يدخل زوار المتجر الإليكتروني من بلدان ومدن مختلفة، وهو ما يستدعي تعيين طرق الشحن لكل مدينة وأسعار الشحن داخلها كذلك.
في هذه المقالة سوف نتعرف على طريقة تعيين أسعار وطرق الشحن إلى مدن محددة من خلال الإعدادات الخاصة بإضافة Woocommerce ثم سنتطرق إلى طريقة إظهار العملة بناء على بلد الزوار وكذلك سعر صرف العملة المحلية.
خيارات الشحن إلى المدن باستخدام الإعدادات الافتراضية في ووكومرس
يوفر ووكومرس داخل لوحة الإعدادات الإفتراضية مجموعة متنوعة من الخيارات للتحكم في ضبط عملية شحن المنتجات إلى المدن المختلفة.
يمكننا استخدام الخيارات الإفتراضية داخل لوحة تحكم ووكومرس للتحكم في خيارات الشحن التالية:
- إنشاء منطقة كبيرة تحتوي على الكثير من المدن وتعيين أسعار الشحن داخلها
- إنشاء منطقة شحن باستخدام الأكواد البريدية لكل منطقة
- إمكانية تعيين سعر شحن ثابت لمجموعة المدن المختارة، أو يمكن إتاحة الشحن المجاني بها.
- إمكانية تعيين طريقة (الاستلام المحلي) للمنتجات في بعض المدن المختارة
- استبعاد مدينة أو مجموعة مدن من عملية حن المنتجات حيث يظهر للزبائن أن الشحن غير متوفر للمنطقة المختارة.
- إمكانية إظهار حاسبة اسعار الشحن داخل صفحة سلة المشتريات.
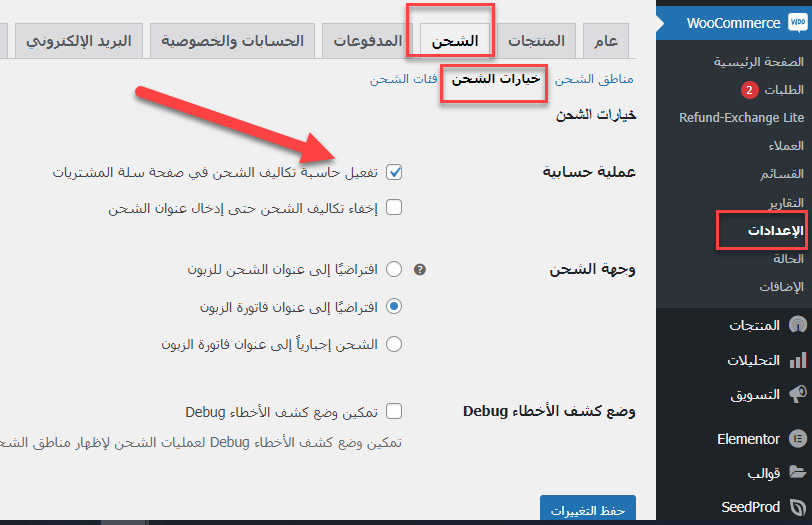
أول خيار في إعدادات الشحن الإفتراضية التي يوفرها ووكومرس هي (إظهار حاسبة الشحن) داخل صفحة المشتريات، ويمكن تفعيل إظهار حاسبة أسعار الشحن من خلال الدخول إلى صفحة الإعدادات الخاص بـ ووكومرس والدخول إلى تبويب الشحن ثم خيارات الشحن ومنها نقوم بتفعيل حاسبة تكلفة الشحن:

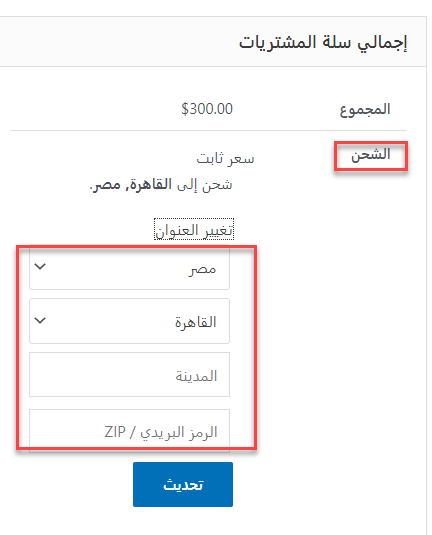
في هذه الحالة يمكن للزبائن داخل صفحة المشتريات اختيار المدينة المراد شحن المنتجات إليها، ومباشرة سوف تظهر لهم أسعار الشحن التابعة للمدينة المختارة، وسوف نقوم في الفقرات التالية بالحديث عن تعيين أسعار الشحن للمدن المختلفة:

تعيين المدن و أسعار الشحن لكل منطقة
كما أشرنا فإن الإعدادات الإفتراضية في ووكومرس توفر خيار تعيين مدن الشحن وتحديد أسعار الشحن الخاصة بكل منطقة.
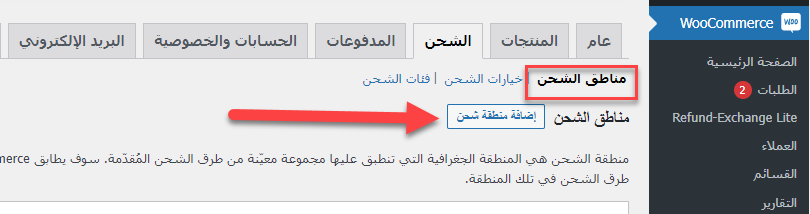
قم بالدخول إلى لوحة الإعدادات ثم الدخول إلى تبويب (مناطق الشحن)، ومنها انقر على إضافة منطقة شحن:

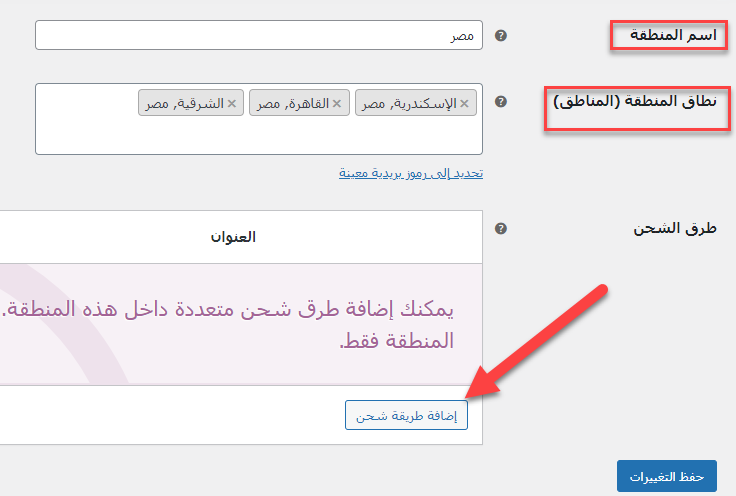
سوف تفتح لك صفحة تعيين منطقة الشحن، ومنها تكتب اسم منطقة الشحن، وليكن مثلاً (مصر)، ثم في المربع الآخر تقوم بإدخال المدن التي ترغب في إتاحة الشحن إليها داخل المنطقة المختارة وهي مصر. بعد إدخال اسم المنطقة واختيار المدن، قم بالنقر على إضافة طريقة شحن لتعيين أسعار الشحن لتلك المنطقة:

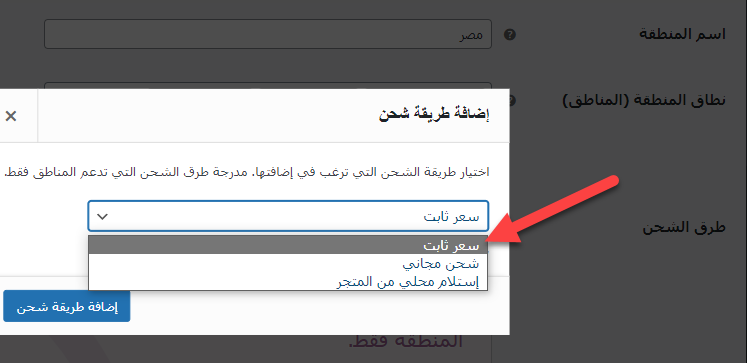
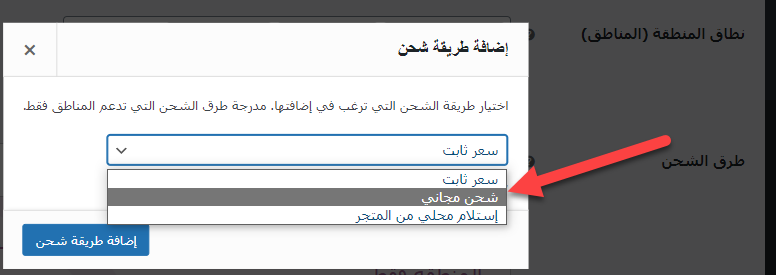
عند النقر على إضافة طريقة شحن سوف يفتح لك تبويب يحتوي على خيارات أسعار الشحن المطلوب تعيينها، حيث يمكنك تعيين سعر ثابت أو استلام محلي للمنتج أو شحن مجاني، قم باختيار (سعر ثابت) على سبيل المثال لتعيين سعر شحن ثابت للمنطقة التي قمنا بتعيينها منذ قليل داخل مصر:

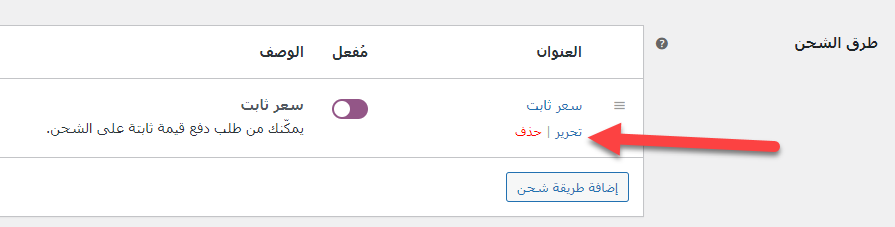
بعد إضافة خيار السعر الثابت للشحن، سيظهر أمامك بالشكل التالي وتجد زر (تحرير) قم بالنقر عليه لكي تقوم بتعيين سعر الشحن الثابت للمنطقة المختارة:

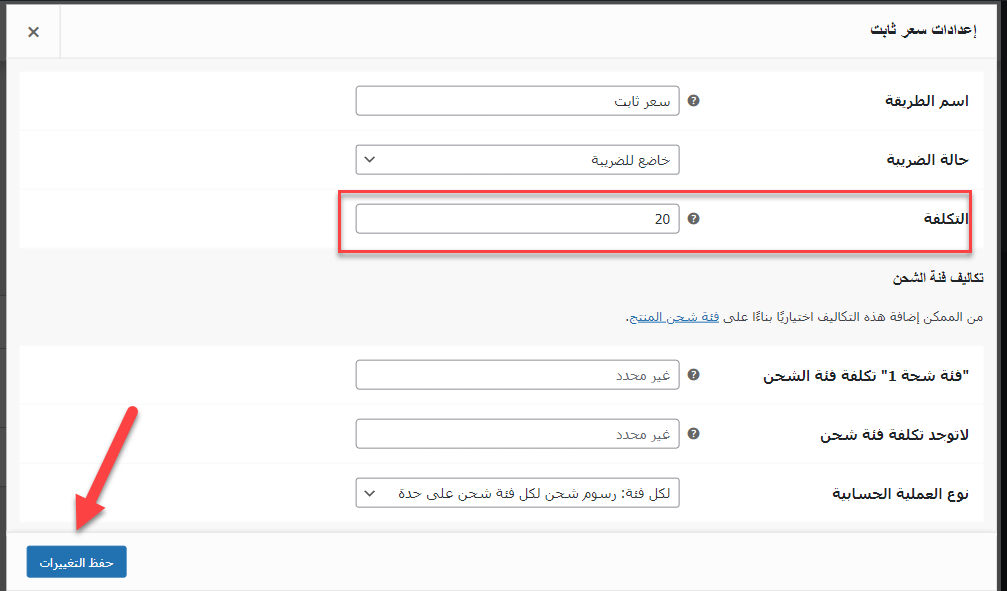
سوف تفتح لك صفحة إدخال سعر الشحن، وفيها قم بكتابة سعر الشحن في تبويب (التكلفة) وليكن 20$ على سبيل المثال، وقم بحفظ الصفحة بعد إدخال سعر الشحن الثابت:

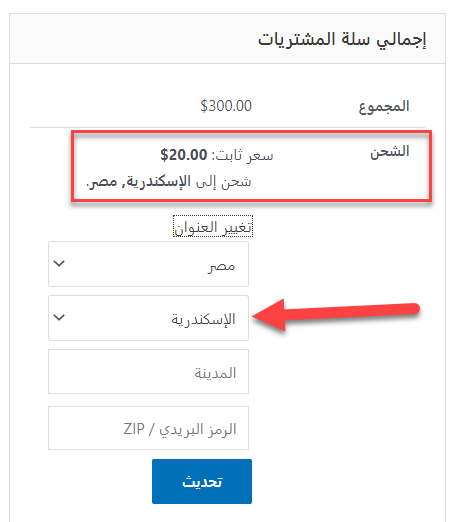
الأن عند دخول أحد الزبائن إلى المدن وطلب بعض المنتجات ليتوجه إلى سلة المشتريات، وقام باختيار منطقة الشحن هي (مدينة الإسكندرية) وهي إحدى المدن التي اخترناها في مناطق الشحن، سوف يظهر لك سعر الشحن الثابت وهو 20$ الذي قمنا بتعيينه من داخل صفحة الإعدادات:

بنفس الطريقة السابقة تستطيع إنشاء مناطق الشحن والمدن التي تريد إتاحة الشحن إليها داخل متجرك بأي عدد تريده.
تعيين الشحن المجاني والاستلام المحلي للمنتجات
بعدما تعرفنا على طريقة إضافة مناطق ومدن الشحن وتعيين سعر شحن ثابت لكل منطقة، سوف نتحدث هنا عن طريقة تعيين الشحن المجاني أو الإستلام المحلي للمنتجات في أي منطقة قمنا بتعيينها داخل تبويب مناطق الشحن.
لتعيين الشحن المجاني، يمكنك اختيار (شحن مجاني) في تبويب اختيار طرق الطرق للمنطقة التي تقوم بتعيينها:

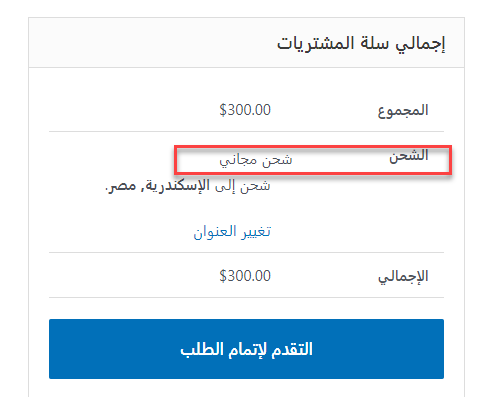
الأن عند اختيار الزبائن منطقة الشحن التي قمنا بتعيين الشحن المجاني عليها، سوف يظهر له إشعار الشحن المجاني داخل صفحة سلة المشتريات، ولن يتم تطبيق أي اسعار إضافية على سعر المنتجات:

وبنفس الطريقة يمكنك اختيار (استلام محلي من المتجر) عند إضافة طريقة الشحن لكي يتم تعيين خيار استلام الزبائن للمنتجات من داخل المتجر بأنفسهم.
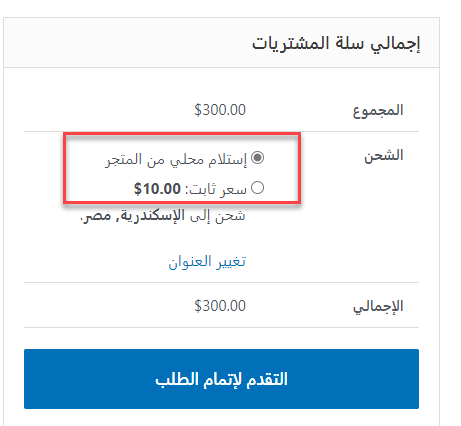
كما يمكنك تعيين سعر شحن ثابت للمنتج في حال طلب العميل شحن المنتج إلى عنوانه، وبالإضافة إلى ذلك يمكنك أيضا إضافة طريقة الاستلام المحلي كطريقة شحن ثانية، وفي هذه الحالة سيظهر داخل سلة المشتريات الخياران أمام العميل، سواء التوجه باستلام المنتج من المتجر، أو اختيار سعر الشحن الثابت لتوصيل المنتج إلى عنوانه:

تغيير سعر المنتجات بناء على بلد / دولة الزبائن
من الأشياء التي يرغب صاحب المتجر في تطبيقها خصوصاً إذا كان المتجر يستهدف زوار وزبائن من أكثر من دولة، هي تعيين وإظهار سعر المنتج وفقا للعملة المحلية لبلد الزبائن، وكذلك بسعر الصرف الخاص بعملة البلد التي يدخل إليها العميل مقارنة بالعملة الافتراضية داخل المتجر.
على سبيل المثال إذا كانت العملة الإفتراضية للمتجر هي الدولار، ونرغب في إظهار السعر بالدينار الكويتي للزوار والزبائن من دولة الكويت، وأيضا يتم احتساب سعر صرف الدولار مقابل الدينار الكويتي، في هذه الحالة يمكننا استخدام العديد من إضافات الووردبريس التي تقوم بهذا الأمر.
واحدة من إضافات ووردبريس المتخصصة في إظهار سعر المنتج بناء على دولة الزبائن و بسعر الصرف الخاص بالعملة المحلية هي إضافة Prices based on country.
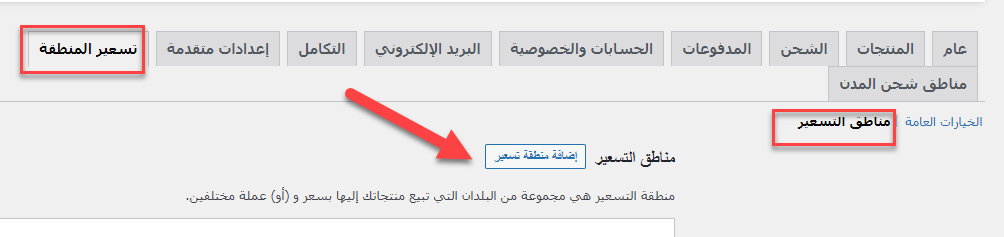
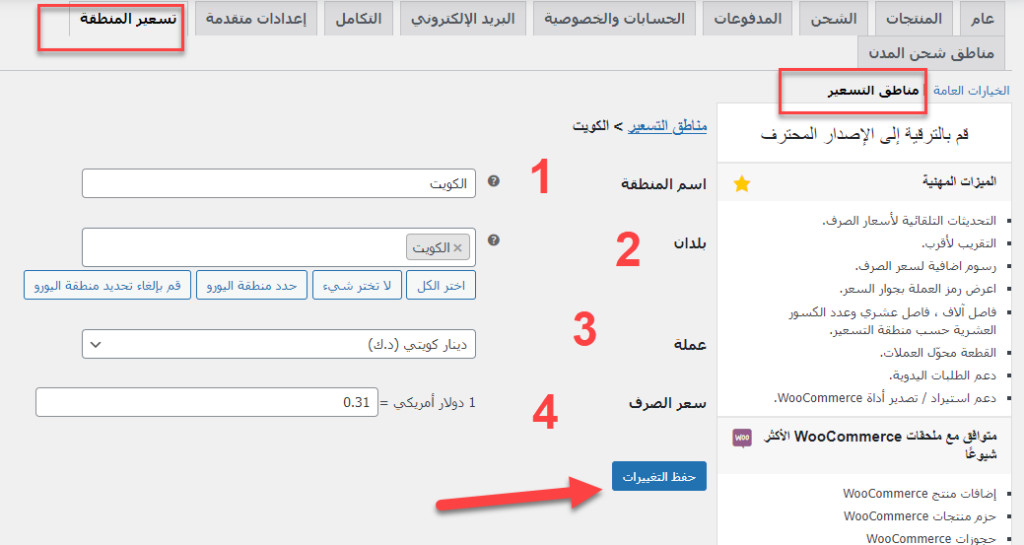
قم بتنصيب الإضافة وتفعيلها على موقعك، ثم انتقل إلى لوحة الإعدادات العامة الخاصة بإضافة Woocommerce، ثم قم بالدخول على التبويب الخاص بالإضافة وهو (تسعير المنطقة) ثم من خلال مناطق التسعير قم بالنقر على إضافة مناطق جديدة:

سوف يفتح أمامك تبويب لإضافة المنطقة أو الدولة التي ترغب في إظهار العملة وسعر المنتج بناء على سعر صرف العملة المحلية لها.
قم بإدخال البيانات التالية:

- اسم المنطقة وهو اسم للمنطقة التي ترغب في إظهار السعر بالعملة الخاصة بها.
- اختر المنطقة أو البلدان التي ترغب في تخصيص سعر المنتجات لها.
- اختر العملة التي ترغب في أن يظهر سعر المنتج بها عند دخول أحد الزبائن من المنطقة أو الدولة المختارة.
- قم بتحديد سعر صرف العملة المحلية للبلد مقابل العملة الإفتراضية الموجودة في متجرك، ويمكنك استخدام محرك بحث جوجل لمعرفة سعر صرف أي عملة مقابل عملة أخرى.
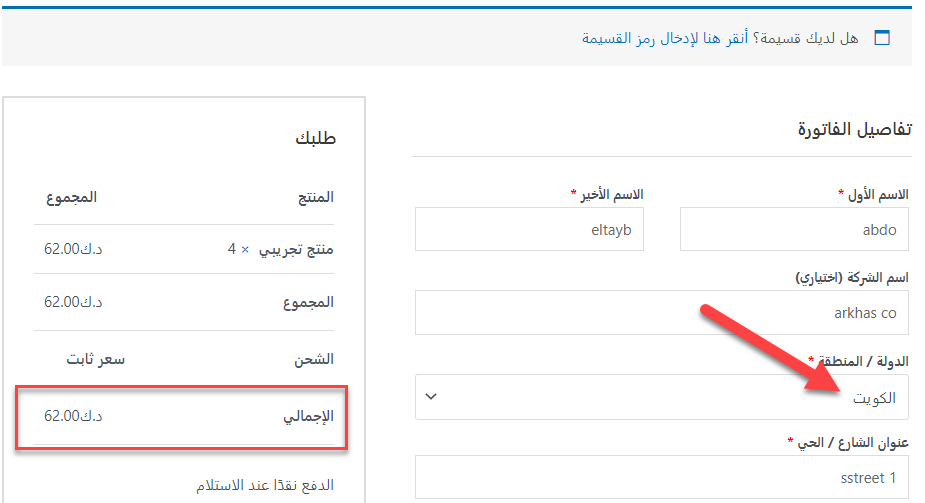
بعد تعيين خيارات إظهار السعر بالعملة المحلية للبلد / البلدان المختارة، سيتم عرض السعر بالعملة المحلية في مثالنا الحالي اخترنا دولة الكويت وقمنا بتعيين العملة الخاصة بها، وبالتالي إذا قام شخص بالدخول من دولة الكويت سيظهر له السعر بالدينار الكويتي، وكذلك يتم احتساب سعر المنتج مباشرة بناء على سعر الصرف الخاص بها كما تم تعيينه سابقا:

خاتمة
إذا كنت تقوم بشحن منتجات متجرك إلى المدن المختلفة، فمن الضروري تعيين طرق و اسعار الشحن داخل كل مدينة بحيث يستطيع الزبائن توقع سعر المنتجات بالكامل بعد إضافة أسعار الشحن اليها، وهو ما يساعد في تحسين تجربة المستخدم داخل المتجر، الأمر الذي ينعكس بصورة إيجابية على المبيعات.
انضم لمجتمع عرب ووردبريس الأكبر عربيًا لدعم مستخدمي ووردبريس. من خلال المجتمع ستحصل على المساعدة اللازمة في إنشاء موقعك الووردبريس أو تخصيص متجرك على ووكومرس
زيارة منتدى عرب ووردبريس ←








السلام عليكم
شكرا على هذه المعلومات
عندي تساؤل بالنسبة للدول التي لا توفر ووكوميرس مناطق شحن فرعية داخلها كالمغرب و يعتبرها منطقة واحدة
كيف ننشئ بها مدن محددة للشحن
وعليكم السلام ورحمة الله وبركاته
هل جربت إضافة Price Based on Country
وواجهت نفس المشكلة في عدم قراءة أسماء بعض المدن؟
بالعموم إذا كانت مدن صغيرة غير مقروءة أو مناطق محددة أو محليات لا يتم قراءتها كمدن مستقل، فأظن يصعب تنفيذ هذا الأمر بشكل مؤتمت وتحتاج إلى تنفيذه بشكل يدوي
السلام عليكم استاذ لو عندي منتجات احجامها كبيرا وشحنها لمدن محددة فقط وعندي منتجات صغيرة مشترك في شركة شحن وابغا المنتجات الكبيرا بي اسعار خاصة و مدن محدده انا احدد لها السعر والمدن بدون ان يدخل الزبون ويجد كل المناطق لؤيده ان يجد مناطق معينه
وعليكم السلام ورحمة الله وبركاته
أهلًا أخي محمد
بصراحة ألتبس علي مطلبك هل تريد إظهار المنتجات للبعض وإخفائها عن الآخر أم ماذا؟