زاد الاهتمام بالعناصر الديناميكية في صفحات الويب خلال العقد الأخير مع نضوج مكتبات وتقنيات جافا سكريبت JavaScript حيث يجعل إنشاء تفاعلات ممتعة ومفيدة في موقعك الإلكتروني أكثر بساطة وسهولة من قبل.
ولتسهيل الأمور على مطوري الووردبريس تأتي حزمة الووردبريس مجمعة مع العديد من مكتبات جافا سكريبت الشائعة والجاهزة للاستخدام، لذا اتجه العديد من المصممين والمطورين وأصحاب المواقع إلى استخدام لغة جافا سكريبت، فضلاً عن اتجاه العديد من المبتدئين إلى تعلم هذه اللغة التي أصبح لا غنى عنها اليوم في مجال البرمجة.
وفي هذا المقال سوف نوضح تعريف وأهمية هذه اللغة بالإضافة إلى مميزاتها وعيوبها وأسباب استخدامها وعلاقتها بالووردبريس.
تعريف جافا سكريبت
جافا سكريبت أو JavaScript أو JS هي لغة برمجة مفسرة وليست مجمعة وقد تم تطويرها لتستخدم جنباً إلى جنب مع أدوات الويب الأخرى، ولا تعمل جافا سكريبت كلغة مستقلة، كما أنها مصممة للعمل مع لغة HTML لإنشاء صفحات ويب تفاعلية، ويمكن اختبار البرامج المكتوبة باستخدام جافا سكريبت مباشرة في أي متصفح دون الحاجة إلى وسيط.
ويتم استخدام جافا سكريبت لكتابة تطبيقات من جانب العميل Client Side مما يعني أنه يتم إرسال كود جافا سكريبت إلى كمبيوتر المستخدم عند تحميل صفحة الويب، ثم يتم تنفيذ الكود بشكل أساسي عن طريق مترجم جافا سكريبت وهو مدرج كجزء من متصفح الويب الخاص بالمستخدم أو العميل Client.
ويقلل هذا الترتيب من مشكلات الأمان التي يمكن أن تنشأ عندما يتفاعل جهاز كمبيوتر العميل مع الكمبيوتر الذي أرسل الصفحة، كما أنه يجعل من السهل تجميع مشكلة كاملة بواجهة المستخدم والحل الخاص بها والموجودة في مستند واحد.
وقد تطورت جافا سكريبت إلى لغة برمجة كاملة ذات إمكانيات واسعة لمعالجة النصوص والعمليات الحسابية، كما أن لها فائدة كبيرة لمجموعة واسعة من مشاكل الحوسبة، وتقتصر جافا سكريبت على المشكلات التي لا تحتاج إلى الوصول إلى مصادر البيانات الخارجية، بغض النظر عما إذا كانت هذه المصادر موجودة على جهاز كمبيوتر محلى أو خادم بعيد.
متى ظهرت جافا سكريبت؟
ظهرت لغة جافا سكريبت لأول مرة في متصفح Netscape Navigator والذي كان أكثر متصفحي الويب شيوعاً في الاستخدام بجانب Internet Explorer وذلك في عام 1995م بالتزامن مع إضافة دعم تقنية Java في المتصفح، وكان هناك خطأ شائع بأن JavaScript مشتقة من Java.
ولكن هذه التسمية كانت مجرد حيلة تسويقية لمساعدة لغة البرمجة النصية الجديدة من الاستفادة من شعبية لغة Java؛ حيث كانت تسمى في بدايتها بـ LiveScript والذي قام بإنشائها هو مطور الويب Brendan Eich.
وقد اكتسبت جافا سكريبت قوة جديدة عندما حصلت عناصر HTML لصفحة الويب على تعريف منظم وأكثر رسميةً فيما يسمى بنموذج موضوع المستند Document Object Model واختصارها DOM، والذي يجعل من السهل نسبياً إضافة فقرة جديدة أو التركيز على جزء من النص وتغييره.
طبيعة جافا سكريبت
يمكن تلخيص طبيعة جافا سكريبت في النقاط التالية:
- ديناميكية: حيث يمكنك تغيير أشياء كثيرة مثل إضافة أو إزالة خصائص الموضوعات بحرية بعد إنشائها فضلاً عن إنشاء موضوعات مباشرة.
- يتم كتابتها ديناميكياً: حيث يمكن أن تحتوي المتغيرات وخصائص الموضوع دائماً على قيم من أي نوع.
- وظيفية وموجهة للموضوع: تدعم جافا سكريبت نموذجين للغة البرمجة وهي: البرمجة الوظيفية وتشمل (وظائف من الدرجة الأولى، الإغلاق، التطبيق الجزئي، الخريطة المدمجة والتقليل للمصفوفات وغيرها)، والبرمجة الموجهة للموضوعات وتشمل (الحالة القابلة للتغيير والموضوعات وغيرها).
- يتم نشرها كرمز مصدر: دائماً يتم نشر جافا سكريبت كرمز مصدر ويتم تجميعه بواسطة محركات جافا سكريبت.
- جزء من منصة الويب: تعد جافا سكريبت جزءً أساسياً من نظام الويب.
- الميزات غير التقليدية: حيث تحتوي جافا سكريبت على العديد من المراوغات والميزات المفقودة على سبيل المثال: لا تحتوي على متغيرات ذات نطاق كتلة ولا وحدات نمطية مضمنة ولا تدعم التصنيف الفرعي.
- لا تحتوي جافا سكريبت على أعداد صحيحة فقط أرقام فاصلة داخلياً، بينما تستخدم معظم المحركات الأعداد الصحيحة قدر الإمكان.
- المصفوفات Arrays في جافا سكريبت تكون مرنة للغاية فهي ليست تسلسلات مفهرسة من العناصر ولكنها خرائط من الأرقام إلى العناصر.
لماذا تستخدم لغة جافا سكريبت؟
هناك العديد من الأسباب التي تجعلك تفضل استخدام لغة جافا سكريبت دون غيرها لاسيما في إنشاء وتصميم صفحات الويب، وأهم هذه الأسباب نذكرها فيما يلي:
- تتميز لغة جافا سكريبت بأنها متاحة ومجانية وهي لغة البرمجة الأكثر انفتاحاً، وتستخدم في جميع متصفحات الويب مثل Chrome وFirefox وIE وOpera وSafari وغيرها.
- توجد منافسة قوية بين المتصفحات لتحسين محركاتها وتقديم دعم أفضل لجافا سكريبت وتفعيل التعليمات البرمجية الخاصة بك بشكل أسرع.
- تعد جافا سكريبت لغة متكاملة تماماً مع HTML وCSS، وكلاً منها يلعب دوراً محدداً في صفحة الويب، فـ HTML هي لغة الترميز لإنشاء الهيكل أو محتوى صفحة الويب، وCSS هي لغة الانماط لتكوين العرض التقديمي، وتوفر جافا سكريبت نظاماً تفاعلياً وديناميكياً بينهما.
- تتميز بمرونتها ودقتها البالغة وتمكنك من استخدام مزيج من البرمجة الموجهة للموضوعات والبرمجة الوظيفية.
- تتميز لغة جافا سكريبت بفوائدها المتعددة فأي لغة برمجة في العالم لا فائدة منها إلا إذا سمحت لك بكتابة البرنامج الذي تحتاجه.
- تتيح لك جافا سكريبت كتابة واجهات المستخدم الرسومية عبر الأنظمة الأساسية كما تعد جزءً أساسياً من HTML5.
- تحتوي جافا سكريبت على عدد كبير من المكتبات التي تمكنك من إكمال المهام التي تتراوح فيما بين تحليل جافا سكريبت عبر https://esprima.org/ إلى معالجة ملفات PDF وعرضها من خلال https://pdfjs.express/
- يتيح لك النظام الأساسي https://nodejs.org/en/ كتابة تعليمات برمجية من جانب الخادم ونصوص برمجية أخرى.
- تمتلك جافا سكريبت أدوات بناء جيدة مثل https://gruntjs.com/ وأدوات اختبار مثل https://mochajs.org/ ويتيح Node.JS تشغيل هذه الأنواع من الأدوات عن طريق Shell وليس فقط المتصفح.
- تتميز جافا سكريبت بسرعتها الفائقة التي تكفي لمعظم التطبيقات بالإضافة إلى أن هناك أفكار جديدة قيد التطوير لجعل جافا سكريبت سريعة لجميع التطبيقات الأخرى.
- تستخدم جافا سكريبت على نطاق واسع جداً ويرى العديد من المبرمجين والمطورين أن جافا سكريبت ستكون لغة المستقبل التي لا غنى عنها في أي مجال من مجالات البرمجة المختلفة.
ميزات وخصائص الجافا سكريبت
هناك العديد من ميزات وخصائص استخدام لغة جافا سكريبت نذكر أهمها في النقاط التالية:
- تعطي جافا سكريبت وظائف ديناميكية إلى موقع الويب الخاص بك؛ حيث أنك تستطيع أن ترى شيئاً منبثقاً في كل مرة تمرر فيها الماوس فوق عنصر في المتصفح، أو ترى نصاً أو ألواناً أو صوراً جديدة تظهر على الصفحة أمام عينيك وليس عندما يتم إرجاع صفحة جديدة بواسطة الخادم، كل ذلك يتم عن طريق جافا سكريبت.
- تعمل جافا سكريبت داخل المستعرض أو المتصفح ولها وصول مباشر إلى جميع العناصر الموجودة في مستند الويب.
- معرفة كيفية كتابة البرامج النصية Scripts في جافا سكريبت يسمح لمستخدمي صفحات HTML الخاصة بك بالوصول إلى وظائف وخدمات متعددة وبالتالي تحسين احترافية موقعك الإلكتروني.
- تم تطوير جافا سكريبت في الأصل لتقديم تحكم ديناميكي على العناصر المختلفة داخل مستند HTML.
- تعد لغة جافا سكريبت من اللغات الأكثر طلباً في سوق العمل والبرمجة من قبل العملاء والشركات وأصحاب المواقع؛ حيث يطلب معظم العملاء تطوير مواقعهم الإلكترونية بلغة جافا سكريبت لأنها بسيطة واقتصادية.
- تتميز بسهولة تعلمها؛ حيث يتم توثيقها جيداً في مراحلها المختلفة ويمكن دعم المطور المبتدئ لتحقيق التعلم بقواعد ثابتة، ولا تحتاج إلى خادم ويب أو بيئة تطوير خاصة، وكل ما تحتاجه هو محرر أكواد ومتصفح ويب.
- تتميز جافا سكريبت أيضاً بسرعتها وتعدد استخداماتها؛ لأنه يتم تنفيذ ذلك باستخدام المتصفح ومن السهل تطوير واختبار التحسينات الخاصة بها ويمكن استخدامها أيضاً لإضفاء التفاعل على صفحة الويب.
عيوب استخدام جافا سكريبت
قلة العيوب أو الصعوبات الموجود في لغة جافا سكريبت هي في حد ذاتها تعد ميزة، ولكن سنتناول في السطور التالية أبرز وأهم هذه العيوب في جافا سكريبت:
- يتم تنفيذ كود جافا سكريبت من جانب العميل وتكون قابلة للعرض للمستخدم وهذا يؤثر على الناحية الأمنية؛ حيث يمكن استغلال الأخطاء لأغراض ضارة، لذا يلجأ العديد من المستخدمين إلى تعطيل جافا سكريبت بشكل كامل.
- نتيجة تنفيذ البرامج النصية من جانب الخادم تفسر المتصفحات تعليمات جافا سكريبت بشكل مختلف مما يصعب كتابة التعليمات البرمجية عبر هذه المتصفحات، ولكن هذه ليست مشكلة لأنه يمكنك اختبار البرامج النصية Scripts الخاصة بك في جميع المتصفحات الرئيسية.
علاقة JavaScript بـ HTML
يجب أن تعلم أن جافا سكريبت مرتبطة بشدة بمستندات HTML، ويجب عليك أن تتعلم لغة جافا سكريبت جنباً إلى جنب مع لغة HTML، فهناك تكامل بينهما ويمكن أن يتم تضمين أكوادهما في نفس المستند.
ويتم وضع كود جافا سكريبت بين تاج <script> ويتم تضمينه في أي مكان في المستند، ولكن من الأفضل تحديد كود جافا سكريبت داخل رأس المستند أي من خلال تاج ( <head> )، ويمكن ربط أي مستند HTML مع أي عدد تريده من ملفات جافا سكريبت.
كيف تنشأ مستندات جافا سكريبت JavaScript/HTML؟
نظراً لأن مستندات HTML/ JavaScript هي مجرد مستندات نصية فيمكن إنشاؤها باستخدام أي محرر نصوص حتى باستخدام تطبيق Notepad الأساسي في نسخة الويندوز الخاصة بجهاز الحاسب فهو يعد خياراً عملياً للمهام البسيطة.
ويمكنك فتح ملفات HTML في متصفح جهاز الحاسب الخاص بك ويجب أن يكون أسماء تلك الملفات بامتداد HTM أو HTML، كما يجب أن تفتح تلقائياً في متصفحك عند النقر مرتين على اسم الملف.
جافا سكريبت ونص HTML
كما أشرنا سابقاً لغة جافا سكريبت هي لغة برمجة نصية من جانب العميل وتعمل بالكامل داخل متصفح الويب، ولكي تستدعي هذه اللغة يمكنك وضعها بين بداية <script> وغلق </script> تاج HTML، مثال: إذا كتبنا هذا النص في أي محرر نصوص، وليكن محرر Visual Studio Code الذي استخدمه حالياً.
<html>
<body>
<script type=”text/javascript”>
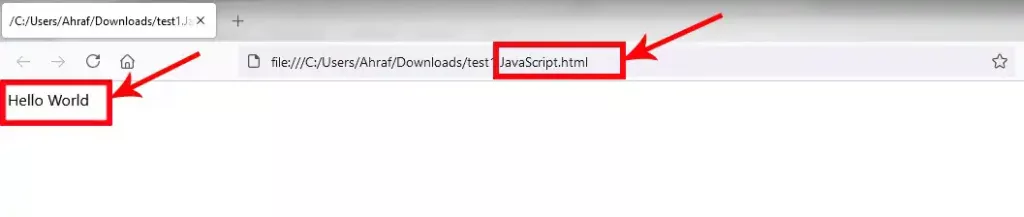
document.write(“Hello World”)
</script>
<noscript>
Your browser doesn’t support or has disabled JavaScript
</noscript>
</body>
</html>فسوف تظهر هذه النتيجة في المتصفح:

كما يمكنك وضع نص برمجي داخل نص المستند، ويمكنك وضعه في قسم <head>، وهو المكان المثالي إذا كنت ترغب في تنفيذ نص برمجي عند التحميل، أيضاً من أسباب وضع نص برمجي في رأس المستند <head> هو تمكين جافا سكريبت من كتابة أشياء مثل الوسوم الوصفية أو ما تعرف بـ Meta Tags في قسم الـ <head>.
لماذا نكتب مرحباً بالعالم Hello World؟
سوف تلاحظ عند بدايتك لتعلم أي لغة برمجة أو عند قراءة مقالات حول لغات البرمجة أو مشاهدة كورس أو غير ذلك كلمة أو عبارة مرحباً بالعالم Hello World في بداية أي كود أو نص برمجي، والسبب في ذلك أن أصبح تقليد يكاد يكون رسمي أو اساسي عند تعلم إحدى لغات البرمجة، والمراد به أن يتم الترحيب بك للإعلان عن وصولك إلى عالم البرمجة.
الفرق بين الجافا Java والجافا سكريبت JavaScript
هناك فرق كبير بين لغة جافا Java ولغة جافا سكريبت وإن كان هناك تشابه في التسمية أو بعض السمات والخصائص الأخرى، ونذكر أهم هذه الفروق في النقاط التالية:
- لغة جافا Java هي لغة برمجة اخترعها المبرمج ومطور الويب James Gosling ثم بعد ذلك طورتها شركة Sun Microsystems وتكون هذه اللغة موجهة للموضوعات وتعتمد هذه الموضوعات على الفئة أو النوع، لذا لا يمكن إنشاء أي برنامج في جافا دون تطوير هذه الفئة.
- لغة جافا Java هي الأقدم في الظهور من لغة جافا سكريبت وكانت تتميز بشهرة كبيرة وهي لغة ثابتة Static وغير ديناميكية.
- لغة جافا سكريبت JavaScript هي لغة برمجة ويب تفاعلية وديناميكية وهي الأكثر استخداماً كجزء رئيسي وهام من صفحات الويب، ولا تقوم جافا سكريبت بإنشاء تطبيقات قائمة بذاتها.
- تم تطوير لغة جافا سكريبت عن طريق NetScape Inc وهي ليست جزءً من نظام لغة جافا الاساسي، بينما لغة جافا فقد تم تطويرها عن طريق Sun Microsystems وتم إصدارها في عام 1990م.
- من حيث الاستخدام: تستخدم جافا Java في تطبيقات الأندرويد وبرمجة بطاقات الائتمان وفي إنشاء تطبيقات سطح المكتب وتطبيقات الويب وتحليلات البيانات الضخمة، وفي المقابل تستخدم جافا سكريبت بشكل أساسي في صفحات الويب كما يمكن استخدامها في إنشاء الرسوم المتحركة في HTML.
- من حيث الاكواد: فهي يتم تجميعها في لغة جافا بينما في لغة جافا سكريبت فالاكواد تكون موجودة في النص وصفحة الويب.
- من حيث الامتداد: يحتوي ملف جافا على امتداد Java ويترجم كود المصدر إلى أكواد ثنائية يتم تنفيذها بواسطة آلة جافا الافتراضية أو ما تعرف بـ Java Virtual Machine واختصارها JVM، بينما يحتوي ملف جافا سكريبت على امتداد JS ويتم تفسيره دون تجميعه وكل متصفح لديه مترجم جافا سكريبت لتنفيذ كود JS.
- من حيث الذاكرة: فلغة جافا تستخدم المزيد من الذاكرة لأنها لغة قوية، بينما لغة جافا سكريبت فتتميز بأنها لغة خفيفة وتتطلب ذاكرة قليلة لذا تستخدم في صفحات الويب.
- من حيث التشغيل: في لغة جافا Java يتم تشغيل تطبيقاتها في جهاز افتراضي أو متصفح ويب، بينما يتم تشغيل تطبيقات جافا سكريبت في متصفح ويب.
استخدام تاج <noscript>
بعض المتصفحات لا تحتوي على دعم كامل لجافا سكريبت بينما تسمح المتصفحات الأخرى بحظرها جزئياً، وحتى بعض المستخدمين يحظرون تماماً استخدام جافا سكريبت؛ لأنهم يعتقدون أنهم يتصفحون بشكل أكثر أماناً.
وفي الغالب إذا كانت صفحة الويب تتطلب جافا سكريبت لتشغيلها بشكل صحيح يتم وضع رسالة تحذيرية للمستخدم تشير إلى أنه يجب عليه تنشيط جافا سكريبت للاستمتاع الكامل بالصفحة، ويوضح الكود التالي مثالاً على استخدام تاج ( <noscript> ):
<head>…</head>
<body>
<noscript>
<p>welcome to my site</p>
<p>the page you are viewing requires the use of JavaScript
for its operation.
If you have intentionally disabled it, please enable it again.</p>
</noscript>
</body>ملحوظة: يجب وضع تاج <noscript> داخل تاج <body> ويمكن أن تتضمن الرسالة التي تعرض <noscript> أي عنصر Element أو تاج HTML.
علاقة جافا سكريبت JavaScript بالووردبريس WordPress
تعمل جافا سكريبت على تحسين تجربة المستخدم في الووردبريس، كما أنه يمكن لمكتبات جافا سكريبت المجمعة في الووردبريس تحسين أجزاء مجمعة من الووردبريس ودومين الووردبريس، على الرغم من تضمين هذه المكتبات في اساس الووردبريس لخصائص محددة فقط.
وكما ذكرنا سابقاً فإنه يتم استخدام الثلاثة لغات البرمجية JavaScript وCSS وHTML معاً في تصميم وتطوير صفحات ومواقع الويب لاسيما الووردبريس، وغالباً ما تكون هذه اللغات مرتبطة معاً في العديد من الخصائص والسمات التي تتعلق بالووردبريس، وفيما يلي أمثلة لذلك:
إضافة جافا سكريبت في الووردبريس عن طريق إدراج الرؤوس والتذييلات
يمكنك إضافة جافا سكريبت في الووردبريس الخاص بك باستخدام المكون الإضافي Insert Headers and Footers الذي يمكنك من إدراج أكواد إلى الهيدر أو الفوتر.
بعد عملية التنشيط اذهب إلى الإعدادات واضغط على Insert Headers and Footers. وستجد أن أمامك 3 مربعات خاصة تمكنك من إدخال أكواد الـ JS في الهيدر أو الفوتر أو جسم الصفحة body.
رابط إضافة Insert Headers and footers
إضافة مخصص بسيط Simple Custom من JS و CSS إلى الووردبريس:-
أيضاً من المميزات الأخرى التي ترتبط بين جافا سكريبت والووردبريس هو إضافة مخصص بسيط يحمل كود JavaScript وCSS وHTML معاً إلى الووردبريس، وتعد هذه الإضافة مفيدة كأداة مطورة وتكون أكثر فاعلية إذا تم تحديثها للإصدار الأخير الخاص بها، ولها سمات وخصائص مميزة نذكرها في النقاط التالية:
- تركز بشكل أساسي على تغييرات الشكل العام لموقعك الإلكتروني.
- تستطيع أيضاً إضافة CSS وJavaScript دون تعديل ملفات الثيمات Themes أو الإضافات Plugins الخاصة بك، وذلك من خلال تطبيق تغييرات الأكواد على صفحات أو عناوين URL معينة.
- من المميزات الأخرى لهذه الإضافة هو أنها تتضمن محرر نصوص وتتيح لك طباعة الأكواد الخاصة بك بشكل داخلي أو في ملف منفصل وذلك لتمكين وضع الأكواد في رأس أو تذييل الموقع.
- كما تستطيع إضافة أكبر عدد تريده من الأكواد إلى الواجهة الأمامية Front-End.
- تحافظ على التغييرات الخاصة عندما تقوم بتغيير الثيمات Themes الخاصة بك.
رابط إضافة Simple Custom CSS and JS
بعد تثبيت الإضافة سيتم وضعها في الشريط الجانبي من لوحة تحكم الووردبريس الخاصة بك Dashboard، وعندما تقف بمؤشر الموس عليها سوف يظهر لك بعض الخيارات تستطيع ان تختار إضافة مخصص جافا سكريبت Add Custom JS مثلاً.
كما ترى في الصورة الأخيرة تستطيع إضافة التغييرات والأكواد التي تريدها في موقع الإلكتروني.
من خلال العرض السابق لتعريف لغة جافا سكريبت وخصائصها وأسباب استخدامها، يتضح لنا أهمية ومكانة هذه اللغة بين لغات البرمجة بشكل عام ولغات برمجة الويب بشكل خاص، وهي مرتبطة ارتباط وثيق بلغتي HTML وCSS، وينصح العديد من المبرمجين ومطوري الويب بتعلم واستخدام الثلاث لغات معاً في تصميم وبرمجة مواقع وصفحات الويب.
ومما لا شك فيه أهمية استخدام لغة جافا سكريبت في مواقع الووردبريس، وهناك العديد من الإضافات Plugins التي تتعلق بجافا سكريبت لتضمينها وتثبيتها في الووردبريس والتي تعطي لهذه المواقع سمات وخصائص مميزة ترتبط بسرعة التحميل وتجربة أفضل للمستخدم إلى غير ذلك. ولكن لا يسع المقال لذكرها الآن وربما نذكرها بالتفصيل في مقال آخر.
انضم لمجتمع عرب ووردبريس الأكبر عربيًا لدعم مستخدمي ووردبريس. من خلال المجتمع ستحصل على المساعدة اللازمة في إنشاء موقعك الووردبريس أو تخصيص متجرك على ووكومرس
زيارة منتدى عرب ووردبريس ←











اترك تعليقك