أثناء تفقد متجر بيكاليكا لاستكشاف القوالب المخصصة للمدونات والمواقع الإخبارية والمجلات، اكتشفت قالب حديقة الذي أعجبني ببساطته في تقديم المحتوى من خلال نماذج متعددة يمكن بسهولة استيرادها من لوحة التحكم. تلك الميزة تساعد على تحقيق تركيز فعّال على المحتوى وتوفير تجربة قراءة سلسة.
سأقوم بمشاركة تجربتي في تصفح وفحص القالب، ثم شراؤه وتجربته بشكل مكمل. سأسلط الضوء على الجوانب التي أعجبتني في القالب، بالإضافة إلى بعض الملاحظات التي تحتاج إلى تحسين.
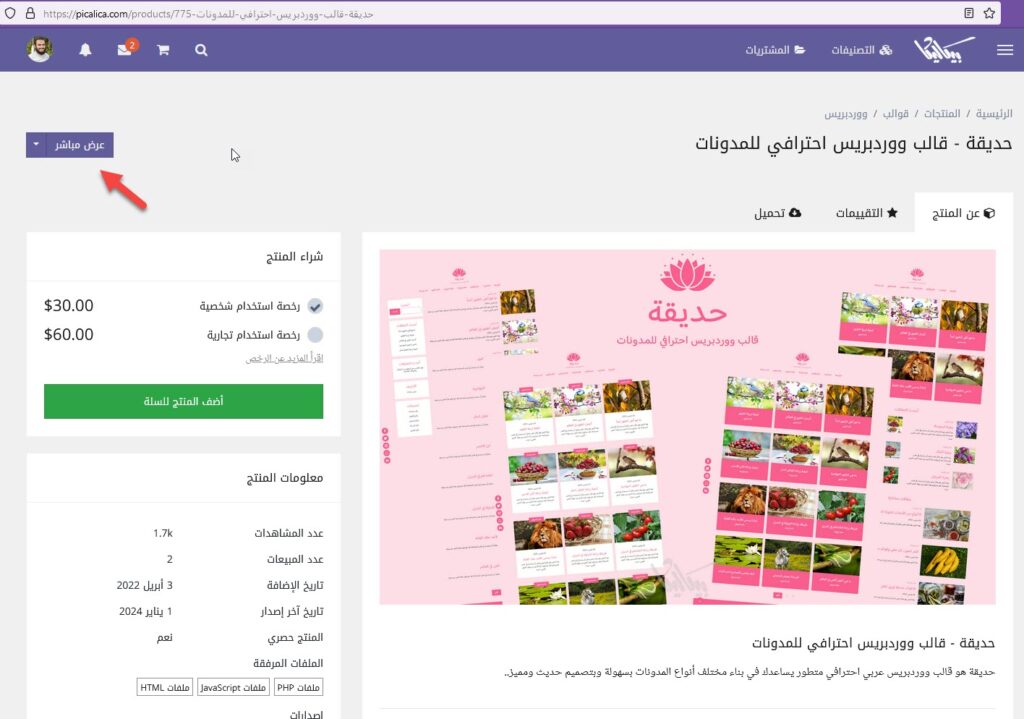
بدايةً قمتُ بالتوجّه إلى صفحة القالب لقراءة مميزاته، ثم عاينت القالب من خلال النقر على زر (عرض مباشر):

من أجل معاينة النماذج التجريبية المتاحة للقالب والتفحص الدقيق له، وذلك بهدف الحصول على تجربة فعّالة وواقعية للقالب. يعتبر هذا الإجراء ضروريًا ، حيث يمنحني انطباعًا أكثر دقة حول مدى تلبية القالب لاحتياجات موقعي.
تأتي معاينة القالب بشكل حي تعد من بين المعايير الرئيسية التي تسهم في أخذ القرار بشراء القالب من عدمه نظرًا لأن الوصف المكتوب للقالب لا يعكس بشكل كامل جميع جوانبه، ولا يمنحني فهمًا شاملاً لاستخدامه. من خلال معاينة القالب بشكل حي وتجريبه بمحتوى تجريبي، سأكون قادرًا على تقييم كيف سيظهر موقعي بعد تنشيط هذا القالب وكيف ستكون تجربة المستخدم في استكشاف المحتوى.
بعد معاينة القالب وقراءة وصفه، توصلت إلى قناعة كافية لاتخاذ قرار الشراء. قمت بشراء القالب بسعر 30$، حيث قمت بالحصول على رخصة استخدام شخصية تتيح لي هذه الرخصة استخدام القالب على موقع واحد. وكانت تجربة الشراء والدفع سلسلة مثل باقي مواقع حسوب التي تتيح الدفع من خلال Visa, MasterCard أو بايبال.
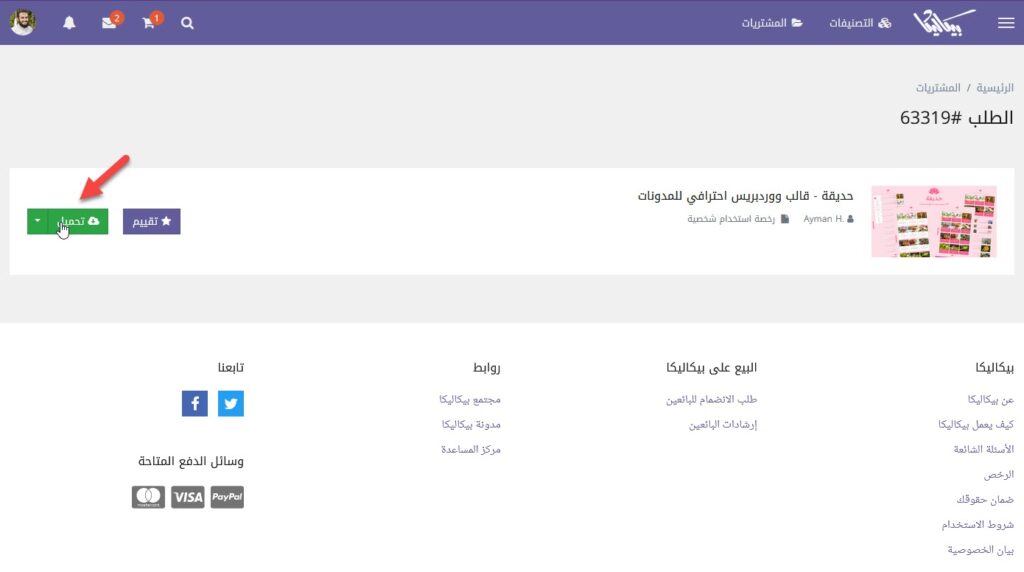
ثم بعد الشراء مباشرةً أصبح بإمكاني تحميل القالب على جهازي الخاص:

وبعد تنزيل الملف المضغوط على حاسوبي وفك ضغطه وجدته يحتوي على الملفات التالية :
- ملف القالب الأساسي
- ملف القالب الابن
- توثيق وشرح استخدام القالب
- ملفات استيراد النماذج
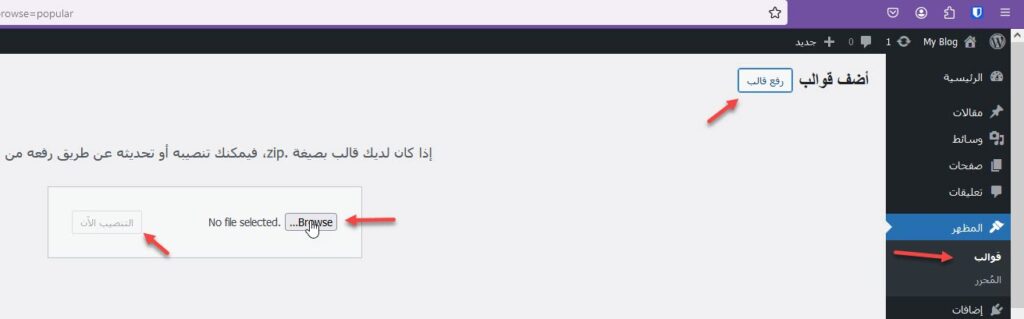
بالطريقة المعروفة لتنصيب قالب ووردبريس من خلال الذهاب إلى: المظهر >> قوالب >> أضف جديد، ثم رفع القالب:

أو يمكنك مراجعة مقال (كيفية تنصيب قالب ووردبريس بالشكل الصحيح). ستجد بعد تنصيب وتفعيل القالب ظهوره ضمن القوالب المتاحة.
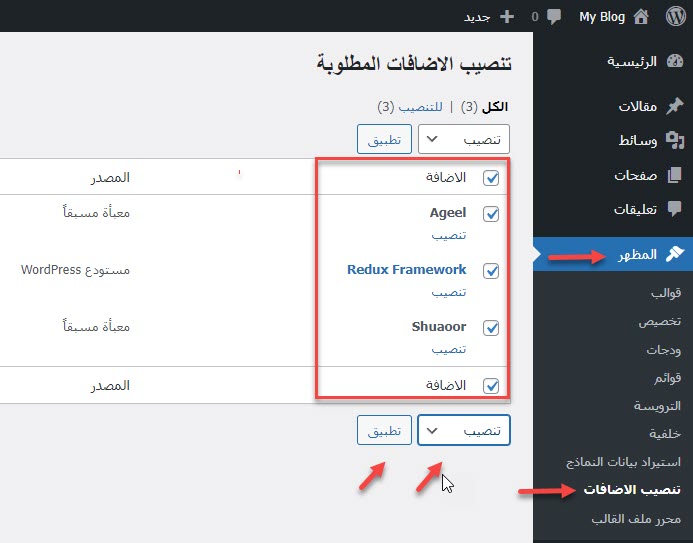
ثم بعد ذلك قمت بتنصيب وتفعيل الإضافات اللازمة:

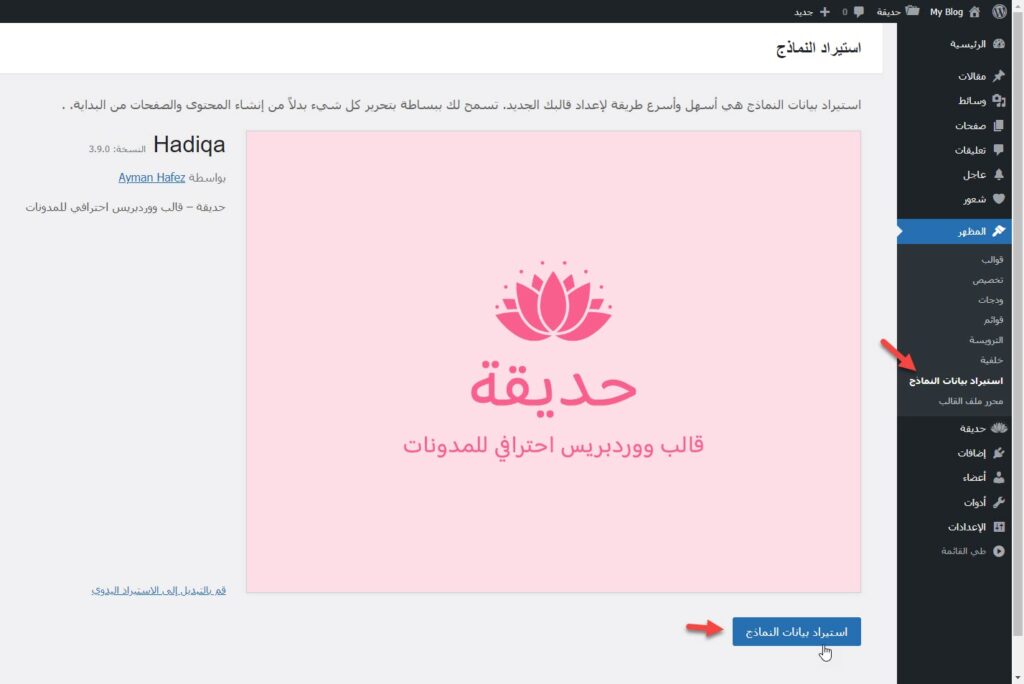
ثم قمت باستيراد بيانات النماذج الجاهزة:

ثم بعد استيراد بيانات النماذج، أصبح النموذج مفعلّا في موقعي مثلما شاهدته في نموذج عرض القالب بالضبط:

وقد قمت بسرد هذه الخطوات بشكلٍ سريع، نظرًا لأن المؤلف قد وفر شروحات مفصلة في التوثيق. يمكنك التواصل المباشر معه في حالة وجود أي استفسار، ولهذا تم تلخيص تلك الخطوات هنا.
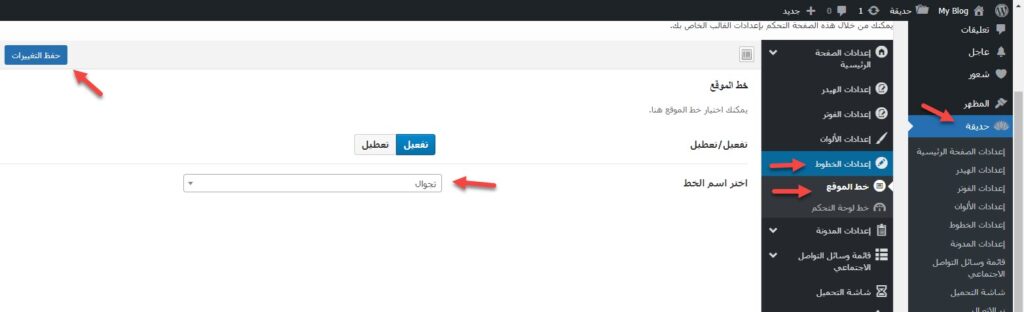
يوفر المطوّر قائمةً سهلة الاستخدام لعمل إعدادات القالب تستطيع من خلالها عمل الإعدادات اللازمة، وبهذا قمت بتعديل الألوان والخطوط المستخدمة من خلال التوجه إلى: إعدادات القالب >> إعدادات الخطوط >> خط الموقع، ثم قمت بتحديد الخط (تجوال) ثم حفظت التغييرات:

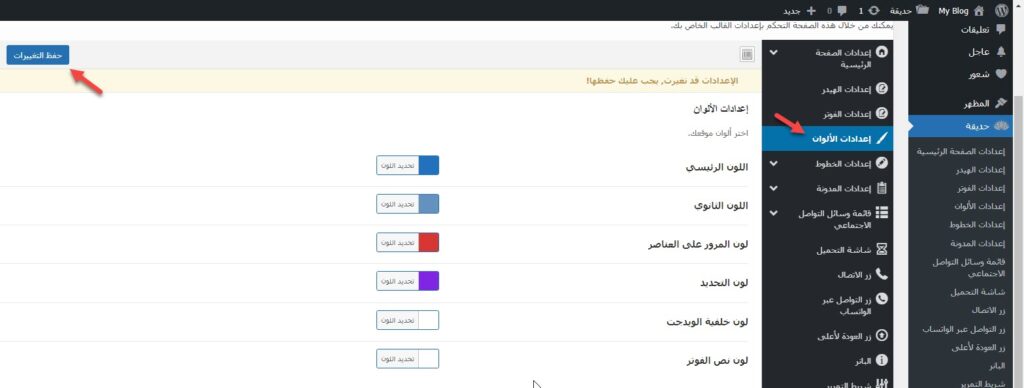
وكذلك قمت بالتعديل على إعدادات الألوان إلى درجات اللون الأزرق ودرجاته، من خلال التوجه إلى (إعدادات الألوان):

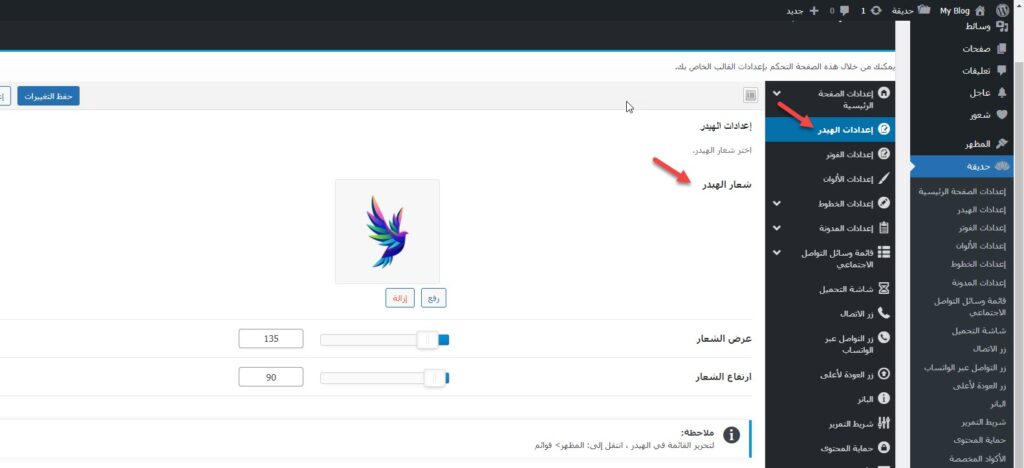
وكذلك قمت بتعديل شعار الموقع من خلال (إعدادات الهيدر):

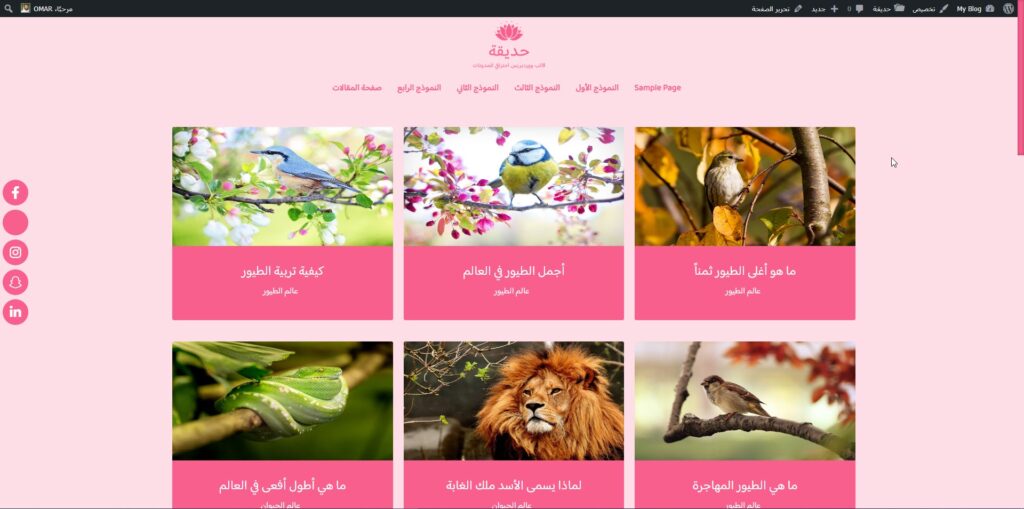
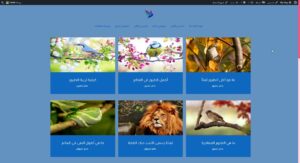
ليظهر الموقع بهذا الشكل الجديد:


في الواقع، يتطلب القالب بعض التخصيصات ليظهر بشكل مثالي ولتعديل المحتوى بشكل فعّال. ومع ذلك، لا أود أن أطيل شرح عمليات إعدادات القالب هنا، حيث إن هذا الموضوع مُغطى بشكل كامل في توثيق القالب. إضافةً إلى إمكانية التواصل مباشرة مع المطور لأي استفسار قد تحتاجه بخصوص القالب، سواء كان قبل الشراء أو بعده.
يكمن هدفي الرئيسي في استعراض تجربة القالب نفسه دون الخوض في تفاصيل عمليات التخصيص.
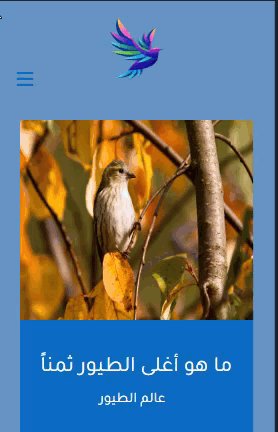
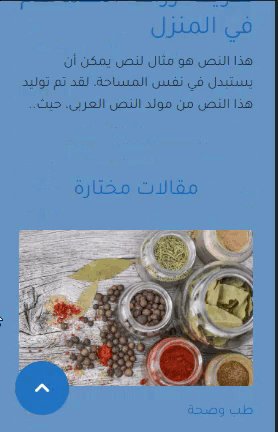
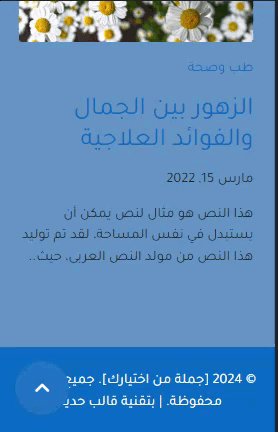
الخطوة التالية التي أقوم بها في الغالب هي اختبار تجاوب القالب لا سيما ظهوره على الجوال بشكل جيد إذ غالب المستخدمين يأتون من الجوال:

كذلك من الأمور الهامة التي أعتني بها هو تجربة أداء القالب والتأكد من سرعته ولا يستهلك الكثير من موارد الخادم بدون داعٍ، فقمت باختبار سرعة الموقع على أداة GTmatrix المشهورة على البيئة الخاصة بالمطوّر، وكانت النتيجة مرضية:

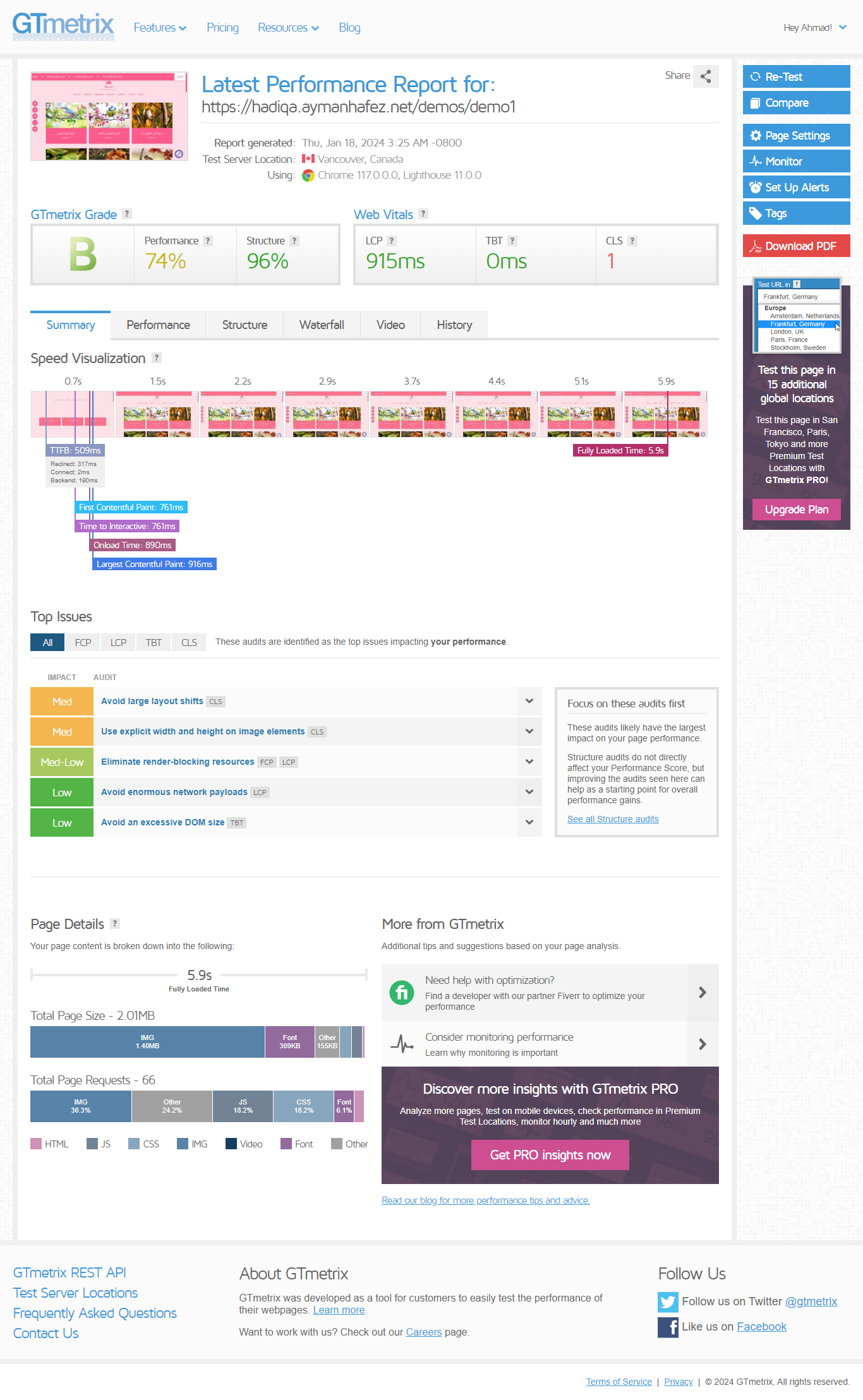
على الرغم من ذلك، كانت نتائج اختبار القالب على الموقع التجريبي مختلفة. بعد تنشيط القالب وتثبيت الإضافات الضرورية، التي يُفضل استخدامها وتشمل Ageel، One Click Demo Import، Reducx Framework، و Shuaoor، قمت بإجراء اختبار لسرعة القالب وكانت النتيجة بشكل عام جيدة خصوصاً فيما يتعلق ب FCP, LCP.
هناك بعض الأمور الأخرى يمكن أن تساهم في التأثير على سرعة القالب غير أنها متوسطة أو منخفضة التأثير، وبالتالي فإن سرعة القالب جيدة. وجدير بالذكر أنه يمكنك حذف إضافة One Click Demo Import بعد استرداد النماذج فقد أدت مهمتها.
كذلك قمت باختبار أمان الموقع على أداة sitecheck لفحص أمان الموقع وكانت النتيجة مرضية، وقد تم فحص الأمور الأساسية بنجاح. بالطبع، هناك ممارسات أكثر تقدمًا في اختبار أمان القالب، ولكن تم إجراء هذا الفحص السريع كخطوة أولية.
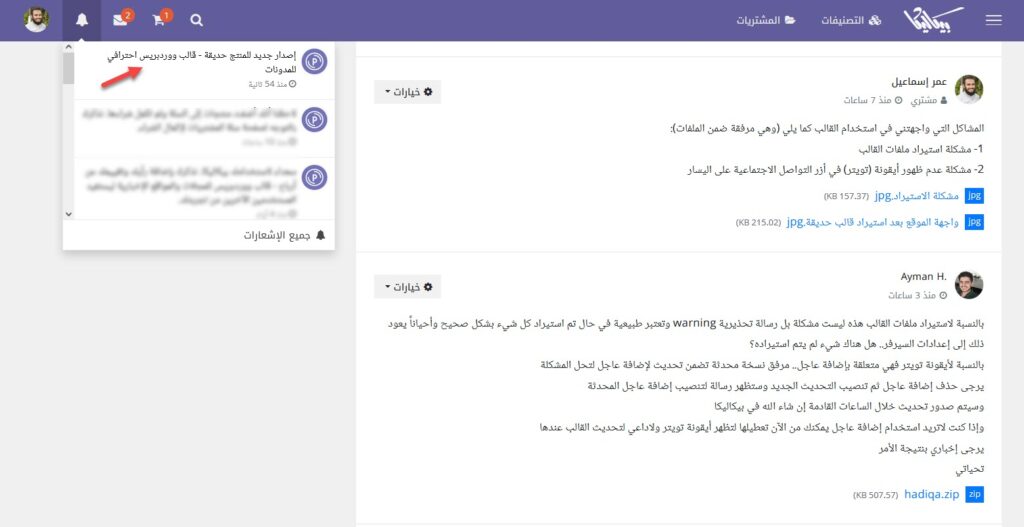
أيضًا واجهت إحدى الإشكالات في استخدام القالب، وتواصلت مع المطوّر وكان التجاوب سريعًا من طرفه بعد 3 ساعات فقط من التواصل أخبرني بحل المشكلة وقام بتحديث القالب على بيكاليكا لحل هذه المشكلة:

وفي نهاية التجربة، يمكنني القول إن ما أعجبني في القالب يتمثل في:
- سهولة القالب للمدونات والمواقع الإخبارية والمجلات لما يوفره من التركيز على رؤية المحتوى وتجربة قراءة سلسة
- سهولة تخصيص القالب من لوحة التحكم، وقد أستطعت بسهولة إنجاز الكثير من الأمور دون الرجوع إلى التوثيق
- ترجمة القالب بشكل جيد، فلم أحتج أي مجهود لتعريب القالب سواءًا في الواجهة الامامية أو في الواجهة الخلفية.
- توفير ميزات إضافية مثل: زر العودة لأعلى، زر التواصل عبر واتساب، خاصية حماية المحتوى
- تعاون مطور القالب معي وحل المشاكل التي واجهتني بشكل سريع
ما أراه يحتاج تحسينًا في القالب ما يلي:
- تحتاج التنسيقات الافتراضية للمظهر إلى تحسين، سواء في تصميم المكونات نفسها أو في طريقة عرض عناصر الموقع، وهذا يمكن تحسينه من خلال استخدام CSS.
- كان القالب يحتاج إلى المزيد من خيارات التخصيص، مثل تخطيط المدونة، وخيارات البحث، وتخصيص صفحة المحتوى.
- إذا كان عامل السرعة حرجًا بالنسبة لك، فربما تحتاج تحسين الأكواد المستخدمة في القالب واستخدام بعض التقنيات الإضافية، غير أن الوضع الحالي جيد.
بالتالي، تجربة القالب بشكل عام جيدة، وهناك بعض الجوانب التي يمكن تحسينها في القالب. يمكنك تنفيذ التحسينات بنفسك أو التواصل مع المطوّر، وحتى توظيفه في مشروع جديد يتطلب مستوى أعلى من التخصيص لضمان تناسب القالب مع موقعك بشكل أفضل.
في الختام، تُعتبر القوالب المُخصصة للمدونات والمجلات والمواقع الإخبارية ناجحة عندما تتميز بسهولة الاستخدام وتجربة تصفح سلسة وتقدم أداءا جيدا. ظهرت لي هذه المميزات عند استخدام قالب حديقة وبالتالي أرى أن استخدامه تجربة جيدة أحببت أن أشاركها معكم.
انضم لمجتمع عرب ووردبريس الأكبر عربيًا لدعم مستخدمي ووردبريس. من خلال المجتمع ستحصل على المساعدة اللازمة في إنشاء موقعك الووردبريس أو تخصيص متجرك على ووكومرس
زيارة منتدى عرب ووردبريس ←








اترك تعليقك