في أثناء عملك على موقعك الووردبريس ستجد نفسك بحاجة إلى إضافة العديد من الأكواد البرمجية داخل موقعك الووردبريس سواءًا كانت الأكواد الخاصة بأدوات التتبع مثل (جوجل أنالتكس، أدوات مشرفي المواقع، أدوات الخرائط الحرارية، فيس بوك بيكسل…) أو سواءًا كانت أكواد PHP تقوم بعمل تعديل معين في بناء القالب (Functions.php ) أو في بنيان الإضافات.
إضافة هذه الأكواد سيحتاج منك إلى تحري الدقة وفي حالة إضافة أحد الأكواد بشكل خاطئ ربما يتسبب في إخفاق موقعك بشكل كامل، كذلك إذا لم يكن لديك خلفية برمجية سيؤدي ذلك إلى زيادة العبء على عاتقك في إضافة هذه الأكواد داخل موقعك.
وبما أن نظام ووردبريس مبني بالأساس على تسهيل إدارة الأكواد البرمجية فإن الأفضل لك الحصول على حل إداري يسهل عليك إدراك هذه الأكواد وإدارتها.
1- إضافة كود برمجي مخصص
يمكنك الإعتماد على إضافة Code Snippets لأجل القيام بعملية إدراج الكود أو التعديل عليه أو إيقافه دون الحاجة للتعديل على الكود المصدري للموقع. ستقوم بداية بتنصيب وتفعيل الإضافة على موقعك كما أوضحنا في طريقة تنصيب وتفعيل الإضافات على ووردبريس.
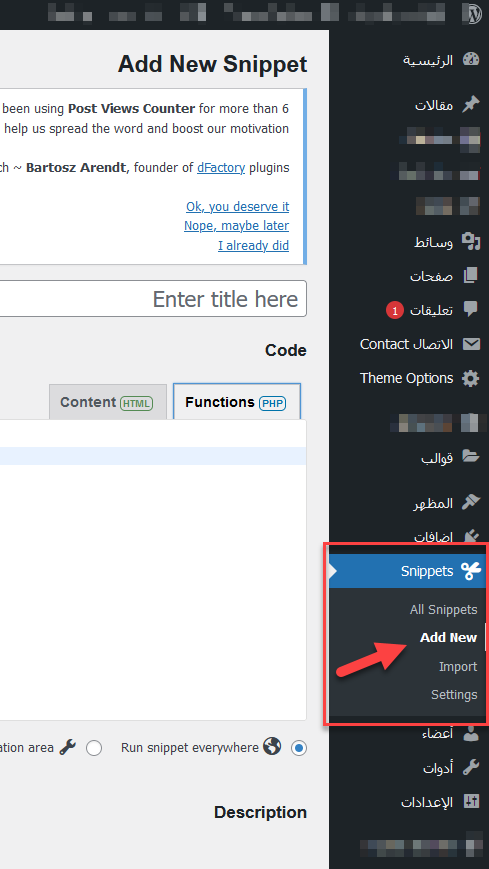
ستجد ظهور تبويبة جديدة في شريط أدوات لوحة التحكم في موقعك، تستطيع من خلاله إضافة الأكواد المخصصة من خلال: Snippets >> Add New

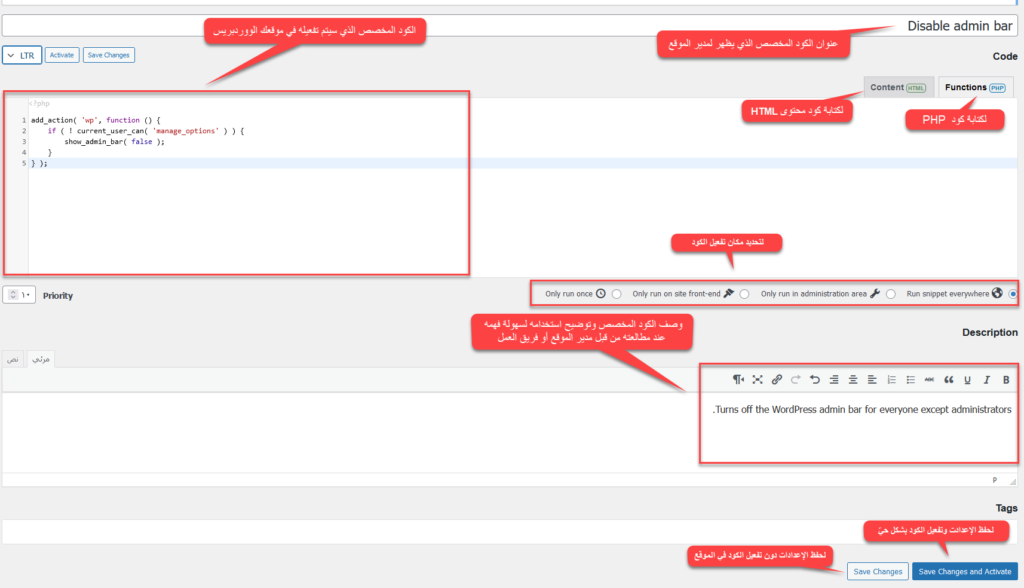
بعد ذلك ستتوجه إلى صفحة تحرير الكود التي من خلالها تستطيع إضافة الكود البرمجي المخصص وتوصيف معلومات الكود بهذا الشكل

فعلى سبيل المثال في هذه الصورة التوضيحية قمت بإضافة الكود المخصص التالي:
add_action( 'wp', function () {
if ( ! current_user_can( 'manage_options' ) ) {
show_admin_bar( false );
}
} );وكتبت عنوان الكود: Disable admin bar
وكذلك في وصف الكود
Turns off the WordPress admin bar for everyone except administrators.
وهذا العنوان والوصف بهدف تسهيل معرفة استخدام هذه الآليات لمدير الموقع أو فريق العمل، لا سيما وعندما يكون لديك الكثير من الأكواد المخصصة المفعلة داخل لوحة الإضافة سيكون لديك الارتباك لمعرفة استخدام كل كود مخصص من هذه الأكواد.
ثم بعد ذلك يمكنك الضغط على Save Changes لحفظ الإعدادات فقط دون تفعيل الكود وإعماله في الموقع أو الضغط على save changes and Activate لتفعيل الكود في الموقع وتفعيل الوظيفة التي يقوم بها الكود.
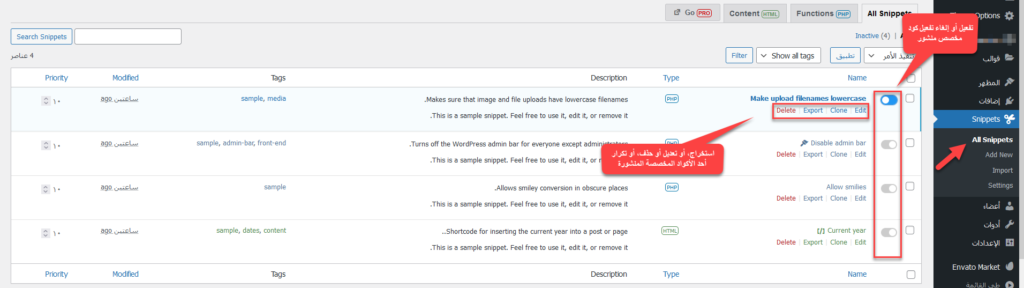
وبعد ذلك تستطيع إدارة جميع الأكواد المخصصة التي نشرتها في موقعك من خلال الذهاب إلى: Snippets >> All snippets

ملحوظة: هذه الأكواد يتم تفعيلها في موقعك وبالتالي إذا حدث خطأ غير متوقع في موقعك بعد تفعيل أحد الأكواد المخصصة فقم بإلغاء تفعيل هذا الكود.
2- إضافة كود تتبع في موقعك
كذلك من الأمور التي ستحتاج إليها ولا بد في أثناء إدارة موقعك هي إضافة أكواد التتبع الخاصة بالأدوات المختلفة، مثل جوجل انالتكس التي تقوم بتنصيب لتتبع موقع وبالتالي تحصل على الإحصاءات اللازمة لأداة Google Analytics، أو تتبع نتائج حملاتك التسويقية عبر منصة فيس بوك من خلال إضافة Facebook pixel وكذلك نفس الأمر بالنسبة للخرائط الحرارية (Heatmaps) أو أدوات مشرفي المواقع أو غير ذلك من أكواد التتبع.
أحيانًا تحتاج إلى إضافة كود التتبع في جميع صفحات الموقع لتحليل جميع صفحات الموقع (كما هو الحال في جوجل أنالتكس) الأداة التي تستخدمها لتحليل موقعك بشكل كامل، وأحيانًا تحتاج إلى إضافة كود التتبع في صفحات محددة كما هو الحال بالنسبة لأدوات Heatmaps التي من خلالها تقوم بتحليل صفحات محددة (كصفحات البيع أو صفحات التسجيل)، ولا تقوم بتحليل جميع صفحات موقعك بشكل كامل.
إضافة كود تتبع في جميع صفحات موقعك
إذا كنت تريد إضافة كود تتبع في جميع صفحات موقعك كما هو الحال في جوجل أنالتكس، فإن الحل الأسهل هو إضافة كود التتبع في هيدر موقعك، فإن الهيدر يظهر في جميع صفحات موقعك.
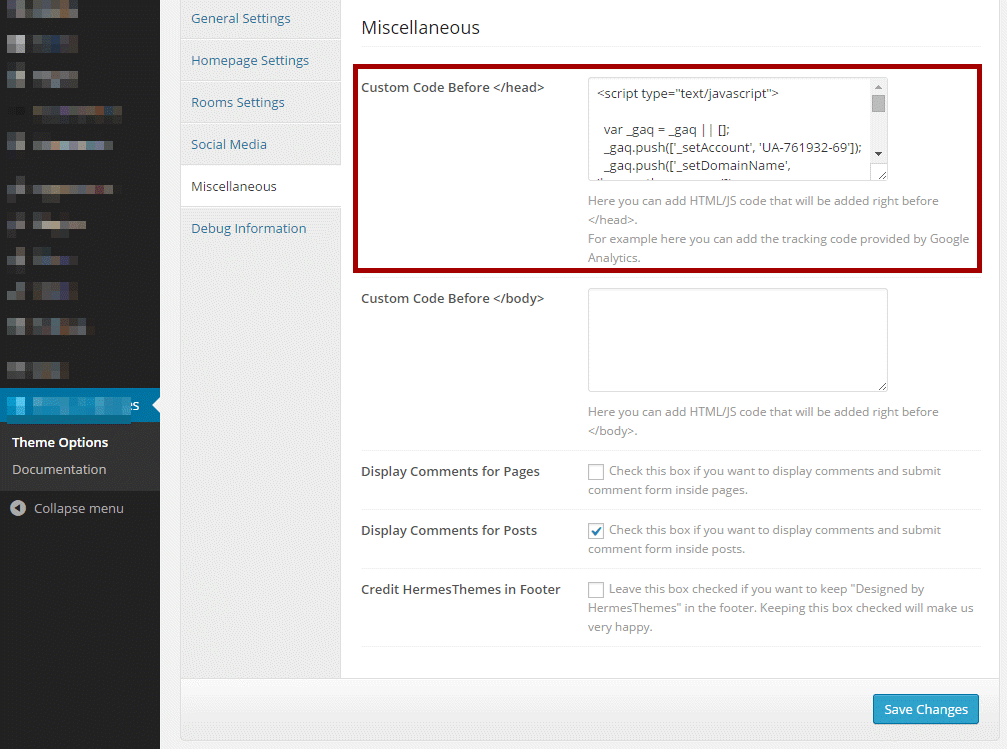
هناك بعض قوالب ووردبريس التي تتيح لك إضافة كود التتبع في القالب مباشرة كجز أساسي من إعدادات القالب:

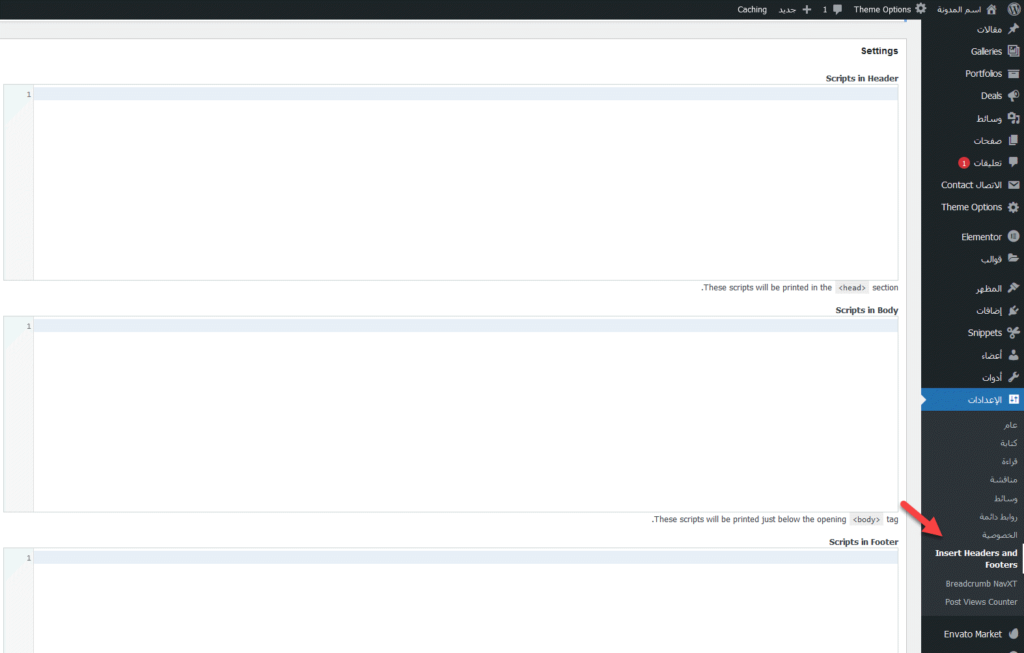
ولكن ليس جميع القوالب تقدم هذه الخاصية وبالتالي فإن الحل الأنسب للجميع هو تنصيب إضافة Insert Headers and Footers والتي تتيح لك إضافة الكود في هيدر أو فوتر موقعك بسهولة. فبعد تنصيب وتفعيل الإضافة ستجد تبوية جديدة ظهرت أسفل تبويبة الإعدادات باسم (insert headers and footers) والتي عندما تضغط عليها ستجد محرر كتابة الأكواد فارغًا ومن خلاله تستطيع إدراج أي أكواد تتبع في هيدر، فوتر، أو محتوى الموقع (Body).

كذلك هناك بعض الإضافات التي يستخدمها أصحاب المواقع لهدفٍ ما ويكون بها هدف ملحق بتوفير هذه الخاصية كإضافة Rank Math وإضافة Site Kit by Google.
إضافة كود تتبع في صفحات محددة
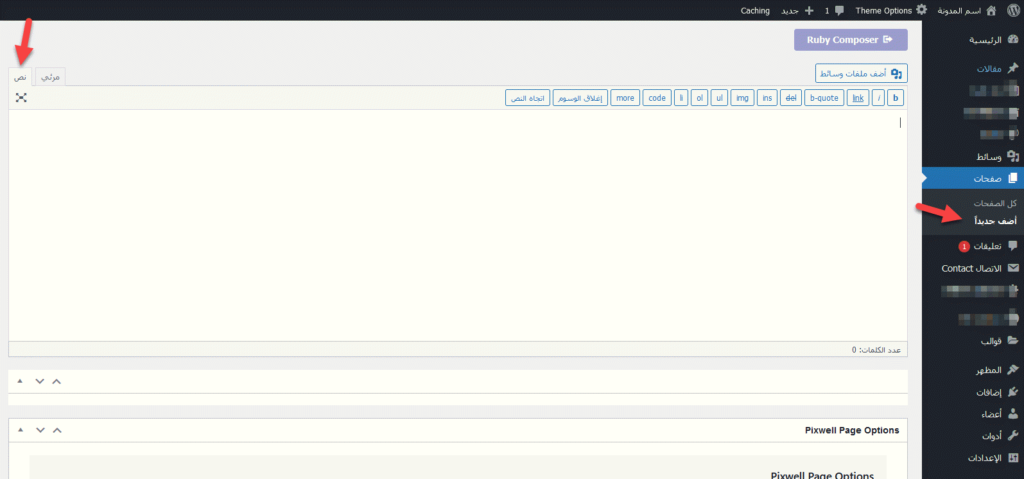
كذلك إذا تريد إضافة كود التتبع لصفحات معينة كتتبع حدث معين لجوجل أنالتكس أو فيس بوك فيمكنك ذلك من خلال الذهاب إلى الصفحة التي تريد تحريرها، ثم التحويل من المحرر المرئي إلى (نص)

ثم إضافة كود التتبع في بنية الصفحة نفسها بعد التأكد من ربط خدمة التتبع مع موقعك.
إضافة كود تتبع من خلال Google Tag manager
كذلك من الطرق الفعّالة التي من خلالها تستطيع إدارة أكواد التتبع في موقعك، بحيث تقوم بوضع كود Tag manager في موقعك الووردبريس ثم تقوم بإدارة جميع أكواد التتبع من خلال أداة جوجل.
فكرة هذه الأداة أنها تقوم بإدارة جميع أكواد التتبع في مكان واحد، ثم تقوم بإضافة كود تتبع واحد خاص بالأداة في موقعك.
لكن استخدام هذه الأداة سيحتاج منك إلى تعلم بعض المهارات الخاصة باستخدام الأداة واحتياجها لبعض المهارات، يمكنك مطالعة دورة أساسيات جوجل تاج مانجر المقدمة من جوجل.
خاتمة
بهذا نكون قد تعرفنا على كيفية إضافة كود برمجي في موقعك على ووردبريس بأكثر من طريقة سهلة لا تحتاج منك إلى التعديل على الكود المصدري الخاص بووردبريس، ويمكنك بالتأكيد إضافة الكود البرمجي أو كود التتبع بالتعديل على الكود المصدري الخاص بالقالب أو الإضافة مباشرة. لكننا تجنبنا هذا الخيار لعدم وقوع أخطاء فادحة في الموقع خصوصًا من قبل الأشخاص الذي ليس لديهم خبرة برمجية.
حاول أن تتحرى الدقة في الهدف من الكود واستخدام الكود في مكانه الصحيح ولا تستخدم الأكواد دون داعٍ لأن هذه الأكواد تشكّل ثقلًا على موقعك في أي حال، واستخدامها بالشكل الخاطئ قد يضر موقعك
انضم لمجتمع عرب ووردبريس الأكبر عربيًا لدعم مستخدمي ووردبريس. من خلال المجتمع ستحصل على المساعدة اللازمة في إنشاء موقعك الووردبريس أو تخصيص متجرك على ووكومرس
زيارة منتدى عرب ووردبريس ←








اترك تعليقك