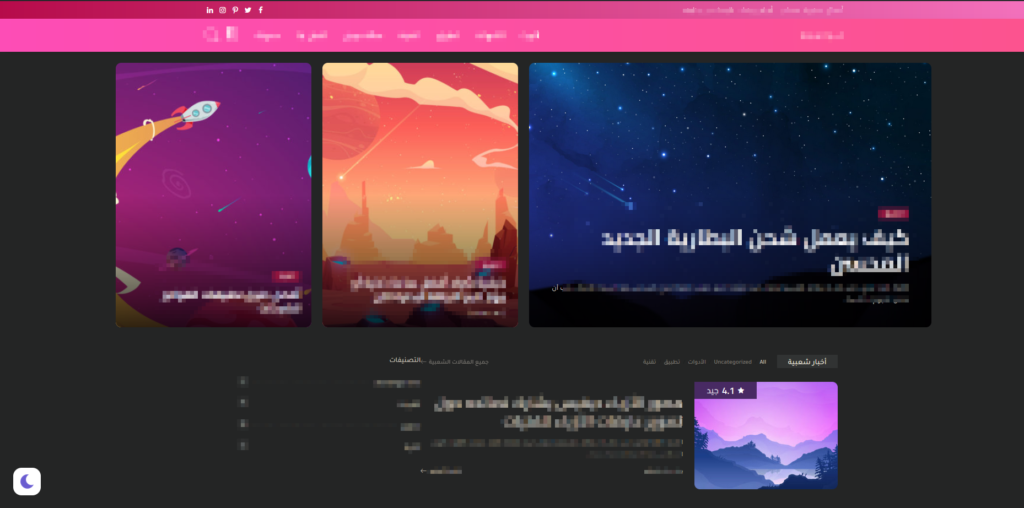
والآن إذا عاودنا مطالعة الموقع كما يظهر للمستخدمين سنجد زر الوضع الداكن أصبح ظاهرًا الآن للمستخدم:

وكذلك ستجد أن الزر يظهر في نفس المكان في شاشات الجوال بهذا الشكل:

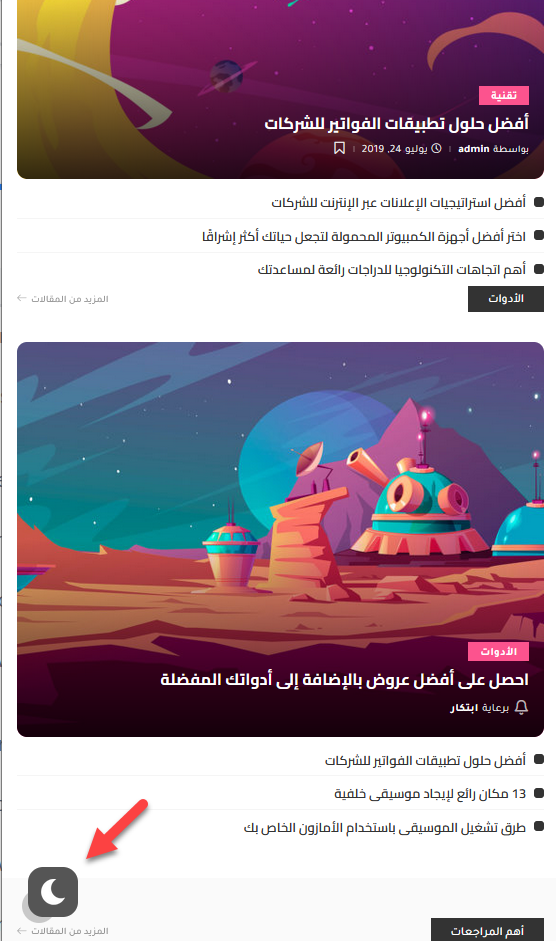
إذا ضغط المستخدم على هذا الزر ضغطة واحدة سيجد أن الموقع أصبح بالوضع الداكن، ويستطيع المستخدم من خلال الضغط على هذا الزر التنقل بين الوضع الداكن والوضع العادي (أو الوضع النهاري):

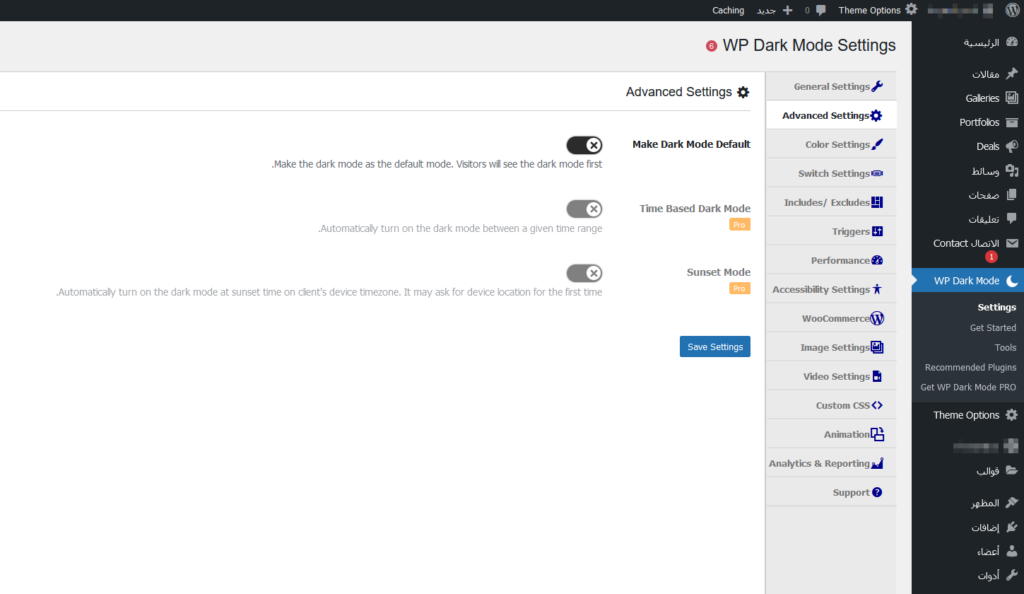
وإذا عاودت مرة أخرى إلى لوحة تحكم موقعك الووردبريس وذهبت إلى تبويبة WP Dark mode ستجد أن الإضافة تمكنك من المزيد من خيارات التخصيص المتقدمة مثل أن يكون الوضع الداكن هو الوضع الافتراضي لموقعك أو تخصيص الألوان أو التعديل على تصميم الزر، وغير ذلك من التخصيصات.
بعض هذه التخصيصات ستجدها متاحةً بشكل مجاني والبعض الآخر في الإصدار المدفوع من الإضافة.

وبهذا نكون قد تعرفنا على كيفية تفعيل تفعيل الوضع الداكن لزوار موقعك بطريقة سهلة. وإذا لم تكن متأكدًا من جدوى هذا الخيار فيمكنك تفعيله بشكل اختباري على شريحة صغيرة من المستخدمين ثم تحلل نسبة المستخدمين الذين قاموا باستخدام هذا الخيار على موقعك، وبالتالي تدرك أهميته بالنسبة لهم.
انضم لمجتمع عرب ووردبريس الأكبر عربيًا لدعم مستخدمي ووردبريس. من خلال المجتمع ستحصل على المساعدة اللازمة في إنشاء موقعك الووردبريس أو تخصيص متجرك على ووكومرس
زيارة منتدى عرب ووردبريس ←








على ذكر هذا، أخي أنا أستعمل قالب جنة، وبحثت في الإعدادات ولم أجد طريقة لتغيير ألوان dark skin هل يمكنك مساعدتي
أظن الخاصية غير متوفرة بشكل افتراضي في قالب جنة
ولكن يمكنك استخدام إضافة خارجية مثل المشار لها