على الرغم من أن عددًا كبيرًا من قاطني دول العالم يتقنون اللغة الإنجليزية، إلا أن سكان معظم الدول العربية يعانون من نسبة إتقان منخفضة لها، ما يحتم أن تكون مواقع الويب الموجهة لجمهور قاطن في الوطن العربي أو جزء منه ذات واجهة عربية أو ذات واجهة متعددة اللغات تدعم اللغة العربية.
ومع أنه قد يكون من السهل في بعض الأحيان توفير واجهة عربية مناسبة للموقع الإلكتروني من خلال تنصيب قالب عربي بالكامل، إلا أنه يصعب في أحيان أخرى الحصول على قالب ووردبريس مناسب باللغة العربية، الأمر الذي يستدعي تعريب قالب ووردبريس واستخدامه بدلًا من استخدام قالب معرب بشكل مسبق.
لهذا، من المهم أن يعرف مطورو قالب الووردبريس أو مديرو المواقع الذين يريدون توفير تجربة ممتعة ومثمرة لمستخدميهم كيفية ترجمة قالب ووردبريس إلى اللغة العربية بشكل كامل مع تغيير اتجاهه ليصبح من اليمين إلى اليسار (RTL)، ولذلك فإننا في هذا الدليل الشامل سنشرح بشكل مفصل جميع خطوات تعريب قالب الووردبريس باحترافية.
ما معنى تعريب قالب ووردبريس؟
من الواضح أن عبارة تعريب قالب ووردبريس تعني ترجمة قالب الووردبريس إلى اللغة العربية، لكن من الناحية التقنية تستخدم هذه العبارة للإشارة إلى المرحلتين التقنيتين الأساسيتين اللتين تتضمنهما عملية تعريب القالب، وهما:
- ترجمة جمل أو عبارات قالب الووردبريس إلى اللغة العربية.
- تغيير اتجاه القالب ليصبح من اليمين إلى اليسار (RTL).
ويتم تنفيذ كل مرحلة من هاتين المرحلتين من خلال طرق مختلفة تتضمن كل منها تنفيذ مجموعة من الخطوات التقنية، حيث يمكن استخدام الطريقة الأكثر ملاءمة تبعًا للقالب ولمدى مهارة المستخدم، وفي بعض الأحيان لا يكون من الضروري تنفيذ جميع الخطوات اعتمادًا على قالب الووردبريس المراد تعريبه وخصائصه.
لماذا يمكن أن تحتاج إلى ترجمة قالب ووردبريس إلى العربية؟
يتوافر نظام إدارة المحتوى ووردبريس بأكثر من 200 لغة حاليًا، لكن معظم القوالب والمكونات الإضافية التي تعد من أهم مزايا النظام لا تتوفر بعدد كبير من اللغات، حيث لا يقع على عاتق فريق تطوير النظام ترجمتها، إنما على مطوريها الذين قد لا يكونون مهتمين كثيرًا بالترجمة إلى اللغة العربية.
ونظرًا لذلك، ولعدد قوالب الووردبريس المتوافرة بالعربية المنخفض، فقد يكون القالب الملائم لموقعك أو متجرك متوافرًا فقط باللغة الإنجليزية أو بلغة أخرى، ومن أجل استخدامه سيتعين عليك ترجمته إلى العربية، ولذلك يمكن أن تحتاج إلى معرفة كيفية تعريب قالب ووردبريس.
أيضًا، إذا كنت تعمل في مجال تطوير الووردبريس أو أي مجال آخر قريب من ذلك، فإنك ستحتاج إلى تعلم طريقة ترجمة قوالب الووردبريس إلى العربية من أجل تقديم هذه الخدمة لعملائك، خاصة أن هذه الخدمة مميزةٌ بسبب أنه من المفضل الحصول عليها من شخص يتحدث اللغة العربية.
خطوات تعريب قالب ووردبريس بشكل كامل
لقد قمنا بتقسيم خطوات تعريب قالب الووردبريس إلى مرحلتين أساسيتين، المرحلة الأولى هي مرحلة ترجمة نصوص القالب، والمرحلة الثانية إلى مرحلة تغيير اتجاه القالب ليصبح من اليمين إلى اليسار، وفيما يلي سنشرح خطوات هاتين المرحلتين في قسمين منفصلين، لأنه لا يكون من الضروري دائمًا تنفيذ كليهما تبعًا لحالة القالب.
مرحلة (1): ترجمة نصوص قالب الووردبريس إلى العربية
الهدف النهائي من هذه المرحلة هو ترجمة نصوص القالب إلى اللغة العربية واستبدال النص العربي مكان النص الأجنبي في واجهة القالب الأمامية والخلفية. حتى يكون بإمكاننا فعل ذلك يجب أن يكون القالب جاهزًا للترجمة، وإذا لم يكن كذلك يتوجب علينا تجهيزه عن طريق تنفيذ الخطوات اللازمة.
ولذلك قبل البدء بأي خطوة من خطوات تعريب نص قالب الووردبريس، علينا معرفة فيما إذا كان القالب جاهزًا للترجمة أم لا من أجل أن نعرف هل بإمكاننا البدء بعملية التعريب مباشرة، أم هناك حاجة لتنفيذ خطوات إضافية قبل ذلك، ولهذا نعرفكم في الفقرة التالية على كيفية معرفة فيما إذا كان قالب الووردبريس جاهزًا للترجمة أم لا.
كيفية معرفة فيما إذا كان قالب الووردبريس جاهزًا للترجمة؟
هناك أمران يجب أن تحققهما ملفات قالب الووردبريس حتى يكون جاهزًا للترجمة إلى أي لغة، ويفترض بأي قالب يحمل الميزة (جاهز للترجمة) في متجر الووردبريس الرسمي أن يحققهما، كما يجب أن يحقق هذان الأمران أي قالب آخر حتى يكون جاهزًا للترجمة فعلًا وذلك سواءً كان مجانيًا أم مدفوعًا.
الأمر الأول: وجود ملف POT في مجلد اللغات الخاص بالقالب
يجب أن تتضمن ملفات قالب الووردبريس ملفًا بامتداد POT في مجلد (languages) أو (lang) الذي يمكن إيجاده في المسار الرئيسي لملفات قالب الووردبريس بعد فك الضغط عنها، لذلك بعد الحصول على ملفات القالب، افتح مجلد (languages) وتأكد من احتوائه الملف المشار إليه (عادة ما يحمل الملف نفس اسم القالب).

جدير بالذكر أن ملف POT الذي يتم إيجاده في مجلد (languages) الخاص بالقالب الجاهز للترجمة يتضمن جميع السلاسل النصية (الجمل) القابلة للترجمة في القالب، ويتم إنشاء هذا الملف من خلال تحليل الأكواد البرمجية للقالب واستخراج النصوص القابلة للترجمة، ومن أجل تعريب جمل قالب ووردبريس ليس عليك إلا ترجمة النصوص الموجودة في ملف POT الخاص بالقالب إلى العربية (سنشرح كيفية فعل ذلك لاحقًا في هذه المقالة).
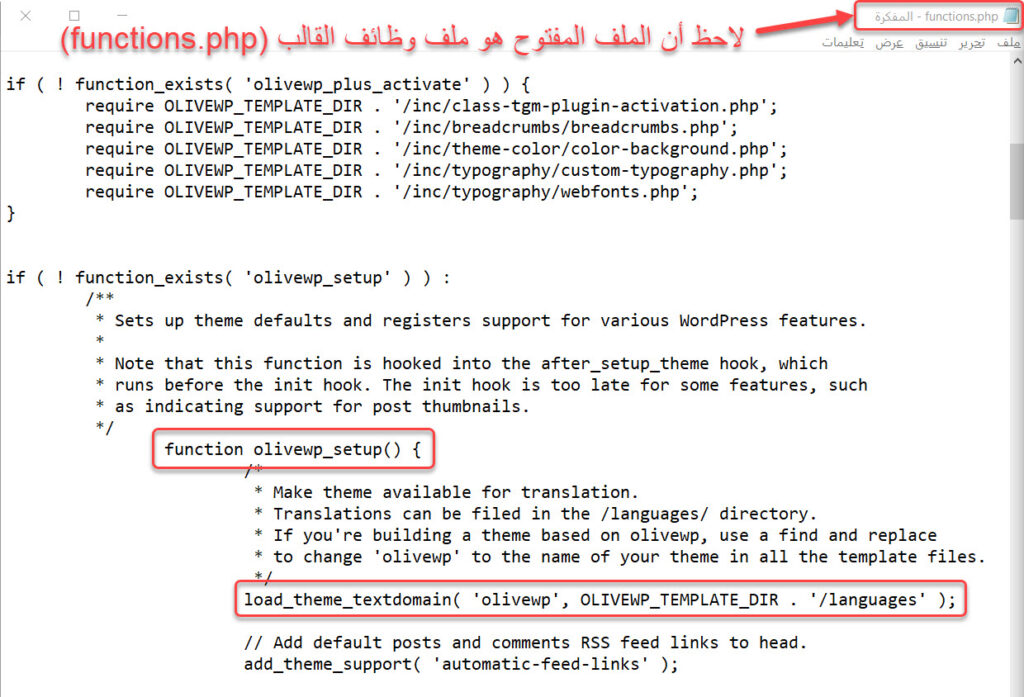
الأمر الثاني: احتواء ملف functions.php على وظيفة load_theme_textdomain
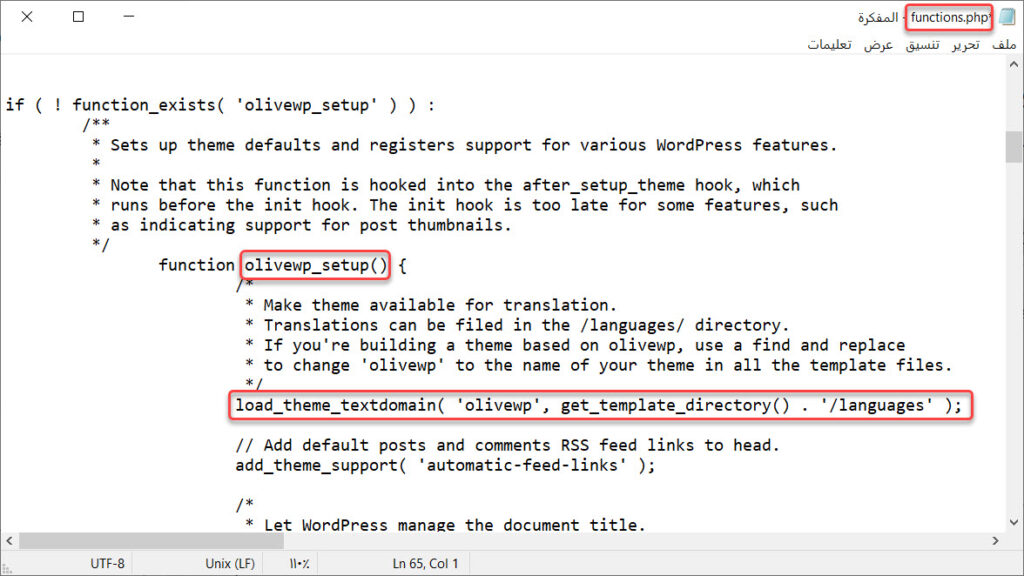
يجب أن يتضمن ملف (functions.php) -الذي يحتوي على وظائف القالب الافتراضية ويمكن من خلاله التعديل عليها أو إضافة وظائف جديدة- على وظيفة (load_theme_textdomain) إذا كان قالبًا أبًا أو وظيفة (load_child_theme_textdomain) إذا كان قالبًا ابنًا من قالب أب، وذلك ضمن وظيفة (setup).
تظهر وظيفة (load_theme_textdomain) عادة على الشكل التالي في ملف (functions.php) للقالب الأب:
load_theme_textdomain( 'yourtheme', get_template_directory() . '/languages' );وعلى الشكل التالي في ملف (functions.php) للقالب الابن:
load_child_theme_textdomain( 'yourtheme', get_template_directory() . '/languages' );
ملحوظة: تشير كلمة (yourtheme) في الكودين السابقين إلى الـ text domain للقالب (عادة يكون نفسه اسم القالب)، فإذا كان اسم قالبك على سبيل المثال (Astra)، فإنك ستجد كلمة (Astra) مكانها في سطر الوظيفة، وتشير كلمة (languages) إلى اسم المجلد الذي يتضمن ملفات الترجمة بما فيها ملف POT، وإذا كان اسم مجلد ملفات الترجمة الخاص بالقالب مختلفًا عن هذه الكلمة، ستجد كلمة مختلفة مكانها. تجدر الإشارة أيضًا إلى أنك قد تجد وظيفة مختلفة عن get_template_directory ضمن الكود بدلًا منها.
ولكي تتأكد من أن ملف وظائف القالب (functions.php) يتضمن الكود المشار إليه، قم بفتحه (ستجده في مجلد القالب الرئيسي) بعد الحصول على ملفات القالب باستخدام برنامج المفكرة (Notepad) على جهاز الكمبيوتر، ثم ابحث عن وظيفة (load_theme_textdomain) إذا كان القالب أبًا، وعن وظيفة (load_child_theme_textdomain) إذا كان القالب ابنًا، فإذا وجدتها فهذا يعني أن القالب يحقق الشرط الثاني الذي يجعل منه قالبًا جاهزًا للترجمة.

جدير بالذكر أن وظيفة load_theme_textdomain (أو load_child_theme_textdomain) هي التي تمكن القالب من رؤية ملفات الترجمة والتعرف عليها والتعامل معها كملفات ترجمة للقالب، ولذلك يعد وجودها ضمن ملف وظائف القالب (functions.php) شرطًا أساسيًا حتى يعد جاهزًا للترجمة.
الحالة 1: ترجمة نصوص قالب ووردبريس جاهز للترجمة
سنشرح في هذه الفقرة كيفية تعريب نصوص قالب ووردبريس جاهز للترجمة، أي يحقق الشرطين (الأمرين) الواردين في الفقرة السابقة، فإذا كان القالب الذي تريد تعريبه جاهزًا للترجمة يمكنك تطبيق الخطوات الموضحة في هذه الفقرة، ثم الانتقال إلى المرحلة الثانية من عملية تعريب قالب ووردبريس.
يمكن الحصول على قالب مجاني جاهز للترجمة من متجر الووردبريس الرسمي، إذ إن حوالي نصف القوالب الموجودة فيه جاهزة للترجمة تبعًا لوصفها، ويمكن الحصول على قالب مدفوع جاهز للترجمة من أحد مواقع شراء قوالب الووردبريس الموثوقة مثل (ThemeGrill) أو (ThemeForest) أو غيرها.
طريقة الحصول على قالب مجاني جاهز للترجمة
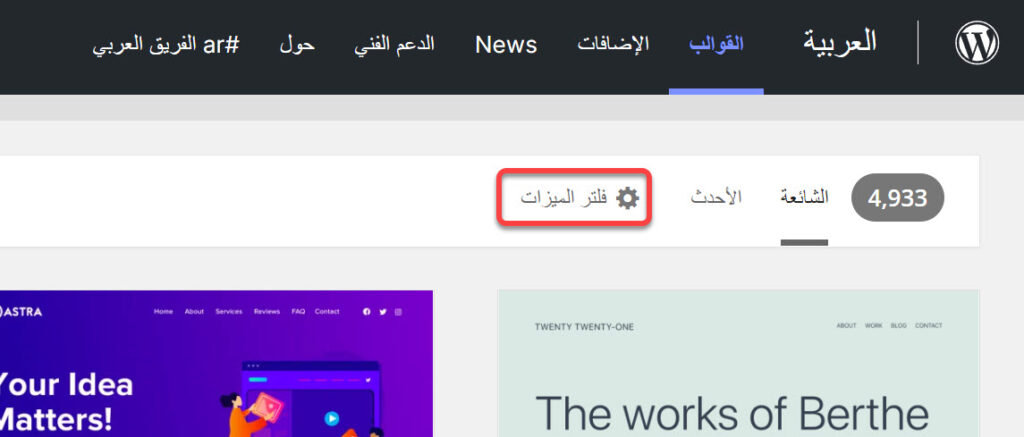
للحصول على قالب ووردبريس مجاني جاهز للترجمة من متجر قوالب الووردبريس الرسمي، قم بالذهاب إلى المتجر عبر النقر على هذه العبارة (متجر قوالب ووردبريس الرسمي)، ثم انقر على أيقونة (فلتر الميزات).

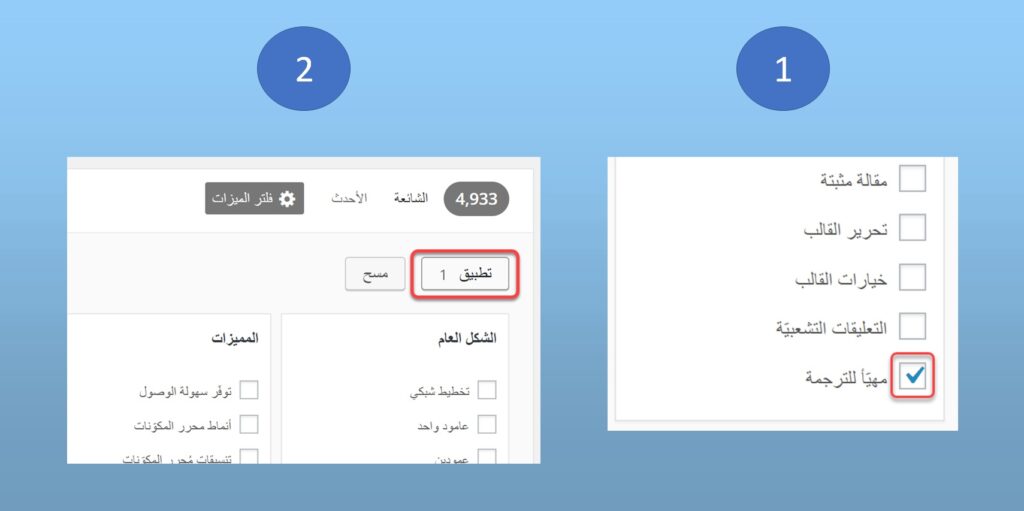
في القائمة التي تظهر ضع إشارة صح في المربع الموجود بجانب خيار (مهيأ للترجمة) الذي ستجده في الغالب في نهاية قائمة خيارات (المميزات)، ثم انقر على زر (تطبيق) الموجود تحت أيقونة (فلتر الميزات) وإلى اليمين قليلًا، وذلك من أجل فلترة القوالب وإظهار القوالب الجاهزة للترجمة فقط في الصفحة.

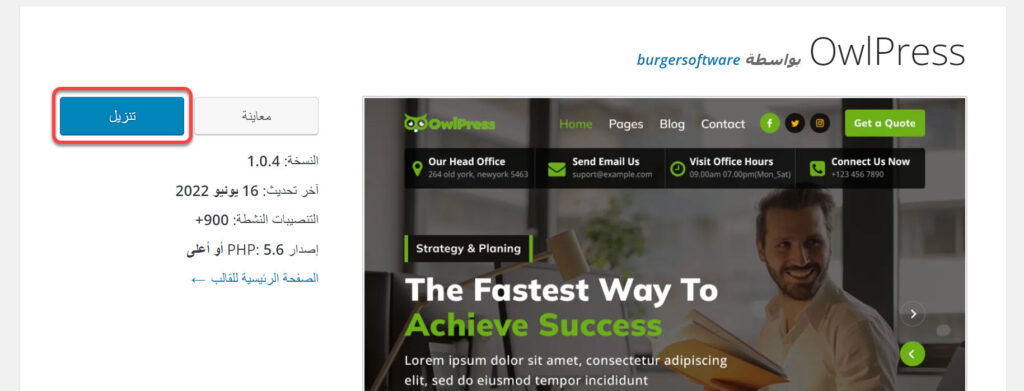
بعد النقر على زر (تطبيق) سيتم إظهار القوالب الجاهزة للترجمة فقط، ويمكنك اختيار أي قالب يعجبك منها والنقر عليه لفتح صفحته، ثم تحميله على شكل ملف ZIP من خلال النقر على زر (تنزيل) الموجود في صفحة القالب.

طريقة ترجمة نصوص قالب الووردبريس
توجد طرق عديدة لتعريب نصوص قالب الووردبريس، لكن معظمها (جميع الطرق الجيدة) تقوم على أساس إنشاء ملفين ضمن مجلد (languages) الخاص بالقالب (أي بجانب ملف POT)، وهذا الملفان هما:
- ملف بامتداد po يتضمن جميع نصوص القالب الأصلية وترجمتها إلى اللغة العربية، ويشير اسم هذا الملف إلى اللغة التي تُرجم القالب إليها فيه، فللغة العربية يتم تسميته بـ (ar.po).
- ملف بامتداد mo يحمل نفس اسم ملف po، وهو ملف ثنائي موجه للآلة وليس للإنسان، يتم إنشاؤه بشكل تلقائي من ملف PO، أي أنه يتضمن نفس معلومات ملف po، لكن بلغة يمكن للآلة فهمها.
ملحوظة: إذا كان قالب الووردبريس مترجمًا إلى أكثر من لغة، فإنك ستجد ملف po لكل لغة منها، ولكل واحد من ملفات po هذه ستجد ملف mo يحمل نفس الاسم.
لن نشرح هنا جميع الطرق التي يمكن من خلالها إنشاء ملفي po و mo من أجل تعريب قالب الووردبريس، إنما سنشرح أفضل طريقة لفعل ذلك، كما سنلقي الضوء على طرق أخرى.
ترجمة نصوص قالب الووردبريس من خلال برنامج POEdit
برنامج POEdit هو أداة مجانية مفتوحة المصدر وسهلة الاستخدام، متوفرة لـ Windows و Mac OS X و Unix، ويمكن تحميله بسهولة من صفحة التحميل في موقعه الرسمي على شبكة الإنترنت.
من أجل استخدام برنامج POEdit لتعريب نصوص قالب الووردبريس، قم بتحميل نسخة البرنامج المتوافقة مع نظام جهازك، ثم نصبه عليه بالطريقة المعتادة لتنصيب البرامج على نظام التشغيل الخاص بك.
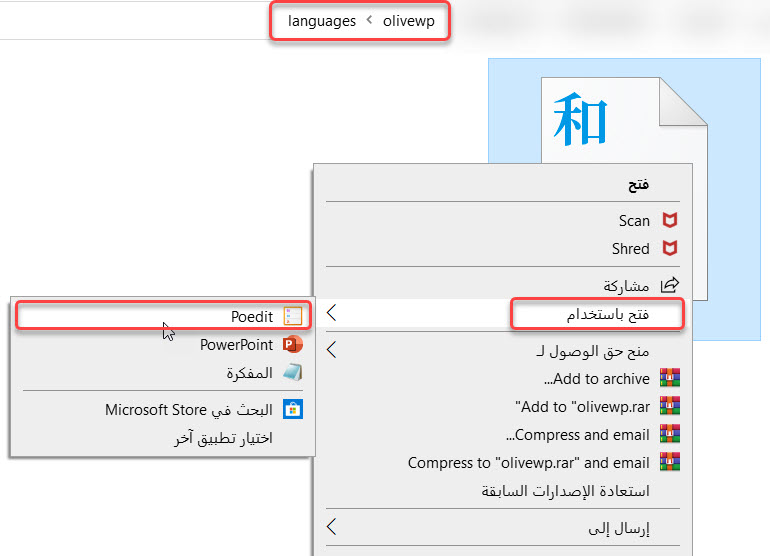
افتح ملف POT الموجود في مجلد (languages) الخاص بالقالب الذي تريد تعريبه باستخدام برنامج POEdit من خلال النقر على الملف مرتين متتاليتين بزر الفأرة الأيسر، أو عبر النقر على الملف بزر الفأرة الأيمن، ثم وضع مؤشر الفأرة على خيار (فتح باستخدام…) من القائمة المنسدلة التي تظهر، ثم اختيار برنامج POEdit.

سيتم فتح ملف POT باستخدام البرنامج مباشرة، وسيظهر لك النص الأصلي في النافذة. لترجمة عبارات القالب إلى العربية وإنشاء ملفي po و mo للقالب، انقر على زر (أنشئ ترجمة جديدة).
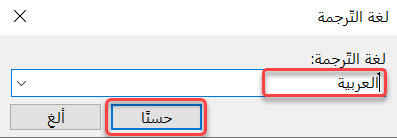
سيقوم البرنامج الآن بإظهار مربع يطلب منك تحديد اللغة التي تريد ترجمة قالب الووردبريس إليها، وبما أننا نقوم هنا بتعريب القالب، فسنختار اللغة العربية من القائمة المنسدلة (يمكنك أيضًا كتابة رمز اللغة العربية بدلًا من اختيارها من القائمة وهو ar). وبعد تحديد اللغة، انقر على زر (حسنًا).

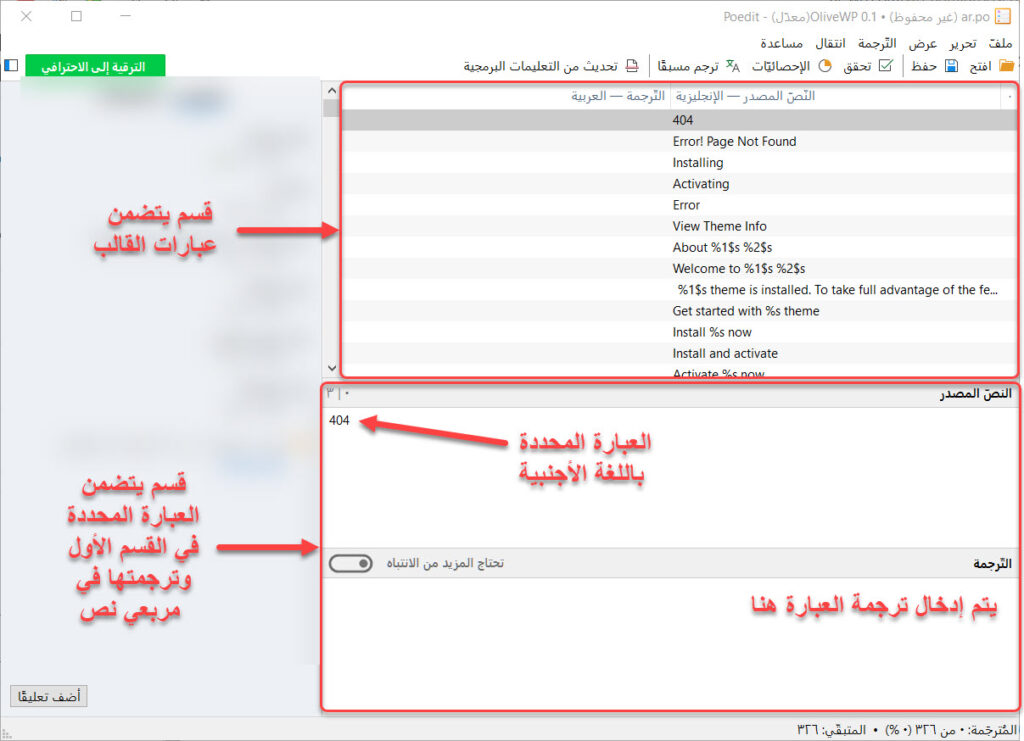
ستظهر لك الآن نافذة تمكنك من ترجمة نصوص القالب إلى اللغة العربية، حيث ستجد قسمًا في الأعلى يتضمن عبارات القالب، ويمكن التنقل بين العبارات من خلاله، وقسمًا في الأسفل يتضمن مربعي نص، أحدهما يعرض العبارة المحددة في القسم الأول باللغة المصدر (الأجنبية)، والآخر فارغ يجب إدخال الترجمة العربية للعبارة الظاهرة في مربع النص الآخر ضمنه، ثم الانتقال إلى العبارة التالية من القسم الذي يتضمن عبارات القالب، وإدخال ترجمتها، وهكذا دواليك.

ومن أجل تسهيل عملية تعريب قال الووردبريس باستخدام برنامج ، يمكن استخدام اختصارات لوحة المفاتيح التي تسهل عمليات التنقل بين عبارات القالب، ونوضح أهم الاختصارات التي ستحتاجها أثناء ترجمة عبارات القالب إلى العربية في القائمة التالية:
- للانتقال إلى العبارة التالية، اضغط على (Ctrl + السهم الذي يشير إلى الأسفل ↓).
- للانتقال إلى العبارة السابقة، اضغط على (Ctrl + السهم الذي يشير إلى الأعلى ↑).
- للانتقال إلى العبارة التالية غير المترجمة، اضغط على (Shift + Ctrl + السهم الذي يشير إلى الأسفل ↓).
- للانتقال إلى العبارة السابقة غير المترجمة، اضغط على (Shift + Ctrl + السهم الذي يشير إلى الأعلى ↑).
ملحوظة مهمة يجب تطبيقها أثناء ترجمة نصوص القالب: يجب أن تحافظ على الرموز الواردة في كل عبارة من عبارات القالب كما هي تمامًا، فمثلًا يجب أن تترجم العبارة (About %1$) إلى (حول %1$).
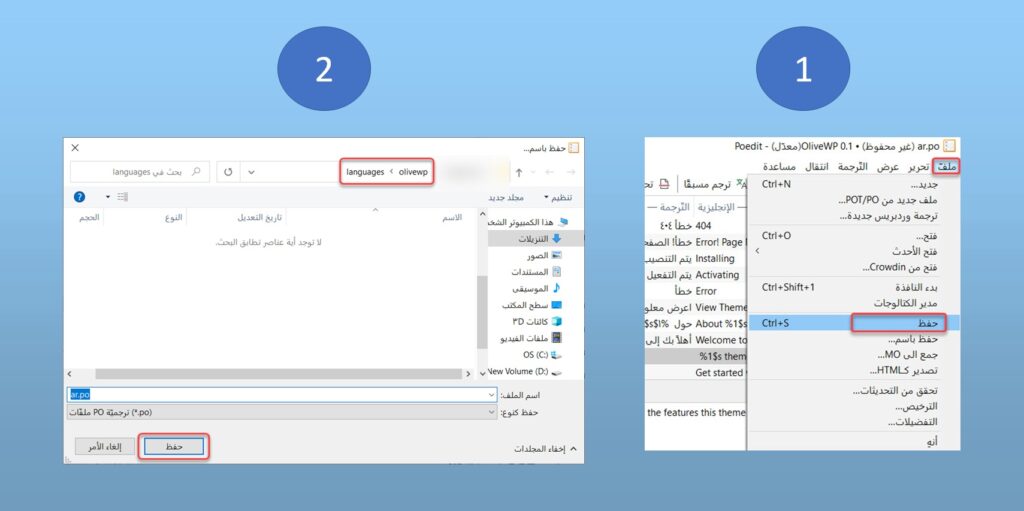
بعد أن تنتهي من ترجمة جميع عبارات قالب الووردبريس، قم بإنشاء ملفي po و mo لتلك الترجمة في نفس مجلد ملف POT الخاص بالقالب من خلال النقر على خيار (ملف) من الشريط الأفقي العلوي، ثم اختيار (حفظ). ثم تحديد نفس مسار المجلد الذي يحتوي ملف POT (مجلد languages الخاص بالقالب)، ثم النقر على زر حفظ في مربع حفظ باسم الذي يظهر.

وبهذا تكون قد انتهيت من تعريب نصوص قالب الووردبريس وأنشأت ملفي po و mo الخاصين بالتعريب للقالب، وعند تنصيب القالب الآن على أي نظام ووردبريس من خلال واجهة خلفية باللغة العربية، فإن العبارات ستظهر مترجمة إلى العربية تمامًا كما قمت بترجمتها أثناء عملية الترجمة.
وإذا كان قالب الووردبريس مفعلًا على موقعك، يمكنك رفع ملفات الترجمة التي قمت بإنشائها إلى مجلد languages الخاص بالقالب من خلال لوحة التحكم باستضافة الويب، إذ سيتعرف الووردبريس على الملفات ويظهر الموقع باللغة العربية.
أفكار وتوضيحات مهمة متعلقة بترجمة قالب الووردبريس إلى العربية
نوضح لكم فيما يلي بعض النقاط المهمة التي ستساعدكم على تعريب قالب الووردبريس، وتنصيبه على موقع الووردبريس، وتحديث القالب دون فقدان الترجمة:
- بعد الانتهاء من ترجمة قالب الووردبريس إلى العربية من خلال برنامج POEdit كما شرحنا أعلاه، ستجد 3 ملفات في مجلد (languages) الخاص بالقالب، وهي (ملف بامتداد POT وهو الملف الذي كان موجودًا في المجلد مسبقًا – ar.po وهو ملف الترجمة العربية التي أنشأه بالبرنامج عندما قمت بحفظ الترجمة – ar.mo وهو النسخة المخصصة ليقرأها الحاسوب من ملف الترجمة العربية).
- احتفظ بنسخة من ملفات الترجمة (ar.po و ar.mo) في مكان آمن على جهاز الكمبيوتر لديك كي لا تضطر إلا لترجمة العبارات الجديدة عندما يتم تحديث القالب، حيث يمكن في هذه الحالة تحديث الترجمة من ملف POT الجديد في القالب المحدث، وترجمة العبارات الجديدة، ومن ثم إعادة حفظ ملف الترجمة المحدث الجديد (سنشرح كيفية فعل ذلك بشكل مفصل في فقرة تالية).
- يمكن من خلال تنفيذ الترجمة على قالب ابن من القالب تجنب فقدان ترجمة القالب في الموقع الإلكتروني، إذ عند تحديث القالب المفعل على الموقع يتم حذف ملفات النسخة القديمة من القالب الأب واستبدالها بملفات النسخة الجديدة من القالب، ولا يتم حذف ملفات القالب الابن، وبالتالي ستبقى ملفات الترجمة في هذه الحالة موجودة.
- من أجل تنصيب قالب الووردبريس بعد تعريبه على موقع ويب، عليك إعادة ضغطه إلى ملف ZIP (مع ملفات الترجمة الجديدة التي تم إنشاؤها)، ثم تنصيبه على الموقع عبر رفعه إليه من خلال صفحة إضافة قالب جديد في الواجهة الخلفية.
طريقة تحديث ملفات الترجمة بعد صدور نسخة جديدة من القالب
بعد تعريب نصوص قالب الووردبريس ورفعه إلى الووردبريس، ستظهر عبارات القالب باللغة العربية كما هو متوقع، لكن عند صدور نسخة جديدة من القالب وتحديث قالب موقعك إليها فإن ملفات الترجمة ستُحذف ولن يظهر القالب باللغة العربية.
لتلافي هذه المشكلة، يمكن إنشاء قالب ابن من القالب وترجمته بدلًا من ترجمة القالب الأساسي، لكن إذا لم تكن تود فعل ذلك، يمكنك تنزيل النسخة الجديدة من القالب على حاسوبك، وتحديث ملفات الترجمة الخاصة بالنسخة القديمة من القالب وإعادة حفظها ضمن ملفات النسخة الجديدة، ومن ثم إعادة ضغط النسخة الجديدة إلى ملف ZIP مع ملفات الترجمة المحدثة، ورفعها إلى الموقع، واستبدلها بالنسخة القديمة من القالب.
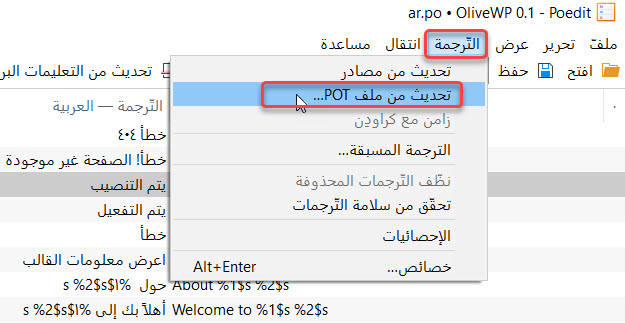
لفعل ذلك، حمل النسخة الجديدة من القالب وقم بفك ضغطها على جهاز الكمبيوتر الخاص بك، ثم افتح ملف الترجمة الخاص بالنسخة القديمة (ar.po) باستخدام برنامج POEdit، ثم انقر على خيار (الترجمة) من القائمة الأفقية العلوية، ثم اختر (تحديث من ملف POT…).

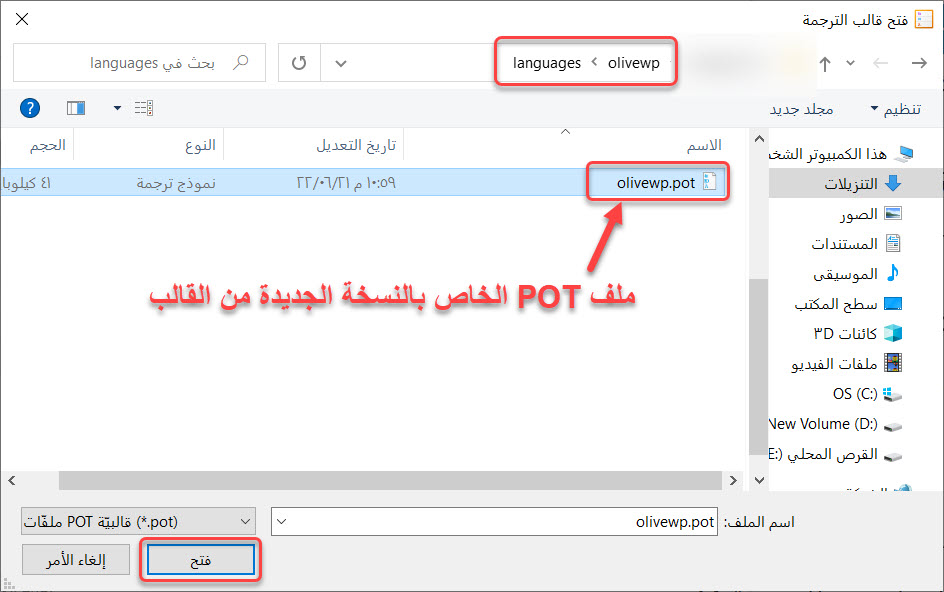
ستظهر لك نافذة تطلب منك اختيار ملف POT. عليك أن تختار ملف POT الخاص بالنسخة الجديدة من قالب الووردبريس، والذي ستجده في مجلد (languages) ضمن ملفات النسخة الجديدة من القالب بعد تنزيلها وفك الضغط عنها. وبعد اختيار الملف عليك النقر على زر (فتح).

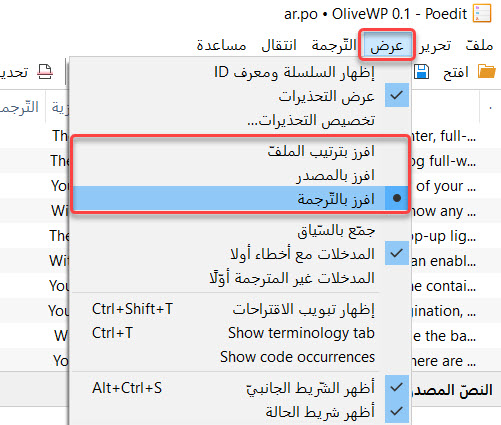
سيتم مباشرة تحديث الترجمة المعروضة في نافذة البرنامج، وستظهر العبارات الجديدة التي تمت إضافتها إلى ملف POT في النسخة الجديدة من قالب الووردبريس، لكنها لن تكون مترجمة، ويمكنك ترجمتها بنفس طريقة الترجمة من خلال كتابة الترجمة في مربع النص المخصص، ويمكنك استخدام خيارات الفرز في قائمة (عرض) من أجل تسهيل ترجمة العبارات الجديدة غير المترجمة، وعدم الخلط بينها وبين العبارات القديمة المترجمة.

بعد الانتهاء من ترجمة جميع نصوص القالب الجديدة، يمكنك حفظ الترجمة الجديدة ضمن ملفات نسخة القالب الجديدة من خلال خيار (حفظ باسم) من قائمة ملف التي تظهر عند وضع عند النقر على خيار (ملف) في قائمة البرنامج الأفقية. بعد ذلك يمكنك ضغط النسخة الجديدة مع ملفات الترجمة الجديدة، وتنصيبها على الموقع.
الحالة 2: ترجمة نصوص قالب ووردبريس غير جاهز للترجمة
إذا كان قالب الووردبريس غير جاهز للترجمة، أي لا يحقق أحد أو كلا الشرطين اللذين يجعلان القالب جاهزًا للترجمة (وجود ملف POT في مجلد لغات القالب ووجود دالة load_theme_textdomain التي تمكن القالب من رؤية ملفات الترجمة في ملف functions.php)، فيجب تحقيقهما فيه كي يصبح جاهزًا للترجمة، ثم يمكن ترجمة القالب بنفس الطريقة التي شرحناها سابقًا في الأعلى.
من السهل تحقيق الشرط الثاني، إذ يمكن بسهولة إضافة دالة أو وظيفة load_theme_textdomain إلى ملف وظائف القالب (functions.php) إذا لم تكن موجودة فيه، بينما لا يكون من السهل دائمًا إنشاء ملف POT للقالب، وتفتضي سهولة إمكانية فعل ذلك بـ فيما إذا كان مطور القالب قد قام بتغليف السلاسل النصية في القالب بدوال الترجمة بشكل صحيح أم لا.
سنلقي المزيد من الضوء على كيفية تحقيق الشرطين اللذين يجعلان قالب الووردبريس جاهزًا للترجمة في الفقرتين التاليتين، لكننا نشير إلى أننا لن نقوم بشرح كل ما يرتبط بالموضوع، إذ قد لا يكون بالإمكان تجهيز قالب ووردبريس للترجمة بدون دراسة مستفيضة لتطوير الووردبريس.
إضافة وظيفة load_theme_textdomain
تحدد وظيفة load_theme_textdomain مسار المجلد الذي يتضمن ملفات الترجمة الخاصة بقالب الووردبريس من أجل أن يتمكن الووردبريس من عرض الترجمة للزائر، وتأخذ عادة الشكل التالي:
load_theme_textdomain( 'yourtheme', language_file_path );
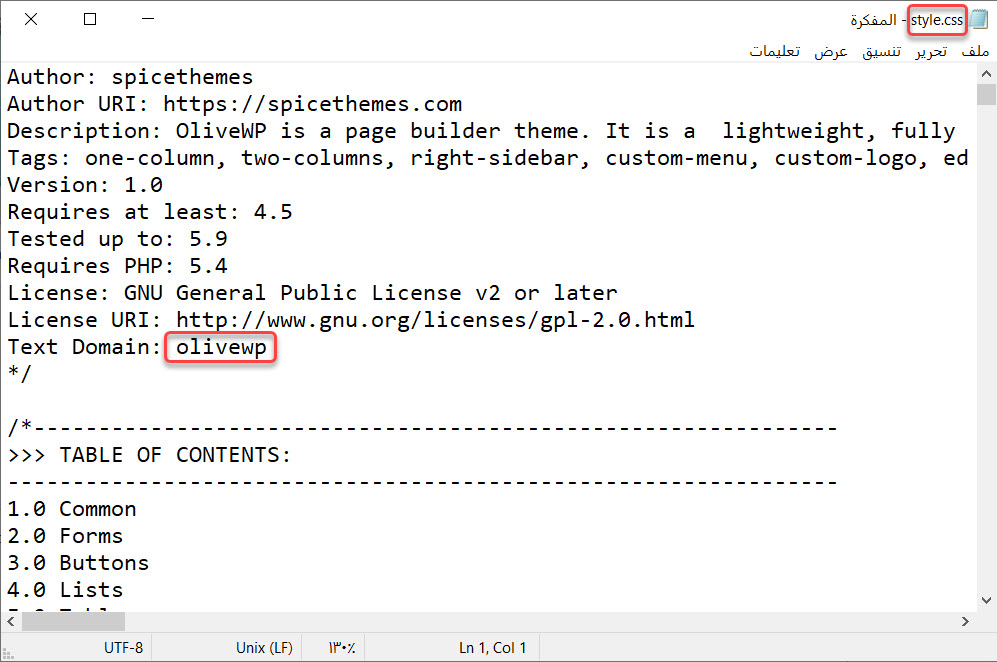
حيث تشير yourtheme إلى الـ Text Domain للقالب، ويمكن معرفته من خلال فتح ملف style.css الموجود ضمن ملفات القالب، والاطلاع على القيمة المسندة لـ Text Domain.

نود أن نشير أيضًا إلى أن الـ Text Domain لقالب الووردبريس المنشور في الموقع الرسمي للبرنامج يكون مذكورًا في رابط القالب بعد (themes)، فمثلًا الـ Text Domain للقالب ذو الرابط (https://ar.wordpress.org/themes/olivewp) هو (olivewp).
وتشير language_file_path إلى مسار مجلد ملفات الترجمة التي يتم إدراجها ضمن مجلد (languages) في مجلد القالب الرئيسي. يمكن استخدام دالة get_template_directory لاستدعاء مسار مجلد القالب، وإضافة (‘/languages’) إليه ضمن بارامترات الدالة بحيث يصبح شكلها كما يلي:
load_theme_textdomain('yourtheme', get_template_directory() . '/languages');من أجل إضافة دالة load_theme_textdomain إلى ملف وظائف القالب بشكل صحيح، فم باستبدال الكلمة الدلالية (yourtheme) الموجودة في الكود السابق بالـ Text Domain الخاص بالقالب، ثم قم بإدراجه في ملف functions.php ضمن دالة setup.

وبهذا تكون قد قمت بتحقيق الشرط الأول من الشرطين اللذين يجعلان قالب الووردبريس جاهزًا للترجمة.
إنشاء ملف POT للقالب
اعتمادًا على كيفية كتابة السلاسل النصية ضمن ملفات قالب الووردبريس قد يكون من السهل إنشاء ملف POT للقالب، أو قد يصعب فعل ذلك، فإذا كان قد قام مطور القالب بتغليف السلاسل النصية ضمن دوال الترجمة يمكن استخدام برنامج POEdit لإنشاء ملف POT بسهولة، أما إذا لم يكن قد فعل ذلك فيتوجب عليك أولًا أن تقوم بتغليف السلاسل النصية ضمن دوال الترجمة ثم تنشئ ملف POT للقالب.
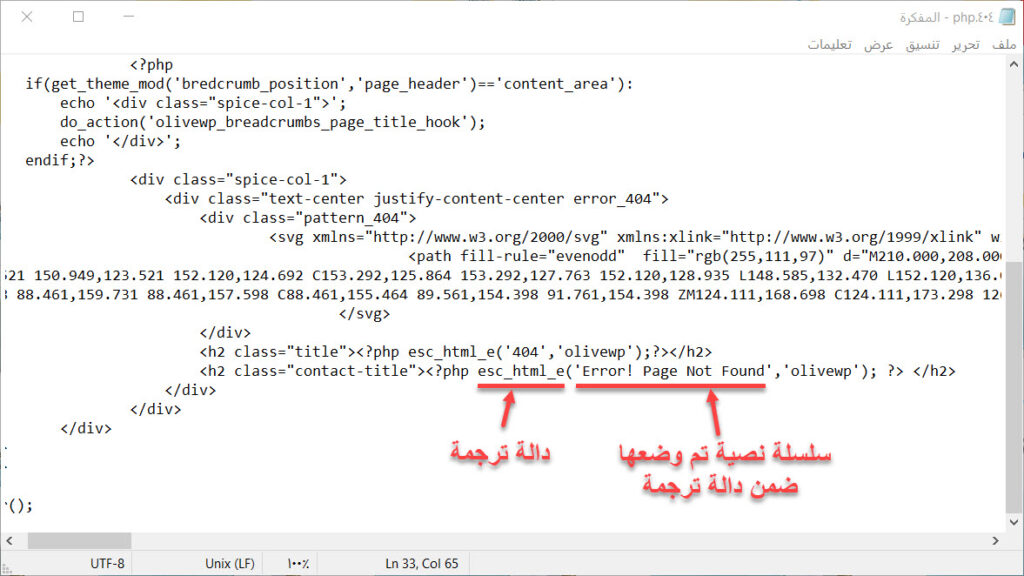
توجد العديد من دوال الترجمة التي تُستخدم في الووردبريس منها __() و __e() و _n() و esc_html__() و esc_html_e()، وتتشابه هذه الدوال في آلية عملها، حيث تقوم بإرجاع قيمة نصية (أو طباعتها حسب الدالة) تكون إما العبارة النصية الافتراضية باللغة الأجنبية الأساسية للقالب أو ترجمة هذه العبارة النصية إلى اللغة المحددة في الموقع إذا كانت متوفرة.
لن نشرح هنا طريقة تغليف السلاسل النصية في ملفات القالب بدوال الترجمة إذا لم تكن ذلك، لأن هذه الخطوة يجب أن تتم على يد خبير في تطوير الووردبريس، لأن هناك حالات معينة تستدعي استخدام دالة ترجمة دون أخرى، وفي حال عدم استخدام الدالة الصحيحة قد يكون موقعك عرضة للخطر.
لذلك إذا لم تكن عبارات القالب مغلفة بواسطة المطور بدوال الترجمة ابحث عن قالب آخر، أو اطلب تعريب قالب الووردبريس من قبل مطور خبير من أحد مواقع العمل الحر على الإنترنت مثل خمسات ومستقل، وقبل أن تتعامل مع أي مطور اطلب رؤية نماذج أعمال له كي تتأكد من خبرته في مجال تطوير الووردبريس.
ومن أجل إنشاء ملف POT لقالب ووردبريس عباراته مُضمنة في دوال الترجمة، قم بتحميل القالب على جهاز الكمبيوتر لديك، وفك الضغط عنه وتصفح ملفاته للتأكد من أن السلاسل النصية مغلفة فعلًا بدوال الترجمة.

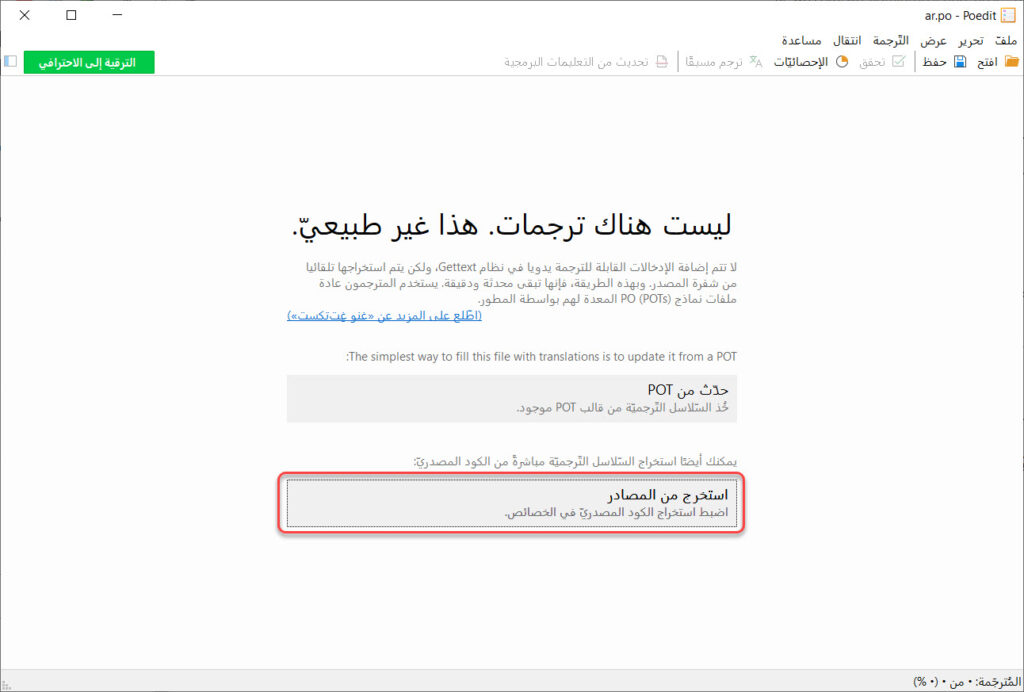
بعد التأكد من أن المطور قد وضع عبارات القالب ضمن دوال الترجمة، افتح برنامج POEdit، ثم أنشئ ترجمة جديدة عبر النقر على كلمة (جديد) من قائمة (ملف) أو عبر الضغط على زري Ctrl و N من لوحة المفاتيح، ثم احفظ الملف عبر النقر على خيار (حفظ) من قائمة (ملف) وتحديد مكان الحفظ في مجلد languages الخاص بالقالب، ثم انقر على (استخرج من المصادر).

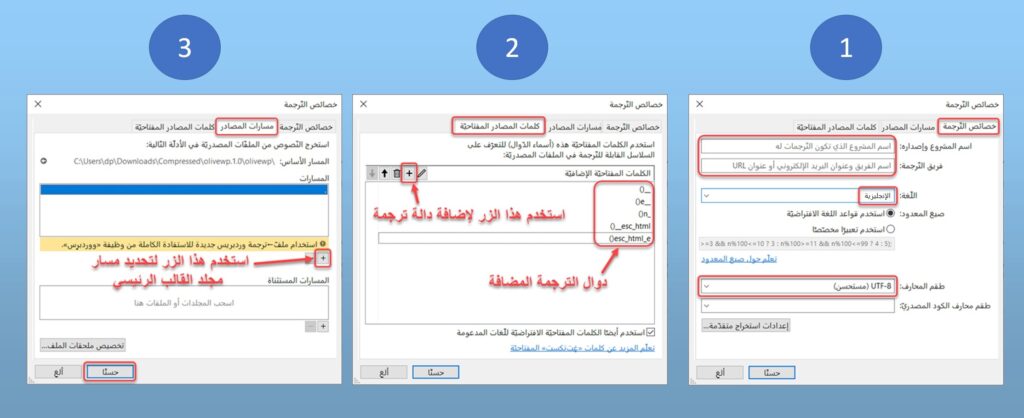
ستظهر لك نافذة تتضمن مجموعة من علامات التبويب. تتضمن علامة التبويب الأولى (خصائص الترجمة)، عليك تحديد لغة القالب الأصلية وباقي الخصائص التي تريدها، ثم تنتقل إلى علامة التبويب الثالثة (كلمات المصادر المفتاحية) وتدخل الدوال المستخدمة لتغليف العبارات النصية في ملفات القالب، ثم عليك الانتقال إلى علامة التبويب الثانية (مسارات المصادر)، وتحدد المجلد الرئيسي الذي يحتوي على ملفات القالب، وبعد ذلك عليك النقر على زر (حسنًا).

سيبدأ البرنامج باستخراج عبارات القالب التي يمكن ترجمتها، وسيظهر العبارات ضمن نافذته. قم بحفظ الملف في مكان آخر غير محتوى في مجلد القالب الرئيسي من خيارات قائمة ملف باستخدام خيار (حفظ اسم…). حدد اسم الملف كاسم القالب، وأبق امتداد الملف po كما هو محدد.
سيتم حفظ ملفين في المكان الذي حددته، أحدهما بامتداد po والآخر بامتداد mo. قم بتغيير امتداد أحد الملفين من po إلى pot، ثم انسخه إلى مجلد (languages) الخاص بالقالب، ثم احذف الملف الذين خزنته في هذا المجلد مسبقًا.
وبهذا تكون قمت بتحقيق الشرط الثاني الذي يجعل من قالب الووردبريس جاهزًا للترجمة، ويمكنك أن تقوم بتعريبه عن طريق اتباع الطريقة المشروحة في فقرة (الحالة 1: ترجمة نصوص قالب ووردبريس جاهز للترجمة) أعلاه.
طرق أخرى لتعريب عبارات قالب ووردبريس
بخلاف الطريقة التي شرحناها في الفقرات السابقة لتعريب قالب الووردبريس، توجد العديد من الطرق الأخرى التي يمكن استخدامها، ومن أهمها:
- استخدام إضافة لترجمة قالب الووردبريس من داخل الواجهة الخلفية للموقع، ومن أهم الإضافات المستخدمة إضافة Loco Translate التي تمكنك من تعريب قالب الووردبريس حتى لو لم يكن ملف POT موجودًا، حيث تقوم بإنشاء الملف بشكل تلقائي، وتمكنك من تحرير ملفات ترجمة القالب من داخل الواجهة الخلفية لموقعك (سنشرح هذه الإضافة في الأسفل).
- ترجمة عبارات القالب من داخل الملفات المصدرية الأصلية عن طريق استبدال العبارات الأجنبية بترجمتها العربية، حيث يمكن تحرير الملفات باستخدام المفكرة أو برنامج تحرير آخر يمكنه التعرف على السلاسل النصية الخاصة بالقالب بشكل تلقائي، وحفظ الملفات من جديد إلى مسارات جديدة أو نفس مسار القالب.
تعد الطريقة الأولى في القائمة السابقة جيدة لتعريب قالب الووردبريس، ويمكن استخدامها خاصة من قبل الأشخاص الذي لا يمتلكون خبرة كبيرة، لكن الطريقة الثانية غير جيدة، إذ سيتم فقدان الترجمة في حال تحديث القالب مستقبلًا، ولا يمكن بسهولة تحديث القالب دون فقدان الترجمة، كما أنها تعاني من بعض المساوئ الأخرى، ولذلك فإننا لا ننصح باستخدامها.
المرحلة 2: جعل القالب يدعم الاتجاه من اليمين إلى اليسار (RTL)
لا تعد قوالب الووردبريس التي لا تدعم تغيير الاتجاه من اليمين إلى اليسار (RTL) مناسبة للمواقع ذات الواجهة العربية بأي شكل من الأشكال، إذ لن يظهر النص العربي بشكل صحيح إذا كان اتجاه القالب من اليسار إلى اليمين (LTR)، كما لن تظهر العناصر بترتيب صحيح أيضًا، ومن ثم فإنه من الضروري إضافة دعم الاتجاه من اليمين إلى اليسار عند تعريب قالب الووردبريس.
تدعم العديد من قوالب الووردبريس المتاحة في الموقع الرسمي ومواقع أخرى الاتجاه من اليمين إلى اليسار مسبقًا، ويمكن قراءة مواصفات القالب لمعرفة فيما إذا يدعم هذه الميزة أم لا، لكن ذلك لا يكفي في الواقع، إذ قد يتم تقديم القالب في الموقع الرسمي للووردبريس أو موقع آخر على أنه يدعم RTL، لكنه لا يدعمه بشكل كلي فعليًا.
لذلك بالإضافة إلى قراءة مواصفات القالب، لا بد من التأكد تجريبيًا من أن القالب يدعم ميزة الاتجاه من اليمين إلى اليسار، ولهذا فإننا سنشرح في الفقرة التالية كيفية التأكد بشكل تجريبي فيما إذا كان قالب ووردبريس يدعم الاتجاه من اليمين إلى اليسار أم لا.
طريقة معرفة فيما إذا كان قالب ووردبريس يدعم RTL
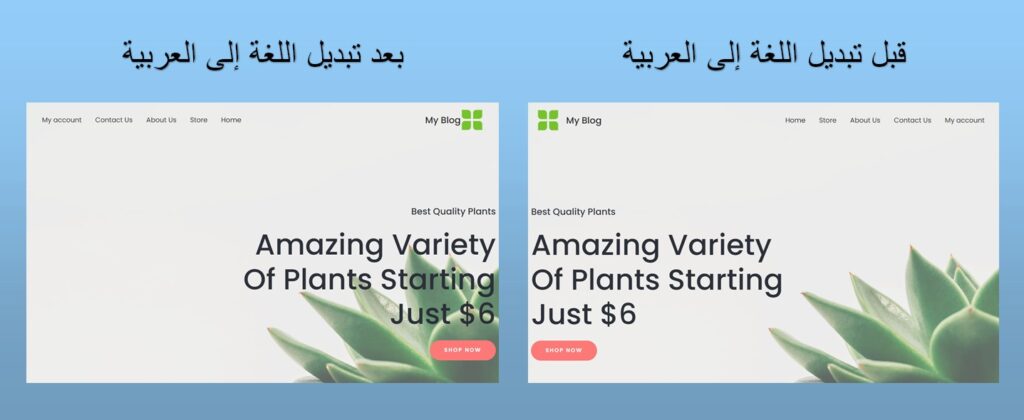
إن أفضل طريقة لتعرف فيما إذا كان قالب الووردبريس يدعم الاتجاه من اليمين إلى اليسار هي من خلال التجربة، أي من خلال تغيير لغة موقعك إلى العربية (من الواجهة الخلفية) وتفعيل القالب، ثم تصفح الموقع وملاحظة فيما إذا كان يظهر العناصر بشكل يتوافق مع دعمه الاتجاه من اليمين إلى اليسار أم لا.

تجدر الإشارة هنا إلى أن بعض قوالب الووردبريس تدعم الاتجاه من اليمين إلى اليسار بشكل جزئي فقط، حيث تغير بعض العناصر اتجاهها عند تغيير لغة الموقع إلى العربية في حين يبقى اتجاه عناصر أخرى من اليسار إلى اليمين، وفي هذه الحالة يجب استكمال دعم الميزة من أجل تعريب قالب الووردبريس بشكل صحيح.
كذلك لا يتم إضافة ميزة دعم القالب الاتجاه من اليمين إلى اليسار بنفس الطريقة التقنية دائمًا، ولهذا تعد التجربة أفضل الطرق لمعرفة فيما إذا كانت هذه الميزة مدعومة في القالب أم لا، فقد يتم دعم RTL في قالب الووردبريس اعتمادًا على الخصائص والقيم والمنطقية في CSS، أو ربما قد يتم دعمها فيزيائيًا من خلال إنشاء ملف CSS مخصص لتفعيل الاتجاه من اليمين إلى اليسار عند تغيير لغة الموقع إلى العربية أو لغة أخرى تكتب وتقرأ من اليمين إلى اليسار.
إذا قمت بتجربة قالب الووردبريس ورأيت أنه يدعم الاتجاه من اليمين إلى اليسار، يمكنك معرفة فيما إذا كان يدعمه اعتمادًا على الخصائص المنطقية أو عبر إنشاء ملفات CSS مخصصة لدعم الميزة عبر تصفح ملفات القالب والبحث عن ملف باسم (rtl.css) أو (style-rtl.css)، فإذا وجدت واحدًا غير فارغ، فهذا يعني أن القالب يدعم RTL فيزيائيًا، وإذا لم تجد فهذا يعني أن القالب يدعم الميزة منطقيًا وهذا أفضل.
معلومة: تعمل الخصائص والقيم المنطقية في لغة CSS على تغيير الاتجاه والمحاذاة تبعًا للغة المستخدمة، فعلى سبيل المثال بدلًا من استخدام الخاصيتين (padding-left) و (padding-right) اللتين تضعان هامشًا داخليًا للعنصر على اليسار واليمين بالترتيب، يمكن استخدام الخاصية (padding-inline-start) التي تضع هامشًا داخليًا في الجهة التي تبدأ عندها الكتابة (اليمين إذا كانت اللغة عربية واليسار إذا كانت إنجليزية)، والخاصية (padding-inline-end) التي تضع هامشًا داخليًا في الجهة التي تنتهي عندها الكتابة.
كيفية جعل القالب يدعم الاتجاه من اليمين إلى اليسار (RTL)
يمكن الناحية النظرية دعم الاتجاه RTL عند تعريب قالب الووردبريس بطريقتين رئيسيتين على الأقل، وهما:
- إنشاء ملف تنسيق CSS خاص لجعل اتجاه عرض القالب من اليمين إلى اليسار عندما تكون لغة الموقع عربية، ويمكن تنفيذ ذلك يدويًا أو آليًا باستخدام الأدوات.
- إجراء تعديلات على ملف (أو ملفات) تنسيق القالب CSS، تتضمن تغيير الخصائص والقيم الفيزيائية إلى خصائص وقيم منطقية، لكن لا توجد أداة فعالة سهلة الاستخدام تمكن من فعل ذلك آليًا.
من الناحية العملية، يصعب دعم الاتجاه RTL من خلال استبدال الخصائص والقيم الفيزيائية بنظيراتها المنطقية، في حين من السهل نسبيًا دعم الاتجاه من اليمين إلى اليسار عبر انشاء ملف تنسيق مخصص (rtl.css)، كما لا ينصح بالاعتماد على طريقة استبدال الخصائص والقيم الفيزيائية بالمنطقية دائمًا لأن بعض المتصفحات لا تزال لا تدعم هذا النوع من خصائص CSS.
دعم RTL عن طريقة إنشاء ملف تنسيق باستخدام أداة
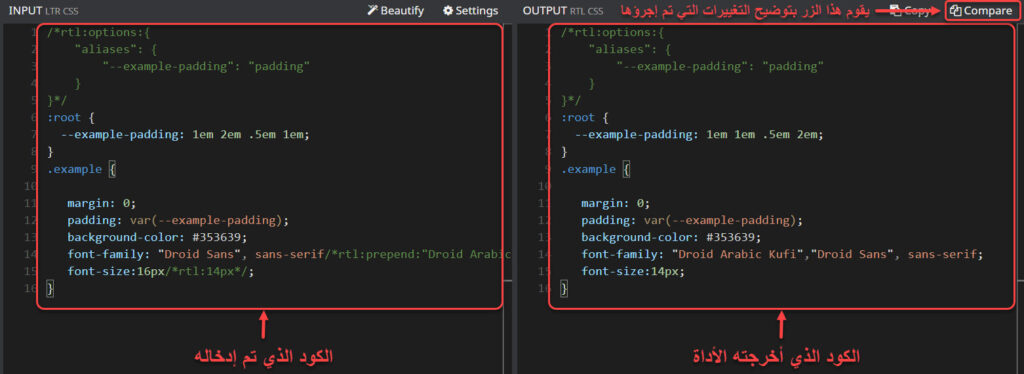
من أجل دعم RTL في قالب الووردبريس بهذه الطريقة، عليك أن تقوم بنسخ كود تنسيق القالب الموجود في ملف style.css، وتضعه في الحقل المخصص ضمن أداة عكس اتجاه كود CSS، ثم تنسخ الكود الجديد الذي تخرجه الأداة، وتحفظه في ملف جديد باسم (rtl.css) في نفس المجلد الذي يحتوي على ملف style.css.
ملحوظة: يمكن أن تحتاج إلى إضافة أو حذف بعض أكواد CSS إلى ملف rtl.css إذا لم يتم تغيير اتجاهات جميع العناصر بما يتوافق مع اللغة العربية.
ربما تتساءل فيما إذا كان يجب أن تقوم بإدراج كود ضمن ملف وظائف القالب لجعله يتعرف على ملف rtl.css كملف تنسيق يجعل اتجاه الموقع RTL، وفي الواقع الإجابة هي أنك لست بحاجة إلى ذلك، إذ يقوم الووردبريس تلقائيًا بالبحث عن مثل هذا الملف ويستخدمه إذا كانت لغة الموقع هي العربية (أو لغة أخرى تُكتب من اليمين إلى اليسار).
توجد أدوات عديدة تمكنك من تحويل كود الـ CSS الموجود في ملف style.css الخاص بقالب الووردبريس إلى كود CSS يحول اتجاه الموقع إلى RTL، ومن أهمها أداة RTLCSS وأداة CSSJanus اللتين تعملان من خلال المتصفح دون الحاجة إلى التنصيب على جهاز الكمبيوتر.

كذلك توجد أداة ltr2rtl التي تعمل من خلال المتصفح أيضًا، وتمكنك من تحويل كود الـ CSS إلى كود RTL عبر رفع ملف ZIP يتضمن ملف style.css الخاص بالقالب، ثم النقر على زر (Convert to RTL)، ثم النقر على زر (Download Now) لتحميل الملف بعد أن تم تحويله إلى RTL.
جدير بالذكر أن جميع الأدوات التي تساعد على إنشاء ملف rtl.css من ملف style.css يمكن أن لا تفعل دعمًا كاملًا للاتجاه RTL، ومن المحتمل أن تحتاج إلى إجراء بعض التغييرات على الكود يدويًا، أو إضافة قواعد CSS جديدة إلى ملف rtl.css، أو غير ذلك.
لهذا يمكنك تجربة هذه الطريقة، فإذا عملت بالشكل المناسب، ولم تواجه أي مشاكل في الاتجاه أثناء تجربة الموقع وتصفحه، يمكنك اعتمادها، أما إذا لاحظت وجود مشاكل، فعليك أن تستكمل دعم RTL عن طريق إضافة أو حذف أكواد مناسبة إلى ملف rtl.css (يتطلب فعل ذلك معرفة جيدة بلغة CSS).
دعم RTL عن طريقة إنشاء ملف تنسيق يدويًا
هذه الطريقة أفضل من الطريقة السابقة لإضافة ميزة RTL أثناء تعريب قالب الووردبريس، لكنها تتطلب معرفة بلغة CSS، وبذل جهد ووقت أكبر، كما لا توجد خطوات محددة يجب تنفيذها لجميع القوالب، فقد يكون بالإمكان دعم RTL في القالب بمجرد إضافة قاعدة CSS واحدة، أو قد يحتاج الأمر إلى تعديل الكثير من خصائص CSS.
ولذلك فإننا سنطلعك تاليًا على أهم الأفكار التي ستحتاج إلى معرفتها لتغيير اتجاه قالب الووردبريس يدويًا:
- عليك أن تنسخ الكود الموجود في style.css إلى ملف جديد تضعه بجانبه باسم rtl.css، ثم تتفحص الكود وهو في ملف rtl.css وتغير قيم جميع الخصائص المتعلقة بالاتجاه والمحاذاة إلى ما يتناسب مع اللغة العربية.
- من أهم ما يجب أن تقوم بتغييره قيم خصائص float و text-align وposition، إذ يجب عليك أن تعكس قيم هذه الخصائص، كما ستحتاج إلى استبدال خصائص معينة بخصائص أخرى، فمثلًا عليك استبدال الخاصية (margin-left) إلى (margin-right).
- كذلك عليك أن تقوم بتغيير أحجام النصوص بما يتوافق مع اللغة العربية، والأمر نفسه ينطبق على أسماء الخطوط، إذ يجب استخدام خطوط مناسبة للغة العربية، لأن الكثير من الخطوط الأجنبية لا تدعم اللغة العربية.
- في بعض الأحيان لا يتم استخدام خاصية text-align التي تحدد محاذاة النص في العنصر (يمين أو يسار) في ملف style.css لأن لغة القالب تكون إنجليزية، والقيمة الافتراضية لهذه الخاصية هي left عادة، ولذلك إذا لم يظهر النص العربي من اليمين إلى اليسار في الموقع بعد الانتهاء من تعديل كامل كود CSS، قم بإضافة الكود التالي إلى ملف rtl.css في الأعلى:
* {
text-align:right;
}- ليس عليك أن تقوم بعكس الاتجاهات في كود CSS الخاص بالقالب فقط أثناء دعم ميزة RTL عند تعريبه، بل ستحتاج أيضًا إلى استبدال بعض الصور والأسهم والأزرار، وما إلى ذلك. لهذا ضع في اعتبارك أنه بعد تعريب قالب الووردبريس يجب أن تقوم بتجربته بعد إضافة محتوى حقيقي إليه، وتتأكد من أن كل شيء يعمل بشكل صحيح، وتقوم بالتعديلات اللازمة إذا اقتضت الحاجة.
وبهذا نكون قد انتهينا من شرح كيفية تعريب قالب الووردبريس ودعم الاتجاه RTL فيه، وسنقوم الآن بتقديم شرح عملي لكيفية تعريب قالب ووردبريس اعتمادًا على إضافة Loco Translate، وذلك من أجل تغطية أكثر من طريقة لتعريب قوالب الووردبريس حتى تتمكن من استخدام الطريقة الأفضل بالنسبة لك.
تطبيق عملي لتعريب قالب ووردبريس باستخدام إضافة Loco Translate
تمكنك إضافة Loco Translate التي تعمل من خلال الواجهة الخلفية لبرنامج الووردبريس من تعريب قالب ووردبريس بسهولة دون الحاجة إلى تنفيذ العديد من الخطوات التي ذكرناها في طريقة تعريب القالب التي أوردناها أعلاه، وبالتالي تعد طريقة مناسبة للمبتدئين الذين ليس لديهم خبرة تقنية جيدة في تطوير الووردبريس.
سنشرح هناك بشكل عملي كيفية تعريب قالب Food Travel Blog، وهو قالب كُتب ضمن وصفه في موقع الووردبريس الرسمي أنه مهيئ للترجمة، لكنه في الحقيقة لا يتضمن ملف POT، وبالتالي فهو فعليًا ليس مهيأ للترجمة، ولم يتم ذكر أنه يدعم ميزة RTL، لكنه في الحقيقية يدعمها بشكل جزئي.
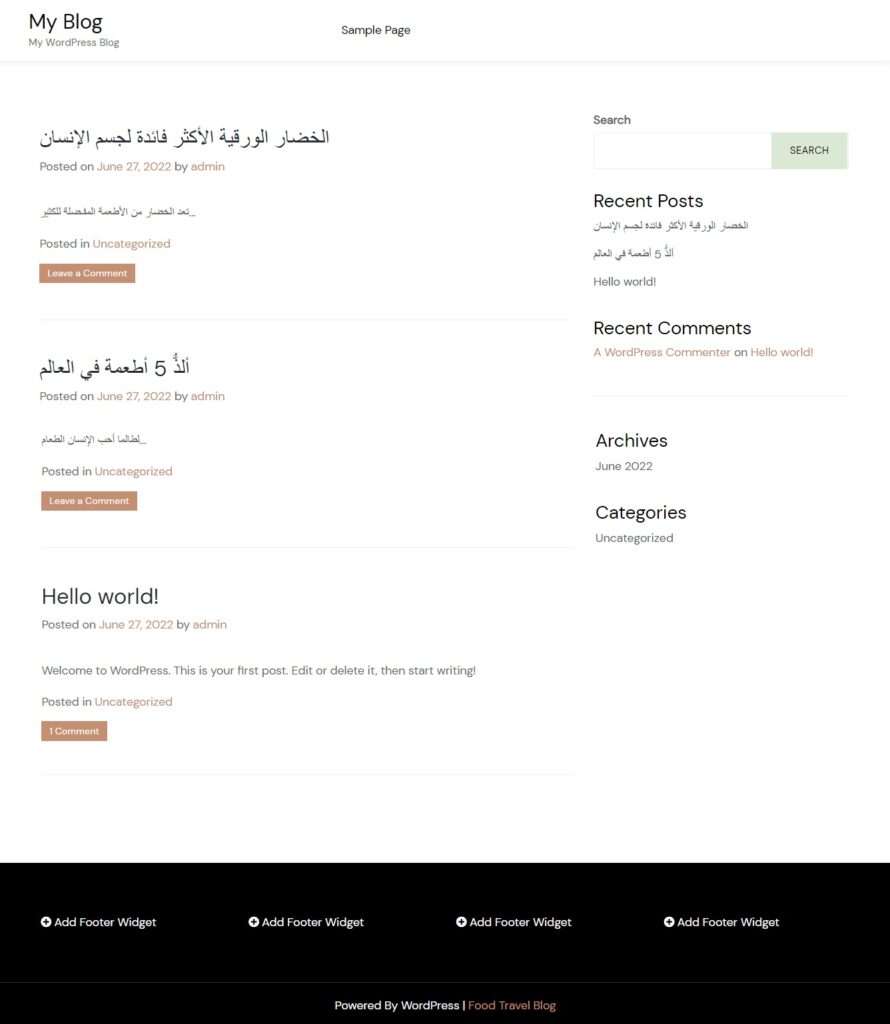
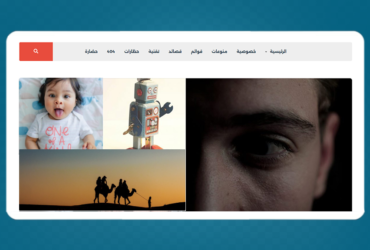
عند تنصيب القالب على موقع الووردبريس، ظهر الموقع عند اختيار اللغة الإنجليزية بهذا الشكل.

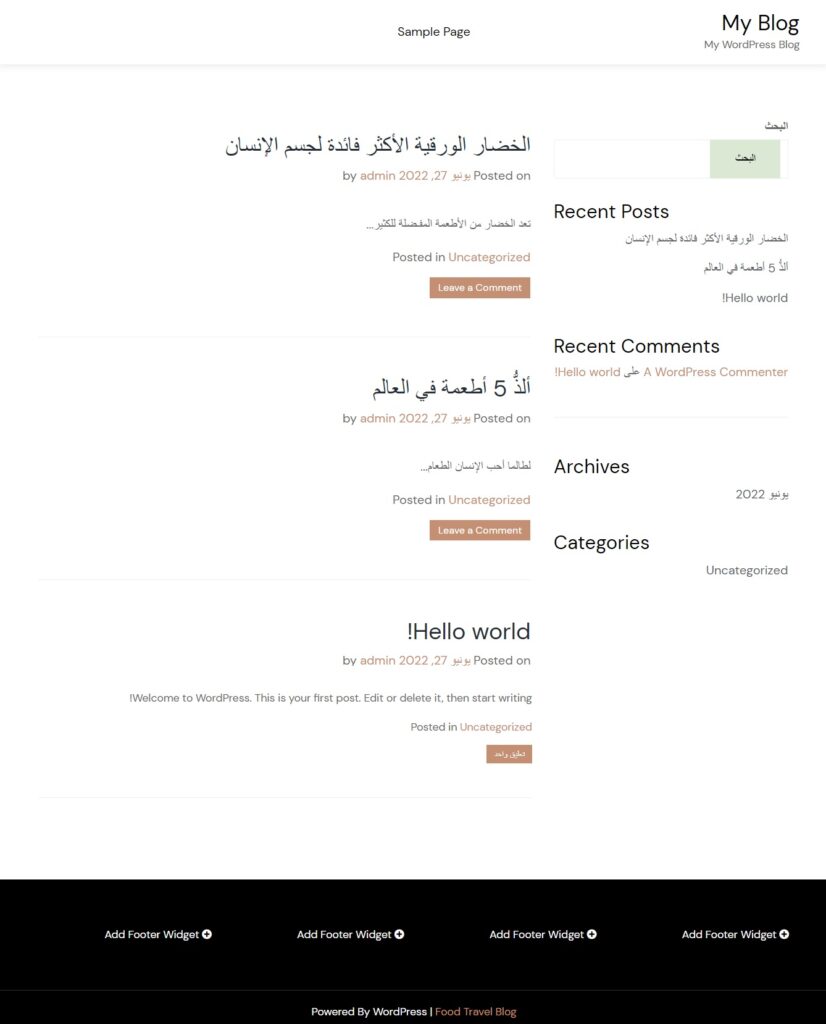
قمنا بتغيير لغة الموقع إلى العربية من خلال الواجهة الخلفية في الووردبريس، فتغيرت اتجاهات بعض العناصر في الموقع لتصبح من اليمين إلى اليسار، لكن العديد من العناصر الأخرى لا زالت بالاتجاه من اليسار إلى اليمين، كما لم يتم ترجمة عبارات القالب إلى العربية.

إذًا، حتى يتم تعريب قالب الووردبريس هذا بشكل صحيح، يجب تنفيذ ما يلي:
- ترجمة عبارات القالب إلى اللغة العربية. يمكن فعل ذلك باستخدام برنامج POEdit، لكننا سنشرح هنا كيفية فعل ذلك باستخدام إضافة Loco Translate.
- دعم ميزة RTL في القالب بالشكل الصحيح.
ترجمة عبارات القالب
من أجل تعريب القالب، قم بتنصيب إضافة Loco Translate على الووردبريس الخاص بك من خلال الواجهة الخلفية، ثم قم بتفعيلها، وفي حال لم تعرف كيف تفعل ذلك، اطلع على مقالة (تنصيب إضافات الووردبريس المجانية والمدفوعة بالصور) التي شرحنا فيها كيفية تنصيب إضافات ووردبريس بأكثر من طريقة.
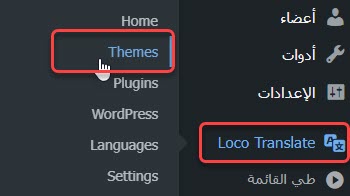
بعد ذلك قم بتنصيب القالب على موقعك الإلكتروني من خلال الواجهة الخلفية بإحدى الطرق الموضحة في مقالتنا (شرح طريقة تنصيب قوالب ووردبريس)، ثم ضع مؤشر الفأرة على خيار (Loco Translate) في القائمة الجانبية للواجهة الخلفية في الووردبريس، ثم انقر على خيار (Themes).

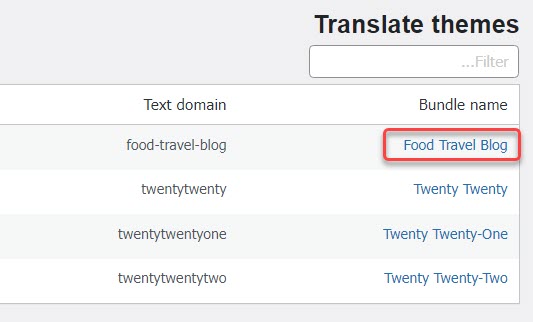
ستظهر لك صفحة يمكنك من خلال اختيارها تحديد القالب الذي تريد ترجمته من قوالب الووردبريس المنصبة لديك. اختر القالب الذي تريد ترجمته (في حالتنا Food Travel Blog) عن طريق النقر على اسمه.

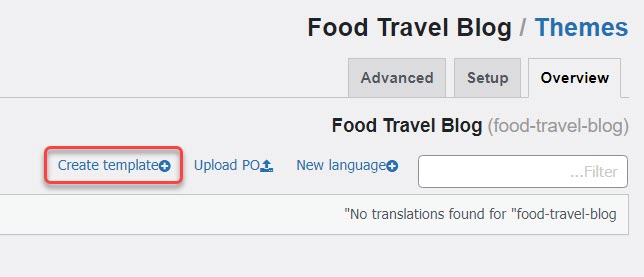
سيتم فتح صفحة إدارة ترجمات القالب، وبما أن القالب لا يتضمن ملف POT اللازم للترجمة، علينا إنشاء واحد. لفعل ذلك، انقر على زر (Create template).

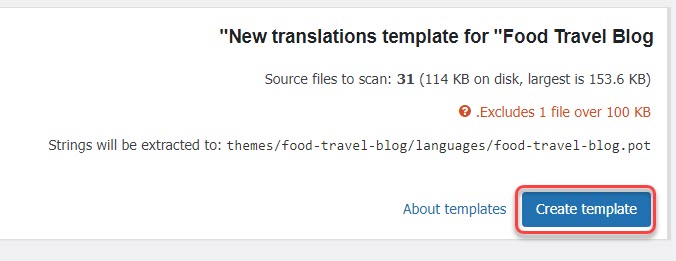
سيُطلَب منك تأكيد إنشاء ملف POT للقالب، وللتأكيد عليك فقط أن تنقر على زر (Create template).

ملحوظة: في بعض الأحيان قد يتم إنشاء ملف POT ضمن المجلد الرئيسي للقالب، وليس ضمن مجلد ضمن المجلد الرئيسي باسم (languages). في هذه الحالة، قم بإنشاء الملف في المجلد الرئيسي، لكن بعد الانتهاء من الترجمة انقل جميع ملفات الترجمة (POT و po و mo) إلى مجلد languages كي تبقى ملفات قالب موقعك منظمة.
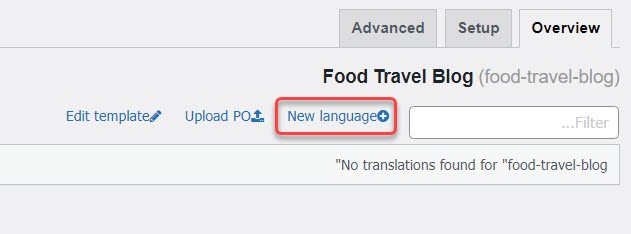
سيتم مباشرة إنشاء ملف POT للقالب، ونقلك إلى صفحة إدارة ترجمات القالب. لبدء تعريب قالب الووردبريس، انقر على (New language).

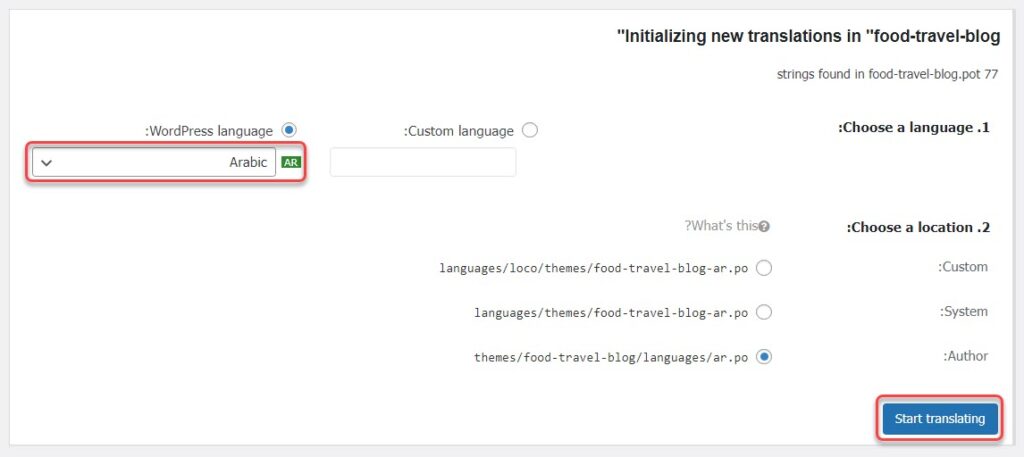
عليك الآن أن تقوم بتحديد لغة الترجمة من القائمة المنسدلة الموجودة تحت عبارة (WordPress language)، ثم تنقر على زر (Start translating).

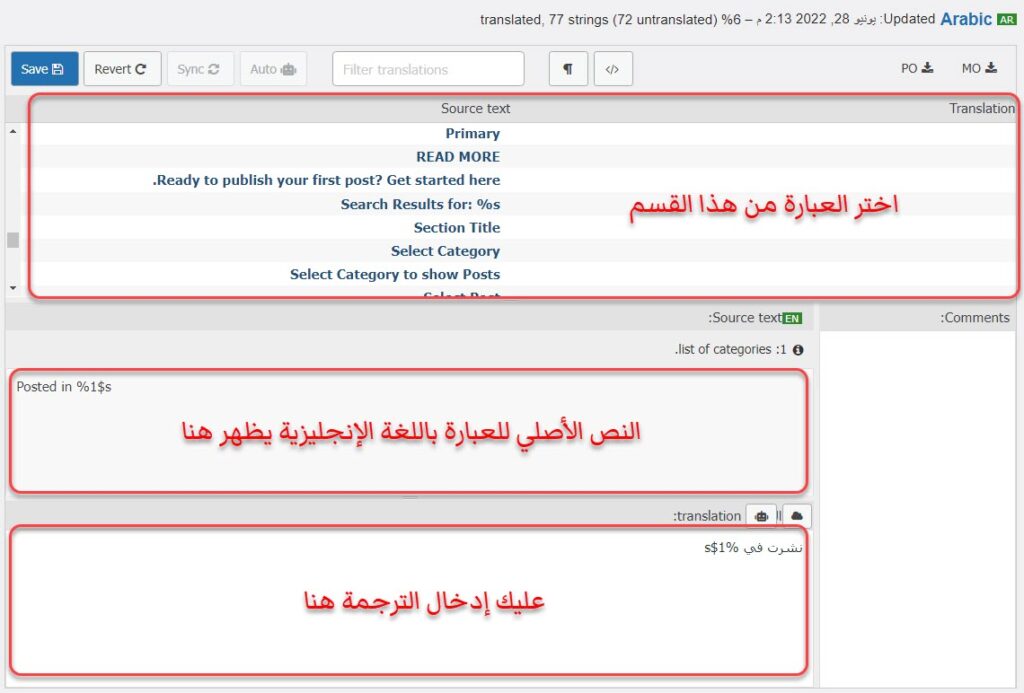
ستظهر لك نافذة يمكنك من خلالها ترجمة عبارات القالب التي يمكن ترجمتها بشكل مشابهة لنافذة الترجمة في برنامج POEdit، وعليك ترجمة جميع العبارات المدرجة في القائمة، ثم عليك النقر على زر (Save).

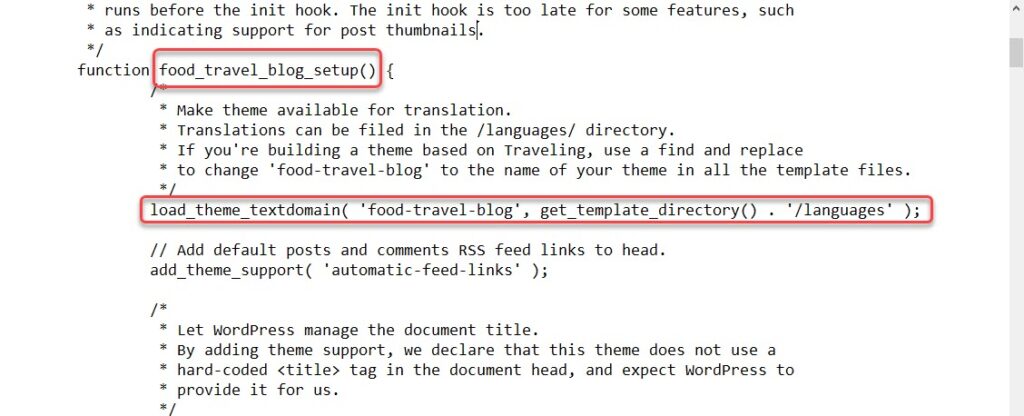
والآن إذا لم يكن قد تم تخزين ملف الترجمة وملف POT ضمن مجلد languages، قم بنقلهم إلى هذا المجلد كما أشرنا سابقًا، ثم أدرج دالة load_theme_textdomain الموجودة في الكود التالي ضمن ملف وظائف القالب (functions.php) داخل دالة food_travel_blog_setup:
load_theme_textdomain( 'food-travel-blog', get_template_directory() . '/languages' );

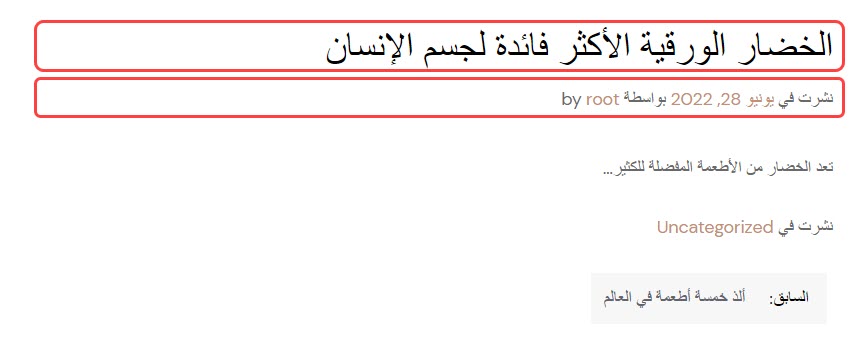
ستلاحظ الآن عند زيارة الموقع أنه قد تمت ترجمة عبارات القالب إلى العربية، وتوضح الصورة التالية بعضًا من العبارات التي تمت ترجمتها.

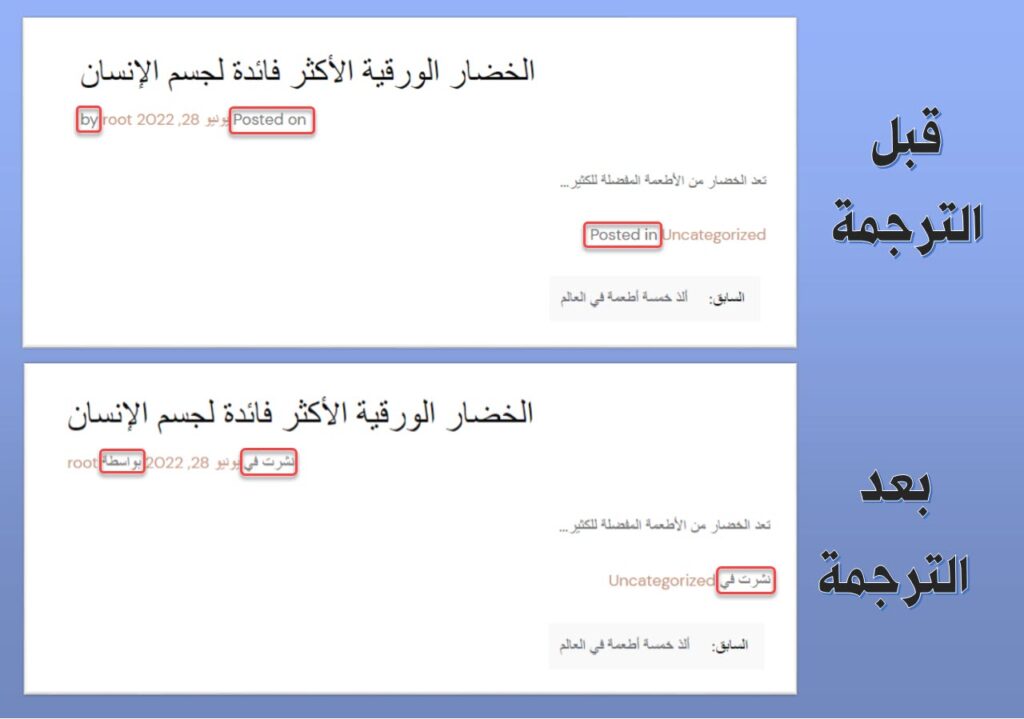
كما تلاحظ في الصورة السابقة تمت ترجمة عبارات القالب، لكن بالرغم من أن اتجاه معظم عناصر القالب من اليمين إلى اليسار، إلا أن هناك بعضًا من العناصر اتجاهها من اليسار إلى اليمين، وسنقوم في الفقرة التالية بشرح كيفية عكس اتجاه تلك العناصر.
تفعيل RTL بشكل كلي في القالب
بما الكثير من عناصر القالب قد تم عكس اتجاهها لـ RTL عند استخدام اللغة العربية، فهذا يعني أن القالب يدعم هذه الميزة بطريقة ما. عندما قمنا بتفحص ملفات القالب لم نجد أي ملف باسم rtl.css، وهذا يشير إلى أن ملف أو ملفات تنسيق القالب قد استخدمت فيها الخصائص والقيم المنطقية.
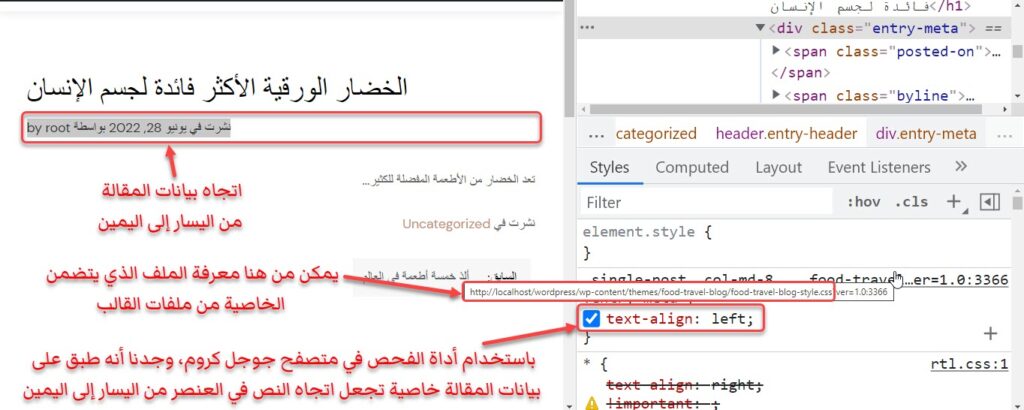
مع ذلك عند فتح صفحة المقالة، لاحظنا أن محاذاة عنوان المقالة وبياناتها كانا إلى اليسار وليس إلى اليمين، وهذا يشير إلى أنه قد طُبِّق على تلك العناصر خصائص فيزيائية جعلتها تتجه إلى اليسار بدلًا من اليمين مثل (text-align:left). لمعرفة ذلك، قمنا باستخدام أداة الفحص (Inspect) في جوجل كروم، وعرفنا أن هناك قواعد CSS بالفعل مطبقة على هذين العنصرين جعلتهما يتجهان إلى اليسار.

بعد أن عرفنا الخاصيتين المطبقتين على العنصرين اللتين جعلتهما يتجهان إلى اليسار، قمنا بحذفهما من ملفات القالب، ثم أعدنا فتح إحدى مقالات الموقع، فتم تغيير اتجاه العنصرين ليصبح من اليمين إلى اليسار.

الجدير بالذكر أنه يجب تنفيذ هذه الخطوة لجميع العناصر التي تتجه من اليسار إلى اليمين (LTR)، كما نود أن نشير أيضًا إلى وجود خطوات أخرى يجب تنفيذها في بعض الأحيان أثناء تعريب قالب الووردبريس من أجل يتم تغيير اتجاه القالب بشكل صحيح.
ولا يمكن حصر هذه الخطوات في مقالة واحدة، لكن تعلم لغتي HTML و CSS سيكسبك المهارة والقدرة على معرفة خطوات كل حالة وتنفيذها، ولتعلم هاتين اللغتين يعد الاطلاع على مقالة (شرح HTML و CSS وكيفية استخدامهما وتعديل أكوادهما بشكل كامل) في موقع ووردبريس بالعربية خطوة كبيرة موفقة للبدء بذلك.
وإلى هنا عزيزي القارئ نكون قد انتهينا من تعريفك بشكل كامل بمعنى تعريب قوالب الووردبريس، وكيفية فعل ذلك من الألف إلى الياء، ونود أن نشير في الختام إلى أنه يمكن أن تواجه بعض المشاكل في بعض الأحيان أثناء تعريب قالب ووردبريس، لكن يمكنك حلها عبر البحث على الإنترنت أو من خلال طرحها في مجتمعنا الذي يتضمن خبراء ووردبريس مستعدين للمساعدة في أي وقت.
اقرأ المزيد: خطوات تعريب قالب ووردبريس (الدليل الكامل مع التطبيق العملي)
انضم لمجتمع عرب ووردبريس الأكبر عربيًا لدعم مستخدمي ووردبريس. من خلال المجتمع ستحصل على المساعدة اللازمة في إنشاء موقعك الووردبريس أو تخصيص متجرك على ووكومرس
زيارة منتدى عرب ووردبريس ←








اترك تعليقك