يأتي على أي شخص يمتلك موقعًا إلكترونيًا، وقت يكون فيه من الضروري إبلاغ زوار الموقع بأحد الأحداث التالية، أو غيرها من الأحداث المماثلة: إطلاق موقع ويب جديد؛ الوقت المتبقي حتى حدث قادم، أو موعد إصدار منتج جديدة … سيناريوهات مختلفة تحتاج فيها إلى إنشاء عداد مؤقت للعد التنازلي.
يعد عداد الوقت التنازلي ميزة تحفيزية يمكنك تضمينها على موقع الويب الخاص بك لإنشاء حالة الاستعجال أو الإبلاغ عن حدث قادم. إنها تعمل تمامًا مثل الساعة المتحركة وغالبًا ما تستخدم كعد تنازلي للمبيعات.
في الوقت الحاضر، يعد الوقت أحد أكثر الأصول قيمة لدينا، ولأننا معتادون جدًا على التخطيط، يعد إنشاء الاستعجال أسلوبًا مثبتًا لزيادة المبيعات وتحويلات مواقع الويب. لذلك، حتى لا تفوت هذه الميزة، تعرف على متى وكيف سيكون عداد العد التنازلي مفيدًا بشكل كبير لموقع ووردبريس الخاص بك.
متى تستخدم عداد تنازلي
تختلف السيناريوهات عند استخدام مؤقت العد التنازلي. بعضها أكثر إفادة، والبعض الآخر يركز على المبيعات. مهما كان الدافع، فإن التفكير في مقدار الوقت المتبقي لشيء ما، يجعل العميل أكثر انخراطا واهتماما بما تعرضه. فيما يلي الحالات الأكثر شيوعًا التي يفيد فيها عداد العد التنازلي موقع الويب الخاص بك.
صفحة سيطلق قريبا
إذا كنت بصدد إنشاء موقع ووردبريس الخاص بك، فمن المفيد إخبار الآخرين عنه. إذا كانت صفحة الإطلاق قريبًا مصممة جيدًا وإذا كان الانطباع جيدًا، فسيرغب الأشخاص في العودة إلى صفحتك لمعرفة النتيجة.
صفحة الصيانة
يأتي أي مالك موقع تقريبًا إلى اللحظة التي يتعين فيها ضبط صفحته العزيزة. يمكن أن تكون هذه تحديثات أكبر للتصميم أو تغييرات في تخطيط الصفحة. سترسل رسالة “عدنا قريبًا”، المكملة بمؤقت العد التنازلي، إشارة إيجابية إلى زوار موقعك على الويب بأنك ستعود إلى الإنترنت قريبًا.
يمكنك أيضا قراءة البرنامج التعليمي: بناء صفحة “سيطلق قريبا” وصفحة “تحت الصيانة” لمواقع ووردبريس
حدث قادم
يمكن أن تخبر زوار موقعك عن الأحداث القادمة بشكل مسبق، وتسمح لهم بطلب التذاكر مسبقًا. أو ربما موعد إصدار كتاب إلكتروني جديد؟ أخبر متابعيك بالمدة المتبقية حتى يصبح متاحًا للتنزيل. الذكرى السنوية لشركتك قادمة قريبا؟ دع عملائك يعرفون ذلك من خلال عرض عداد للعد التنازلي داخل موقعك.
البيع والترويج
السبب الأكثر شيوعًا للحث على الاستعجال هو زيادة المبيعات. سواء كان ذلك على مستوى الموقع أو مخصصًا لمنتجات معينة، فإن مؤقت العد التنازلي هو معزز حقيقي. كثير من الناس يتصرفون بشكل عفوي، يتصفحون موقعك ويفكرون هل نحتاج إلى هذا أم لا؟ سيساعدهم الإلحاح على اتخاذ القرار، عدة مرات لصالحك.
أهم إضافات المؤقت التنازلي (Countdown Plugins)
1 – إضافة Qi Addons For Elementor
هو مكون إضافي سهل الاستخدام يأتي مع الكثير من أدوات (Elementor) المرنة المصممة للمساعدة في تعزيز موقع ووردبريس الخاص بك بكل أنواع الطرق. من الوظائف الإضافية للأعمال والطباعة إلى العرض، والرسوم البيانية، والعناصر المستندة إلى WooCommerce.

كل عنصر من هذه العناصر قابل للتخصيص بالكامل ويسمح لك بإنشاء أقسام صفحة جميلة دون الحاجة إلى معرفة الترميز. وإذا كنت ترغب في إضافة عداد تنازلي احترافي إلى موقعك، فإن أداة العد التنازلي الخاصة بـ المكون الإضافي هي الطريقة الأفضل. باستخدام هذه الأداة، ستتمكن من تخصيص وتنسيق العد التنازلي الخاص بك بالطريقة التي تريدها،
أدخل التاريخ الذي تريده (الأشهر والأيام والساعات وحتى الدقائق والثواني)، واختر تنسيق التاريخ، وقم بتعيين الألوان والطباعة الخاصة بك الأرقام والتسميات.
تأتي الأداة أيضًا مع مجموعة رائعة من الخيارات التي تسمح لك بضبط نمط العناصر الخاصة بك وتعيين نوع الخلفية ولونها، وإدراج الصور، وما إلى ذلك. وإذا كنت على استعداد للتجربة، يمكنك حتى إضافة بعض الاهتمام على الرسوم المتحركة التي ستأخذ شكل العد التنازلي إلى مستوى جديد تمامًا.
باختصار، بغض النظر عن نوع العد التنازلي الذي تخطط لإجرائه، ستساعدك أداة Qi Countdown المصغرة على القيام بذلك بأقل جهد من جانبك، وكلها متاحة مجانًا.
2 – إضافة Countdown Timer – Widget Countdown
سيستغرق الأمر بضع دقائق فقط لإضافة هذا المكون الإضافي العملي إلى صفحتك أو منشورك. إذا كنت تريد، يمكنك حتى استخدامه كأداة في الشريط الجانبي الخاص بك.

البرنامج المساعد سهل التثبيت والاستخدام، ولا يتطلب معرفة سابقة بالترميز. باستخدام (Countdown Timer – Widget Countdown)، يمكنك كتابة النص الخاص بك في حقول اليوم والساعة والدقيقة والثانية. يمكنك أيضًا اختيار الإجراء الذي تريد اتخاذه والرسالة التي تريد كتابتها بعد انتهاء الوقت.
تتضمن ميزات إصدار Pro، من بين أمور أخرى، القدرة على اختيار الحجم والخلفية ولون النص. علاوة على ذلك، تحصل على 39 مؤثرًا مختلفًا للرسوم المتحركة يمكنك دمجها في تصميم مؤقت العد التنازلي.
3 – إضافة jQuery T(-) Countdown
هذا بلا شك، أحد أكثر المكونات الإضافية لمؤقت العد التنازلي شيوعًا على الويب. مع أكثر من 30.000 عملية تثبيت نشطة، يعد هذا المكون الإضافي القابل للتخصيص حلاً مثاليًا لموقع ووردبريس الخاص بك، بغض النظر عن الغرض الذي تنوي استخدام جهاز ضبط الوقت فيه.

يمكنك اختيار ما إذا كنت تريد وضعه في الشريط الجانبي كأداة، أو إدراجه كرمز قصير في أي صفحة أو منشور. يتيح لك المكون الإضافي للعد التنازلي تحديد الوقت والتاريخ والساعة التي سيتم العد التنازلي إليها. هناك أيضًا وثائق كاملة عبر الإنترنت تحتوي على جميع المعلومات حول كيفية تخصيص هذا البرنامج المساعد الأنيق. علاوة على ذلك، بمجرد انتهاء المؤقت، يكون لديك خيار إضافة بعض HTML المخصص الذي سيتم عرضه بدلاً من المؤقت.
4 – إضافة Countdown Timer Ultimate
إليك مكون إضافي بسيط لمؤقت العد التنازلي يمكنك إضافته إلى صفحتك في لمح البصر. إن الشيء العظيم في البرنامج المساعد Countdown Timer Ultimate سريع الاستجابة هو أنه يتيح لك إنشاء عدد لا حصر له من المؤقتات بالكامل، مجانًا.

يمكنك تعيين ألوان خلفية مختلفة للأيام والساعات والدقائق والثواني، أو تغيير الطريقة التي سيظهر بها النص، أو اختيار ما إذا كنت تريد إظهار أو إخفاء كل فئة من هذه الفئات. بالإضافة إلى ذلك، يمكنك تغيير عرض ولون كل من الخلفية والدائرة الدوارة.
إذا قررت أن تصبح محترفًا، فستحصل على ميزات إضافية مثل تصميمات إضافية للساعة والمؤقت يزيد عن 12 تصميم، ومعلمات مختلفة للساعة، وحدث انتهاء صلاحية الساعة الذي يتيح لك تخصيص النص الذي سيظهر عند نفاد المؤقت، وما إلى ذلك.
5 – إضافة Evergreen Countdown Timer
هذا البرنامج المساعد هو حل الكل في واحد، حيث يمكن استخدامه لإعداد كل من أجهزة ضبط الوقت القياسية ودائمة الخضرة. تعد أجهزة ضبط وقت العد التنازلي دائمة الخضرة فريدة لكل زائر وبالتالي فهي تستخدم على نطاق واسع لأغراض التسويق. لديهم دور غرس فكرة أن المنتج أو الخدمة محدودة الوقت أو الكمية، مما يجعل الزائر يتصرف بسرعة حتى لا يفوت أي عرض.

يأتي الإصدار المجاني من Evergreen Countdown Timer بألوان الأسود والأبيض، لكنك تحصل على إمكانية غير محدودة للألوان من خلال الاحتراف.
الميزات الرائعة الأخرى التي تأتي مع الإصدار المحترف هي القدرة على العد التنازلي لعدد المقاعد والتذاكر والمواقع المتاحة (وهو أمر مفيد للغاية إذا كان لديك حدث قادم)، وCSS المخصص، ووقت إعادة التعيين التلقائي.
إضافة عداد تنازلي لموقع ووردبريس
يمكن لكل الأدوات التي قدمناها أعلاه إنجاز المهمة، ولكننا في هذا البرنامج التعليمي، سنستخدم المكوّن الإضافي T (-) Countdown، وهو يمنحك طريقتين لإضافة مؤقت للعد التنازلي في ووردبريس:
- عبر ويدجت (Widget)
- عبر رمز قصير (Short code)
سنعرض لك الطريقتين، أولاً عبر ويدجت ثم نلقي نظرة على الرمز القصير.
1 – تنصيب إضافة (Install T (-) Countdown Plugin):
ثبت الإضافة كالمعتاد، بأن تدخل لوحة تحكم موقعك على ووردبريس، ومن الشريط الجانبي انقر على إضافات (Plugins)، ثم انقر على إضافة جديد (Add New).
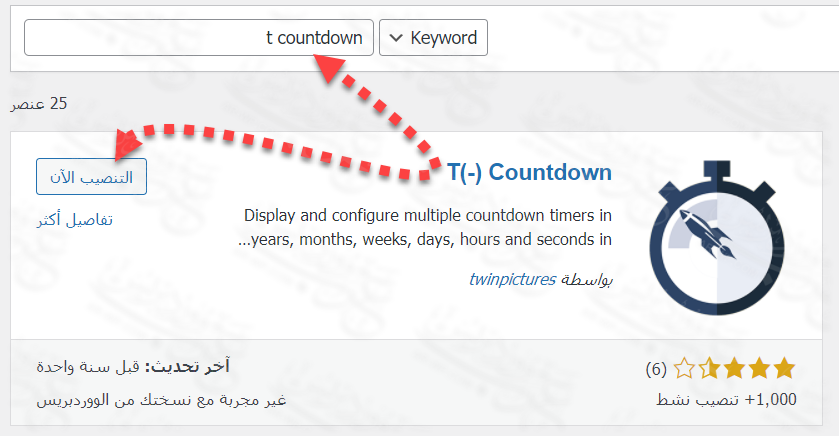
ثم في مربع البحث اكتب اسم الإضافة (T (-) Countdown)، وبعد ظهورها، انقر على التنصيب الآن (Install Now)، وبعد انتهاء التنصيب، انقر على زر التفعيل (Activate).

إضافة ودجت t countdown
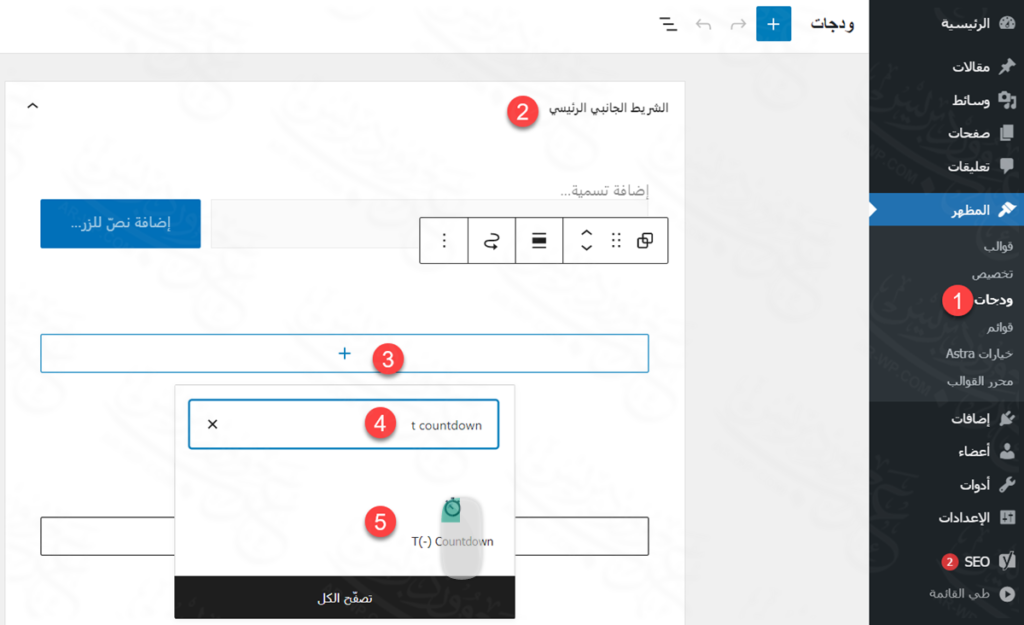
من الشريط الجانبي للوحة التحكم، انتقل إلى تبويبة المظهر، وانقر على ودجات (Widgets).
لاحظ أن شكل الودجات قد تغير مع استخدام الإصدارات الأحدث من ووردبريس، والشرح التالي تم باستخدام إصدار ووردبريس 5.8.

اختر المكان المخصص الذي تريد وضع الودجت فيه، وقد اخترت الشريط الجانبي الرئيسي، فقم بفتحه واضغط على رمز الزائد لإضافة الودجت.
بمجرد الضغط على رمز الزائد سيظهر لك مربع المكونات التي لديك، فأبحث عن t countdown وعندما يظهر لديك اختاره بالضغط عليه.
ضبط إعدادات الودجت

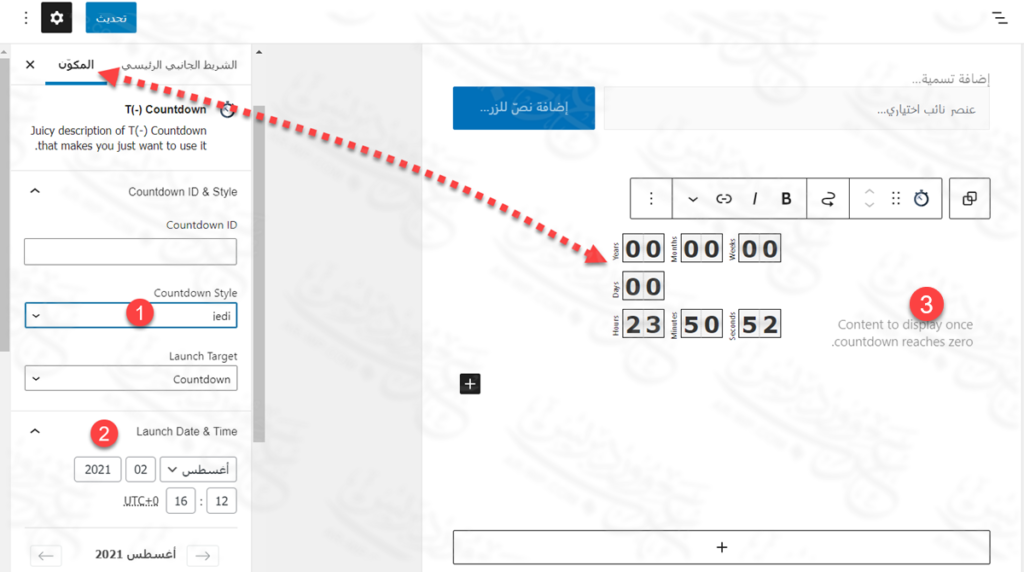
من إعدادات المكون التي تظهر في الشريط الجانبي يمكنك ضبط الإعدادات، وأول أمر تقوم بتغييره هو تصميم العداد التنازلي، وأمامك قائمة تختار منها ما تريد.
الأمر الثاني الذي يحتاج لتعديل وهو التاريخ والوقت من Launch Date & Time علمًا أن التوقيت قائمة على التوقيت UTC + 0؛ فراعي هذه النقطة في اختيار الوقت المناسب.
الأمر الثالث، وهو تحديث المحتوى الذي تريد أن يظهر بعد إنتهاء العداد التنازلي. وبعد أن تنتهي لا تنسى الضغط على تحديث لحفظ الإعدادات.
وبمجرد الحفظ وعمل تحديث للصفحة ستعطي الإضافة قيمة تلقائية لخانة Countdown ID، حيث يمكنك استعمال الرقم الذي سيظهر فيها لوضع العداد التنازلي في المكان الذي تريده في موقعك.
ترجمة كلمات الودجت t countdown

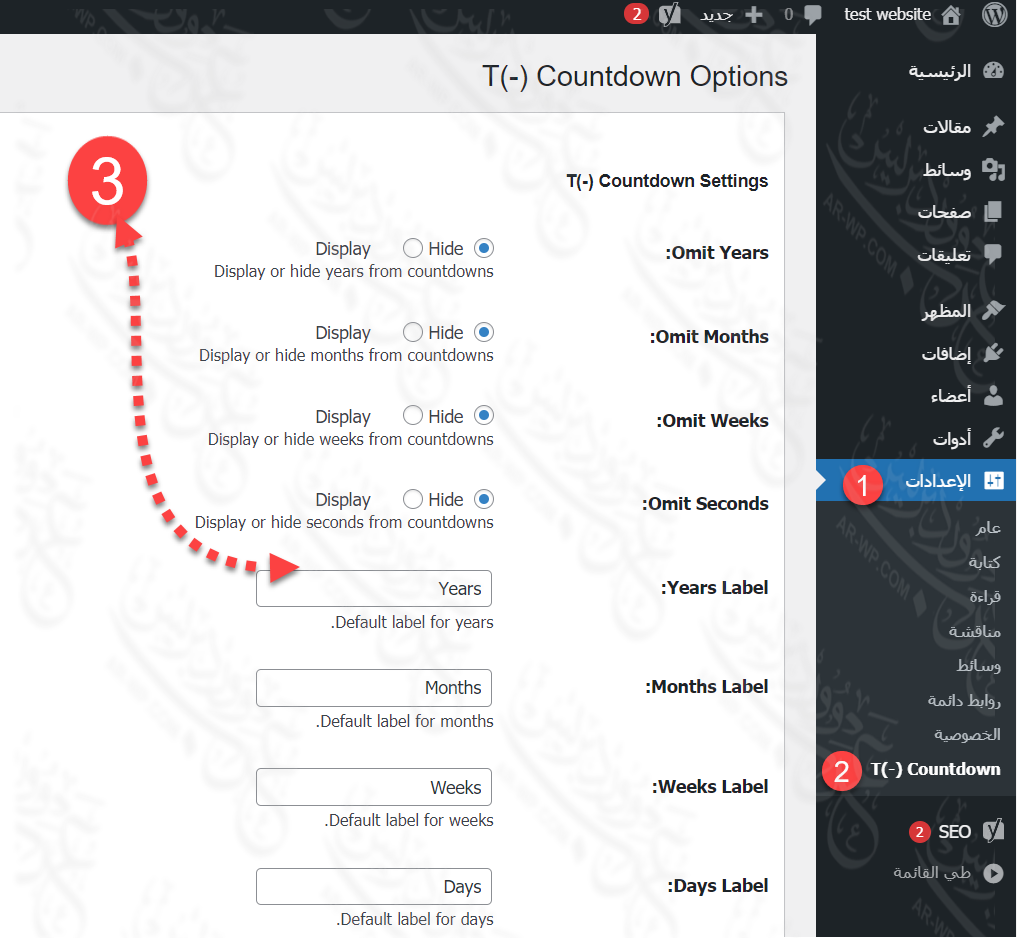
لترجمة الكلمات التي تظهر في الودجت مثل كلمة years وغيرها من الكلمات، انتقل إلى الإعدادات ثم اختر منها t countdown. ومن إعدادات إضافة t countdown يمكنك إخفاء أحد عناصر الودجت أو ترجمة الكلمات.
عرض الشكل النهائي للودجت

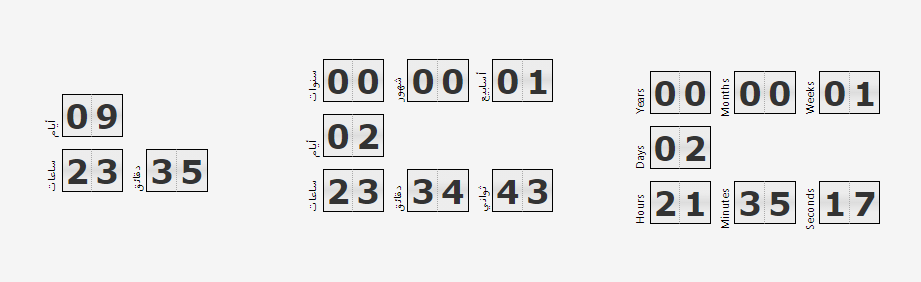
في رقم 1 يعرض التصميم iedi باللغة الإنجليزية، وفي 2 يُعرض نفس التصميم بعد ترجمة الكلمات إلى اللغة العربية، وفي رقم 3 يعرض نفس التصميم بعد حذف السنوات والشهور والأسابيع. لاحظ أن في رقم 1 وفي رقم 2 كان عدد الأيام 2 لأن الأسابيع كان الرقم فيها 1، وبعد حذف الأسابيع، تحولت الأيام إلى 9 في الصورة رقم 3.
طريقة إضافة عداد تنازلي عبر الرمز القصير مباشرة
إليك طريقة أسرع لعمل عداد تنازلي في أي مكان بالموقع عبر الرمز القصير، وهو عبارة عن كود يتم كتابته عبر محرر المكونات باستخدام (مكون الكود القصير). الكود هو
[tminus t= "DD-MM-YYYY HH:MM:SS"]Text that is displayed when timer reaches zero[/tminus]بعد ضبط الكود
[tminus t= "7-08-2021 23:59:59" style="jedi"]Text that is displayed when timer reaches zero[/tminus]الكود أعلاه من شأنه أن ينشئ عدادًا للعد التنازلي:
- يعد تنازليًا حتى 7 أغسطس 2021 الساعة 23:59:59.
- يستخدم تصميم jedi
- يعرض النص داخل الرمز القصير عندما يصل عداد العد التنازلي إلى الصفر
- يمكنك العثور على جميع الخيارات المتاحة داخل وثائق T (-) Countdown.
مؤقتات العد التنازلي هي ميزة بسيطة يمكن أن تضيف بعض المرح إلى موقعك. إنها تساعدك على إثارة الحماس للمشاريع أو الأحداث الجديدة، ويمكنها إبقاء جمهورك ينتظر بفارغ الصبر وصول المؤقت إلى الصفر.
انضم لمجتمع عرب ووردبريس الأكبر عربيًا لدعم مستخدمي ووردبريس. من خلال المجتمع ستحصل على المساعدة اللازمة في إنشاء موقعك الووردبريس أو تخصيص متجرك على ووكومرس
زيارة منتدى عرب ووردبريس ←








اترك تعليقك