يعد امتلاك موقع إلكتروني عاملًا أساسيًا لنجاح وتطوير المشاريع التجارية، خاصة في قطاع السياحة، نظرًا إلى أن غالبية جمهور مواقع السياحة يتوزعون على نطاق واسع سواء على المستوى المحلي أو الدولي.
لذلك، يسعى أصحاب المشاريع السياحية إلى إنشاء موقع سياحي لتعزيز خدماتهم، وجذب المزيد من العملاء، وتحسين تجربة المستخدم، مما ينعكس إيجابًا على بناء صورة إيجابية لعلامتهم التجارية.
وعامة، يتكون الموقع السياحي من نظام يساعدك على تنظيم وعرض باقات الرحلات المتاحة عبر شركتك السياحية، مع توضيح كافة تفاصيل الرحلة من التكلفة، والمسار الخاص بها، وغير ذلك، بالإضافة إلى إلى إمكانية الحجز والدفع تلقائيًا عبر الانترنت.
وخلال مقال اليوم، سنقدم لكم دليل استرشادي شامل يوضح المتطلبات الأساسية لإنشاء موقع سياحي، بالإضافة لطريقة إنشاء موقع سياحي متكامل من البداية تمامًا وتفعيل نظام الباقات، والحجز عبر الانترنت خطوة بخطوة .

متطلبات إنشاء موقع سياحي
إنشاء موقع سياحي يحتاج إلى متطلبات إنشاء المواقع العامة، بالإضافة إلى متطلبات مخصصة تساعد على تلبي احتياجات قطاع السياحة سواء أصحاب الشركات السياحية أو العملاء. يمكن تلخيص هذه المتطلبات في مجموعة من النقاط التالية:
- الهوية البصرية: لضمان نجاح موقعك السياحي، يكمن أساس البداية في إعداد هوية بصرية متقنة. يتضمن ذلك تصميم شعار مميز، وتحديد لوحة الألوان الرئيسية، واختيار الخطوط المناسبة، وغير ذلك. تلعب هذه العناصر دورًا حيويًا في مرحلة تصميم واجهة الموقع وصفحاته الرئيسية، وتسهم في تعزيز الهوية التجارية بشكل متكامل، مما يعزز جاذبية الموقع ويجعله يتناغم مع توقعات الجمهور المستهدف.
- استضافة ويب: لتأمين استمرارية عمل أي موقع على الويب، يعتبر حجز استضافة عبر الإنترنت أمرًا ضروريًا. يتيح ذلك تخزين ملفات الموقع وجعلها متاحة بشكل دائم للزوار، من المهم أن يتم الاعتماد على شركة استضافة توفر لك مستوى عالٍ من الأمان والاستقرار، بالإضافة إلى دعم فعّال لضمان أداء موقعك الإلكتروني بشكل مستمر وفعّال.
- اسم الدومين: بالإضافة إلى ذلك، يجب أن تحجز اسم نطاق (دومين) يتناسب تمامًا مع اسم شركتك التجارية. يعتبر هذا النطاق هو العنوان الفريد الذي يعتمد عليه العملاء للوصول إلى محتويات موقعك عبر الإنترنت.
- نظام إدارة المحتوى: تحتاج إلى اختيار نظام يساعدك على إدارة محتوى موقعك الإلكتروني. يوجد العديد من الخيارات المتاحة، مثل نظام ووردبريس WordPress، وماجنتو Magento. يُعتبر ووردبريس خيارًا ممتازًا حيث يناسب المبتدئين بسبب الواجهة البسيطة، ويقدم العديد من الإضافات والقوالب المتوافقة مع قطاع السياحة، بالإضافة إلى دعم واسع من المجتمعات والمبرمجين، كما أن نظام ووردبريس مجاني تمامًا.
- نظام الحجز: يُعد نظام الحجز هو أساس المواقع السياحية. لذلك، تحتاج إلى توفير نظام حجز بسيط يساعد العملاء في استعراض العروض والباقات، ومقارنتها، والتعرف على تفاصيلها من خلال الصور ومقاطع الفيديو والتقييمات. بعد ذلك، يمكنهم حجز الباقة المناسبة وإجراء الدفع عبر الإنترنت، لتوفير تجربة مستخدم فعّالة، وتساعدك على تعزيز المبيعات عبر الانترنت.
- وسائل الدفع: تحتاج إلى توفير وسائل دفع إلكترونية تساعد العملاء على إتمام المدفوعات بشكل آمن وسريع، وذلك بأقل تكلفة وعمولات ممكنة. ويجب أن تكون هذه الوسائل متكاملة مع نظام الحجز.
- المحتوى: تحتاج إلى إعداد محتوى موقعك بالكامل، بما في ذلك تفاصيل العروض والباقات، ومحتوى الصفحات الرئيسية، مثل صفحة السياسات والشروط، وصفحة التواصل، وصفحة الخدمات، وصفحة الحجوزات، وصفحة تعريفية عن نشاط السياحة، والأسئلة الشائعة وغيرها.
ويمكن أن تختلف المتطلبات قليلاً باختلاف الشركة السياحية، ومدى وحجم متطلباتها، ولكن المتطلبات المذكورة تكفي عمومًا لإنشاء موقع سياحي يتضمن جميع الموارد الأساسية.
خطوات إنشاء موقع سياحي
تحتاج في بداية الأمر إلى تجهيز الهوية البصرية الخاصة بموقع السياحة والطابع العام، ثم تحديد متطلبات الموقع الأساسية،على سبيل المثال مميزات نظام الحجز المطلوب، ووسائل الدفع المناسبة للفئة المستهدفة، وغير ذلك بهدف مساعدتك في عملية البحث عن الخيارات المناسبة، وفي خطوات إنشاء الموقع عامةً.
1 – حجز اسم الدومين
بدايةً، تحتاج إلى حجز اسم الدومين لموقعك، وستجد العديد من مقدمي خدمات الدومين بأسعار متقاربة، تبدأ من 5 دولار إلى 15 دولار سنويًا. قد تزيد التكلفة إذا كان اسم الدومين مميزًا نسبيًا. من بين أفضل مقدمي خدمات الدومين التي يمكن الاعتماد عليهم هم Godaddy أو Namecheap.
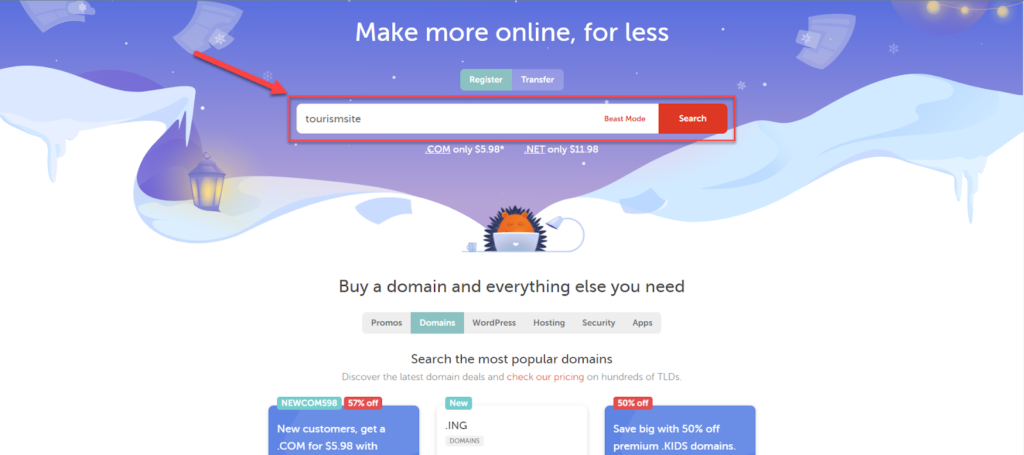
على سبيل المثال، يُمكنك الاعتماد على موقع Namecheap حيث يقدم لك ملكية كاملة للدومين، فتقوم بزيارة الواجهة الرئيسية وابحث مباشرة عن اسم الدومين المطلوب، كما هو موضح في الصورة التالية:

ويجب أن تراعي اختيار اسم الدومين بأن يكون قصيرًا قدر الإمكان، ويرتبط بالعلامة التجارية نفسها. يُفضل عدم إضافة فواصل أو أرقام، وذلك لتسهيل تذكره من قِبَل العملاء، وتصبح علامة تجارية مميزة.
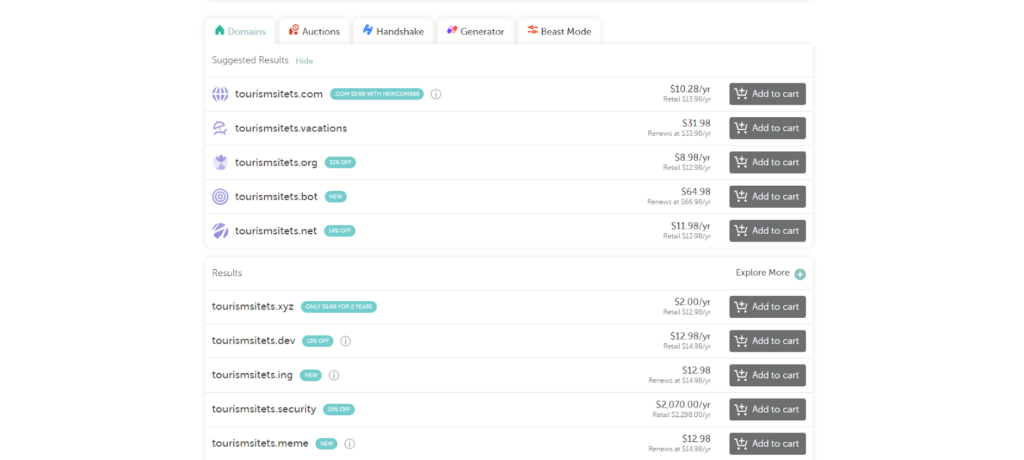
ويجب الانتباه إلى أن اسم النطاق قد يكون غير متاح. في هذه الحالة، يعرض موقع Namecheap خيارات قريبة من اسم النطاق المطلوب. يمكن أن تكون معظم هذه الخيارات بامتداد فرعي مثل .xyz أو .ing أو غيره. يفضل إعادة المحاولة للعثور على خيار مناسب غير محجوز سابقًا وبامتداد .Com

تكلفة اسم النطاق على Namecheap بامتداد .COM تتراوح عادة بين 10.28 دولار سنويًا. ومع ذلك، يمكن الاستفادة دائمًا من العروض الخاصة للعام الأول، حيث يمكن أن تصل التكلفة إلى 5.98 دولار سنويًا فقط، وللحصول على تفاصيل أكثر حول شراء الدومين يمكنك مراجعة مقال كيفية حجز دومين احترافي للموقع الإلكتروني
2- حجز استضافة ويب
الخطوة التالية تحتاج إلى شراء خدمة استضافة. بدايًة، يجب تحديد نوع الاستضافة المناسب لموقع السياحة. ويُفضل دائمًا الاعتماد على الاستضافة السحابية، لأنها أكثر استقرارًا وسرعة للمواقع الإلكترونية. كما تمتاز الاستضافة السحابية بمرونة تعديل موارد الخادم وفقًا لمتطلبات الموقع في المستقبل.
أما في حالة الاعتماد على خيارات استضافة أقل، على سبيل المثال الاستضافة المشتركة، يمكن أن يؤثر على أداء واستقرار الموقع خصوصًا في أوقات إطلاق الحملات الإعلانية أو دخول عدد كبير من الزوار لموقعك، ويؤثر بالسلب أيضًا على سرعة الموقع وعلى تجربة العملاء عامًة.
لذلك فإننا نوصيك باختيار واحدًا من أفضل مزودي خدمات الاستضافة السحابية التي يمكن أن تعتمد عليها، وسنعتمد هنا على استضافة Cloudways، حيث تُعد خيارًا مناسبًا للمبتدئين، كما أنها استضافة مُدارة بالكامل، ويكون فريق الدعم الفني متاحًا على مدار اليوم للمساعدة في إعداد وحل مشاكل الخادم الخاص بك. وتعتمد على تأجير خوادم ذات مصداقية عالية واستقرار ممتاز.
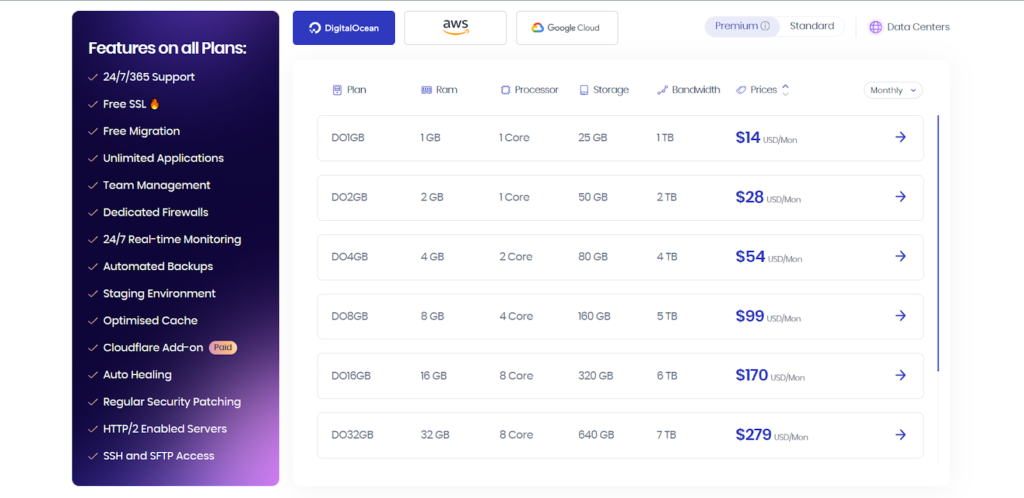
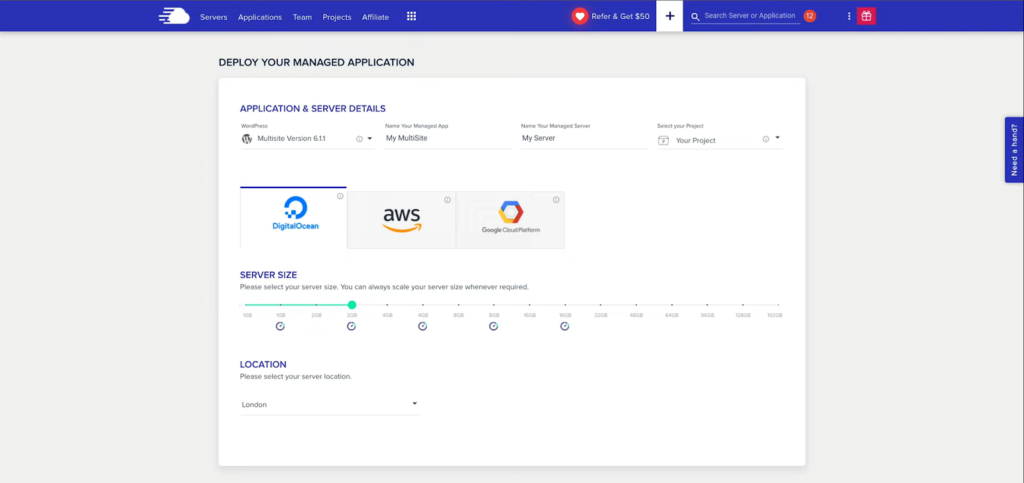
بمجرد دخولك إلى موقع استضافة Cloudways، اختر الاستضافة السحابية المطلوبة، على سبيل المثال استضافة DigitalOcean، وحدد موارد الخادم المناسبة كما هو موضح في الصورة:

إذا كانت الموقع السياحي ناشئ ومعدل الزيارات منخفض، يمكنك الاعتماد على الخطة الأقل التي تتوافق مع نظام ووردبريس، وهي الخطة الثانية “DO2GB“، ويتم الترقية تدريجيًا مع توسع نطاق الموقع السياحي، وزيادة عدد الزوار.
ثم قم بتسجيل حساب جديد وتفعيله على موقع Cloudways، وحدد موارد الخادم مرة أخرى بالإضافة إلى نظام التشغيل المطلوب ومركز البيانات. ثم قم بإكمال عملية الدفع وشراء الاستضافة.

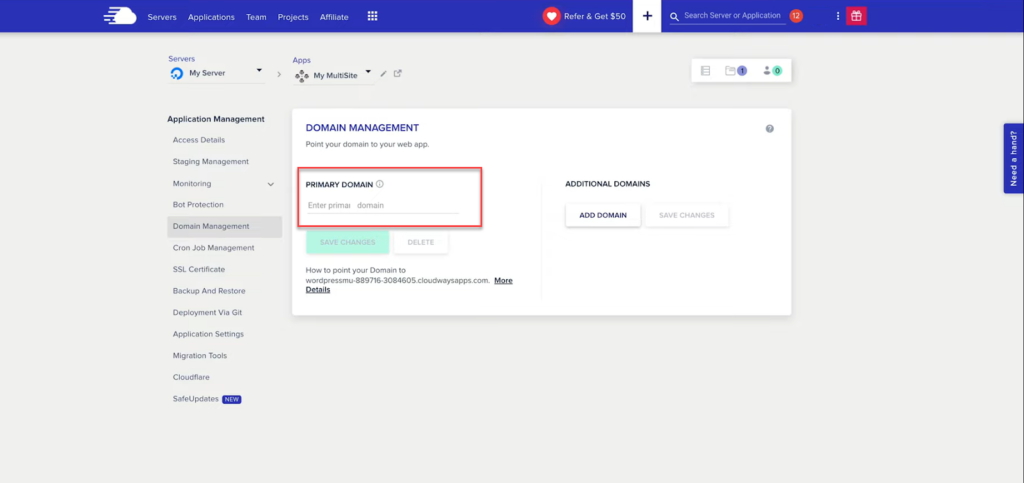
الآن، يجب ربط الدومين الذي تم شراؤه في الخطوة السابقة بخادم الاستضافة الحالي. يمكنك القيام بذلك من خلال إدارة الدومين من خيار Domain Management من قائمة الخادم الداخلية، ثم أضف الدومين.

بعد ذلك، يجب تعديل DNS الدومين بما يتناسب مع روابط Name server الخاصة بخدمة استضافة Cloudways. ولمعرفة كيفية ربط الدومين بالاستضافة، يمكنك الرجوع إلى مقال “كيفية ربط الدومين بالاستضافة، وعمل الإعدادات بالشكل الصحيح“.
3- تنصيب نظام ووردبريس
الآن، بعد أن أصبح لديك موقع إلكتروني متكامل، تحتاج إلى تنصيب نظام إدارة المحتوى، وسنعتمد على نظام ووردبريس WordPress. ستجد أن ووردبريس مدعوم من قبل أغلب شركات الاستضافة، حيث يمكنك تنصيب نظام ووردبريس بنقرة واحدة مباشرة.
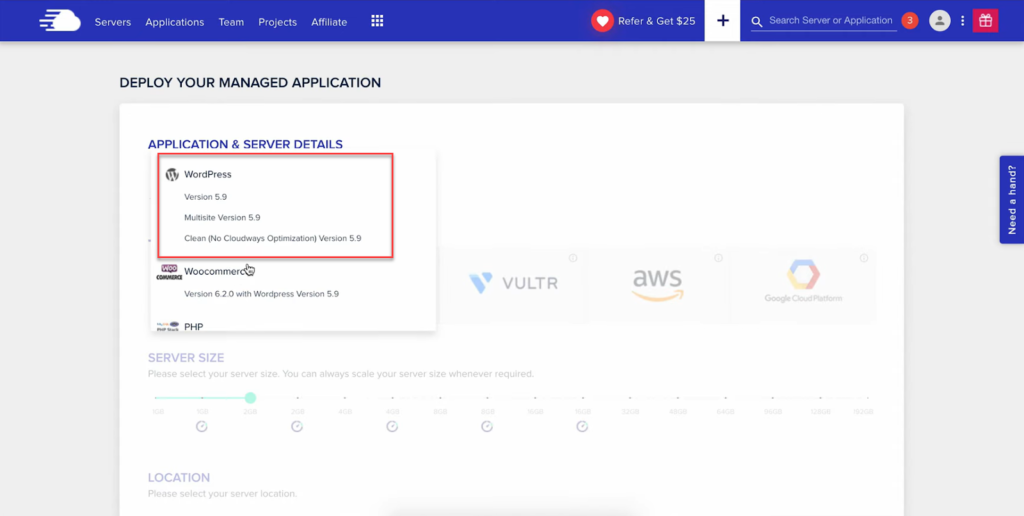
على سبيل المثال، في استضافة Cloudways، يمكنك اختيار نظام WordPress من خلال خيار “Application & Server Details”، ومن ثم تكملة خطوات إعداد الخادم. سيتم تنصيب نظام ووردبريس تلقائيًا على الخادم، وقد يستغرق الأمر بضع دقائق حتى يصبح موقع ووردبريس الخاص بك جاهزًا.

4- اختيار قالب مخصصًا للسياحة
الخطوة التالية في إنشاء موقع سياحي هي اختيار قالب ووردبريس مناسب، وتنصيبه وتخصيص خصائصه الأساسية على الموقع، وذلك من أجل إعداد واجهة الموقع والصفحات الأساسية.
والجدير بالذكر أن الواجهة الرئيسية وتصميمها هو الطابع الأول الذي يصل إلى المستخدم، لذلك يجب مراعاة اختيار قالب مناسب يقدم تجربة مستخدم جيدة، بالإضافة إلى سرعة جيدة، ويدعم مجموعة من الودجات التي تتناسب مع موقع السياحة.
ويمتاز نظام ووردبريس بتوافر عدد كبير من القوالب في كافة التخصصات، لذلك ستجد في تخصص السياحة مئات القوالب المجانية، والمدفوعة، وأفضل الخيارات المجانية التي يمكن أن تعتمد عليها هي الآتي:
- قالب Travel Agency
- قالب Travelin
- قالب TRAVEL ULTIMATE
- قالب Travelore
أما بالنسبة للخيارات المدفوعة، أفضل الخيارات التي يمكن أن تعتمد عليها هو الآتي:
- قالب Traveler
- قالب Milos
- قالب Travel Tour
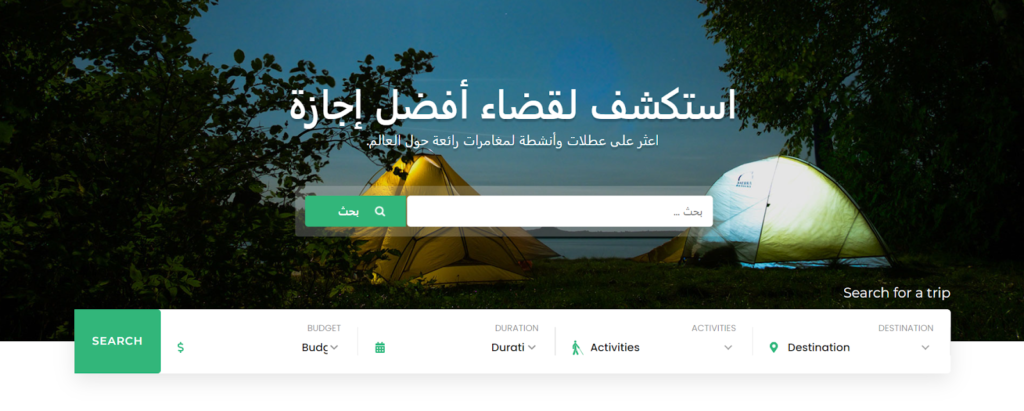
على سبيل المثال، يعد قالب Travel Agency من الخيارات المجانية والمناسبة لإنشاء موقع سياحي احترافي، حيث يمتاز بالسرعة، ويوفر مجموعة ودجات جاهزة تساعد على تطوير الموقع السياحي، ويوفر عدة واجهات جاهزة أيضًا، ولكن أغلبها يحتاج إلى الترقية إلى النسخة المدفوعة.
والجدير بالذكر أيضًا أن قالب Travel Agency يدعم اللغة العربية تمامًا، ومتوافق مع محركات البحث، وكذلك متوافق مع إضافات نظام الحجز الشائعة، على سبيل المثال إضافة WP Travel Engine.
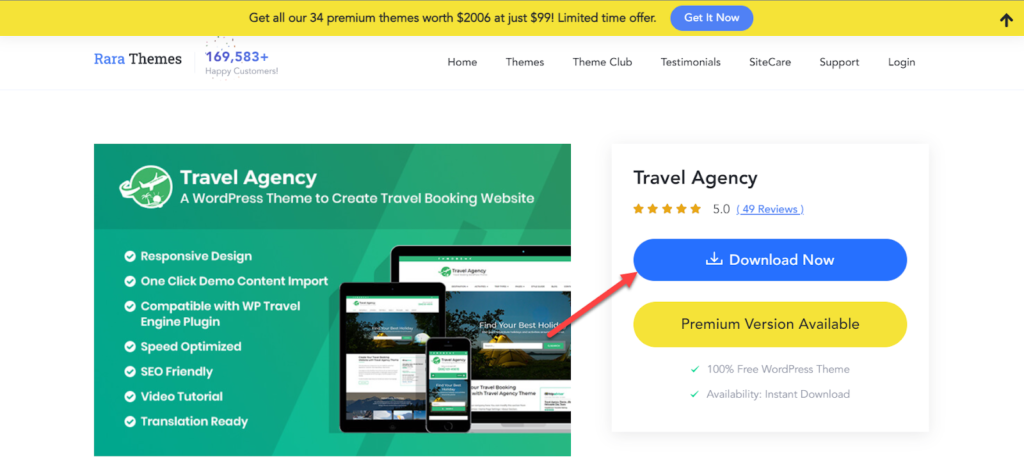
فتقوم بالدخول إلى واجهة قالب Travel Agency الرئيسية، وتضغط على Download Now، وسيطلب من كتابة البريد الإلكتروني، ثم يتم إرسال رابط تحميل القالب مجانًا على البريد.

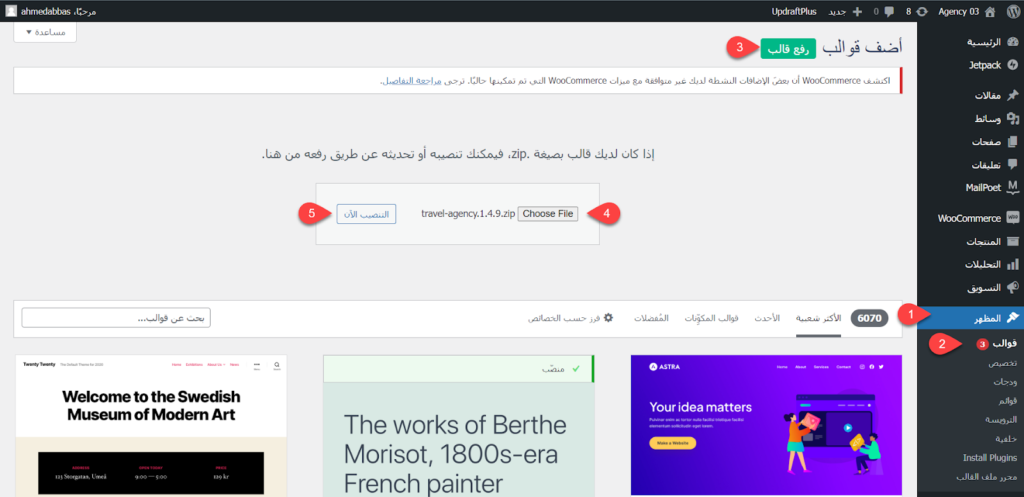
بعد ذلك تقوم بالدخول إلى لوحة ووردبريس الرئيسية، ثم تختار المظهر >> قوالب، ومنها تختار رفع قالب، وتحدد ملف قالب Travel Agency الذي تم تحميله، ثم تضغط على التنصيب الآن، كما موضح بالصورة التالية:

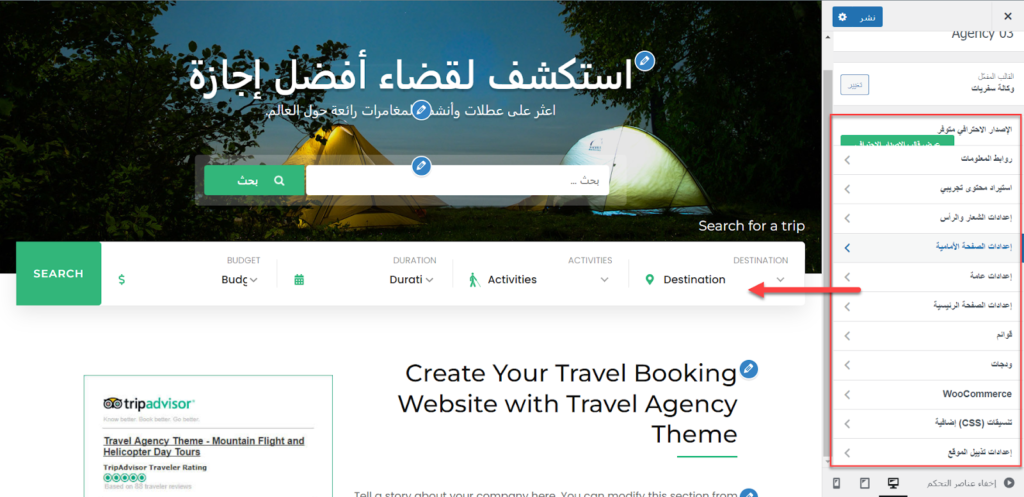
تنتظر حتى يتم تحميل وتنصيب القالب على نظام ووردبريس، ثم تقوم بتفعيل القالب. بعد الانتهاء، قم بالعودة إلى لوحة التحكم الرئيسية لـ ووردبريس، وابدأ في إعداد تصميم الصفحة الرئيسية، ابتداءً من تخصيص العناصر مثل الشعار، والألوان، والخطوط، والقوائم، وغيرها. يمكنك القيام بذلك عن طريق اختيار المظهر >> تخصيص من قائمة ووردبريس الجانبية.

بعد الانتهاء من تخصيص الواجهة الرئيسية، أصبحت تمتلك الآن موقع سياحي، ولكن تحتاج فقط إلى إضافة وتجهيز نظام الحجز للعملاء.

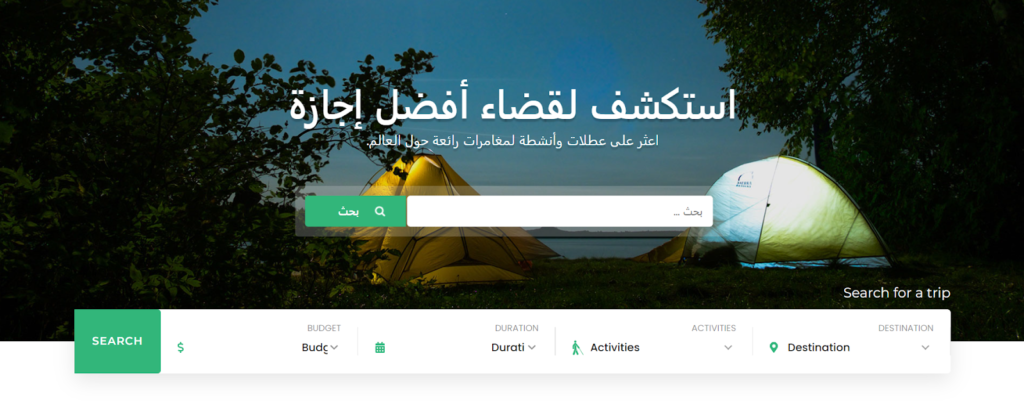
يمكن أن تواجه بعض المصطلحات باللغة الإنجليزية في قالب Travel Agency، على سبيل المثال في الواجهة الرئيسية مصطلح Search For Trip أو Activities أو Budget، وغير ذلك.
يمكنك ترجمة تلك المصطلحات عربيًا بالاعتماد على إضافة Polylang، حيث تحدد المصطلح المطلوب ترجمته عربيًا من القالب، والترجمة العربية المناسبة، ويتم تطبيقها مباشرًا على القالب، ويمكنك مراجعة دليلنا التفصيلي عن كيفية ترجمة موقع ووردبريس
5- تنصيب نظام الحجز
يحتاج نظام ووردبريس إلى إضافة مساعدة تساعدك على إدارة وتنظيم الموقع السياحي، وإعداد الرحلات، وإنشاء نظام الحجز، وغير ذلك، وأحد أفضل إضافات ووردبريس المخصصة لإنشاء موقع سياحي هي إضافة WP Travel Engine.
تساعدك إضافة WP Travel Engine على إنشاء موقع سياحي متكامل على نظام ووردبريس، وإضافة وتنظيم الرحلات، وتوضيح الأسعار ومختلف تكاليف الرحلة، وجدول الرحلات، وتجهيز كوبونات الخصم، كما أنها تتكامل مع عدة بوابات دفع رئيسية على سبيل المثال PayPal أو Stripe.
بدايةً تقوم بالدخول إلى لوحة تحكم ووردبريس الرئيسية، ثم تختار إضافات >> أضف جديد، وتبحث عن إضافة WP Travel Engine، وتقوم بتنصيب وتفعيل الإضافة على موقعك، كما شرحنا كيفية تنصيب إضافة ووردبريس
بعد تفعيل إضافة WP Travel Engine، سيتم تحويلك مباشرًا لمساعد ذكي يساعدك على ضبط إعداد الموقع السياحي الأساسية، فتقوم بالضغط على Lets Get Started لبدء الإعداد.
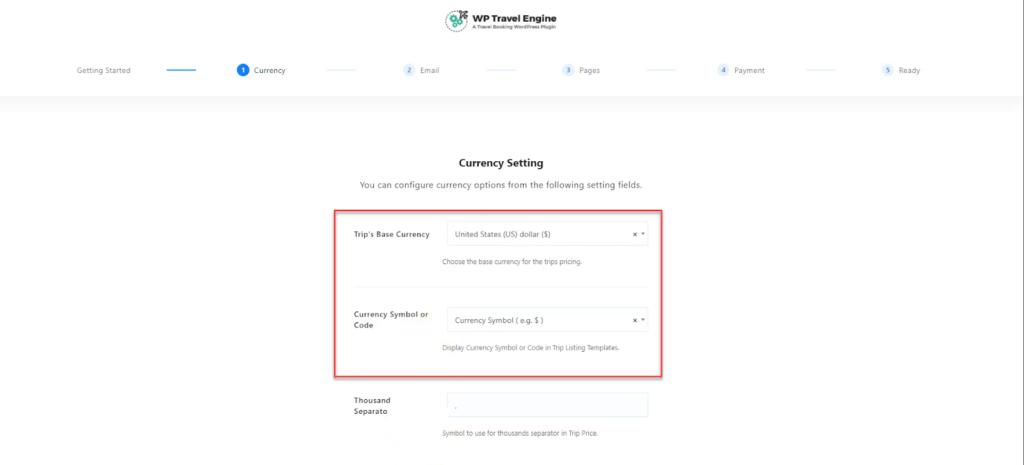
الخطوة الأولى تساعدك على إعداد عملة الموقع السياحي الأساسية، وتدعم كافة العملات العربية أيضًا، فتختار العملة المناسبة والرمز الخاص بها، ثم تضغط على Continue.

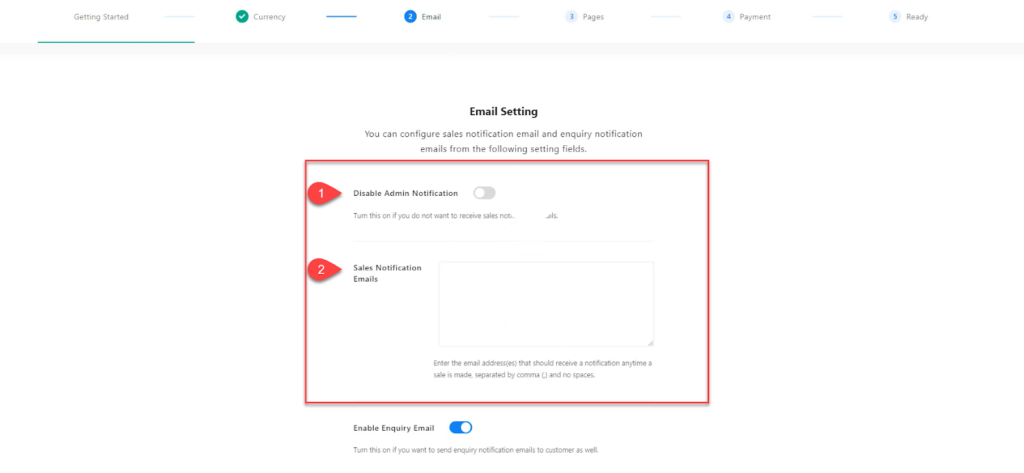
الخطوة الثانية تقوم بإعداد خصائص البريد الإلكتروني، حيث تقوم بتفعيل خيار Admin Notification لاستقبال رسائل إشعارات على البريد الإلكتروني أثناء حجز العملاء للرحلات، ثم تقوم بكتابة البريد الإلكتروني المطلوب إرسال الإشعارات إليه في تبويب Sales Notification Email، كما موضح بالصورة التالية:

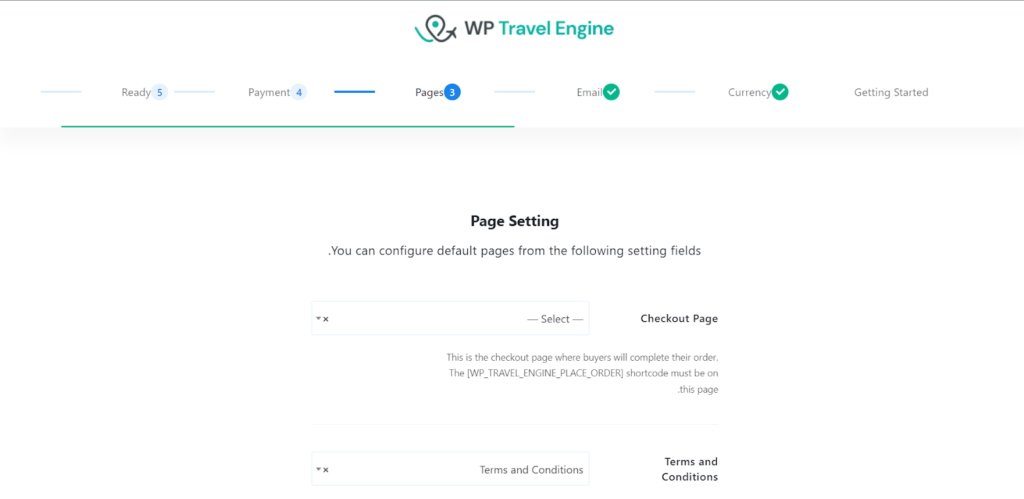
الخطوة الثالثة تتضمن إعداد صفحات الموقع الأساسية، مثل صفحة الدفع، وصفحة الشروط والأحكام، وصفحة سياسة الخصوصية، وغيرها. يمكنك اختيار الصفحة المناسبة إذا قد قمت بتصميمها مسبقًا. أما إذا لم يكن لديك صفحات جاهزة، فيمكنك ترك الخيارات في الإعداد التلقائي، حيث ستقوم إضافة WP Travel Engine بإنشاء تلك الصفحات تلقائيًا، ويمكنك بعد ذلك التعديل عليها.

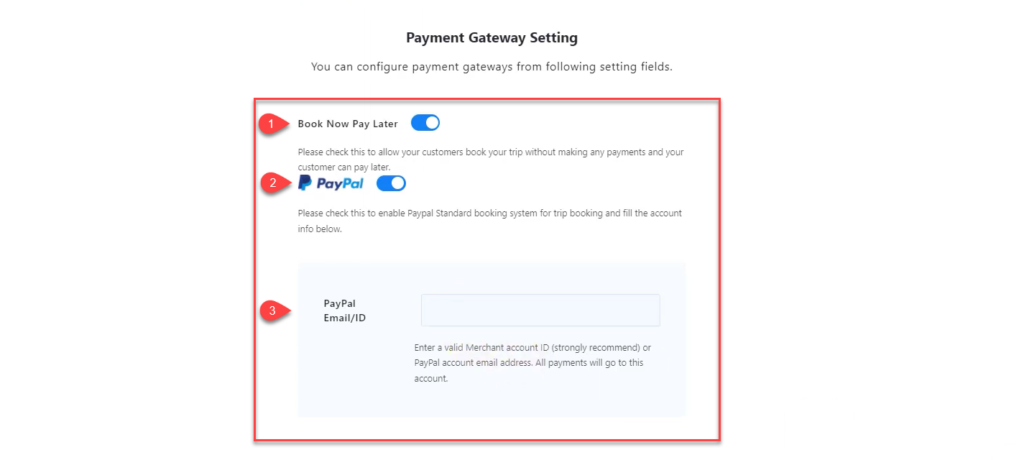
الخطوة الرابعة والأخيرة في إنشاء موقع سياحي تتضمن ضبط إعدادات الدفع. يجب عليك تفعيل خيار الدفع عبر PayPal وإدخال بريدك الإلكتروني الخاص بحساب PayPal Email. يمكنك أيضًا تفعيل خيار “Book Now Pay Later” للسماح بحجز الرحلات دون الدفع الفوري، مما يتيح للعملاء دفع المبلغ لاحقًا، سواء في المقر الرئيسي أو في وقت آخر.

6- أنشئ رحلة السفر الأولى
الخطوة التالية، تحتاج إلى إنشاء أول رحلة سفر على موقعك، فتقوم بالرجوع إلى لوحة التحكم الرئيسية في ووردبريس، ثم اختر “Trips” من قائمة ووردبريس الجانبية، ثم تختار منها “Add Trips“.
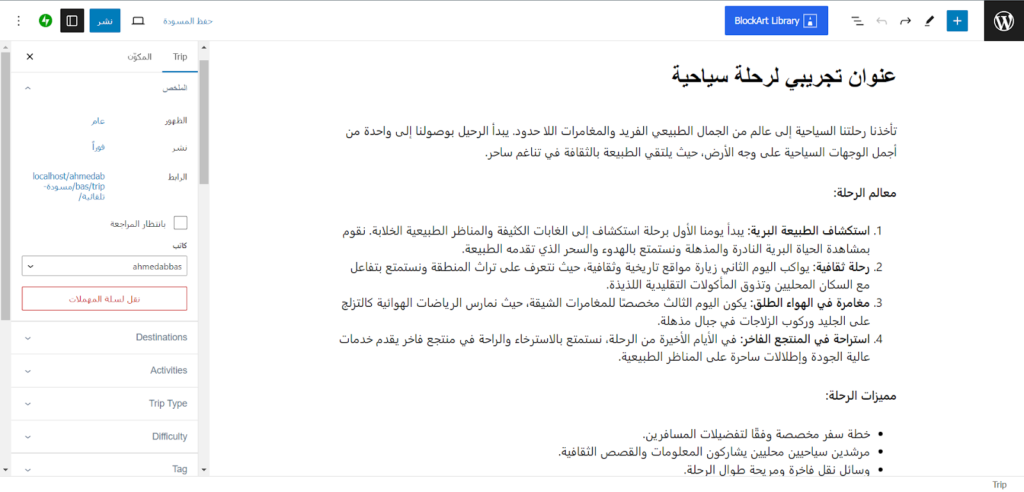
تبدأ بعد ذلك في كتابة وتنسيق تفاصيل الرحلة السياحية من العنوان والوصف، كما موضح في الصورة التالية:

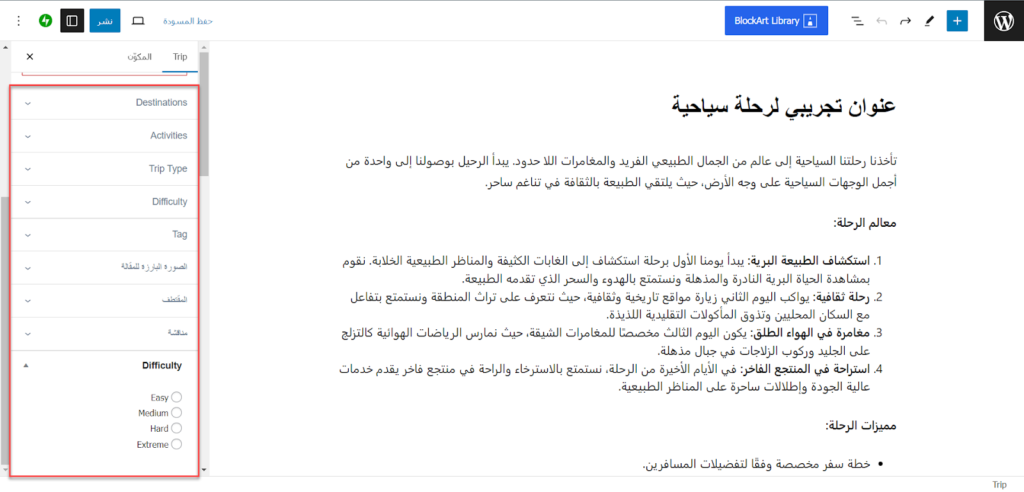
بعد ذلك، قم بتنسيق تفاصيل الرحلة السياحية من خلال علامة التبويب “Trip” في القائمة الجانبية، على سبيل المثال، قم بتحديد اتجاه الرحلة باستخدام الخيار “Destinations”، وحدد الأنشطة المقررة خلال الرحلة باستخدام الخيار “Activities”، وقم بتحديد نوع الرحلة من خلال الخيار “Trip Type”، واختر مستوى صعوبة الرحلة باستخدام الخيار “Difficulty”، والعديد من الخيارات الأخرى كما هو موضح في الصورة التوضيحية التالية:

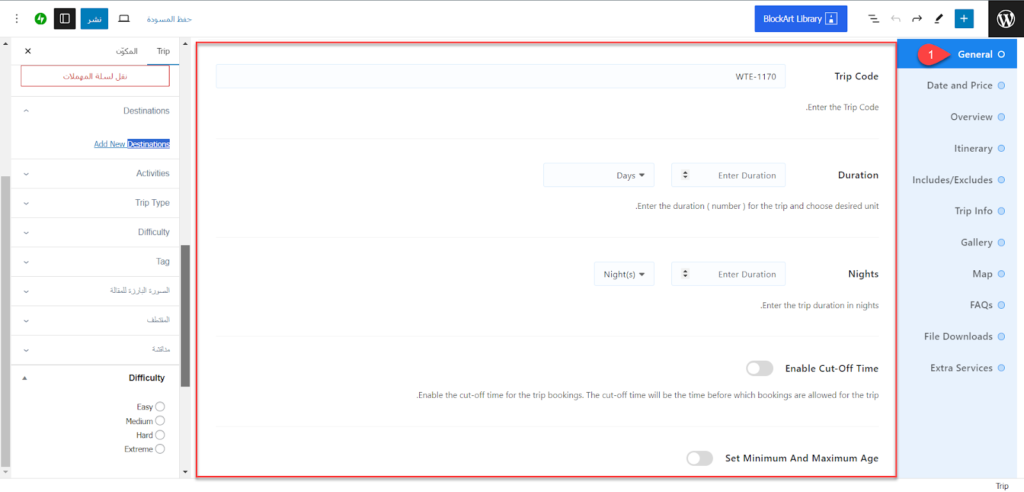
بعد ذلك، قُم بالتنقل إلى إعدادات WP Travel Engine وابدأ في إضافة تفاصيل الرحلة مثل “Trip Code”، ومدة الرحلة “Duration”، والحد الأدنى والأقصى للعمر المسموح به في الرحلة، وأقصى موعد للتسجيل “Enable Cut-Off Time”، وغير ذلك، كما هو موضح في الصورة التوضيحية التالية:

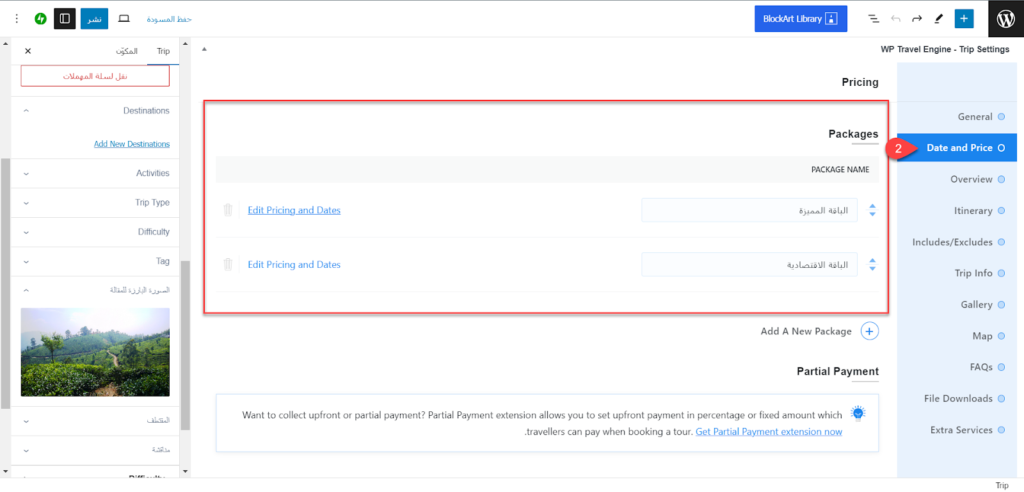
بعد ذلك، انتقِل إلى تبويب “Date and Price”، ثم قُم بإعداد الباقات المخصصة للرحلة، مع ضبط تفاصيل الباقة من حيث التكلفة، وعدد الأشخاص، ونسبة الخصومات، ومدة الباقة، وغير ذلك.

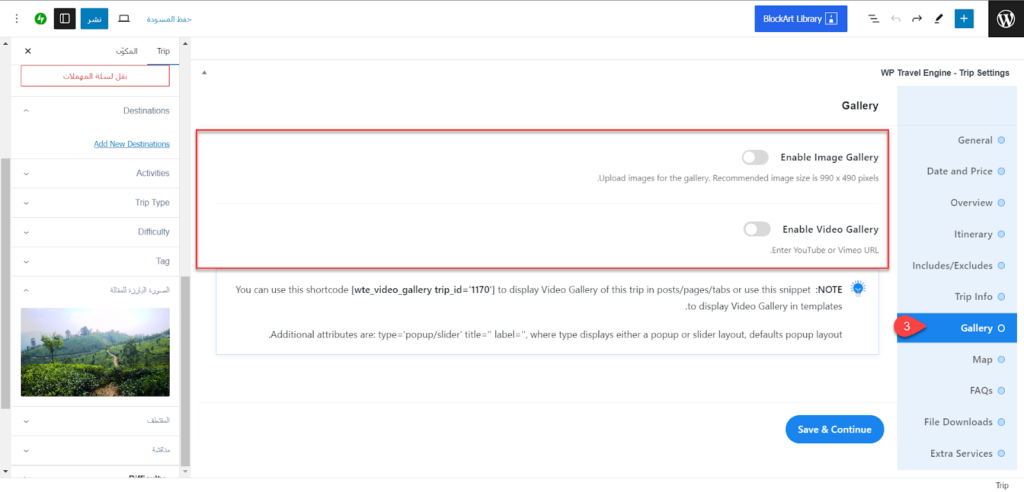
بعد ذلك، انتقِل إلى تبويب “Gallery”، ثم قُم باضافة كافة الصور والفيديوهات الخاصة بالرحلة كما موضح بالصورة التالية:

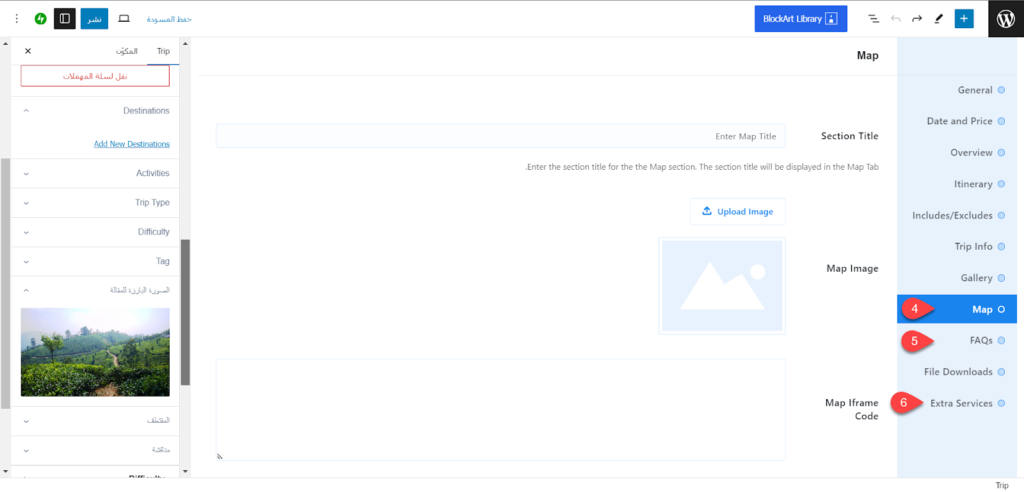
بعد ذلك، يُمكنك إضافة تفاصيل إضافية حول الرحلة، على سبيل المثال، خريطة توضح مسار الرحلة من خيار “Map”، أو الأسئلة الشائعة حول الرحلة من خيار “FAQs”، أو الخدمات الإضافية المتوفرة في الرحلة من خيار “Extra Services”.

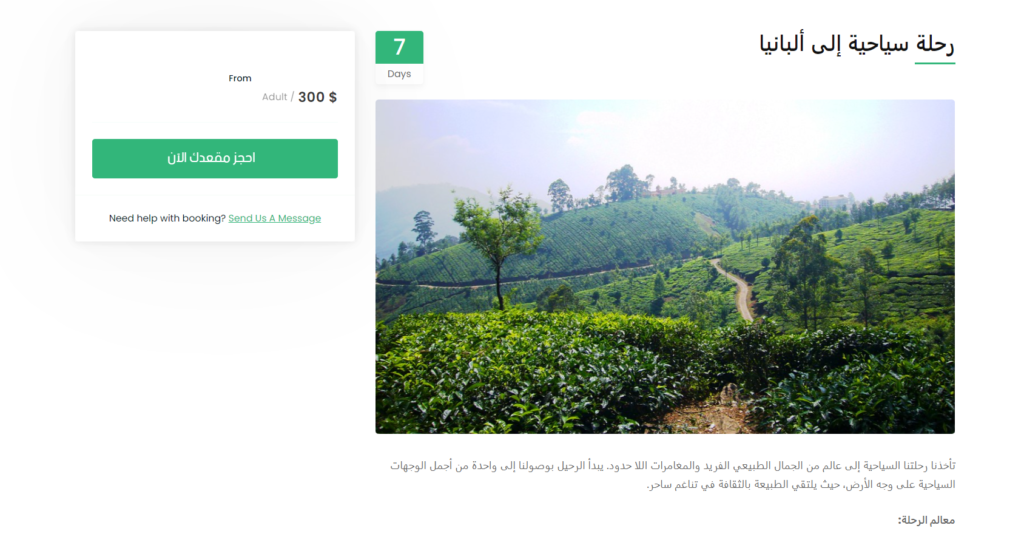
بعد الانتهاء من كافة الإعدادات وتجهيز الرحلة، قم الآن بالضغط على “نشر” لنشر الرحلة على موقعك السياحي، حيث ستظهر الرحلة بالمظهر التالي:

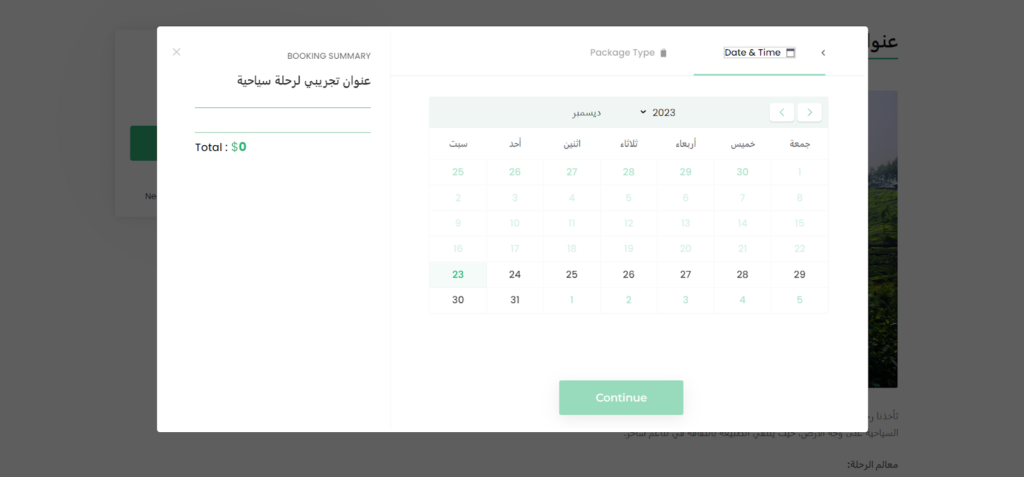
وعندما يقوم العميل بحجز الرحلة من موقعك، تظهر له مواعيد الرحلة المتاحة، فيقوم بتحديد الموعد المناسب كما موضح بالصورة التالية:

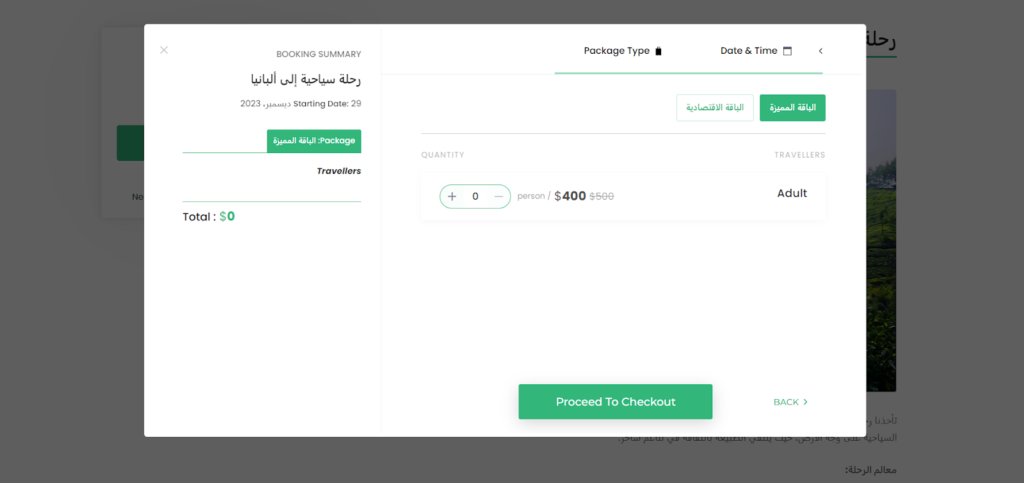
وبعد ذلك يتم تحديد الباقة المناسبة، ويتجه مباشرًا إلى خيارات الدفع المتاحة لحجز الرحلة عبر نظام الدفع الذي حدده مشرف الموقع.

7- تنصيب إضافات ووردبريس الأساسية
الآن، تمتلك موقع سياحي متكامل على ووردبريس، ولكن يمكنك تحسين وتطوير أداء الموقع بالاعتماد على عدة إضافات أساسية لنظام ووردبريس، وأهم تلك الإضافات هي الآتي:
- استخدام زيتون: حيث تساعدك على إنشاء نموذج الاتصال في صفحة اتصل بنا، وصفحات الدعم الفني، بالإضافة إلى إمكانية تفعيل نظام دردشة مباشرة لمساعدة العملاء في حجز والاستفسار عن الرحلات.
- إضافة Yoast SEO: تساعدك على تحسين أداء موقعك بالنسبة لمحركات البحث.
- إضافة Reviews Feed: تساعدك على إضافة مراجعات الرحلات من المنصات المختلفة مثل Facebook أو Google، وتقديم مراجعات إضافية لدعم الرحلات وبناء الثقة مع العملاء.
- إضافة Google Maps Widget: تساعدك على إضافة خرائط غير محدودة على الموقع لتعزيز تفاصيل الرحلات بموقع دقيق لمسار الرحلة.
- إضافة UpdraftPlus: تساعدك على إنشاء نسخ احتياطية من موقعك مجانًا للعودة إليها في حال حدوث مشكلات أمان أو تقنية على الموقع.
- إضافة MalCare: تساعدك على إنشاء جدار حماية لحماية موقعك من محاولات الاختراق، بالإضافة إلى تأمين صفحة تسجيل الدخول، وفحص الموقع دوريًا بحثًا عن الملفات الضارة.
- إضافة WP Rocket: تساعدك على زيادة سرعة موقع ووردبريس بفضل ضغط قواعد البيانات وخاصية التخزين المؤقت وتحسين أكواد CSS و JavaScript.
- إضافة WP Smush: تساعدك على ضغط حجم الصور تلقائيًا مع الحفاظ على جودتها، خاصةً أن الموقع السياحي يحتوي على مجموعة ضخمة من الصور للرحلات السياحية، مما يساهم في تحسين سرعة الموقع.
يمكنك أيضًا ترقية إضافة WP Travel Engine إلى النسخة المدفوعة للاستفادة من خدماتها المتقدمة، مثل التوافق مع بوابات دفع ووكومرس المحلية والدولية، وإنشاء جداول الرحلات، وإعداد باقات السعر المجمعة، وغير ذلك.
خاتمة
الآن تم إنشاء موقع سياحي متكامل على نظام ووردبريس، الخطوة التالية هو تحسين وتطوير الموقع تدريجيًا بما يضمن لعملائك الحصول على أفضل تجربة مستخدم.
قد يستغرق منك بعض الوقت في البداية للتعرف على كيفية التعامل مع نظام ووردبريس وتحسين واجهة المستخدم والإضافات تدريجيًا، ولكن الجدير بالذكر أن واجهة ووردبريس بسيطة ومباشرة وتتناسب تمامًا مع المبتدئين في التعلم.
وعندما تصل إلى التصميم النهائي للموقع وإكمال إنشاء الموقع السياحي كاملةً، فقد اتخذت خطوة مهمة نحو تعزيز وجود خدماتك عبر الإنترنت وتحسين تجربة العملاء المحتملين. ويجدر بك أن تواصل التحسين المستمر لموقعك لتحسين تجربة المستخدم لأفضل درجة، والذي ينعكس عليك بزيادة العملاء مستقبلاً.
انضم لمجتمع عرب ووردبريس الأكبر عربيًا لدعم مستخدمي ووردبريس. من خلال المجتمع ستحصل على المساعدة اللازمة في إنشاء موقعك الووردبريس أو تخصيص متجرك على ووكومرس
زيارة منتدى عرب ووردبريس ←








اترك تعليقك