في مقال اليوم سنوضح أحد المفاهيم الهامة في المواقع الإلكترونية وهو مفهوم سكيما (Schema) أو المخطط ونبين أهميته في وصف محتويات موقعنا لمحرك البحث ومساعدته على فهمها، كما سنوضح كيفية استخدام هذا المفهوم في موقع ووردبريس من خلال إضافات جاهزة أو يدويًا بالكود البرمجي.
ماهو مخطط سكيما Schema ؟
مخطط سكيما Schema هو عبارة عن طريقة ترميز للمحتوى بشكل منظم لمساعدة محركات البحث مثل جوجل أو مايكروسوفت بينغ أو غيرها من محركات البحث على فهم هذا المحتوى أو فهم المعلومات الموجودة في موقعك الإلكتروني من خلال إضافة مفردات دلالية إلى كود HTML الخاص بموقعك.
فحتى لو تمكن محرك البحث من فهرسة المحتوى الخاص بك، فهو لن يتمكن من فهم مضمون المحتوى بشكل كامل وهنا يأتي دور مخطط سكيما الذي يشرح دلالة المحتوى لمحركات البحث من خلال استخدام لغة وطريقة محددة تمكنه من الزحف إلى المحتوى وفهرسته وفهمه ومعالجته بشكل أفضل.
يعرف هذا المخطط كذاك باسم ترميز المخطط Schema Markup، أو مخطط schema.org، أو البيانات المنظمة، وتكمن أهميته الرئيسية في تحسين فهرسة موقعك في محركات البحث ومساعدتها في فهم واستيعاب المعلومات المهمة التي يتضمنها محتوى موقعك الإلكتروني.
تم اقتراح هذا الترميز من قبل مجموعة Schema.org التي أسستها فرق امن Google و Yahoo و Bing لتوحيد مفردات المخطط والاتفاق على المصطلحات والمفردات المستخدمة لوصف هيكل وبيانات الموقع .
فقد تم الاتفاق على مجموعة من المخططات التي تمكن مشرفي المواقع من تضمين البيانات المنظمة على صفحات الويب الخاصة بها واستخدامها من قبل مختلف محركات البحث. وتم اعتماد عدة تنسيقات شائعة لترميز المخطط في محركات البحث وأهمها:
- تنسيق JSON-LD توصي جوجل باستخدام هذا التنسيق المعتمد بشكل أساسي على جافا سكريبت.
- تنسيق Microdata: يوفر هذا التنسيق طريقة لدمج البيانات الوصفية في صفحة HTML وتوفير معنى سياقي لعناصر الموقع لجعلها أكثر قابلية للقراءة.
- تنسيق RDFa: هذا التنسيق يمنح المتصفح فهمًا أعمق للمحتوى الخاص بك ويضيف وسوم مقروءة من قبل الآلة إلى محتوى مقروء بشريًا.
وبغض النظر عن نوع المخطط أو التنسيق الذي تستخدمه لإنشاء الترميز الخاص بك فإن محركات البحث ستفهمه، وعند إضافة مخطط سكيما لموقعك الإلكتروني ستلاحظ بأن صفحات الموقع بدأت تظهر بطريقة مميزة في صفحة نتائج محركات البحث، وقد يعرض مقتطف مميز من الموقع أو تقييمات للمنتجات أو أسعار أو مراجعات المنتجات أو أي معلومات أخرى بارزة من المحتوى والفضل لذلك يعود لترميز مخطط سكيما..
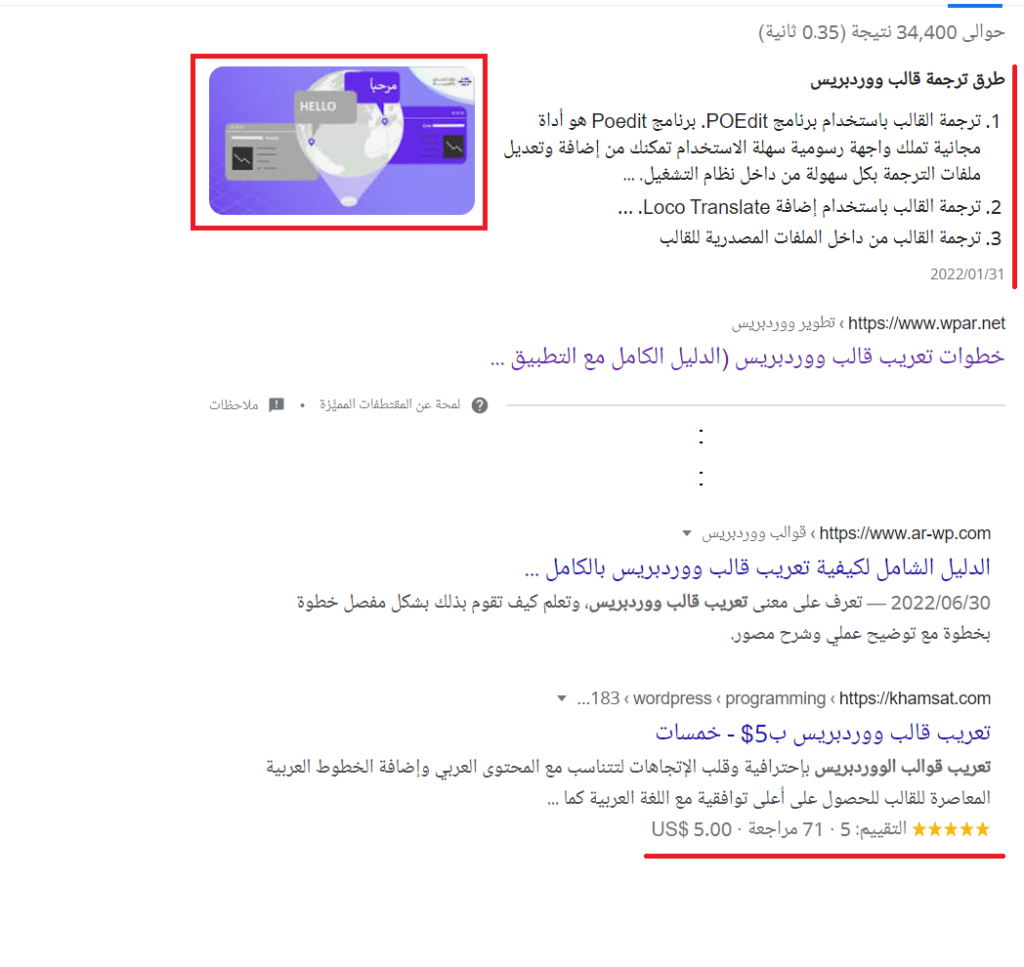
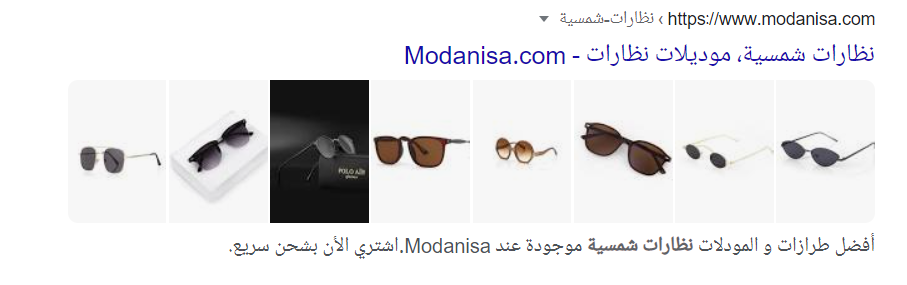
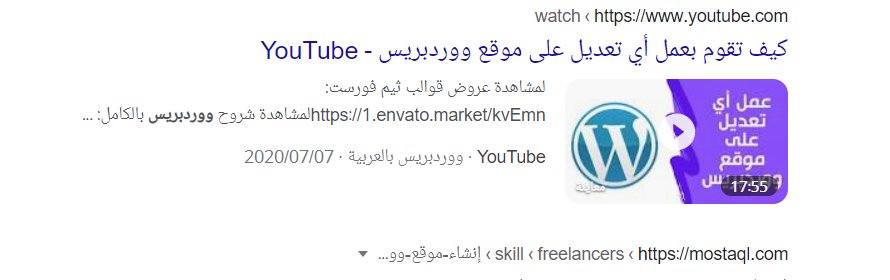
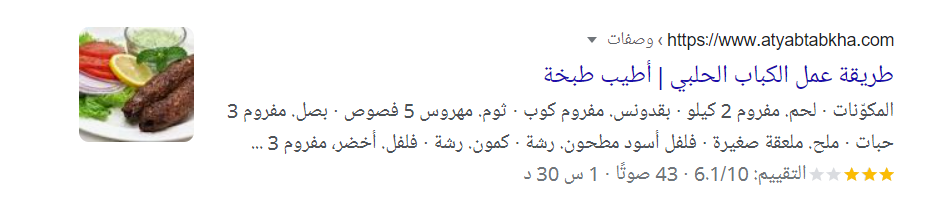
على سبيل المثال إذا كتبنا العبارة التالية في محرك بحث جوجل: “تعريب قالب ووردبريس” سوف تلاحظ أن محرك البحث يعرض الصورة المميزة (Featured Image) والمقتطف المميز (Featured snippets) للمقال الأول الظاهر في نتائج البحث، ويعرض التقييم والمراجعات والسعر أسفل المقال الثالث في نتائج البحث بخلاف طريقة عرض باقي المقالات.

فوائد مخطط Schema للموقع الإلكتروني
يقدم مخطط سكيما فائدة لجميع أنواع المواقع فسواء كان موقعك عبارة عن مدونة أو موقع إخباري أو موقع لمطعم أو متجر إلكتروني فيمكن للمخطط أن يفيد موقعك هذا ويعزز ترتيبه في نتائج البحث.
فإذا قمت بتضمين مخطط سكيما مثل المخططات الموجودة في Schema.org في موقعك الإلكتروني فإنك تعطي فرصة كبيرة لموقعك ليعرض في محرك البحث بطريقة مميزة حيث سيتمكن محرك البحث من سحب المحتوى الصحيح من صفحات موقعك، ويبرز البيانات الهامة منها في نتائج البحث.
كما أن هذه الميزة من شأنها تحسين رتبة موقعك في محركات البحث (SEO)، وتجذب الانتباه إلى المحتوى الخاص بك وتزيد عدد الزيارات لموقعك وتحسن نسبة النقر إلى الظهور (CTR)..
من ناحية أخرى إذا اختار محرك البحث جوجل أن يظهر محتوى موقعك بطريقة مميزة بهذه الطريقة، فهذه علامة جيدة على أن المحتوى مفيد ومنظم بشكل جيد وذو جودة وقيمة عالية للقراء وهذا الأمر يساهم بشكل فعال في زيادة مصداقية محتوى موقعك.
هذا الأمر يشجع الأشخاص كذلك على زيارة موقع الويب الخاص بك والحصول على المعلومات الموثوقة منه، أو الشراء من متجرك الإلكتروني الذي يعرض منتجات أو خدمات ذات تقييم عالي وإيجابي.
وتجدر الإشارة هنا إلى أن التقييم المنخفض الذي يعرضه المخطط في نتائج البحث قد يأتي بنتائج عكسية لمتجرك لذا عليك توخي الحذر عند استخدام مخطط سكيما في هذه الحالة.
أنواع مخطط Schema
هناك العديد من أنواع المخططات أو البيانات المنظمة التي تسهل على محركات البحث فهم المعلومات المهمة في موقعك ومن أهمها:
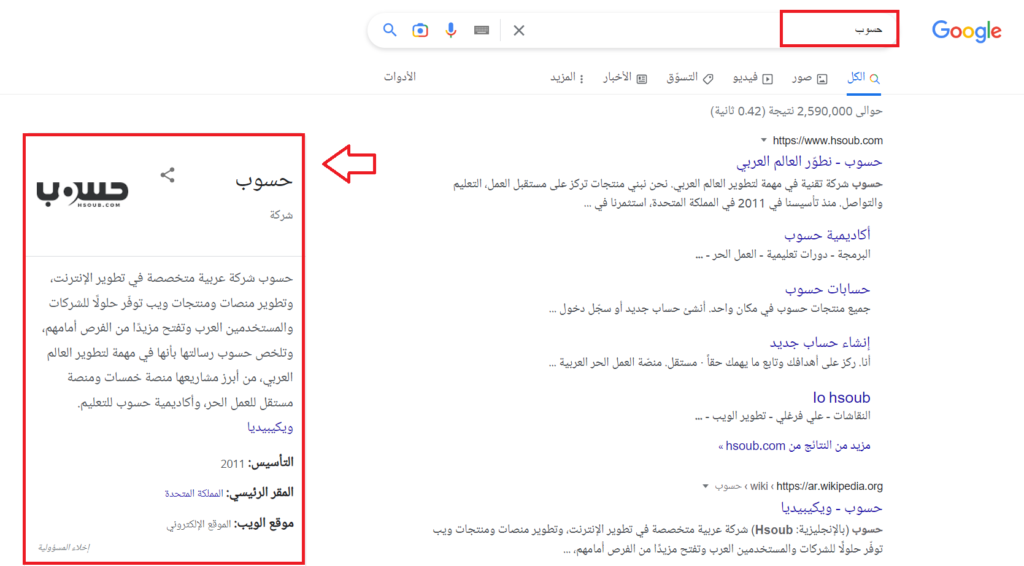
- مخطط الشركات: يوضح هذا المخطط نبذة عن الشركة كالاسم الرسمي، واللوغو، والموقع، والمقر الرئيسي، وسنة التأسيس، ومعلومات الاتصال، وروابط التواصل الاجتماعي، وما إلى ذلك..

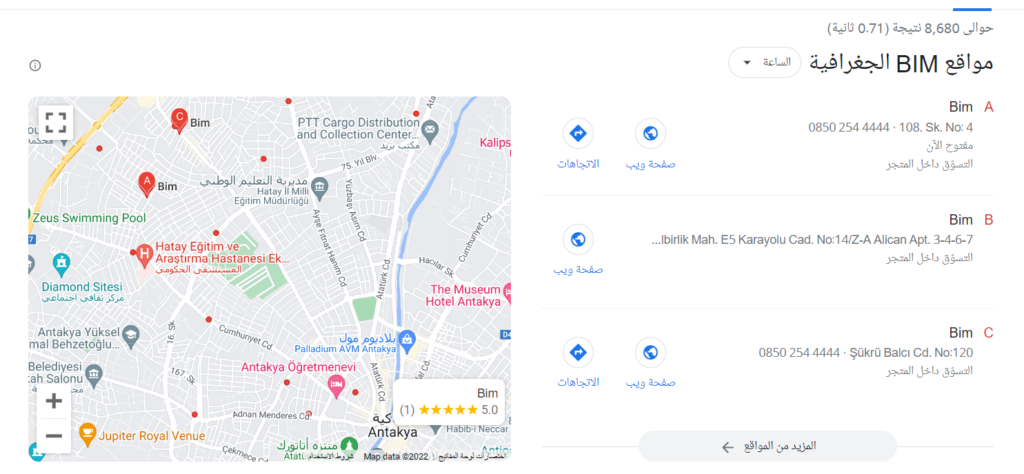
- مخطط الأعمال المحلية: هذا المخطط يوفر معلومات عن الشركات أو الفروع المحلية لشركة أو مؤسسة ما ومهمته مساعدة المستخدمين في العثور بسهولة على معلومات حول الشركات والنشاطات التجارية المحلية كالموقع الجغرافي، والعنوان، وساعات العمل، ومعلومات الاتصال وما إلى ذلك.

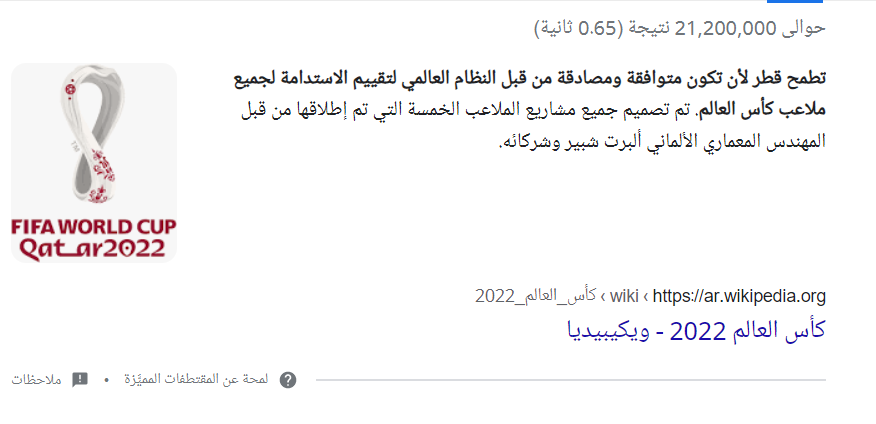
- مخطط المقالات: هذا المخطط يستخدم لعرض مقتطفات مميزة من الأخبار ومقالات المدونات الهامة وصورة المقال المميزة وكاتب المقال وما إلى ذلك.. لجعل المحتوى أسهل في الفهم لمحركات البحث.

- مخطط المنتجات: يعرض هذا المخطط معلومات المنتج كالصور وتوفر المنتج وما إلى ذلك. وهناك مخطط مشابه له هو مخطط العروض الترويجية الذي يعرض معلومات إضافية حوال المنتجات والخدمات كالسعر والعملة .

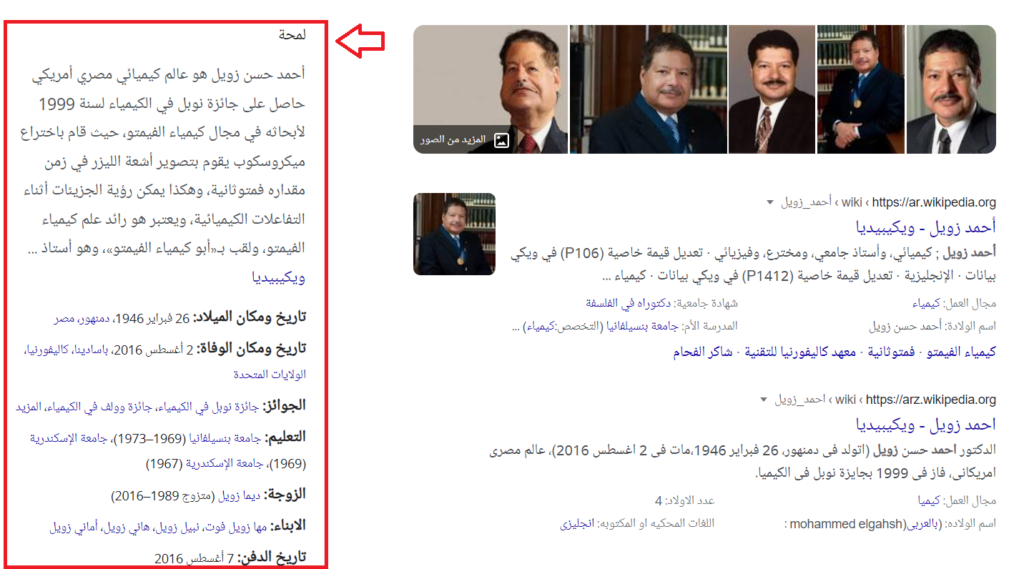
- مخطط الأشخاص: هذا المخطط يستخدم لعرض معلومات تفصيلية حول الأشخاص مثل اسم الشخص، وتاريخ ميلاده، ومكان الميلاد، والعنوان، والتعليم، وأفراد العائلة، وما إلى ذلك..

- مخطط الفيديو: يسهل هذا المخطط على محركات البحث الزحف إلى محتوى الفيديو وفهرسته على موقع الويب الخاص بك كما يساعد في ظهور الفيديو الخاص بك في بحث الفيديو من Google.

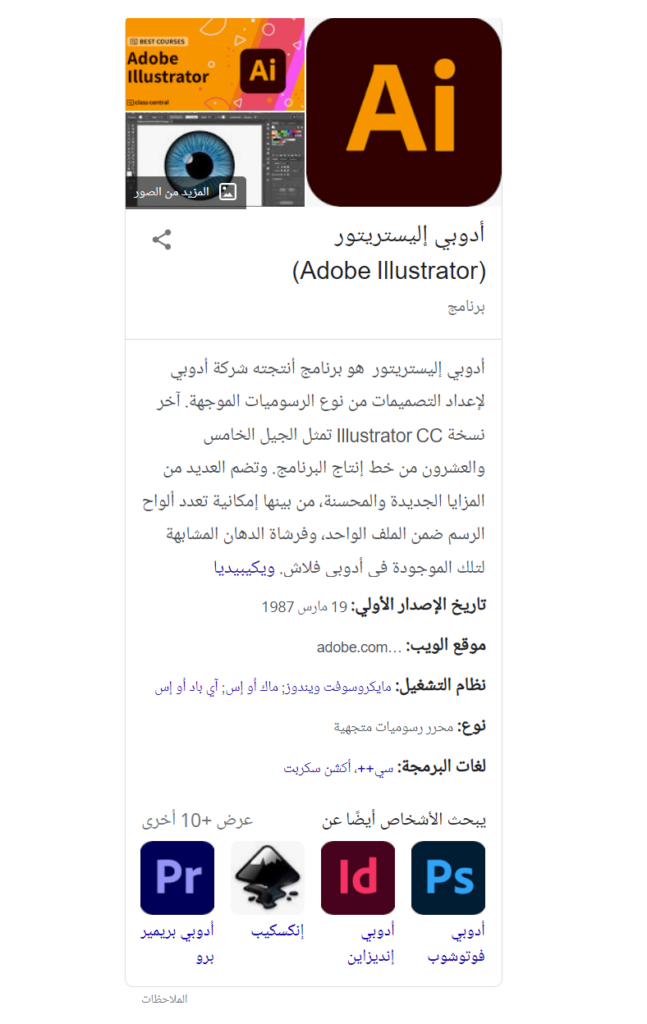
- مخطط التطبيقات البرمجية: يستخدم هذا المخطط لعرض مجموعة من البيانات الخاصة بالبرامج والتطبيقات والمشاريع البرمجية لعرض تفاصيلها بشكل أفضل في نتائج البحث.

- مخطط وصفات: هذا المخطط يساعد محرك البحث على فهم وصفات الطبخ ويعرض مقتطف للوصفة ومكوناتها ووقت التحضير وما إلى ذلك..

هناك العديد من أنواع المخططات الأخرى التي يمكن استخدامها لمواقع الويب المختلفة ولكل نوع منها طريقة ترميز مختلفة وحقول مختلفة، لذا من المهم أن يكون المخطط الذي تضيفه لموقعك منظم بالطريقة الصحيحة وفق إرشادات محرك البحث جوجل وإلا سيتم اعتبار المخطط ترميز بنية غير مرغوب فيها وهذا سيؤثر بشكل سلبي على ظهور الموقع الإلكتروني في نتائج البحث.
كيف يمكن إضافة مخطط Schema لموقع ووردبريس؟
هناك عدة طرق تمكنك من إضافة مخطط لموقعك الووردبريس إما من خلال الإضافات المخصصة أو يدويًا من خلال الكود البرمجي وفي فقراتنا التالية سنوضح لك هذه الطرق بالتفصيل.
طريقة1: إضافة مخطط سكيما للموقع من خلال إضافات ووردبريس
هناك عدة إضافات تمكنك من إضافة مخطط سكيما لموقعك الووردبريس منها ما هو مجاني مثل إضافة All In One Schema Rich Snippets ومنها ما هو مدفوع مثل إضافة Schema Pro أو إضافة WP Richsnippets تختلف هذه الإضافات في طريقة عرض المعلومات التي تضيفها للمخطط.
في هذه الفقرة سوف نشرح طريقة استخدام الإضافة المجانية All In One Schema Rich Snippets في موقع ووردبريس لترميز المقالات والصفحات باستخدام مخطط سكيما.
تدعم هذه الإضافة عدة أنواع سكيما وهي سهلة الاستخدام وتملك أكثر من 70٬000 تنصيب نشط. كل ما عليك هو تثبيت الإضافة على موقعك من خلال الانتقال إلى لوحة التحكم لموقعك> واختيار إضافات> أضف جديد والبحث عن اسم الإضافة في مريع البحث، ثم القيام بتثبيها وتفعيلها كالمعتاد.

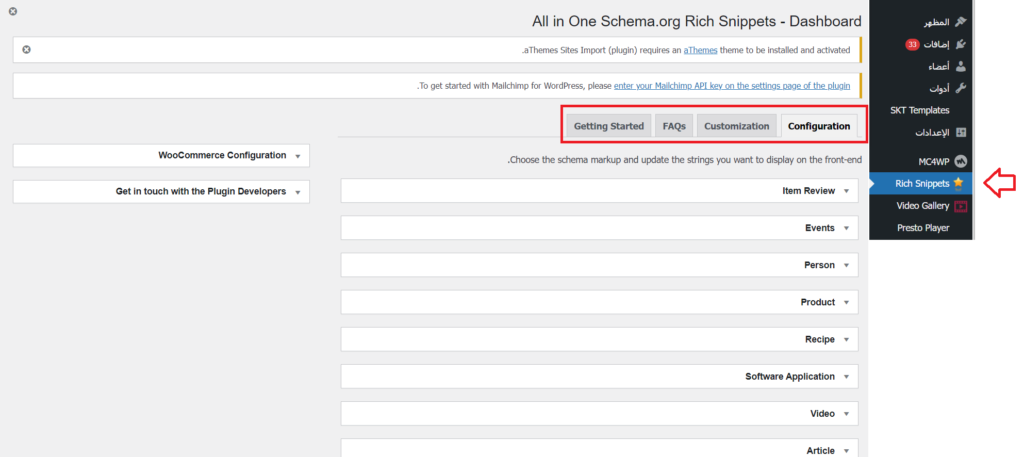
بمجرد تفعيل الإضافة سيظهر لك خيار جديد في لوحة التحكم باسم Rich Snippets انقر فوقه لتظهر لك صفحة إعدادات الإضافة المكونة من عدة تبويبات كما توضح الصورة التالية.

أهم هذه التبويبات هو التبويب Configuration الذي يمكنك من تخصيص طريقة عرض حقول أي نوع من ترميزات المخطط وكتابة النصوص التي تريد عرضها في الواجهة الأمامية للمخطط.
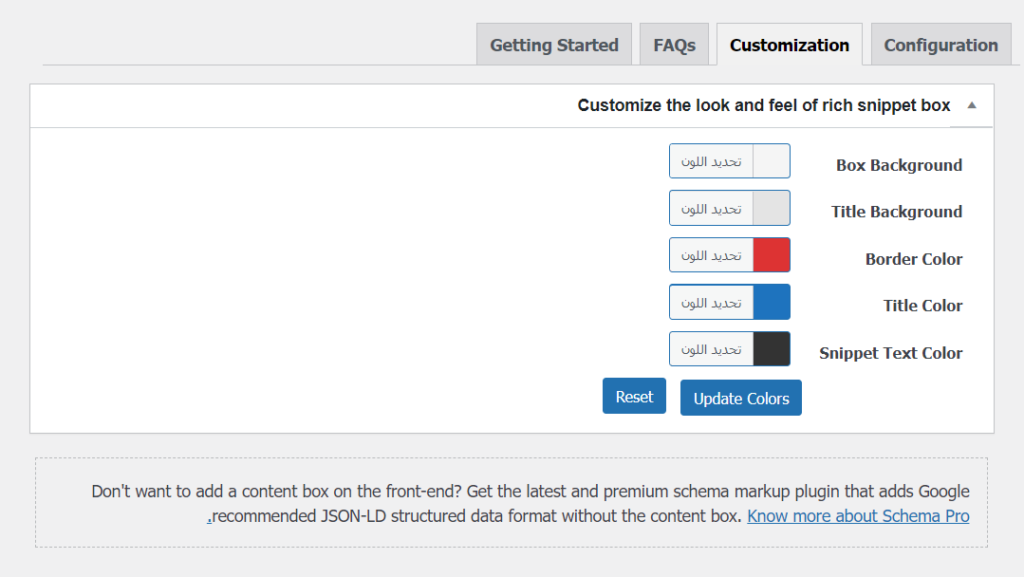
والتبويب Customization الذي يمكنك تخصيص ألوان صندوق المخطط عند عرضه على الواجهة الأمامية.

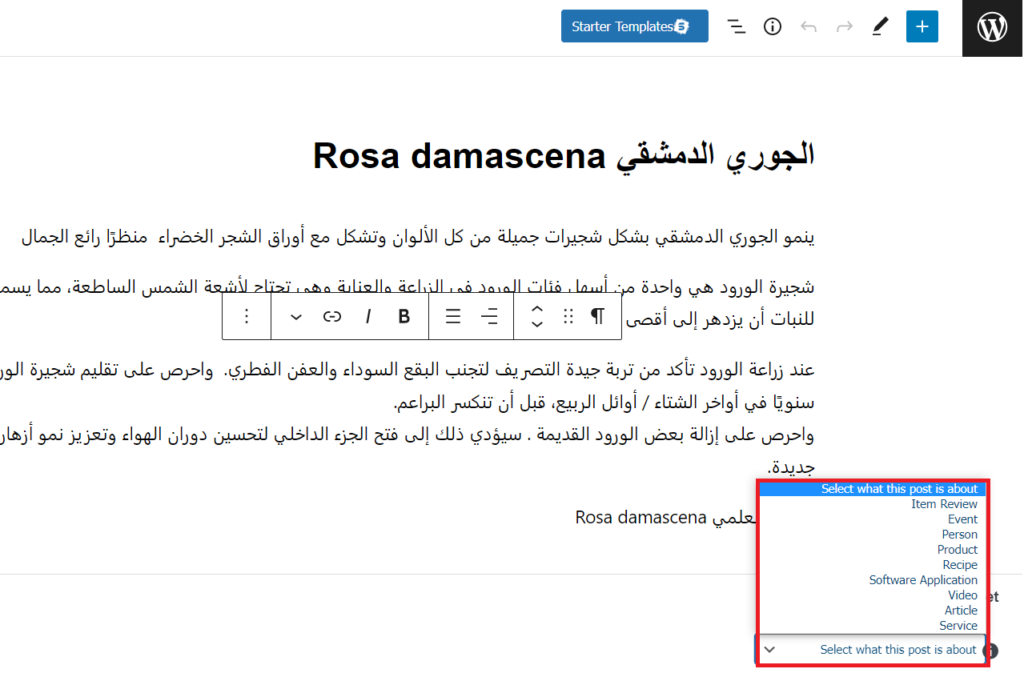
بعد إعداد الإضافة بالطريقة التي تريدها يمكنك البدء بإضافة مخطط لكل من مقالات وصفحات الموقع بكل سهولة. كل ما عليك هو تحرير المقال أو الصفحة أو المنتج المحدد الذي تريد إضافة مخطط سكيما لها والتمرير لأسفل حتى ترى قائمة منسدلة بعنوان Configure Rich Snippet.
انقر فوق هذه القائمة وحدد ماذا يمثل هذا المحتوى (مقالة، منتج، تطبيق، وصفة، فيديو.. الخ) لتنشئ الإضافة حقول المخطط المناسب لهذا المحتوى سنختار لهذا المحتوى Article لأنه يمثل مقالة في الموقع.

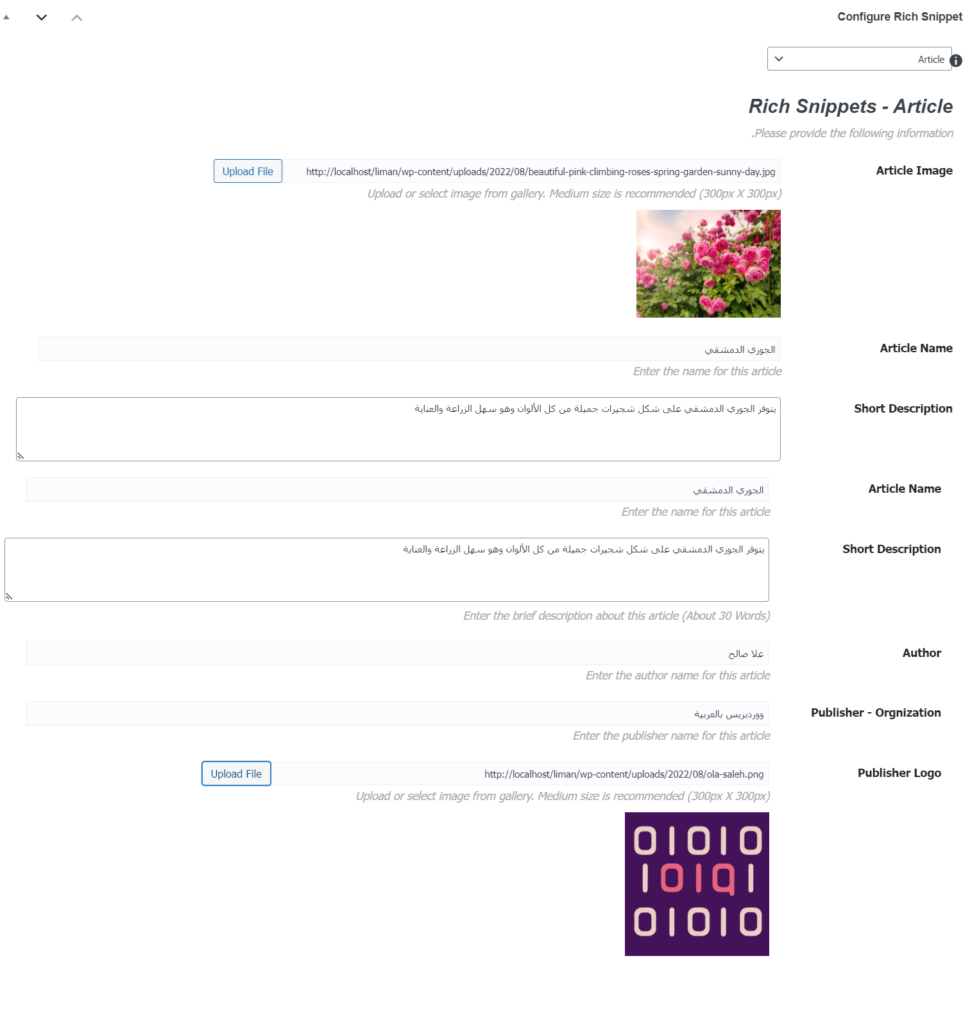
بعد تحديد النوع المناسب سوف تظهر لك قائمة بحقول البيانات التي عليك إضافتها لمخططك ووصفها بشكل دقيق حسب المحتوى كي يفهمها محرك البحث.
هنا علينا تحديد اسم المقالة ووصفها وصورة المقالة واسم الكاتب وغيرها من البيانات التي تصف المقال لمحرك البحث، وبالطبع كلما ملأت بيانات أكثر سوف تساعد محرك البحث على فهم محتوى هذا المقال وإظهار بياناته في نتائج البحث بطريقة مميزة.

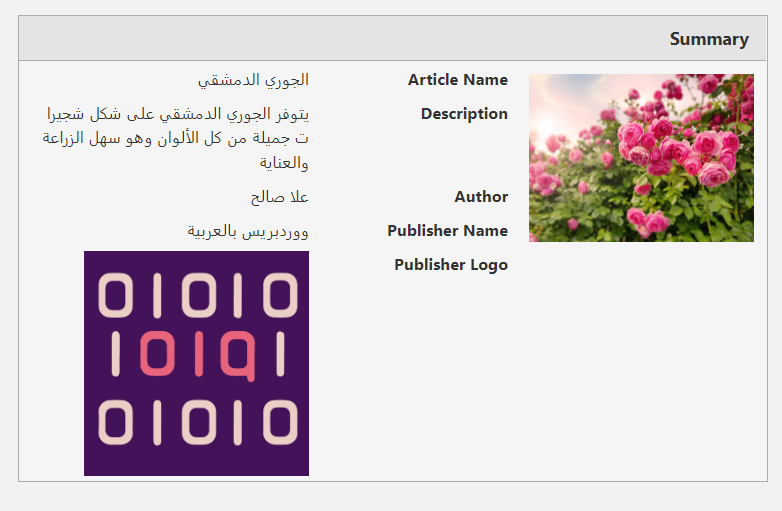
بعد ملء هذه البيانات سيتم إنشاء المخطط المطلوب وعرضه بالشكل التالي.

طريقة2: إضافة مخطط سكيما للموقع يدويًا:
لا شك أن استخدام أحد الإضافات الجاهزة لتهيئة وإضافة ترميز المخطط لموقع ووردبريس هو الخيار الأسهل، لكن في حال كنت تملك الخبرة الفنبة الكافية يمكنك الاستغناء عن الإضافات الخارجية وإضافة المخطط بشكل يدوي لكل صفحة أو مقال في موقعك على حدا من خلال اتباع الخطوات التالية:
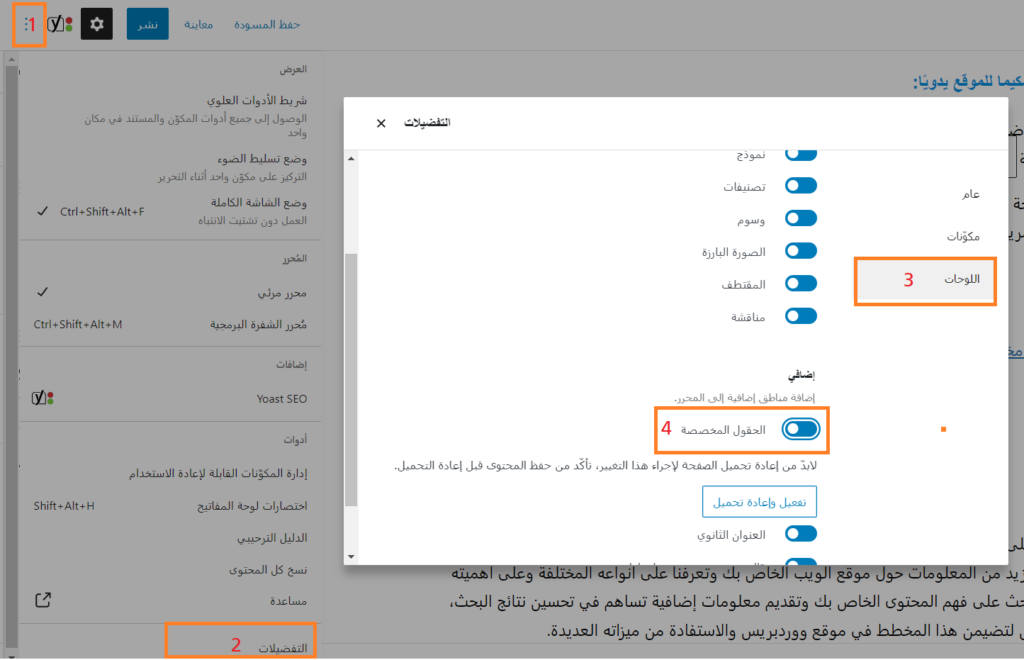
- انتقل للصفحة أو المنشور الذي تنوي إضافة مخطط له، وانقر فوق النقاط الرأسية الثلاث في الزاوية اليسارية العليا، انقر فوق التفضيلات> اللوحات وحدد خيار الحقول المخصصة ضمن قسم اللوحات المتقدمة وانقر فوق زر تفعيل وإعادة التحميل.

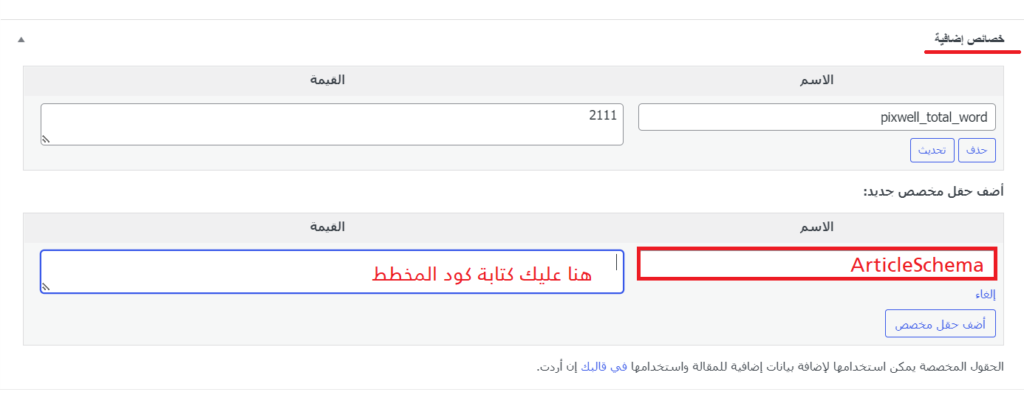
2. مرر الماوس لنهاية صفحة تحرير المقال وفي قسم خصائص إضافية> انقر فوق رابط إدخال جديد وقم بكتابة اسم الحقل المخصص (اكتب مثلاً ArticleSchema) وبالنسبة لقيمة هذا الحقل المخصص فتابع الخطوة التالية لتعرف كيف تملؤها وهنا عليك كتابة كود المخطط الصحيح لتوصيف هذه المقالة.

اقرأ المزيد: أنشىء حقول مخصصة داخل مقالات موقعك بنفسك
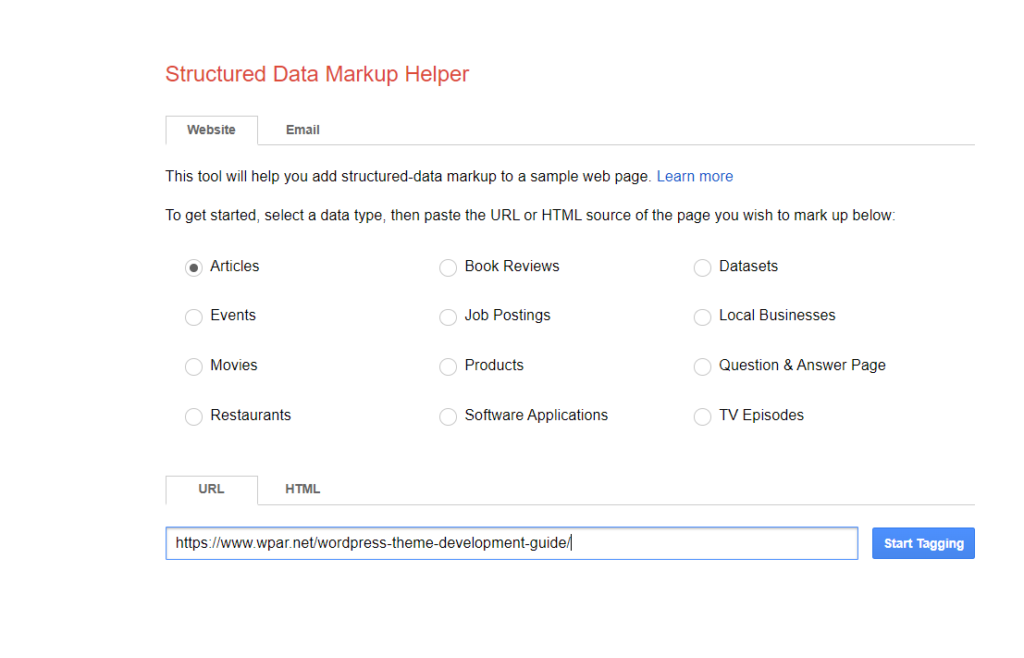
3. عليك الآن كتابة الكود اللازم لإنشاء المخطط ويمكنك إنجاز هذه الخطوة بسهولة من خلال الاعتماد على أداة مساعدة من جوجل لترميز البيانات المنظمة حيث تمكنك هذه الأداة من كتابة الكود بالشكل الصحيح دون أخطاء. كل ما عليك هو إدخال نوع محتوى المخطط المطلوب إنشاؤه لصفحة الويب الخاصة بك، وعنوان URL الصفحة، ثم الضغط على زر Start Tagging.

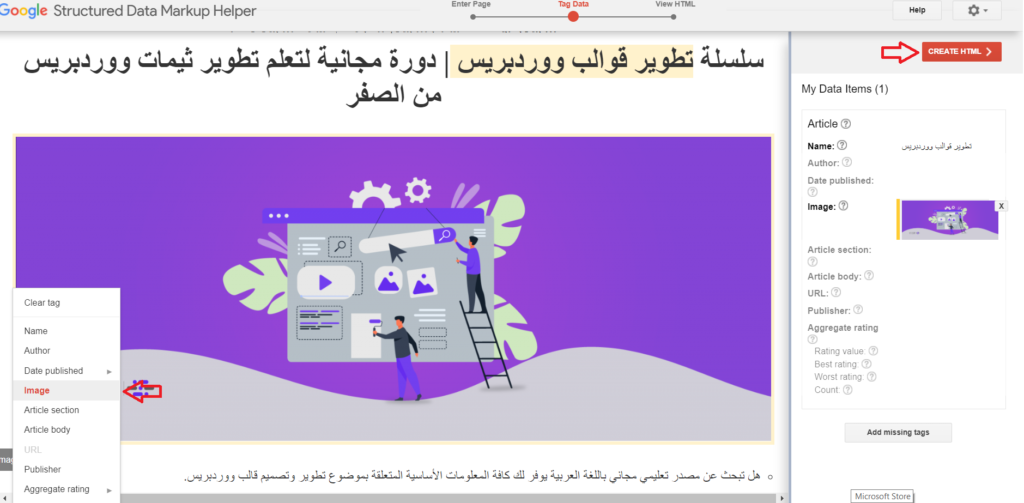
4. بعدها تظهر لك النافذة التالية التي تمكنك من إنشاء ترميز مخطط من خلال تحديد عناصر مختلفة في الصفحة وتحديد نوعها (يمكنك تمييز عنوان المقال وصورة المقال وكاتب المقال.. وغيرها من البيانات كما في الصورة التالية) بعدها انقر فوق زر Create HTML لإنشاء كود المخطط.

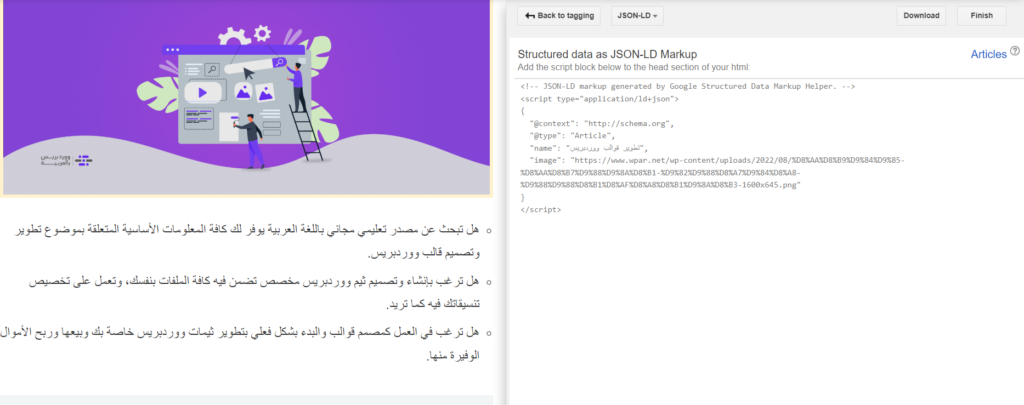
5. سينتج لك كود المخطط بتنسيق JSON-LD كما في الصورة التالية، انسخ هذا الكود وألصقه في قيمة الحقل المخصص الذي أنشأته في الخطوة 2.

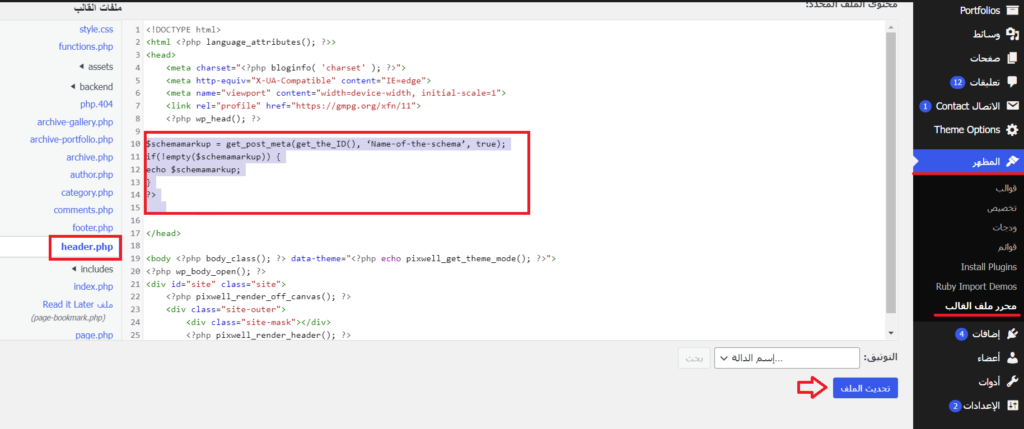
6. الآن بعد أن قمت بحفظ ترميز المخطط بصيغة JSON LD بقي عليك كخطوة أخيرة تحديث ملف الهيدر header.php الخاص بقالب ووردبريس المفعل على موقعك وإضافة كود PHP يساعدك في عرض توصيف المخطط في حال توفره.
وللقيام بذلك انتقل إلى لوحة التحكم> المظهر> محرر ملفات القالب> وحدد الملف header.php والصق الكود التالي قبل وسم الإغلاق </head>
$schemamarkup = get_post_meta(get_the_ID(), 'ArticleSchema', true);
if(!empty($schemamarkup)) {
echo $schemamarkup;
}
?>
هذا كل شيء. اضغط الآن على زر تحديث الملف لتنتهي من عملية إضافة مخطط سكيما بشكل يدوي لصفحة موقعك.
الخلاصة
تعرفنا في هذه المقالة على مفهوم ترميز المخطط أو السكيما والذي هو عبارة عن ترميز تتم إضافته إلى موقع الويب الخاص بك كي يوفر المزيد من المعلومات حول موقع الويب الخاص بك لمحرك البحث.
وتعرفنا على أنواعه المختلفة وعلى أهميته في مساعدة محركات البحث على فهم المحتوى الخاص بك والذي يساهم في تحسين نتائج البحث إضافة للعديد من الفوائد الأخرى، كما تعرفنا على عدة طرق لتضيمن هذا المخطط في موقع ووردبريس من خلال الإضافات أو من خلال الكود البرمجي.
انضم لمجتمع عرب ووردبريس الأكبر عربيًا لدعم مستخدمي ووردبريس. من خلال المجتمع ستحصل على المساعدة اللازمة في إنشاء موقعك الووردبريس أو تخصيص متجرك على ووكومرس
زيارة منتدى عرب ووردبريس ←








اترك تعليقك