يعد نظام إدارة المحتوى ووردبريس الطريقة الأكثر شيوعًا والأفضل في كثير من الأحيان لإنشاء موقع ويب، لأنه يوفر مزايا قوية وكثيرة ولا يتطلب معرفة برمجية. لكن على الرغم من أنك قد لا تضطر لكتابة أي تعليمات برمجية طوال فترة إدارتك موقعك باستخدام الووردبريس، إلا أنه من المحتمل أن تحتاج إلى استخدام الكود القصير (Shortcode).
وبالتالي من الضروري فهم ميزة الكود القصير (Shortcode) وما يتعلق بها في الووردبريس، ولهذا فإننا في هذه المقالة سنعرفك على مفهوم الكود القصير واستخداماته، ونشرح لك كيفية إضافته إلى الموقع الإلكتروني بشكل عملي ومصور.
مفهوم الكود القصير (Shortcode)
الكود القصير (Shortcode) في الووردبريس هو سطر مختصر من التعليمات البرمجية يتم إضافته بواسطة منشئ المحتوى في الواجهة الخلفية للووردبريس من أجل إدراج نوع معين من المحتوى في المكان الذي يتم إضافة الكود فيه، سواء أكان مقالة أو صفحة أو شريطًا جانبيًا أو غير ذلك.
يرتبط الكود القصير بمجموعة متكاملة من التعليمات البرمجية المخصصة لتنفيذ مهمة محددة، ويتم تنشيط هذه التعليمات في الموقع عندما يتم إضافة الكود القصير، أي أن الكود القصير ينوب عن مجموعة من التعليمات البرمجية وهو فعليًا يقوم فقط بتنشيطها في المكان الذي يتم إدراجه فيه.
كما توجد صيغة معينة لإضافة الكود القصير في الووردبريس، حيث يضاف بين هذين القوسين [] (أو بين أقواس أربعة) في الواجهة الخلفية للووردبريس، لكن لا يتم إضافته كنص عادي، إنما يوجد مكون وطرق خاصة لإضافته تختلف عن طرق إضافة النص العادي، وسنلقي الضوء عليها بشكل عملي لاحقًا في هذه المقالة.
فائدة الكود القصير في الووردبريس
يعود السبب الأساسي لإنشاء ميزة الأكواد القصيرة إلى أن نظام الووردبريس يقوم بفلترة المحتوى الذي تقوم بإضافته في محرر المكونات أو المحررات الأخرى أثناء إضافة المحتوى إلى الموقع، حيث يسمح بإضافة أنواع معينة من المحتوى، ويحظر إضافة أنواع أخرى منه لغرض الأمان، ولهذا فإنك تستطيع إضافة أكواد HTML في مشاركاتك، لكن لا يمكنك أن تضيف أكواد PHP.
وبالتالي فإذا أردت على سبيل المثال أن تقوم بتنفيذ عملية باستخدام تعليمات برمجية (PHP) لإضافة ميزة في إحدى المقالات، فلن تتمكن من فعل ذلك لأن الووردبريس يحظر تعليمات PHP. تأتي ميزة الأكواد القصيرة لتسمح لك بفعل ذلك بسهولة، فبدلًا من إضافة تعليمات PHP في تدوينتك، يمكنك أن تضيف الكود القصير المرتبط بتلك التعليمات من أجل تفعيلها في مشاركتك.
لكن الكود القصير في الواقع يوفر العديد من المزايا الأخرى في نظام الووردبريس، فهو أيضًا يسهل إدراج المحتوى إلى الموقع، ويسمح للأشخاص الذين لا يملكون خبرة برمجية بإضافة أقسام محتوى متقدمة ومميزة إلى الموقع، بالإضافة أنه يوفر عناء كتابة وإدراج الأكواد البرمجية الكاملة في جميع الصفحات التي سيتم استخدامها فيها.
استخدام الكود القصير في الووردبريس
كما ذكرنا سابقًا، يستخدم الكود القصير في الووردبريس لإدراج قسم من المحتوى إلى صفحة الويب، حيث يمكن أن يكون المحتوى الذي يضيفه الكود القصير واحدًا من عدد كبير من أنواع المحتوى، فعلى سبيل المثال لا الحصر يمكن استخدام الأكواد القصيرة لإضافة كل مما يلي:
- نموذج معين.
- زر يدعو الزائر لاتخاذ إجراء.
- معرض صور.
- أزرار المشاركة الاجتماعية.
- خرائط جوجل.
- رمز الاستجابة السريعة.
- ملف فيديو أو صوت.
- مجموعة من الأعضاء.
- ملاحظة بطريقة معينة.
- غير ذلك من أنواع المحتوى.
لكن لا يمكن إضافة أي شيء يمكن إضافته إلى الموقع باستخدام الكود القصير في أي موقع يعمل بنظام الووردبريس، إذ يجب أن يكون الكود القصير الذي يتم استخدامه مضافًا ككود قصير في نظام الووردبريس الخاص بالموقع حتى يعمل الكود بالشكل الصحيح، ويضيفَ المحتوى الذي من المفترض أن يضيفه.
وتوجد طرق عديدة لإضافة وتفعيل الأكواد القصيرة في الووردبريس حتى يصبح بالإمكان استخدامها أثناء إضافة المحتوى في التدوينات وغيرها، حيث تضيف القوالب أكوادًا قصيرة خاصة بها، وكذلك يمكن أن تفعل الإضافات، إذ توجد إضافات مخصصة لإضافة مجموعة من الأكواد القصيرة إلى النظام، كما توجد أيضًا إضافات تؤدي مهمتها الأساسية اعتمادًا على الأكواد القصيرة، وبالإضافة إلى ذلك يمكن لمن يملك خبرة أن يضيف كودًا قصيرًا إلى نظام موقعه الإلكتروني.
الأكواد القصيرة الافتراضية في الووردبريس
على الرغم من أنه يجب أن تتم إضافة وتعريف الكود القصير في نظام الووردبريس عبر استخدام مكون إضافي أو بشكل يدوي حتى يصبح بالإمكان استخدامه عند إضافة المحتوى إلى الموقع في محرر المكونات، إلا أن هناك 6 أكواد افتراضية في الووردبريس يمكن استخدامها دون الحاجة إلى تعريفها، حيث تكون مضافة ومعرفة في النظام بشكل مسبق، وهذه الأكواد هي:
- [caption]: يمكنك من جعل التسمية التوضيحية ملتفة حول المحتوى، ويستخدم عادة لإضافة التسميات التوضيحية للصور، لكن يمكن استخدامه مع عناصر أخرى.
- [embed]: يسمح لك بإضافة أنواع مختلفة من المحتوى في تدوينتك، وهو عبارة عن توسيع لميزة oEmbed الافتراضية، حيث يتيح إمكانية تعيين حد أقصى للعرض والارتفاع.
- [audio]: يوفر لك القدرة على إدراج الملفات الصوتية في صفحتك مع عناصر تحكم بسيطة تسمح بالتحكم بتشغيل الملف الصوتي.
- [video]: يمنحك إمكانية إضافة ملف فيديو بأحد التنسيقات التالية (mp4 – m4v – webm – ogv – wmv – flv) في الصفحة، وذلك مع عناصر تحكم بسيطة.
- [gallery]: تستطيع من خلال استخدامه إضافة معرض صور بسيط إلى صفحة الويب، ويمكن عن طريق استخدام الخصائص (Attributes) تحديد الصور التي ستُضمن في المعرض وتخصيص مظهره.
- [playlist]: يتيح لك إمكانية إضافة قائمة تشغيل تتضمن ملفات صوتية أو ملفات فيديو في الصفحة، ويمكن جعلها ذات مظهر داكن لتتوافق مع مظهر موقعك.
تجدر الإشارة إلى أنه تم إضافة هذه الأكواد القصيرة إلى الووردبريس في إصدارات مختلفة، وربما يتم إضافة أكواد أخرى إلى النظام في المستقبل.
الشكل العام للكود القصير في الووردبريس
يوجد نوعان من الأكواد القصيرة (Shortcodes)، هما:
- الأكواد القصيرة ذاتية الإغلاق (Self-closing Shortcodes).
- الأكواد القصيرة المطوِّقة (Enclosing Shortcodes).
ولكل واحد من هذان النوعان شكل عام خاص به، وسنوضح كلا الشكلين في الفقرتين التاليتين.
الأكواد القصيرة ذاتية الإغلاق
يتم إدراج الكود القصير ذاتي الإغلاق بين هذين القوسين []، لكن يمكن أن يتضمن هذان القوسان بالإضافة إلى الكلمة التي تحدد اسم الكود القصير وبالتالي الغرض منه (مثل playlist) عددًا من الخصائص (Attributes) التي تساعدك على تخصيص مظهر المحتوى الذي تريد عرضه أو غير ذلك.
ويتم إسناد إلى كل خاصية قيمة معينة من بين القيم التي يمكن أن تأخذها عن طريق وضع رمز يساوي (=) بعد اسم الخاصية، ومن ثم كتابة القيمة بين علامتي تنصيص.
وللتوضيح أكثر لاحظ الكود التالي، حيث يمثل السطر الأول منه مثالًا على كود قصير ذاتي الإغلاق يتضمن مجموعة من الخصائص، ويمثل السطر الثاني منه الشكل العام لهذا النوع من الأكواد القصيرة.
[playlist type="video" ids="123,456,789" style="dark"]
[Shortcode Attr1="val1" Attr2="val2" Attr3="val3" ... Attr="val"]ملحوظة: تمثل Attr1 و Attr2 و Attr3 خصائص، وهي تقابل في المثال (السطر الأول من الكود السابق) كلًا من type و ids و style، وتمثل val1 و val2 و val3 قيم هذه الخصائص، وهي تقابل في المثال كلًا من video و 123,456,789 و dark.
الأكواد القصيرة المطوِّقة
يشبه الشكل العام لهذا النوع من الكود القصير الشكل العام للنوع السابق لكنه يتضمن بالإضافة إليه وسم إغلاق ومحتوى معينًا يوضع قبل وسم الإغلاق، حيث يأخذ الشكل التالي:
[Shortcode Attr1="val1" Attr2="val2" Attr3="val3" ... Attr="val"] محتوى [/Shortcode]ملحوظة: يمثل [/Shortcode] وسم الإغلاق للكود القصير في الشكل العام السابق، وتمثل بقية الكلمات كما وضحنا في الفقرة السابقة.
كيفية إضافة الكود القصير في الووردبريس
يوفر الووردبريس إمكانية إضافة الأكواد القصيرة في أي مكان من الموقع، حيث يمكن أن تضيف كودًا قصيرًا في المقالات والصفحات عبر استخدام محرر المكونات، كما يمكنك أيضًا أن تضيف كودًا قصيرًا في الشريط الجانبي أو الهيدر أو الفوتر من خلال صفحة التخصيص في نظام الووردبريس لديك.
طريقة إضافة الكود القصير في المقالات والصفحات
يمكنك إضافة الأكواد القصيرة إلى المقالات والصفحات في موقعك الإلكتروني بسهولة من خلال محرر المكونات التي يحتوي على مكون خاص للكود القصير.
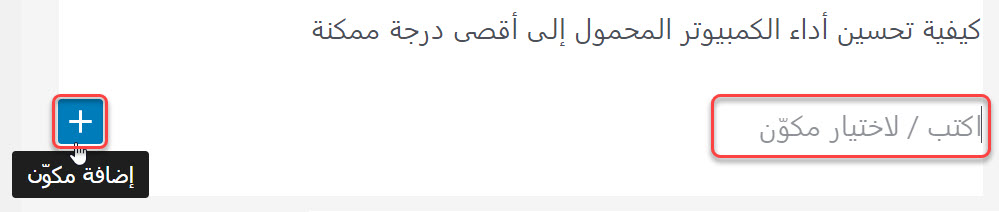
لفعل ذلك قم بفتح صفحة تحرير المقالة أو الصفحة التي تود أن تضيف فيها الكود القصير، ثم ضع المؤشر في المكان الذي تريد أن تضيف الكود القصير فيه، أي ضع مؤشر الكتابة في المكان الذي تريد أن يتم إضافة المحتوى الذي يدرجه الكود القصير، ثم انقر على أيقونة زر إضافة مكون.

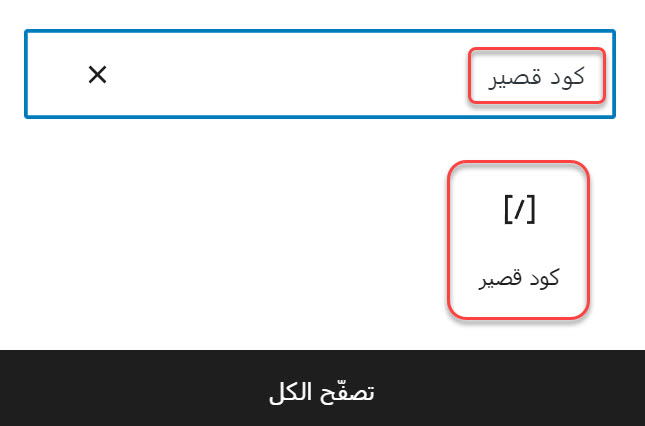
ستظهر لك نافذة تمكنك من اختيار أحد المكونات لإضافته إلى الصفحة. أدخل في مربع البحث اسم المكون الذي تريد إضافته (كود قصير)، ثم انقر على أيقونة المكون ليتم إضافته وإظهاره في صفحة التحرير.

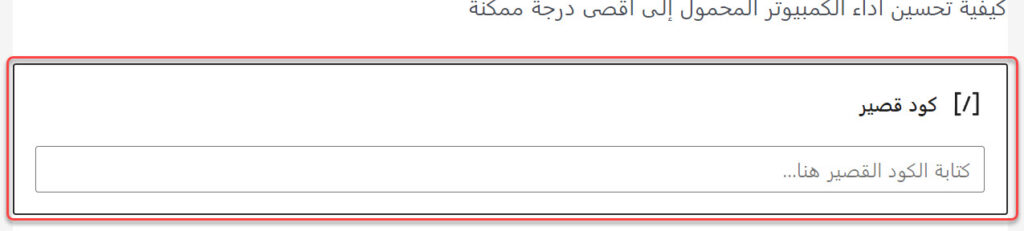
سيتم إظهار مكون الكود القصير في الصفحة، وهو عبارة عن قسم معنون بـ (كود قصير)، ويتضمن مربع نص يجب إدخال الكود القصير داخله.

بعد كتابة الكود القصير في الحقل المخصص له لن يتم تغير مظهر المكون إلى ما سيظهر للزائر في الواجهة الأمامية، لكن يمكنك أن تقوم بمعاينة الصفحة لمعرفة كيف سيتم إظهار المحتوى للزائر.
طريقة إضافة الكود القصير في الشريط الجانبي
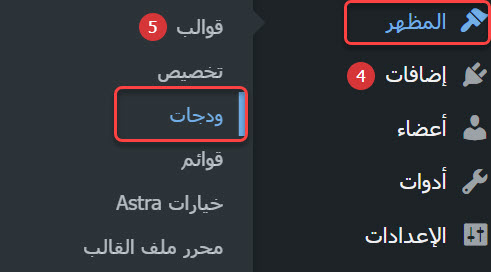
تستطيع إضافة الكود القصير في الشريط الجانبي لموقعك الإلكتروني بنفس طريقة إضافة أي مكون آخر إليه. لفعل ذلك يتوجب عليك أولًا أن تذهب إلى صفحة تحرير الودجات في الووردبريس لديك عن طريق النقر على خيار (ودجات) ضمن خيارات تبويب (المظهر) في الواجهة الخلفية للووردبريس.

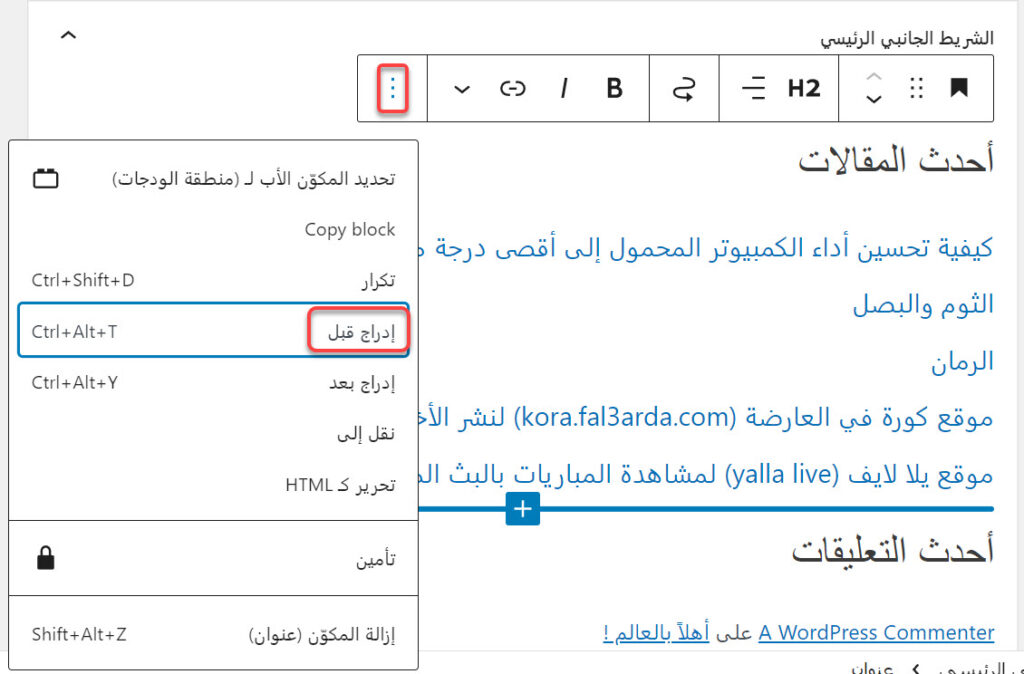
سيتم نقلك مباشرة إلى صفحة تحرير الودجات، ومن أجل إضافة كود قصير في الشريط الجانبي، قم بتوسيع التبويب الخاص بالشريط الجانبي في موقعك، ثم حدد عن طريق النقر المكون الذي تريد إضافة الكود القصير قبله (أو بعده) من المكونات الموجودة حاليًا، ثم من خلال شريط الأدوات الذي يظهر انقر على أيقونة الخيارات (ثلاث نقاط فوق بعضها)، وبعد ذلك اختر خيار (إدراج قبل) أو خيار (إدراج بعد) حسبما تريد.

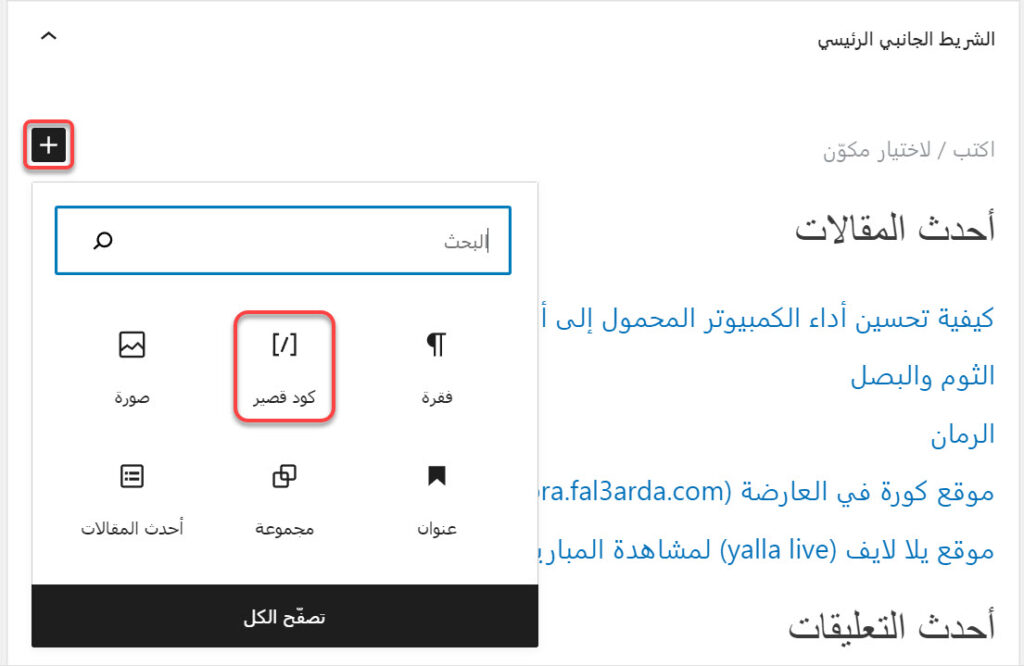
ستظهر مساحة مخصصة لإضافة مكون فيها في المكان الذي حددته، ولإضافة كود قصير في تلك المساحة، انقر على أيقونة إضافة مكون الموجودة بجانبها، ثم اختر مكون (كود قصير)، وتابع الخطوات التي شرحناها في الفقرة السابقة نفسها.

طريقة إضافة الكود القصير في الهيدر أو الفوتر
تم إنشاء ميزة الأكواد القصيرة (Shortcodes) لإضافتها في الصفحات والمقالات والشريط الجانبي بشكل أساسي، لكن إذا أردت إضافتها في رأس موقعك (الهيدر) أو ذيله (الفوتر)، يمكنك فعل ذلك من خلال إدخال الكود التالي في أحد ملفي القالب header.php أو footer.php في المكان الذي تريد إضافة المحتوى الذي يدرجه الكود القصير.
<?php
echo do_shortcode('[shortcode-here]');
?>
ملحوظة: قبل لصق الكود السابق في ملف الهيدر أو الفوتر، يجب عليك أن تستبدل [shortcode-here] بالكود القصير، حيث يصبح الكود السابق شبيهًا بـ:
<?php
echo do_shortcode('[video mp4="http://localhost/wordpress/wp-content/uploads/videoname.mp4]');
?>ونود أن نشير إلى أنه يمكن الانتقال إلى محرر ملفات القالب من أجل تحرير ملفي header.php و footer.php وإدراج الكود القصير في واحد منهما من خلال النقر على خيار (محرر ملفات القالب) الذي يوجد ضمن القائمة المنسدلة الخاص بتبويب (المظهر) في لوحة التحكم في الووردبريس.
وقد شرحنا كيفية استخدام محرر ملفات القالب في فقرة (الطريقة 2: التعديل على القالب بواسطة أداة محرر ملف القالب) في مقالة (شرح كيفية التعديل على قالب ووردبريس بـ 5 طرق مختلفة)، حيث يمكنك مراجعتها للحصول على المزيد من المعلومات حول هذا الموضوع.
استخدامات بارزة ومميزة للكود القصير
بخلاف الأكواد القصيرة الافتراضية التي يدعمها الووردبريس، توجد الكثير من الأكواد الأخرى التي تضيف أقسامًا مميزة من المحتوى إلى موقعك، لكن يتوجب عليك أولًا أن تقوم بتفعيل وتعريف هذه الأكواد باستخدام مكون إضافي حتى تتمكن من استخدامها، وفيما يلي نسلط الضوء على استخدامات مميزة وبارزة للأكواد القصيرة.
أكواد إضافة Shortcodes Ultimate
يمكن استخدام إضافة Shortcodes Ultimate لتعريف عدد كبير من الأكواد القصيرة التي تضيف محتوى جميلًا إلى موقعك. ما عليك إلا تنصيب وتفعيل الإضافة في موقعك من خلال إحدى الطرق التي شرحناها في مقالة (تنصيب إضافات الووردبريس المجانية والمدفوعة)، ثم سيكون بإمكانك استخدام ما يزيد عن 50 كودًا قصيرًا لإضافة المحتوى إلى تدويناتك.

وتشمل أنواع المحتوى التي يمكن إضافتها عن طريق استخدام أكواد إضافة Shortcodes Ultimate القصيرة على سبيل المثال لا الحصر ما يلي:
- الأزرار بطرق مميزة وجميلة.
- فواصل الأقسام.
- التخطيطات متعددة الأعمدة.
- معارض صور مميزة.
- التبويبات.
- محتوى يظهر بشكل إنزلاقي.
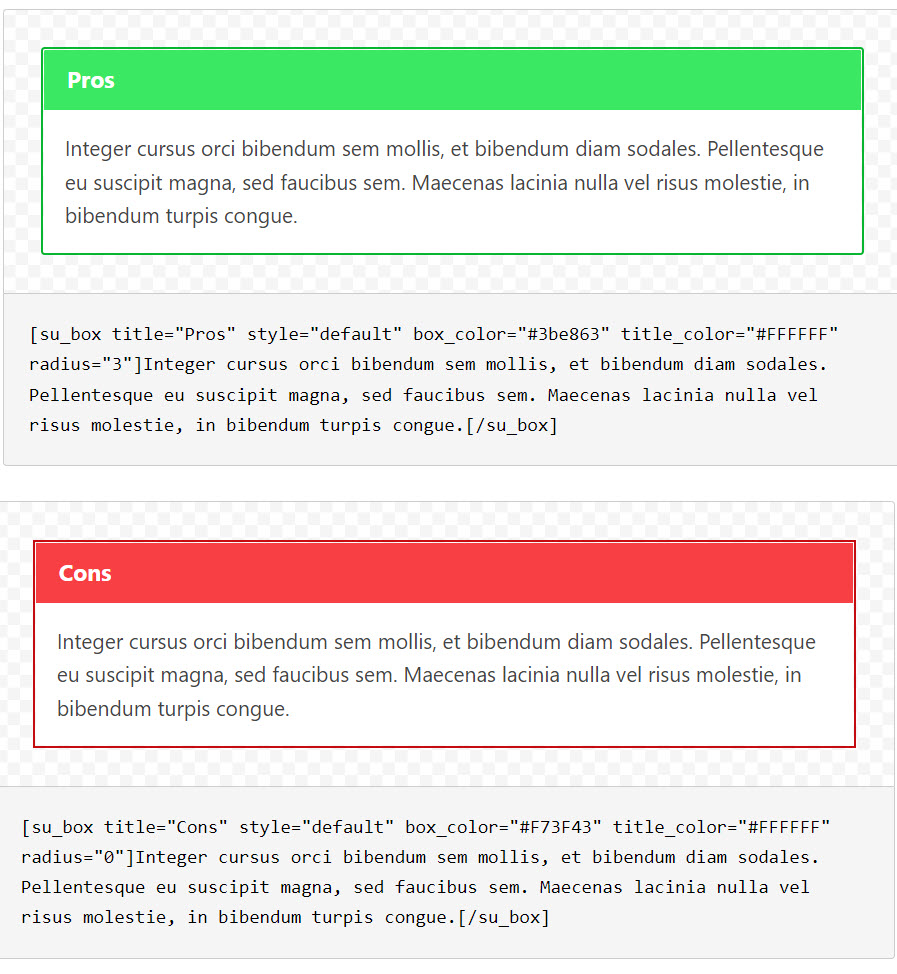
- صناديق جميلة وملفتة.
- نص عليه هايلايت (ذو خلفية).
- عنصر إظهار المزيد.
- الاقتباسات.
- خرائط جوجل.
- مقاطع الفيديو.
ويمكن معرفة الأكواد القصيرة الخاصة بكل نوع من المحتوى وكيفية استخدامها وحتى مثال عملي جاهز لها عن طريق زيارة مستندات الإضافة من خلال النقر هنا.
كود قصير لإضافة الصور قبل وبعد التعديل
في حال وددت أن تظهر تأثير شيء ما على شيء آخر، فستحتاج إلى إظهار صورة قبل التأثير وصورة بعده عن طريق استخدام ميزة الصور قبل وبعد التعديل. لحسن الحظ، يمكنك أن تضيف الصور قبل وبعد التعديل بطريقة مميزة ضمن صفحات موقعك الإلكتروني عن طريق استخدام الكود القصير.
وقد شرحنا كيفية استخدام الكود القصير لإضافة الصور قبل وبعد التعديل في موقعك بشكل مفصل بدءًا من تنصيب الإضافة اللازمة ومرورًا بإنشاء الكود القصير الملائم، وانتهاء بإضافة الكود في تدوينات الموقع في مقالة مخصصة بعنوان (مفهوم واستخدامات صور قبل وبعد التعديل وطريقة إضافتها إلى الووردبريس).
كود قصير لإضافة عداد وقت تنازلي
لعداد الوقت التنازلي فوائد كثيرة وقيمة لمواقع الويب، وبشكل خاص المتاجر الإلكترونية، حيث يمكن أن يرفع إضافة عداد تنازلي إلى المتجر من إجمالي قيمة المبيعات وعدد الطلبات عن طريق التأثير نفسيًا بالزوار وجعلهم يتخذون قرارًا بشراء المنتج أو الحصول على الخدمة.
توفر لك إضافات عديدة في الووردبريس إمكانية إدراج عداد تنازلي للوقت اعتمادًا على الأكواد القصيرة، وقد شرحنا كيفية فعل ذلك في مقالة منفصلة شرحت مفهوم عداد الوقت التنازلي وطريقة إدراجه في الموقع بالتفصيل (كيفية استخدام عداد الوقت التنازلي في الووردبريس وفوائده التسويقية).
وإلى هنا عزيزي القارئ نكون قد انتهينا من تعريفك بمفهوم الكود القصير في الووردبريس، ووضحنا لك فوائده واستخداماته، وشرحنا كيفية إدراج كود قصير في مختلف أقسام الموقع الإلكتروني، ونود الإشارة في الختام إلى أن استخدامات هذه الميزة متنوعة وواسعة للغاية، وهي لا تقتصر فقط على ما ذكرناه في هذه المقالة.
انضم لمجتمع عرب ووردبريس الأكبر عربيًا لدعم مستخدمي ووردبريس. من خلال المجتمع ستحصل على المساعدة اللازمة في إنشاء موقعك الووردبريس أو تخصيص متجرك على ووكومرس
زيارة منتدى عرب ووردبريس ←








مرحبا
مقال شيق كل العاده
لدي سؤال اذا تكرمت هل يمكن استحداث رابط قصير محدد
بمعنى ارغب في انشاء رابط قصير [Qatar-2022]
هل يمكن ذلك
ما الهدف من هذا الكود القصير؟ إذا كان سيقوم بعمل شيء في النظام فلا بد من إضافة تقوم بتفعيل خاصية هذا الكود القصير