تعد سرعة موقع الويب واحدة من أهم العوامل التي يتم أخذها بعين الاعتبار عند تقييم جودته بواسطة محركات البحث والمستخدمين، ذلك لأن السرعة العالية ترتبط بتجربة المستخدم ودرجه رضاه، لذا لا بد من تسريع الموقع لتحقيق النجاح فيه، ولفعل ذلك يتوجب أولًا تعلم كيفية قياس سرعته.
لهذا، سوف نوضح في هذه المقالة على أهمية قياس سرعة الموقع الإلكتروني وأدائه، ونطلعك على أهم معايير السرعة التي يتم بناءً عليها تقييم سرعة الموقع، كما سنشرح بالتفصيل كيفية قياس سرعة الموقع بالاعتماد على عدة أدوات بسيطة وسهلة الاستخدام، ونسلط الضوء على كيفية اتباع نصائح وتوصيات هذه الأدوات لتسريع الموقع.
ما المقصود بسرعة موقع الويب؟
يشير مصطلح سرعة الموقع الإلكتروني بشكل عام إلى مقدار الوقت اللازم ليتم تحميل صفحاته وعرضها للمستخدمين عندما يقومون بطلبها، ويختزل ذلك عادة إلى الوقت اللازم لتحميل صفحة ويب واحدة من الموقع، لأن سرعة إحدى الصفحات تكفي معظم الأحيان لتقييم سرعة جميع أو الغالبية العظمى من الصفحات الأخرى.
وعند قياس سرعة الموقع تكون نتيجة القياس وقتًا زمنيًا يتم تقديره بالثانية، وتختلف نتيجة قياس سرعة الصفحة اعتمادًا على المعيار أو المقياس، إذ توجد العديد من المقاييس المختلفة التي تقيس السرعة، بعضها ذو أهمية عالية، وبعضها الآخر ليس مهمًا إلا في بعض الحالات.
اقرأ أيضًا: أفضل إضافات تسريع موقع الووردبريس لتحسين ترتيبه في نتائج البحث
ما أهمية قياس سرعة الموقع؟
إن قياس سرعة موقعك الووردبريس أو متجرك الووكوميرس أو أي موقع الكتروني آخر أمر مهم لك جدًا كصاحب موقع، لأنه من الضروري للغاية أن يكون الموقع سريعًا حتى ينجح، فالسرعة العالية توفر عددًا كبيرًا من الفوائد لموقعك، بالمقابل السرعة المنخفضة تؤثر سلبًا على الموقع وبشدة، ولا يمكن معرفة فيما إذا كان الموقع سريعًا ومؤهلًا للنجاح أو بطيئًا ومرده إلى الفشل، إلا عن طريق قياس سرعته ومعرفتها.
تشمل أبرز فوائد قياس سرعة الموقع الإلكتروني ما يلي:
- يوفر قياس سرعة الموقع الإلكتروني إمكانية تقييم أداء صفحاته ورضى المستخدمين عن تجربتهم فيه.
- يمكن أن تكشف نتيجة قياس السرعة عن مشاكل في الموقع تستدعي الحل السريع للمحافظة عليه آمنًا.
- قياس سرعة موقع الويب خطوة مهمة في عملية تسريعه، فأدوات قياس السرعة تساعدك في اكتشاف وتشخيص الأسباب التي تؤدي إلى إبطاء الموقع.
أهم معايير قياس سرعة الموقع الإلكتروني
توجد معايير أو مقاييس كثيرة يتم الاعتماد عليها لقياس سرعة موقع الويب، لكن ليست كل تلك المعايير مهمة دائمًا، إذ من المهم قياس بعضها بشكل دوري ومستمر، بينما لا يكون بعضها الآخر مهمًا إلا في حال وجود مشاكل تحتاج لأن يتم حلها.
عادة ما تقوم أدوات قياس سرعة الموقع بتوفير نتائج مجموعة من المقاييس التي تفيد في تقييم السرعة، وبناء على تلك النتائج توفر تقييمًا عامًا لأداء الموقع، حيث يعكس ذلك التقييم جودة تجربة المستخدم في الموقع من ناحية أدائه، ويزداد تقييم الموقع كلما تحسنت قيم تلك المقاييس، ولذلك من الضروري التعرف على ما تمثله هذه المقاييس بشكل دقيق.
نعرفكم فيما يلي على أهم 14 مقياس من قياس سرعة مواقع الويب وما يمثله كل منها:
- سرعة عرض أكبر عنصر من المحتوى (LCP): يعد أحد مؤشرات أداء الويب الأساسية (Core Web Vitals)، ويعبر عن الوقت الذي يستغرقه المتصفح لعرض أكبر عنصر في صفحة الويب موجود في نافذة العرض بدءًا من لحظة محاولة المستخدم الوصول إلى الصفحة (عن طريق النقر على رابطها أو غير ذلك)، ويعد أحد أهم مقاييس قياس سرعة صفحة الويب أو الموقع.
- مهلة الاستجابة للإدخال الأول (FID): يتبع أيضًا لمجموعة مؤشرات أداء الويب الأساسية (Core Web Vitals)، ويقيس الوقت بدءًا من تفاعل المستخدم مع أحد عناصر الصفحة (الضغط على رابط أو زر مثلًا) حتى بدء استجابة المتصفح لذلك التفاعل.
- أطول مدة زمنية لازمة للاستجابة (INP): وهو معيار جديد من المحتمل أن تتم إضافته إلى مؤشرات أداء الويب الأساسية (Core Web Vitals)، وهو يمثل المدة الزمنية اللازمة لينتهي المتصفح من تنفيذ أطول حدث ينتج عن تفاعل المستخدم مع استثناء بعض الأحداث.
- متغيرات التصميم التراكمية (CLS): لا يقيس هذا المعيار السرعة، لكنه يرتبط عادة بنتيجة الأداء وبتجربة المستخدم بشكل وثيق، ويعد أيضًا أحد مؤشرات أداء الويب الأساسية (Core Web Vitals)، وهو يعبر عن مقدار استقرار الصفحة البصري، أي أنه يقيس مقدار تغير أماكن عناصر الصفحة بشكل غير متوقع (أي التغير الذي لا يتم بناء على تفاعل من المستخدم) بعد ظهورها في نافذة المتصفح، ويأخذ القيمة صفر أو أي قيمة موجبة، حيث تزداد قيمته كلما تحركت العناصر أكثر، ويجب الحرص على إبقاء قيمته منخفضة (أقل من 0.1).
- الوقت لأول بايت (TTFB): تمثل قيمة هذا المعيار الوقت ما بين محاولة المستخدم الوصول إلى الصفحة، وتلقي مستعرض المستخدم البايت الأول من بيانات الصفحة، أي أنه يقيس سرعة استجابة خادم الويب الذي يستضيف الموقع الإلكتروني.
- الوقت لآخر بايت (TTLB): تعبر قيمته عن المدة الزمنية اللازمة لتلقي آخر بايت من بيانات صفحة الويب بدءًا محاولة المستخدم الوصول إليها.
- سرعة عرض أول عنصر من المحتوى (FCP): هو أحد مقاييس سرعة صفحة الويب المهمة، لأنه يرتبط بالمستخدم، حيث تمثل قيمته المدة الزمنية ما بين طلب المستخدم الصفحة، وعرض أول عنصر في المتصفح بغض النظر عن إذا كان نصًا أو صورة أو غير ذلك.
- إجمالي وقت الحظر (TBT): يقيس هذا المعيار الوقت الذي لا تستجيب خلاله الصفحة لتفاعل المستخدم معها، وذلك بدءًا من عرض المتصفح أول عنصر من عناصر الصفحة.
- مؤشر السرعة (Speed Index): يعد بمثابة معيار عام لسرعة الصفحة لأنه يرتبط بمعايير قياس سرعة الصفحة الأخرى مثل (FCP) و (LCP)، وتعبر قيمته عن مقدار التقدم المرئي في عرض الصفحة ضمن نافذة العرض في المتصفح، أي أنه يعبر عن سرعة تعبئة محتويات القسم المرئي من الصفحة.
- وقت تحميل الصفحة (Page load time): هو المدة الزمنية اللازمة كي يتم تحميل الصفحة بالكامل بدءًا من محاولة المستخدم الوصول إليها. وعلى الرغم من أنه معيار مهم، إلا أنه ليس أهم معايير قياس سرعة الموقع بسبب ارتباطه أكثر من غيره بالمتغيرات المتعلقة بالمستخدم، مثل سرعة الإنترنت وكفاءة الجهاز المستخدَم، والبعد عن الخادم.
- الوقت لإمكانية التفاعل (TTI): يقيس هذا المقياس الوقت اللازم حتى تصبح الصفحة تفاعلية بشكل كامل، أي كم من الوقت تحتاج الصفحة حتى يكون بإمكان المستخدم أن يتفاعل معها وتستجيب له بشكل صحيح تمامًا، ومن المهم أن تكون قيمة هذا المقياس منخفضة، خاصة على الأجهزة الذكية.
- وقت الاتصال (Connection Duration): هو الوقت اللازم ليتم تكوين اتصال بين الخادم ومتصفح الزائر.
- وقت إعادة التوجيه (Redirect Duration): يعبر هذا المقياس عن المدة الزمنية التي تأخذها جميع عمليات إعادة التوجيه قبل طلب صفحة الويب النهائية، وهذا يشمل على سبيل المثال عمليات إعادة التوجيه من non-www إلى www، ومن http إلى https، وغيرها.
- وقت الاستجابة الأولية (Backend Duration): تمثل قيمة هذا المقياس الوقت الذي يحتاجه الخادم إلى تكوين الاستجابة بعد إعداد الاتصال وإجراء الطلب.
يأخذ كل واحد من هذه المقاييس قيمة تعبر عن شيء محدد، ولكل صفحة ويب قيم خاصة بها، لكن عادة ما تعبر قيم صفحة واحدة من صفحات الموقع عن سرعته بشكل عام، ويتم تقسيم القيم التي يمكن أن تأخذها هذه المقاييس إلى مجالات، حيث تكون القيمة جيدة أو سيئة أو غير ذلك بناء على المجال الذي توجد فيه.
وعلى الرغم من أنه من الضروري معرفة المجالات التي تكون عندها قيم المعايير السابقة جيدة أو سيئة (أو غير ذلك)، إلا أننا لن نذكر هناك تلك المجالات، ذلك لأن معظم أدوات القياس تذكرها، وتعلمك فيما إذا كانت قيمة المقياس للصفحة التي تختبرها جيدة أم لا. ولهذا سننتقل مباشرة في الفقرة التالية إلى شرح كيفية قياس سرعة الموقع الإلكتروني.
أدوات قياس سرعة الموقع
توجد الكثير من الأدوات التي تقوم بقياس سرعة صفحات مواقع الويب، وعلى الرغم من أن جميع أدوات قياس السرعة تقريبًا توفر معلومات أساسية حول سرعة الصفحة، إلا أنها تختلف في كيفية عرض تلك المعلومات، وأيضًا بكمية المعلومات التفصيلية التي توفرها، فبعضها يوفر معلومات أساسية جدًا فقط، وبعضها الآخر يوفر معلومات تفصيلية كثيرة.
وانطلاقًا من أنه في بعض الأحيان تحتاج إلى معلومات أساسية فقط وفي أحيان أخرى تحتاج إلى معلومات مفصلة، يتوجب عليك أن تعرف كيفية استخدام أدوات قياس سرعة الموقع الإلكتروني المختلفة، ولذلك فإننا سنعرفك في الفقرات التالية على أفضل هذه الأدوات، ونشرح لك كيفية استخدامها بطريقة صحيحة.
Pingdom – أداة سهلة الاستخدام لقياس سرعة الموقع
Pingdom هي واحدة من أكثر أدوات قياس سرعة مواقع الويب شيوعًا، يمكن استخدامها مجانًا لمعرفة سرعة صفحات الويب، كما يمكن الاشتراك في خطة مدفوعة للحصول على المزيد من المزايا المتعلقة بقياس ومراقبة سرعة الموقع الإلكتروني.
تمتاز الأداة بسهولة استخدامها، الأمر الذي يجعلها مناسبة للمبتدئين، كما أن تقارير السرعة التي توفرها سهلة الفهم، ولا تتطلب معرفة تقنية عالية المستوى، ويمكن اختبار السرعة من مواقع جغرافية متعددة حسبما تريد، حيث يمكنك تحديد الموقع الأقرب إلى مكان تواجد الجمهور، وهذا يوفر لك معلومات ذات فائدة أكبر تمكنك من تحسين تجربة الزوار بشكل أكثر فعالية.
كيفية قياس سرعة الموقع باستخدام Pingdom
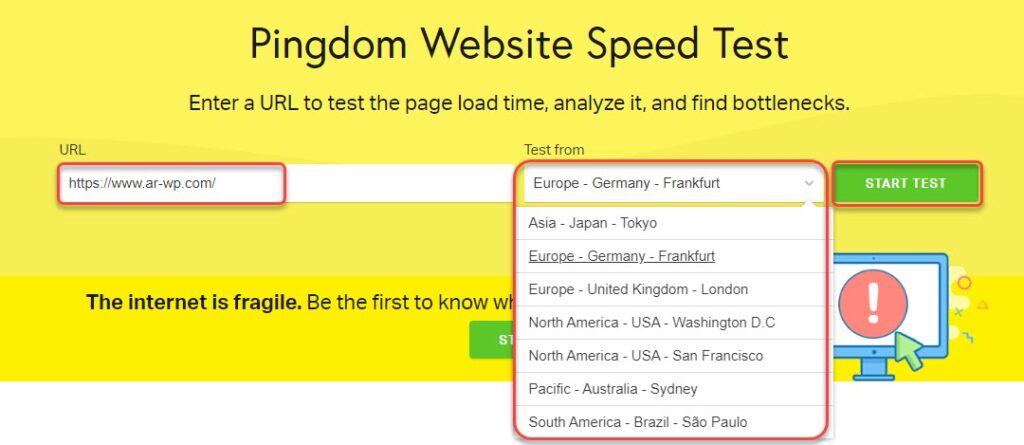
من أجل قياس سرعة إحدى صفحات موقعك الإلكتروني بشكل مجاني باستخدام أداة Pingdom، عليك أن تقوم بزيارة صفحة الأداة عبر النقر هنا، ثم تدخل رابط الصفحة في حقل URL الموجود في الصفحة، ثم تختار الموقع الذي تود أن تتم عملية الاختبار منه من القائمة المنسدلة (Test from)، ثم تنقر على زر (Start Test) لبدء عملية قياس السرعة.

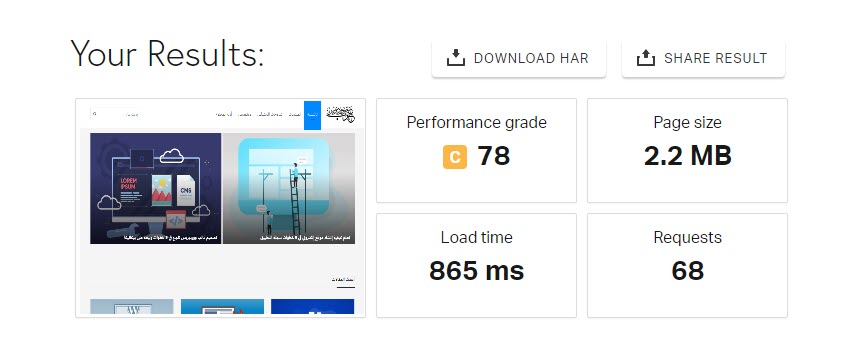
ستقوم الأداة بقياس سرعة صفحة الويب التي تم وضع رابطها في حقل URL، وستظهر النتائج خلال لحظات إلى الأسفل قليلًا من القسم الذي يوجد فيه الحقل، حيث تظهر في البداية معلومات السرعة الأساسية، مثل وقت التحميل، وحجم الصفحة الكلي، بالإضافة بالطبع إلى النتيجة الإجمالية لتقييم أداء الصفحة.

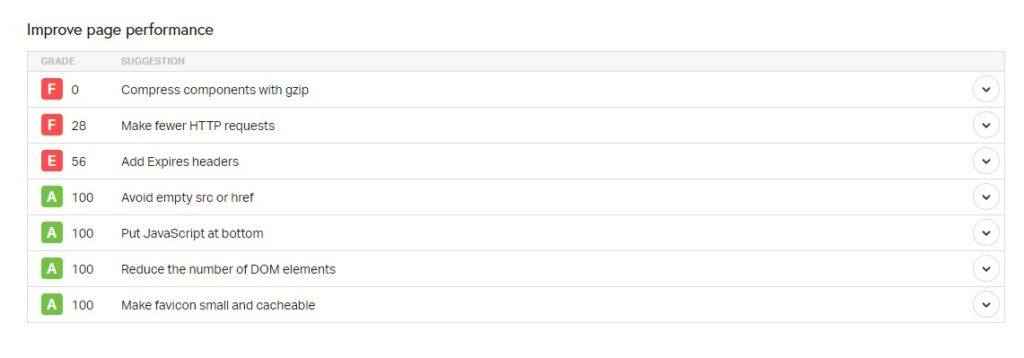
كما ستظهر تحت معلومات السرعة الأساسية مجموعة من النصائح التي تفيد في تسريع الصفحة (والموقع بشكل عام)، بالإضافة إلى نقاط القوة التي أثرت إيجابًا على الأداء، وأسفل ذلك ستظهر المزيد من المعلومات المتعلقة بالصفحة، مثل حجم الصور وما إلى ذلك.

ويمكنك بعد الحصول على المعلومات التي تحتاجها أن تقوم بإعادة الاختبار مرة ثانية أو مرتين من أجل التأكد من عدم وجود خطأ عن طريق مقارنة نتائج الاختبارات والتحقق من عدم وجود اختلافات كبيرة بينها.
ونود لفت الانتباه إلى أن استخدام أداة Pingdom لقياس سرعة الموقع الإلكتروني غير مناسب لتقييم السرعة الفعلية التي يختبرها المستخدم، لأنها لا توفر نتائج عدد كاف من مقاييس السرعة التي ذكرناها أعلاه، لكن قد يكون من الملائم استخدامها لمعرفة مدى تأثير مختلف الإجراءات على سرعة الموقع الإلكتروني.
وبالإضافة إلى الأداة المجانية التي توفرها Pingdom لقياس السرعة، توجد العديد من الأدوات المدفوعة الأخرى التي تساعد على اختبار الأداء والسرعة وتحسينهما، حيث يمكن أن تكون تلك الأدوات أكثر فائدة لحل المشاكل التي يواجهها الخادم، ومراقبة أداء صفحات الويب بشكل مستمر عن طريق إجراء اختبارات سرعة بشكل دوري.
ما هي مقاييس السرعة التي توفرها أداة Pingdom المجانية؟
لسوء الحظ، لا توفر أداة Pingdom المجانية نتائج عدد كبير من مقاييس السرعة، حيث يمكنك معرفة وقت تحميل الصفحة الكلي فقط وبعض المعلومات الأخرى، كما أن الأدوات المدفوعة التي توفرها، لا تظهر نتائج عدد كبير من مقاييس السرعة المهمة الأخرى.
GTMetrix – أداة فعالة ومناسبة للمبتدئين لقياس سرعة الموقع
GTMetrix هي أداة ذات جودة عالية وواجهة سهلة الاستخدام تمنح المستخدمين القدرة على قياس سرعة أي صفحة ويب بناء على عدد كبير من المقاييس، وكما العديد من الأدوات الأخرى تعرض النتيجة النهائية لأداء الصفحة على شكل نسبة مئوية، حيث تزداد النسبة كلما كانت سرعة الصفحة أفضل.
توفر الأداة خطة مجانية وعدة خطط مدفوعة تتضمن مزايا أكثر تقدما وفائدة، ويمكن كذلك استخدامها دون تسجيل حساب لقياس سرعة صفحات الويب، وهي تمتاز بالكثير من المزايا عن العديد من الأدوات الأخرى سنأتي على ذكرها في سياق الشرح العملي للأداة في الفقرة التالية.
كيفية استخدام أداة GTMetrix لقياس سرعة الموقع مجانًا
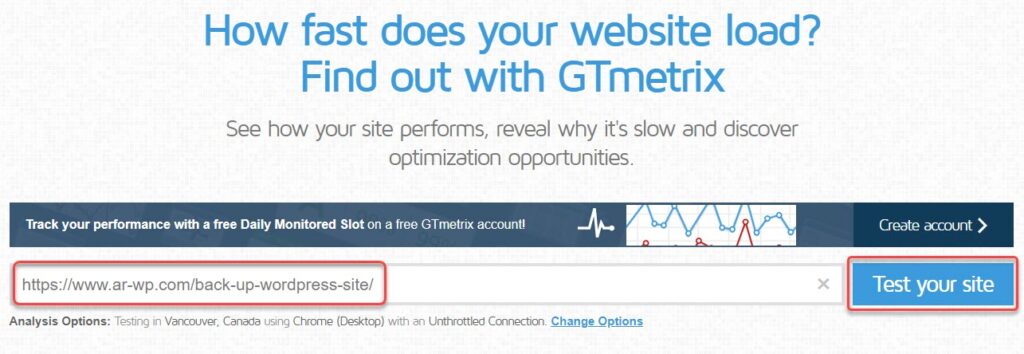
لقياس سرعة الموقع الإلكتروني الخاص بك عبر هذه الأداة، توجه إلى الصفحة الرئيسية لها، ثم أدخل رابط صفحة الويب التي تود تحليل سرعتها في حقل (Enter URL To Analyze)، ثم انقر على زر (Test your site) لبدء عملية قياس السرعة.

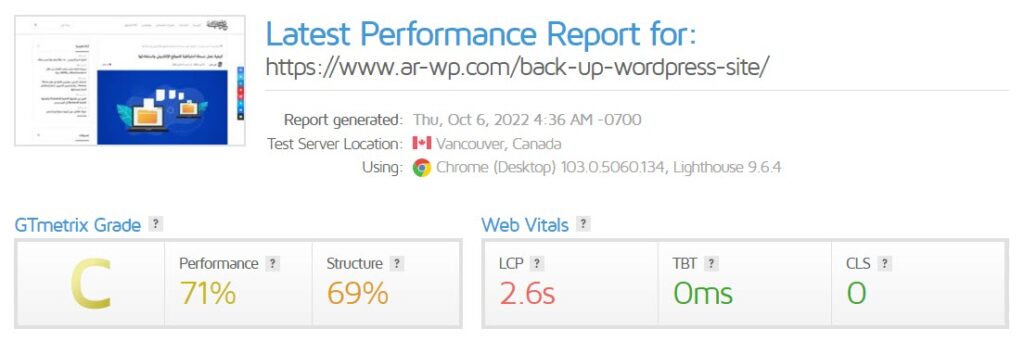
ستبدأ الأداة بتحليل سرعة صفحة الويب التي أدخلت رابطها، ثم ستقوم بتحويلك إلى صفحة النتائج خلال ثوانٍ قليلة، حيث ستلاحظ وجود معلومات تفصيلية كثيرة ومفيدة، إذ تُعرض في الأعلى المعلومات الأساسية المتعلقة بالسرعة بما في ذلك النتيجة الإجمالية للأداء، وتقييم جودة بنية الصفحة، بالإضافة إلى نتائج مؤشرات LCP و TBT و CLS التي تقيم أداء الصفحة تبعًا لجودة الاستخدام الفعلي.

وسوف يظهر لك أسفل القسم الذي يتضمن معلومات السرعة الأساسية قسم آخر يتضمن مجموعة من علامات التبويب التي يمكن التنقل بينها لإظهار المزيد من النتائج والتفاصيل وقيم معايير السرعة الأخرى..
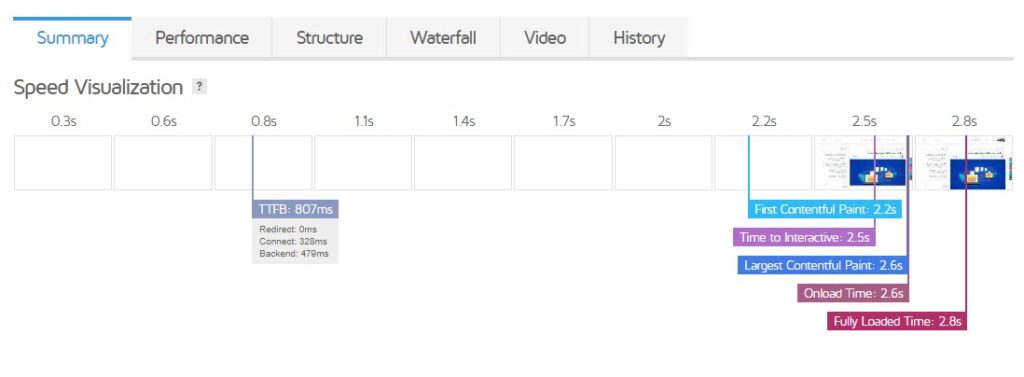
أو تبويب من بينها هو التبويب (Summary) الذي يتضمن خطًا زمنيًا يوضح سرعة تحميل الصفحة اعتمادًا على معايير السرعة الأساسية.

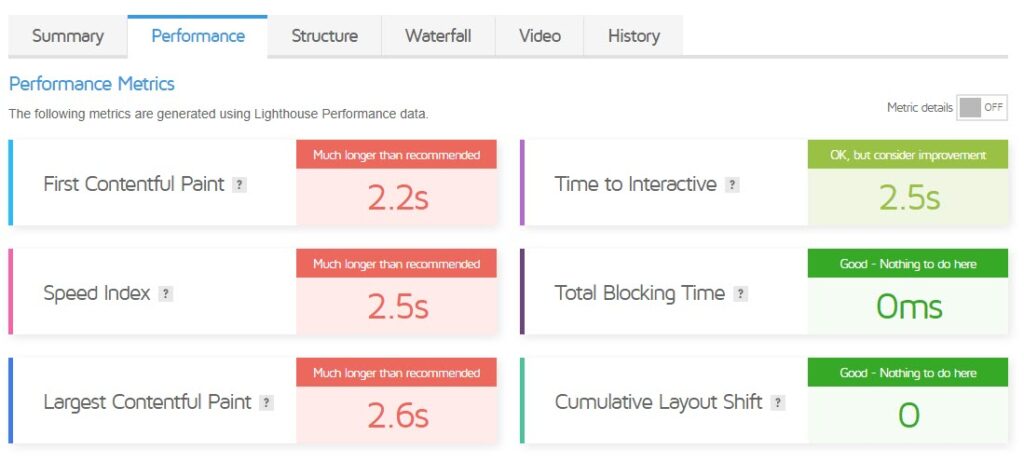
أما التبويب (Performance) فهو يتضمن نتائج عدد من مقاييس السرعة، بما في ذلك FCP و LCP و Speed Index وغيرها، ويمكن بسهولة التعرف أو استذكار ما يمثله كل مقياس عبر وضع مؤشر الفأرة على علامة الاستفهام الموجودة بجانبه، حيث يظهر شرح مختصر وبسيط للمقياس، وكذلك القيم التي يكون عندها جيدًا.

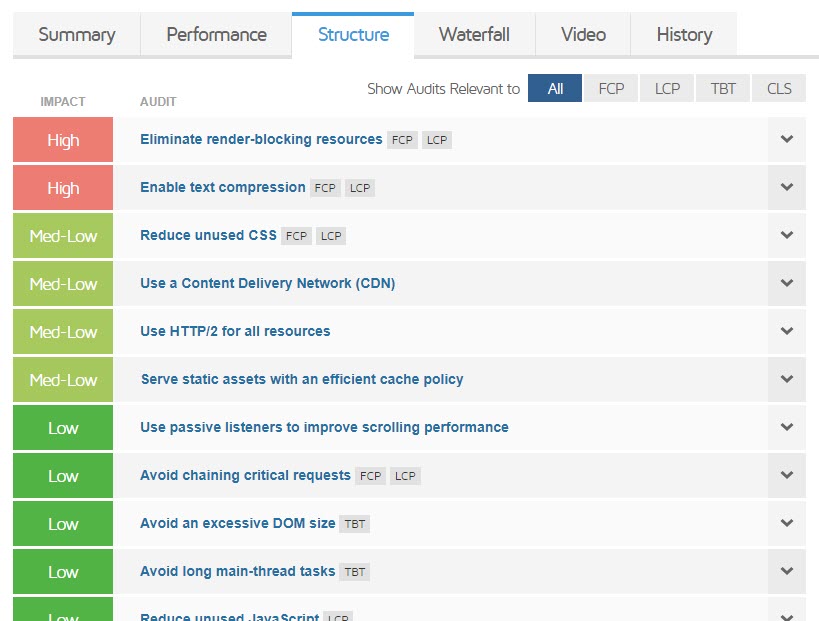
أما قسم المشاكل التي تؤثر على سرعة الموقع الإلكتروني ويمكن من خلال حلها تحسين نتيجة قياس السرعة فتظهر في تبويب (Structure) بشكل مفصل، وتظهر أهمها في تبويب (Summary) إلى الأسفل من الخط الزمني الذي يوضح سرعة الصفحة.

الجدير بالذكر أن الخطط المدفوعة التي تعرضها الأداة توفر الكثير من مزايا مراقبة وقياس سرعة الموقع التي لا يمكن الاستفادة منها عند استخدام الأداة مجانًا، كما أن التسجيل المجاني (خطة مجانية تتطلب التسجيل دون دفع مال) توفر أيضًا بعض المزايا الإضافية.
ويمكن التعرف أكثر على المزايا المدفوعة والمجانية للأداة من خلال زيارة صفحة الأسعار في الموقع الرسمي لها.
ما هي معايير السرعة التي تقيسها أداة GTMetrix؟
توفر أداة GTMetrix نتائج عدد كبير من مقاييس السرعة المهمة التي تفيد في تقييم سرعة الموقع اعتمادًا على بيانات الاستخدام الفعلي، بما في ذلك LCP و TBT و FCP و Speed Index و TTI و TTFB والعديد من المعايير الأخرى، وهي أفضل من معظم الأدوات الأخرى في كمية ونوعية معايير السرعة التي تقيسها.
PageSpeed Insights – أداة من جوجل لقياس سرعة الموقع
PageSpeed Insights هي أداة مجانية لقياس سرعة الموقع الإلكتروني تتبع لشركة جوجل التي تمتلك محرك البحث الأكثر استخدامًا في العالم، والذي تأخذ خوارزميات إظهار نتائج البحث فيه أداء صفحة الويب بعين الاعتبار عند ترتيب النتائج.
تقيم أداة PageSpeed Insights أداء صفحة الويب على مقياس من 1 إلى 100، وكلما ارتفعت النتيجة كلما كان ذلك أفضل، حيث تعني النتيجة الأعلى أن الصفحة أسرع ومن المحتمل أن تكون أكثر إرضاءً للمستخدم.
ومن أهم ما يميز هذه الأداة أنها توفر نتائج السرعة على كل من الكمبيوتر والهاتف الذكي، الأمر الذي يسمح لك بتقييم أداء وسرعة الصفحة لفئات مختلفة من الجمهور، وبالتالي إمكانية تحسين تجربة الاستخدام للغالبية العظمى من زوار موقعك أو عملاء متجرك.
كيفية استخدام أداة PageSpeed Insights لقياس سرعة الموقع
يسهل كثيرًا قياس سرعة موقع الويب باستخدام أداة PageSpeed Insights على كل من الهاتف الذكي والكمبيوتر، إذ لفعل ذلك ليس عليك إلا أن تقوم بإدخال رابط صفحة الويب في الحقل المخصص في الصفحة الرئيسية لموقع الأداة، ثم النقر على زر (تحليل).

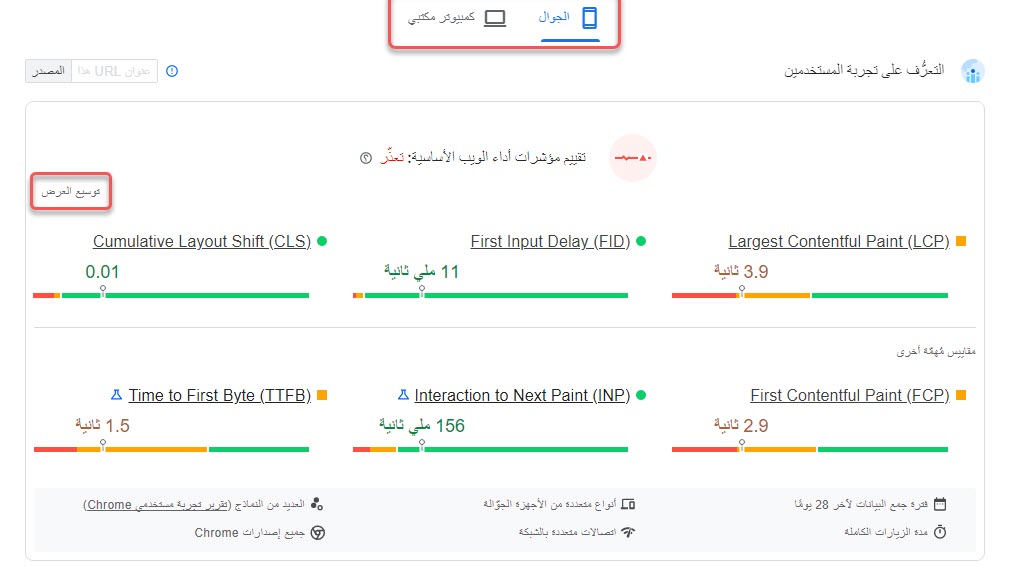
ستقوم الأداة خلال ثوانٍ قليلة بتحليل سرعة صفحة الويب التي أدخلت رابطها وتظهر لك النتائج، ويمكنك التنقل بين نتائج الجوال ونتائج الكمبيوتر عبر النقر على تبويبي الجوال والكمبيوتر الموجودين في الأعلى، حيث تتغير جميع النتائج تبعًا لما تختاره.
أسفل حقل رابط الصفحة تظهر النتائج المتعلقة بالسرعة تبعًا لتجارب المستخدمين، ويتم تحديد كل نتيجة كنقطة على خط يتضمن 3 ألوان هي الأخضر والبرتقالي والأحمر، فـ:
- عندما تكون النتيجة على اللون الأخضر تكون جيدة، ولا تحتاج إلى التحسين.
- وعندما تكون على اللون البرتقالي، فهذا يعني أنها ليست سيئة لكنها بحاجة إلى التحسين.
- وعندما تكون على اللون الأحمر، فهذا يعني أنها سيئة، ومن الضروري تحسينها.
ويمكن عبر النقر على عبارة (توسيع العرض) معرفة المزيد من المعلومات حول النتيجة التي حصلت عليها الصفحة لكل مقياس معين.

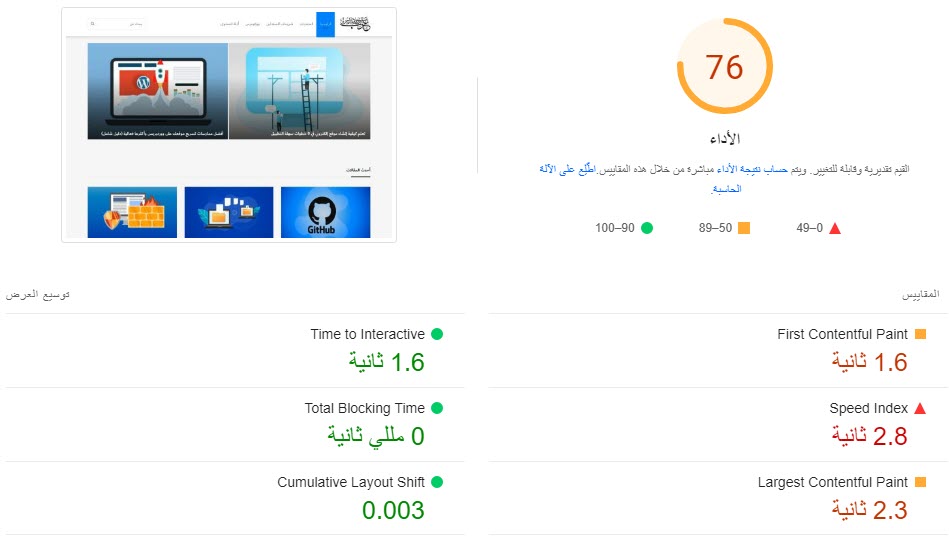
أما النتيجة الإجمالية لتقييم أداء الصفحة فتظهر في قسم خاص بها إلى الأسفل قليلًا من النتائج الظاهرة في الصورة السابقة مع تلميحات توضح متى تكون جيدة ومتى تكون سيئة ومتى تكون بحاجة إلى التحسين، بالإضافة إلى قيم عدد من مقاييس السرعة.

كما ستظهر لك أسفل قسم نتيجة الأداء الإجمالية مجموعة من النصائح التي تساعد على تحسين سرعة الصفحة ضمن قسم معنون بـ (فرص تحسين الأداء)، وتتميز أداة PageSpeed Insights على بقية الأدوات في طريقة عرض النصائح حيث تعرضها بدءًا من النصيحة التي ستوفر أكبر قدر ممكن من وقت التحميل، وتبين بشكل تقديري كم من الوقت ستوفر من وقت التحميل في حال تطبيق النصيحة.

ما هي مقاييس السرعة التي تقيسها أداة PageSpeed Insights؟
تقيس وتوفر أداة PageSpeed Insights نتائج 9 مقاييس للسرعة معظمها ذو أهمية لتجربة المستخدم الفعلية، وبالتالي فإنها تعتبر إحدى الأدوات القوية والفعالة لقياس سرعة الموقع الإلكتروني، وينصح باستخدامها.
تشمل معايير السرعة والأداء التي تقيسها الأداة LCP و FID و CLS (وهي مؤشرات أداء الويب الأساسية)، بالإضافة إلى FCP و INP و TTFB و TTI و Speed Index و TBT على كل من الهاتف الذكي والكمبيوتر، ويتم توفير قيم بعض هذه المقاييس بطريقتين:
- أولهما تعتمد على تجارب عدد من المستخدمين الذي قاموا بزيارة الصفحة خلال الـ 28 يومًا الماضية باستخدام إصدارات متصفح جوجل كروم المختلفة، وعلى حواسيب أو هواتف ذكية مختلفة، وباستخدام اتصالات إنترنت متنوعة.
- وثانيهما تعتمد على تحميل الصفحة لمرة واحدة، حيث يتم تشغيل محاكي يقوم بتحميل صفحة الويب التي أدخلت رابطها، ويقيس أثناء عملية التحميل تلك قيم عدد من مقاييس السرعة، ويتم على أساس هذه القيم حساب النتيجة الإجمالية للأداء (وليس القيم السابقة).
تجدر الإشارة إلى أن القيم التي تظهر أعلى صفحة النتائج هي التي تم احتسابها بالطريقة الأولى، والقيم التي تظهر أسفل نتيجة الأداء هي التي تم احتسابها بالطريقة الثانية، وأما عن أي النتائج أفضل، فإن النتائج المحسوبة بالطريقة الأولى تعبر عن تجارب المستخدمين بشكل أفضل لأنها مبنية على أساس تجربتهم العملية في الموقع الإلكتروني.
WebPageTest – أداة تسمح باختبار السرعة في ظروف متنوعة
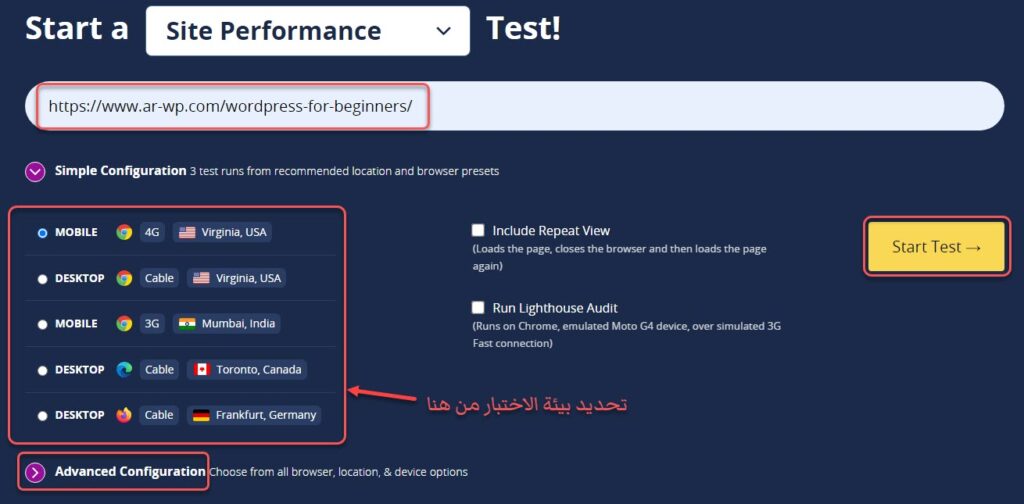
تقوم أداة WebPageTest بقياس سرعة الموقع الإلكتروني كما العديد من الأدوات الأخرى التي تؤدي المهمة، لكنها تقدم بشكل مجاني العديد من المزايا القوية التي لا توفرها الأدوات الأخرى إلا بشكل مدفوع أو لا توفرها على الإطلاق، حيث يمكن إجراء اختبار السرعة في ظروف متنوعة يتم تحديدها بواسطتك، إذ يمكنك أن تحدد:
- الموقع الجغرافي الذي سيتم تحميل الصفحة منه من بين أكثر من 30 موقعًا مختلفًا بما في ذلك موقعان عربيان.
- المتصفح الذي سيتم استخدامه من أجل زيارة الصفحة وجمع البيانات، وكذلك جهازًا ذكيًا من مجموعة أجهزة.
- نوع وسرعة الاتصال بالإنترنت، حيث يمكنك جعل الاتصال سريعًا أو بطيئًا، وتغيير نوعه بين 4G و 3G و 2G وغيرها تبعًا لما تريد.
- أبعاد نافذة المتصفح الذي سيتم فتح صفحة الويب فيه.
- عدد اختبارات السرعة التي ستجرى للصفحة قبل إظهار النتائج من أجل جعل دقة النتائج أفضل.
بالإضافة إلى العديد من إعدادات بيئة الاختبار الأخرى. ويمكن أيضًا من أجل تسريع وتسهيل قياس سرعة الموقع باستخدام الأداة، اختيار إحدى الحالات المُعدَّة مسبقًا والنقر مباشرة على زر الاختبار لتتم العملية بنفس مقدار بساطة الأدوات الأخرى.
كيفية استخدام أداة WebPageTest لقياس سرعة موقع الويب
لقياس سرعة إحدى صفحات موقعك الإلكتروني باستخدام هذه الأداة، عليك التوجه إلى الصفحة الرئيسية لها، ثم إدخال رابط الصفحة التي تريد اختبار أدائها، ثم بناء بيئة الاختبار من خيارات الإعداد المتقدم (Advanced Configuration) أو اختيار إحدى بيئات الاختبار المنبية مسبقًا من خيارات الإعداد البسيط (Simple Configuration)، ثم النقر على زر (Start Test).

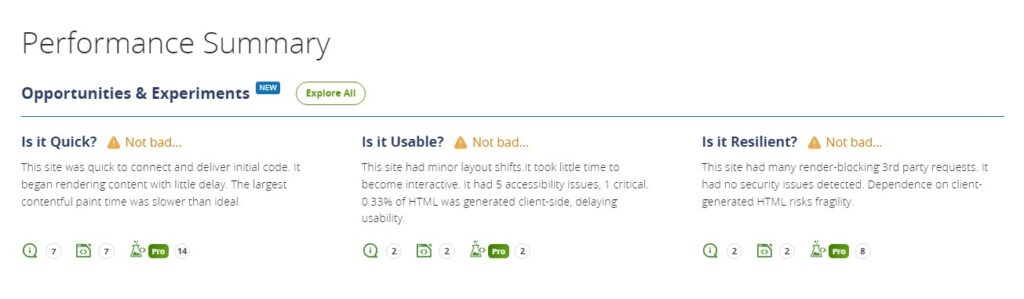
ستبدأ الأداة بتحليل أداء الصفحة خلال ثوان قليلة في معظم الأحيان، وبعد انتهاء التحليل سيتم نقلك إلى صفحة النتائج التي تتضمن وصفًا نصيًا لسرعة الصفحة ومدى قابليتها للاستخدام ومرونتها، حيث يشكل هذا الوصف تلخيصًا لأداء الصفحة بناء على نتائج عملية القياس التي أجرتها الأداة.

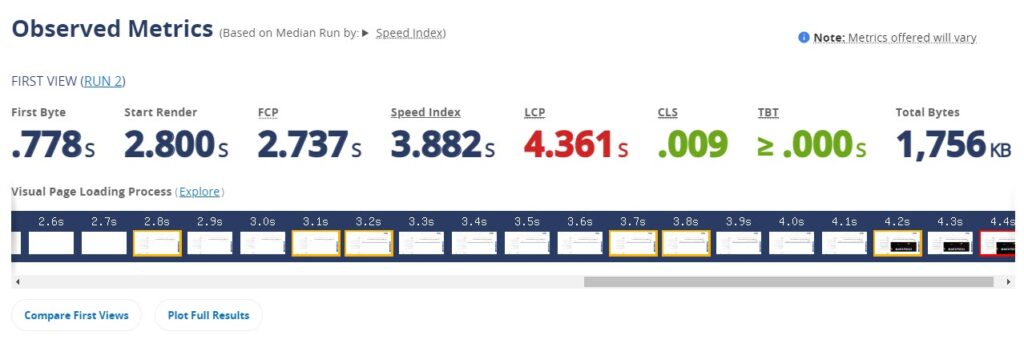
أما القيم الدقيقة لمقاييس السرعة المختلفة التي تقيسها الأداة، فستجدها أسفل ملخص الأداء مع خط زمني يوضح التغييرات التي تطرأ على طريقة عرض الصفحة ضمن نافذة المتصفح أثناء تحميلها.

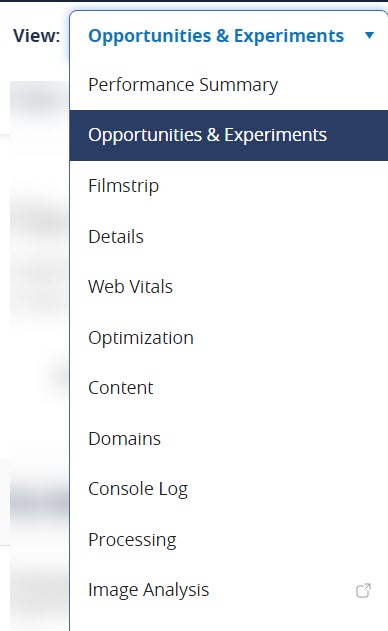
كما توفر الأداة أيضًا الكثير من المعلومات التفصيلية الأخرى المتعلقة بسرعة الصفحة ضمن صفحة نتائج الأداء نفسها، وكذلك ضمن صفحات أخرى يمكن الانتقال إليها من خلال القائمة المنسدلة (View) الموجودة في الأعلى.
وتعد صفحة (Opportunities & Experiments) واحدة من أهم تلك الصفحات لأنها تعرض نصائح تفصيلية مخصصة تساعد بشدة على تحسين سرعة الموقع الإلكتروني.

تجدر الإشارة إلى أن أداة قياس سرعة الموقع WebPageTest توفر أيضًا خططًا مدفوعة تمنحك الكثير من المزايا الإضافية، وتقوم بتوسيع العديد من المزايا المتوفرة بشكل مجاني، فإذا لم تكفي الخيارات المجانية التي توفرها الأداة، يمكن الاطلاع على صفحة الخطط وأسعارها وشراء إحدى الخطط للحصول على المزيد من الخيارات والمميزات.
ما هي معايير السرعة التي تقيسها أداة WebPageTest؟
تقيس أداة WebPageTest قيم عدد كبير من المعايير المتعلقة بسرعة الموقع الإلكتروني، بما في ذلك على سبيل المثال لا الحصر مؤشرات أداء الويب الأساسية (Core Web Vitals)، وFCP و TTFB و Speed Index و On Load و Page load time وغيرها، وتعرض الأداة وتمثل قيم مقاييس السرعة بطرق مختلفة تساعد على فهمها بشكل أفضل.
Google Search Console – تتضمن تقريرًا يوضح أداء صفحات الموقع
لا توفر جميع الأدوات السابقة إمكانية مراقبة أداء عدد كبير من صفحات موقع الويب بشكل مجاني، لكن أداة Google Search Console التي توفر الكثير من تقارير البيانات والمعلومات عن الموقع تفعل ذلك، حيث يظهر تقرير مؤشرات أداء الويب الأساسية ضمن لوحة التحكم في الأداة قيم كل من LCP و FID و CLS لجميع عنوان URL التي تمت فهرستها.
يعرض التقرير قيم مؤشرات الأداء الأساسية الثلاثة على كل من الأجهزة الذكية والحواسيب، ويوفر خيارات عديدة تساعد على دراسة البيانات وحل المشاكل المتعلقة بمؤشرات أداء الويب الأساسية، لكنه لا يظهر قيم مقاييس أخرى، ولذلك لا يكفي الاعتماد عليه فقط من أجل دراسة المشاكل وحلها، ولا بد من الاعتماد أدوات أخرى تقيس السرعة بشكل أكثر تفصيلًا.
تختلف طريقة استخدام أدوات مشرفي المواقع من جوجل (Google Search Console) عن بقية الأدوات التي شرحناها في الأعلى، إذ لا داعي لإدراج رابط إحدى الصفحات، إنما يكفي زيارة صفحة التقرير ضمن لوحة التحكم في الأداة للحصول على معلومات السرعة الخاصة بجميع صفحات موقعك التي تمت فهرستها وتوجد كمية كافية من البيانات حولها.
لكن إذا لم يكن موقعك مربوطًا بأدوات مشرفي المواقع (Google Search Console)، عليك أن تقوم أولًا بربطه معها، وذلك من خلال اتباع الطريقة التي شرحناها في مقالتنا التالية (شرح أدوات مشرفي المواقع وكيفية ربطها بموقعك الووردبريس).
تجدر الإشاؤة لأن هذه الأداة لا تمكنك من الاطلاع على قيم مقاييس مؤشرات أداء الويب الأساسية لصفحات موقع لاتملكه أو تديره، ما يعني أنك لن تكون قادرًا على قياس سرعة المواقع الإلكترونية لمنافسيك من خلالها، إنما يمكن استخدامها فقط لقياس سرعة موقعك الإلكتروني وتحسينها.
كيفية تسريع الموقع اعتمادًا على أدوات قياس السرعة
توفر جميع أدوات قياس سرعة موقع الويب ذات الجودة العالية مجموعة من النصائح تساعد على تحسين سرعة الموقع وزيادتها لتوفير تجربة أفضل للمستخدمين، ويمكن عن طريق تطبيق هذه النصائح رفع سرعة الموقع بشكل كبير وفعال في الحقيقة، لكن لسوء الحظ لا توفر الأدوات شروحات مفصلة حول كيفية تطبيق نصائح زيادة السرعة.
لهذا فإذا أظهرت أدوات قياس سرعة الموقع أن موقعك ذو أداء منخفض ويحتاج إلى التحسين، فعليك أن تبحث عن شروحات مفصلة حول كيفية تطبيق كل نصيحة من النصائح التي تعرضها الأدوات في موقعنا عرب ووردبريس وموقع ووردبريس بالعربية اللذان يعتبران من أقوى المراجع العربية حول ووردبريس، وفيهما العديد من المقالات التي تشرح كيفية تطبيقها بشكل مفصل ومصور.
إذا بحثت باستخدام كلمات مفتاحية متعددة حول كيفية تنفيذ إحدى النصائح في مواقعنا ولم تجد ما تريد، تستطيع أن تسأل عن طريقة تطبيق النصيحة بشكل عملي في موقعك في منتدى عرب ووردبريس، إذ ستتلقى إجابات عالية الجودة ومخصصة لحالتك من قبل مختصين بنظام إدارة المحتوى ووردبريس.
كما نود الإشارة إلى أن تطبيق أفضل ممارسات زيادة سرعة الموقع التي شرحناها في مقالتنا الشاملة (أفضل ممارسات تسريع موقعك على ووردبريس وأكثرها فعالية (دليل شامل)) سيختصر بشدة عدد النصائح التي تقدمها أدوات قياس سرعة الموقع، خاصة إذا لم تكن قد اتخذت في السابق إجراءات لتحسين سرعته، لذلك قم بمراجعتها واحرص على تطبيق جميع الممارسات التي وردت فيها ما أمكن.
الخلاصة
بهذا نكون قد وصلنا لنهاية مقالتنا الشاملة التي عرفناكم فيها على أهمية قياس سرعة الموقع الإلكتروني، وشرحنا كيفية قياس سرعة الموقع استخدام مجموعة من الأدوات القوية التي لا تسمح فقط بمعرفة قيم معايير السرعة المختلفة، بل توفر أيضًا نصائح مخصصة يساعد تطبيقها على تحسين سرعة الموقع.
إذا كنت صاحب موقع ووردربس أو متجر ووكوميرس من الضروري أن تقيس سرعة موقعك أو متجرك بواسطة هذه الأدوات وتحرص على تحسين موقعك ليحصل على درجات عالية في أدوات قياس السرعة لأن هذا من شأنه أن يساهك في زيادة عدد الزيارات لموقعك ورفع معدلات التحويل وزيادة الأرباح.
انضم لمجتمع عرب ووردبريس الأكبر عربيًا لدعم مستخدمي ووردبريس. من خلال المجتمع ستحصل على المساعدة اللازمة في إنشاء موقعك الووردبريس أو تخصيص متجرك على ووكومرس
زيارة منتدى عرب ووردبريس ←








اترك تعليقك